
异步处理就是按照不同步的程序处理问题。异步处理与同步处理是对立的,而产生他们的是多线程或者多进程。异步处理的好处就是提高设备使用率,从而在宏观上提升程序运行效率,但是弊端就是容易出现冲突操作和数据脏读。同步则刚好相反,同步是一种降低设备使用率,在宏观上降低了程序的运行效率,而且很多系统或者是运行环境在处理同步的时候为了维持同步的有效性也会付出许多格外的系统资源开支,对性能影响相当大。但是同步保证了程序运行的正确性与数据的完整性。
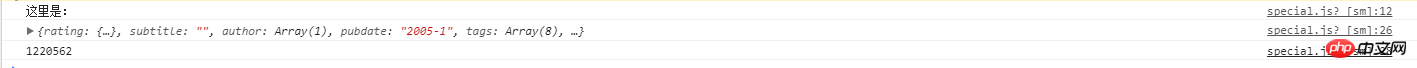
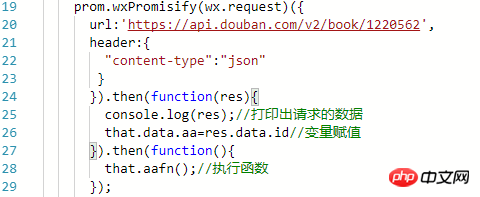
直接看问题:

然后看打印的结果:

根据上面两图可以看出,代码上先执行的网络请求,再执行打印的变量,但是从下面打印的结果来看,先出结果的是执行打印变量的函数(aafn函数),再打印出网络请求success的回调里返回的数据和赋值后的变量的值;
为什么先执行的aafn,并且打印的值没有赋值上?
因为wx.request是一个异步的请求,所以数据请求的同时,可以继续向下执行函数。所以这里值还没有赋值上就开始打印了变量的值;
这种情况,怎么解决呢?
方法一:
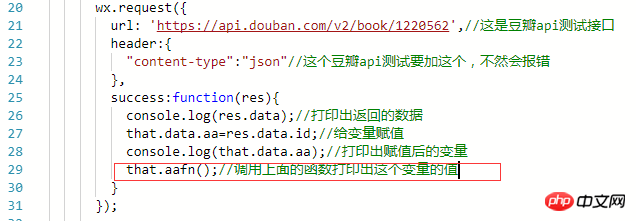
嵌套
在wx.request的success回调里执行aafn函数

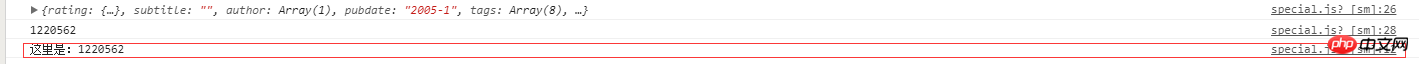
然后运行结果

这里就取到值了
但是如果逻辑很复杂,需要用到很多层异步,就像这样:
asyncFn1(function(){
//...
asyncFn2(function(){
//...
asyncFn3(function(){
//...
asyncFn4(function(){
//...
asyncFn5(function(){
//...
});
});
});
});
});这样代码看起来就很不好看,代码的可读性和可维护性就不好了
那怎么解决这个问题呢?Promise这种概念的产生,很好地解决了这一切,Promise是什么?这里我就不多说了有兴趣的自己去看一看,Promise介绍链接
先看看Promise的方式:
function asyncFn1(){
return new Promise(function (resolve, reject) {
//...
})
}
// asyncFn2,3,4,5也实现成跟asyncFn1一样的方式...调用
asyncFn1() .then(asyncFn2) .then(asyncFn3) .then(asyncFn4) .then(asyncFn5);
这样的话,异步函数就可以依次执行了
微信小程序的异步API怎么支持Promise呢?我们可以一个一个的用Promise去包装这些API,但是这个还是比较麻烦的。不过,小程序的API的参数格式都比较统一,只接受一个object参数,回调都是在这个参数中设置,所以,这为了统一处理提供了便利,写一个工具方法,来完成这样的工作
首先需要引用一个叫bluebird.js的文件;
进入bluebird官网下载:

这个好像是不能下载的,但是你可以点击进入,然后复制,在小程序里创建一个js文件,将代码复制到这个js里面,然后引用。
然后再写一个JS,里面写工具方法:

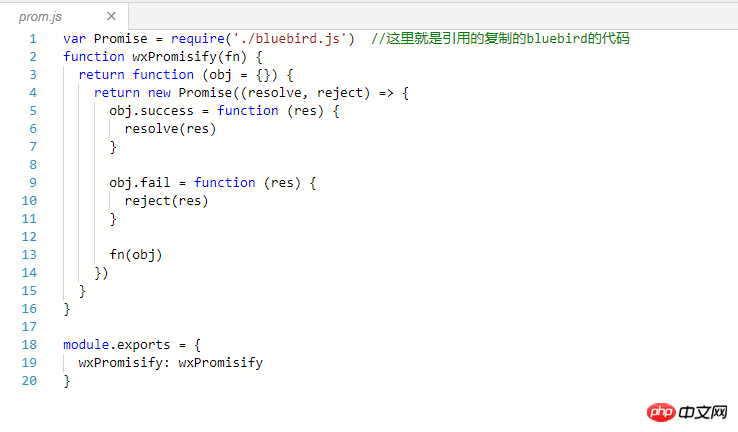
下面是prom.js

然后需要使用的那个页面的js里引入prom.js:

调用:

打印结果

相关推荐:
Atas ialah kandungan terperinci 微信小程序异步处理详解. Untuk maklumat lanjut, sila ikut artikel berkaitan lain di laman web China PHP!




