微信小程序实现点击按钮修改字体颜色功能
之前介绍过很多关于微信小程序的内容,本文我们接着给大家分享微信小程序实现点击按钮修改字体颜色功能,涉及微信小程序wx:for循环读取data数值及事件绑定修改元素属性相关操作技巧,需要的朋友可以参考下。
本文实例讲述了微信小程序实现点击按钮修改字体颜色功能。分享给大家供大家参考,具体如下:
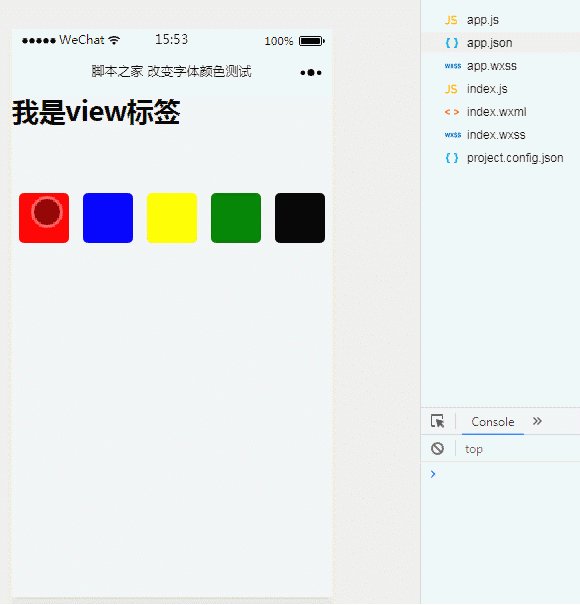
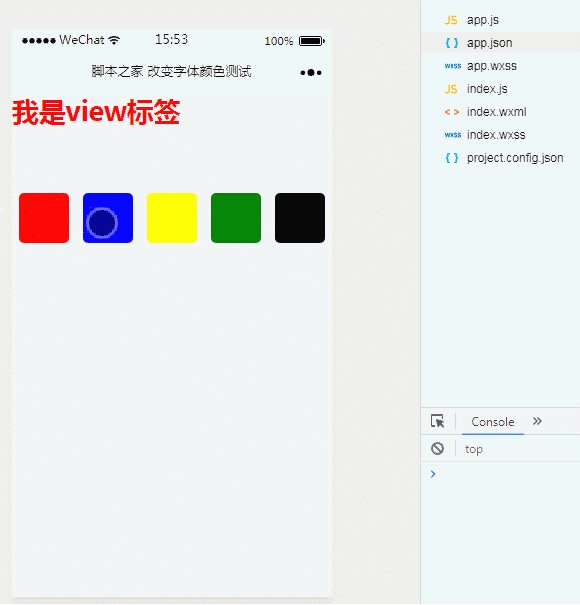
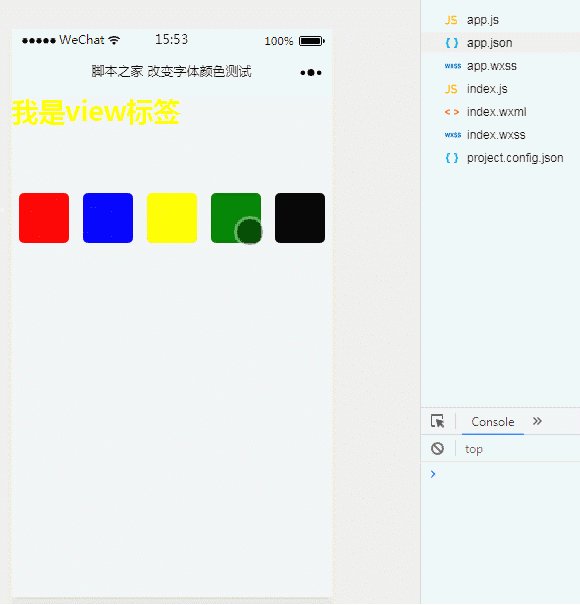
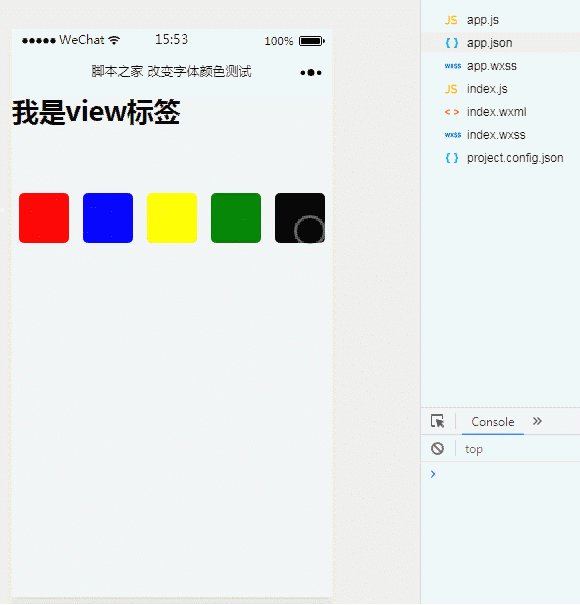
1、效果展示

2、关键代码
index.wxml文件
<view class="view" style="color:{{color}}">我是view标签</view>
<view style="display:flex;">
<block wx:for="{{colorArray}}" wx:key="" wx:for-item="Color">
<button class="btn" style="background:{{Color}};" type="default" bindtap="bindtap{{index}}"></button>
</block>
</view>这里使用bindtap="bindtap{{index}}"绑定事件动态修改style="color:{{color}}"中的颜色值。
index.js文件
var pageData={}
pageData.data={
color:'black',
colorArray:['red','blue','yellow','green','black']
}
for(var i=0;i<5;++i){
(function(index){
pageData['bindtap'+index]=function(e){
this.setData({
color:this.data.colorArray[index]
})
}
})(i)
}
Page(pageData)以上内容就是微信小程序实现点击按钮修改字体颜色功能的小案例,希望能帮助到大家。
相关推荐:
Atas ialah kandungan terperinci 微信小程序实现点击按钮修改字体颜色功能. Untuk maklumat lanjut, sila ikut artikel berkaitan lain di laman web China PHP!

Alat AI Hot

Undresser.AI Undress
Apl berkuasa AI untuk mencipta foto bogel yang realistik

AI Clothes Remover
Alat AI dalam talian untuk mengeluarkan pakaian daripada foto.

Undress AI Tool
Gambar buka pakaian secara percuma

Clothoff.io
Penyingkiran pakaian AI

AI Hentai Generator
Menjana ai hentai secara percuma.

Artikel Panas

Alat panas

Notepad++7.3.1
Editor kod yang mudah digunakan dan percuma

SublimeText3 versi Cina
Versi Cina, sangat mudah digunakan

Hantar Studio 13.0.1
Persekitaran pembangunan bersepadu PHP yang berkuasa

Dreamweaver CS6
Alat pembangunan web visual

SublimeText3 versi Mac
Perisian penyuntingan kod peringkat Tuhan (SublimeText3)

Topik panas
 1376
1376
 52
52
 Cara menukar nama peribadi dalam kumpulan di DingTalk_Cara mengubah suai nama peribadi dalam kumpulan di DingTalk
Mar 29, 2024 pm 08:41 PM
Cara menukar nama peribadi dalam kumpulan di DingTalk_Cara mengubah suai nama peribadi dalam kumpulan di DingTalk
Mar 29, 2024 pm 08:41 PM
1. Mula-mula buka DingTalk. 2. Buka sembang kumpulan dan klik tiga titik di penjuru kanan sebelah atas. 3. Cari nama panggilan saya dalam kumpulan ini. 4. Klik untuk masuk untuk mengubah suai dan menyimpan.
 Bolehkah Douyin Blue V menukar namanya? Apakah langkah-langkah untuk menukar nama akaun korporat Douyin Blue V?
Mar 22, 2024 pm 12:51 PM
Bolehkah Douyin Blue V menukar namanya? Apakah langkah-langkah untuk menukar nama akaun korporat Douyin Blue V?
Mar 22, 2024 pm 12:51 PM
Pensijilan Douyin Blue V ialah pensijilan rasmi syarikat atau jenama pada platform Douyin, yang membantu meningkatkan imej dan kredibiliti jenama. Dengan pelarasan strategi pembangunan korporat atau kemas kini imej jenama, syarikat mungkin ingin menukar nama pensijilan Douyin Blue V. Jadi, bolehkah Douyin Blue V menukar namanya? Jawapannya ya. Artikel ini akan memperkenalkan secara terperinci langkah-langkah untuk mengubah suai nama akaun Douyin Blue V perusahaan. 1. Bolehkah Douyin Blue V menukar namanya? Anda boleh menukar nama akaun Douyin Blue V. Menurut peraturan rasmi Douyin, akaun diperakui Blue V korporat boleh memohon untuk menukar nama akaun mereka selepas memenuhi syarat tertentu. Secara umumnya, perusahaan perlu menyediakan bahan sokongan yang berkaitan, seperti lesen perniagaan, sijil kod organisasi, dll., untuk membuktikan kesahihan dan keperluan menukar nama. 2. Apakah langkah-langkah untuk mengubah suai nama akaun korporat Douyin Blue V?
 Mengapa komputer riba saya tidak boleh dihidupkan selepas menekan butang kuasa?
Mar 10, 2024 am 09:31 AM
Mengapa komputer riba saya tidak boleh dihidupkan selepas menekan butang kuasa?
Mar 10, 2024 am 09:31 AM
Mungkin terdapat beberapa sebab mengapa komputer riba Windows anda tidak boleh boot. Kegagalan memori, bateri mati, butang kuasa rosak atau isu perkakasan adalah punca biasa. Berikut ialah beberapa penyelesaian untuk membantu anda menyelesaikan isu ini. Komputer riba tidak akan dihidupkan selepas menekan butang kuasa Jika komputer riba Windows anda masih tidak dapat dihidupkan selepas menekan butang kuasa, berikut ialah beberapa langkah yang boleh anda ambil untuk menyelesaikan isu ini: Adakah komputer riba anda dicas sepenuhnya? Lakukan tetapan semula keras untuk membersihkan komputer riba anda Letakkan semula memori Bateri jenis CMOS Lutsinar Ambil komputer riba anda untuk dibaiki. 1] Adakah komputer riba anda dicas sepenuhnya? Perkara pertama yang perlu dilakukan ialah menyemak sama ada komputer riba anda telah dicas sepenuhnya. Komputer riba tidak akan dihidupkan jika bateri kehabisan
 Petua pengubahsuaian masa tidur Win10 didedahkan
Mar 08, 2024 pm 06:39 PM
Petua pengubahsuaian masa tidur Win10 didedahkan
Mar 08, 2024 pm 06:39 PM
Petua Pengubahsuaian Masa Tidur Win10 Didedahkan Sebagai salah satu sistem pengendalian yang digunakan secara meluas pada masa ini, Windows 10 mempunyai fungsi tidur untuk membantu pengguna menjimatkan kuasa dan melindungi skrin apabila tidak menggunakan komputer. Walau bagaimanapun, kadangkala masa tidur lalai tidak memenuhi keperluan pengguna, jadi amat penting untuk mengetahui cara mengubah suai masa tidur Win10. Artikel ini akan mendedahkan petua untuk mengubah suai masa tidur Win10, membolehkan anda menyesuaikan tetapan tidur sistem dengan mudah. 1. Ubah suai masa tidur Win10 melalui "Tetapan" Pertama, pembetulan yang paling mudah
 Apakah rupa iPhone 16? Apakah perubahan yang terdapat dalam iPhone 16?
Apr 07, 2024 pm 05:10 PM
Apakah rupa iPhone 16? Apakah perubahan yang terdapat dalam iPhone 16?
Apr 07, 2024 pm 05:10 PM
Selepas keluaran siri iPhone 15, terdapat pendedahan berterusan mengenai penampilan dan konfigurasi iPhone 16 baharu Apple. Apakah rupa iPhone 16? Adakah terdapat sebarang peningkatan dalam iPhone 16? Baru-baru ini, seorang blogger luar negara menunjukkan reka bentuk siri iPhone 16 Reka bentuk keseluruhan pada dasarnya adalah sama dengan siri iPhone 15. Seperti yang anda lihat daripada gambar, keseluruhan siri iPhone 16 dilengkapi dengan butang "shoot" baharu sebagai standard, membolehkan pengguna mengambil gambar dengan lebih mudah. Selain itu, butiran reka bentuk lain masih tidak diketahui. Mesej menunjukkan bahawa butang baharu ini akan digunakan untuk merakam video dan terletak di bawah butang kuasa. Berita sebelum ini telah menyebut bahawa ia mungkin butang keadaan pepejal kapasitif, tetapi laporan terbaru menunjukkan bahawa ia masih harus menjadi
 Cara mengubah suai lokasi alamat produk yang diterbitkan di Xianyu
Mar 28, 2024 pm 03:36 PM
Cara mengubah suai lokasi alamat produk yang diterbitkan di Xianyu
Mar 28, 2024 pm 03:36 PM
Apabila menerbitkan produk pada platform Xianyu, pengguna boleh menyesuaikan maklumat lokasi geografi produk mengikut situasi sebenar, supaya bakal pembeli dapat memahami lokasi tertentu produk dengan lebih tepat. Setelah produk berjaya diletakkan di rak, tidak perlu risau jika lokasi penjual berubah. Platform Xianyu menyediakan fungsi pengubahsuaian yang fleksibel dan mudah, jadi apabila kami ingin mengubah suai alamat produk yang diterbitkan, bagaimana kami mengubahnya dengan panduan langkah demi langkah yang terperinci tolong semua. Bagaimana untuk mengubah suai alamat produk keluaran di Xianyu? 1. Buka Xianyu, klik pada apa yang saya terbitkan, pilih produk, dan klik edit. 2. Klik ikon kedudukan dan pilih alamat yang ingin anda tetapkan.
 Bagaimana untuk mengubah suai kandungan ucapan untuk pengambilan langsung bos
Mar 01, 2024 pm 03:40 PM
Bagaimana untuk mengubah suai kandungan ucapan untuk pengambilan langsung bos
Mar 01, 2024 pm 03:40 PM
Dalam perisian pengambilan kerja yang dipanggil Boss Direct Jobs, pengguna boleh memperibadikan ucapan mereka untuk menunjukkan keperibadian mereka dan niat mencari pekerjaan dengan lebih baik. Walau bagaimanapun, kadangkala istilah ucapan lalai agak mekanikal dan tegar Ramai pengguna ingin membuat perubahan mereka sendiri tetapi tidak tahu di mana untuk menetapkannya, jadi panduan tutorial ini akan memperkenalkan langkah pengubahsuaian terperinci untuk pemain yang ingin mengetahui lebih lanjut dan ikuti artikel ini untuk mengetahui! Cara menukar jawapan apabila bos mengupah seseorang secara langsung untuk bertanya khabar: [Boss terus mengupah]-[Saya]-[Ikon Tetapan]-[Bahasa Ucapan]. Langkah-langkah khusus: 1. Pertama, kita klik pada perisian pengambilan langsung bos Selepas memasuki laman utama, kita klik [My] di sudut kanan bawah 2. Kemudian kita datang ke halaman Saya dan anda boleh melihat data yang berkaitan.
 Panduan Pengaturcaraan Bahasa Go: Pelaksanaan Mengubah Suai Fail Hos
Mar 07, 2024 am 10:51 AM
Panduan Pengaturcaraan Bahasa Go: Pelaksanaan Mengubah Suai Fail Hos
Mar 07, 2024 am 10:51 AM
Tajuk: Panduan Pengaturcaraan Bahasa Go: Pelaksanaan Mengubah Suai Fail Hos Dalam proses pembangunan perisian harian, kita sering menghadapi situasi di mana kita perlu mengubah suai fail hos dalam sistem pengendalian. Fail Hos ialah fail teks tanpa sambungan yang digunakan untuk memetakan alamat IP dan nama hos Ia biasanya digunakan untuk menyediakan resolusi nama domain secara setempat. Dalam artikel ini, kami akan memperkenalkan cara menggunakan bahasa Go untuk melaksanakan fungsi mengubah suai fail hos sistem pengendalian dan memberikan contoh kod khusus. Pertama, kita perlu mencipta G yang boleh mengubah suai fail hos




