 hujung hadapan web
hujung hadapan web
 tutorial js
tutorial js
 Pasang dan konfigurasikan node.js express development environment_node.js di bawah win7
Pasang dan konfigurasikan node.js express development environment_node.js di bawah win7
Pasang dan konfigurasikan node.js express development environment_node.js di bawah win7
1. Pasang node.js.
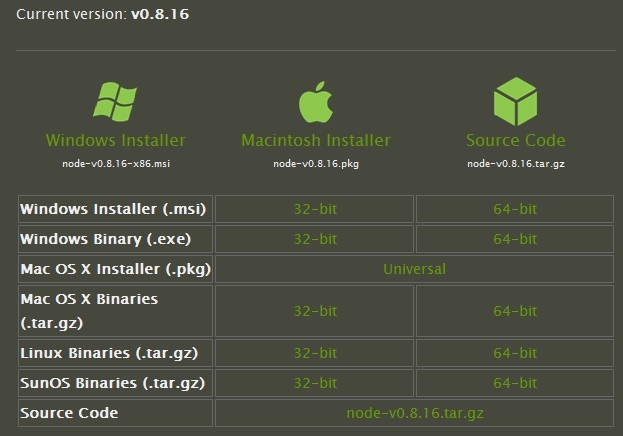
Masukkan alamat muat turun tapak web rasmi: http://www.nodejs.org/download/. Pilih Pemasang Windows atau pilih Pemasang Windows (.msi) 32-bit untuk memuat turun pakej pemasangan. Selepas muat turun selesai, klik dua kali untuk memasang.


2.
Pasang melalui pengurus pakej nmp Pemasangan dibahagikan kepada: Pemasangan global: Pasang secara automatik di bawah "C:Users[current user]AppDataRoamingnpm", dan secara automatik menambah laluan kepada pembolehubah persekitaran "Path". Pemasangan setempat: Pasang pada direktori semasa dan laluan tidak akan ditambahkan pada pembolehubah persekitaran "Paht". Untuk kemudahan penggunaan dan keupayaan untuk menjalankan perintah "express" dari mana-mana laluan pada baris arahan, pemasangan global lebih diutamakan. OK! Sekarang masukkan "npm install -g express" dalam baris arahan. Nota: "-g" ialah pilihan pemasangan global, tanpa ini ia adalah pemasangan tempatan.
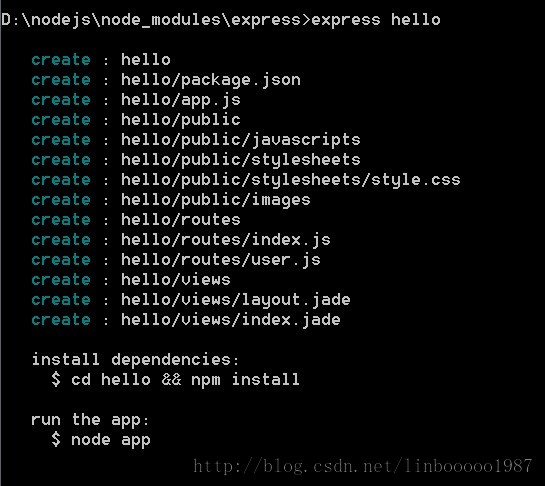
3. Buat projek Ekspres.

4. Buka package.json dan edit enjin templat
"jed": ">= 0.0.1" ditukar kepada "ejs": ">= 0.6.0"
Selepas menyimpan, tukar kepada cmd untuk melaksanakan
pemasangan npm
Semak package.json dalam direktori semasa dan pasang pelanjutan yang diperlukan secara automatik.
Terdapat lebih banyak node_modules dalam direktori tapak Direktori ini ialah fail perpustakaan sambungan.
Saya secara peribadi tidak menyukai enjin templat jed yang disertakan dengan Express, jadi saya menggunakan templat ejs, dan sintaksnya sama dengan jsp.
apl nod.js
Buka pelayar http://127.0.0.1:3000/ dan anda boleh mengaksesnya.

Mari kita lihat membuat projek
Express kini tersedia
Arahan ekspres hanya berfungsi apabila dipasang secara global!
Jadi apabila memasang express, anda perlu menggunakan npm install express -g
Atau ubah suai laluan global secara terus:
konfigurasi npm tetapan awalan "C:Program Filesnodejs"
npm config set cache "C:Program Filesnodejscache" (Buat direktori cache dahulu)
Jenis: express myapp (myapp ialah nama projek rawak)
Anda akan menemui direktori C:Program Filesnodejsmyapp tambahan
Secara lalai: ia akan dibuat secara automatik

Tiada penjelasan diberikan untuk fail ini. Saya percaya pelajar yang mempunyai pengalaman pembangunan boleh memahaminya dengan pantas.
Salin node_modules ke myapp
Persediaan persekitaran kini selesai, sekarang mari buat ujian tunjuk cara!
Buat helloworld.js di bawah aplikasi saya
var http = require("http");
http.createServer(function(request, response) {
response.writeHead(200, {"Content-Type": "text/plain"});
response.write("Hello World");
response.end();
}).listen(8888);
console.log("nodejs start listen 8888 port!");
Masukkan tetingkap arahan gesaan arahan node.js dan masukkan direktori C:Program Filesnodejsmyapp
Taip nod helloworld.js

Buka alamat http://127.0.0.1:8888/

Alat AI Hot

Undresser.AI Undress
Apl berkuasa AI untuk mencipta foto bogel yang realistik

AI Clothes Remover
Alat AI dalam talian untuk mengeluarkan pakaian daripada foto.

Undress AI Tool
Gambar buka pakaian secara percuma

Clothoff.io
Penyingkiran pakaian AI

Video Face Swap
Tukar muka dalam mana-mana video dengan mudah menggunakan alat tukar muka AI percuma kami!

Artikel Panas

Alat panas

Notepad++7.3.1
Editor kod yang mudah digunakan dan percuma

SublimeText3 versi Cina
Versi Cina, sangat mudah digunakan

Hantar Studio 13.0.1
Persekitaran pembangunan bersepadu PHP yang berkuasa

Dreamweaver CS6
Alat pembangunan web visual

SublimeText3 versi Mac
Perisian penyuntingan kod peringkat Tuhan (SublimeText3)

Topik panas
 1392
1392
 52
52
 Bermula dengan Pygame: Tutorial Pemasangan dan Konfigurasi Komprehensif
Feb 19, 2024 pm 10:10 PM
Bermula dengan Pygame: Tutorial Pemasangan dan Konfigurasi Komprehensif
Feb 19, 2024 pm 10:10 PM
Pelajari Pygame dari awal: tutorial pemasangan dan konfigurasi lengkap, contoh kod khusus diperlukan Pengenalan: Pygame ialah perpustakaan pembangunan permainan sumber terbuka yang dibangunkan menggunakan bahasa pengaturcaraan Python Ia menyediakan pelbagai fungsi dan alatan, membolehkan pembangun mencipta pelbagai jenis dengan mudah permainan. Artikel ini akan membantu anda mempelajari Pygame dari awal, dan menyediakan tutorial pemasangan dan konfigurasi yang lengkap, serta contoh kod khusus untuk membolehkan anda bermula dengan cepat. Bahagian Pertama: Memasang Python dan Pygame Pertama, pastikan anda mempunyai
 Panduan Pemasangan PyCharm Edisi Komuniti: Pemasangan dan persediaan yang mudah walaupun anda tidak mempunyai sebarang asas
Jan 27, 2024 am 10:32 AM
Panduan Pemasangan PyCharm Edisi Komuniti: Pemasangan dan persediaan yang mudah walaupun anda tidak mempunyai sebarang asas
Jan 27, 2024 am 10:32 AM
PyCharm Community Edition ialah persekitaran pembangunan bersepadu (IDE) Python yang sangat berkuasa dan digunakan secara meluas Ia menyediakan pelbagai fungsi dan alatan untuk membantu pembangun meningkatkan kecekapan. Artikel ini akan memberikan anda tutorial pemasangan terperinci untuk PyCharm Community Edition Sama ada anda mempunyai pengalaman pengaturcaraan atau tidak, anda boleh memasang dan mengkonfigurasi PyCharm dengan mudah. 1. Muat turun PyCharm Edisi Komuniti Pertama, kita perlu memuat turun pakej pemasangan Edisi Komuniti PyCharm. Anda boleh melayari laman web rasmi JetBrains (h
 Pelajari asas pembangunan web Python dengan mudah: panduan komprehensif untuk pemasangan dan konfigurasi Flask
Feb 24, 2024 pm 06:33 PM
Pelajari asas pembangunan web Python dengan mudah: panduan komprehensif untuk pemasangan dan konfigurasi Flask
Feb 24, 2024 pm 06:33 PM
Panduan pemasangan dan konfigurasi kelalang: Menguasai asas pembangunan Web Python dengan mudah Pengenalan: Dengan perkembangan pesat Python, semakin ramai pembangun memberi perhatian kepada pembangunan Web Python. Dalam pembangunan Web Python, Flask, sebagai rangka kerja Web yang ringan, disukai oleh majoriti pembangun. Artikel ini akan memperkenalkan anda kepada proses pemasangan dan konfigurasi Flask, dan memberikan contoh kod khusus untuk membantu anda menguasai asas pembangunan Web Python dengan mudah. 1. Persekitaran
 Panduan pemasangan dan konfigurasi yang komprehensif untuk Mesin Maya Java
Jan 05, 2024 pm 02:03 PM
Panduan pemasangan dan konfigurasi yang komprehensif untuk Mesin Maya Java
Jan 05, 2024 pm 02:03 PM
Bermula dari awal: Penjelasan terperinci mengenai pemasangan dan konfigurasi mesin maya Java [Pengenalan] Java ialah bahasa pengaturcaraan merentas platform, dan platform pelaksanaannya bergantung pada Mesin Maya Java (JavaVirtualMachine, JVM). Dengan memasang dan mengkonfigurasi mesin maya Java, anda boleh menjalankan program Java pada sistem pengendalian yang berbeza. Artikel ini akan membawa anda dari awal, terperinci cara memasang dan mengkonfigurasi mesin maya Java, dan menyediakan beberapa contoh kod Java yang biasa digunakan. Jom mula belajar! [Bahagian 1: J
 Mudah dan praktikal: Tutorial pemasangan dan persediaan Ubuntu VNC
Dec 29, 2023 am 11:20 AM
Mudah dan praktikal: Tutorial pemasangan dan persediaan Ubuntu VNC
Dec 29, 2023 am 11:20 AM
Bermula dengan mudah: Panduan pemasangan dan konfigurasi UbuntuVNC Pengenalan: Ubuntu ialah sistem pengendalian yang berkuasa dan popular, dan VNC ialah protokol desktop jauh yang membolehkan pengguna mengawal komputer jauh melalui rangkaian. Artikel ini akan membawa anda melalui proses pemasangan dan konfigurasi VNC dalam sistem Ubuntu secara terperinci, termasuk contoh kod khusus. Langkah 1: Pasang Terminal Terbuka VNCServer dan masukkan arahan berikut untuk memasang VNCServer: sudoapt-g
 Panduan langkah demi langkah untuk memasang dan mengkonfigurasi golang pada Ubuntu
Jan 20, 2024 am 09:40 AM
Panduan langkah demi langkah untuk memasang dan mengkonfigurasi golang pada Ubuntu
Jan 20, 2024 am 09:40 AM
Ajar anda langkah demi langkah cara memasang dan mengkonfigurasi golang pada Ubuntu Contoh kod khusus diperlukan Dalam bidang pengaturcaraan komputer, Golang ialah bahasa pengaturcaraan yang telah menarik perhatian ramai sejak beberapa tahun kebelakangan ini. Ia mudah, cekap dan mempunyai prestasi serentak yang sangat baik, jadi ia digemari oleh semakin ramai pembangun. Dalam artikel ini, kami akan mengajar anda langkah demi langkah cara memasang dan mengkonfigurasi Golang pada sistem pengendalian Ubuntu, dan memberikan beberapa contoh kod praktikal untuk anda praktikkan. Langkah pertama ialah memasang Golang. Untuk memasang Golan pada Ubuntu
 Panduan Pemula Golang: Panduan Lengkap untuk Pemasangan dan Konfigurasi di bawah Sistem Mac
Feb 20, 2024 pm 06:36 PM
Panduan Pemula Golang: Panduan Lengkap untuk Pemasangan dan Konfigurasi di bawah Sistem Mac
Feb 20, 2024 pm 06:36 PM
Panduan Permulaan Golang: Panduan Lengkap untuk Pemasangan dan Konfigurasi pada Mac System Go bahasa (juga dikenali sebagai Golang) ialah bahasa pengaturcaraan sumber terbuka yang dibangunkan oleh Google Ia mempunyai ciri-ciri penyusunan pantas, pelaksanaan yang cekap dan ringan, dan sesuai untuk membina tinggi -permohonan prestasi. Artikel ini akan menyediakan panduan pemasangan dan konfigurasi terperinci untuk orang baru Golang pada sistem Mac untuk membantu mereka memulakan dengan mudah bahasa pengaturcaraan yang muncul ini. 1. Pasang Golang Langkah 1: Muat turun pakej pemasangan Golang Pertama, buka laman web rasmi
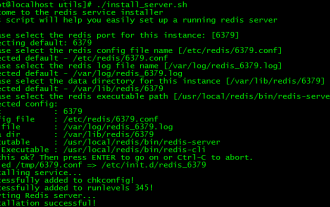
 Panduan operasi pemasangan dan persediaan Redis pada CentOS7
Jan 08, 2024 am 11:41 AM
Panduan operasi pemasangan dan persediaan Redis pada CentOS7
Jan 08, 2024 am 11:41 AM
Tetapan pemasangan Muat turun pakej tar: wget-c http://download.redis.io/releases/redis-3.2.4.tar.gz Nyahzip dan pasang tarzxvfredis-3.2.4.tar.gzmkdir/usr/local/redismakePREFIX=/ usr/ local/redisinstall menetapkan pembolehubah persekitaran vim/etc/profileexportREDIS_HOME=/usr/local/redisexportPATH=$PATH:$REDIS_HOME/bin:wqsource/e



