HTML中标签栏的几种实现方法
HTML中标签的用法很多,本文为大家推荐一篇标签栏的几种实现方法,对学习标签知识很有用,希望能帮助到大家。
标签页:分类 + 描述
标签栏:分类 =>让用户明白自己在哪里,将要去哪里

一、css命名方式:
XML/HTML Code复制内容到剪贴板
<p class="service-tabs service-tabs1">
<ul class="service-tabs-inner">
<li class="on"><a href="#nogo">关注a>li>
<li><a href="#nogo">推荐a>li>
<li><a href="#nogo">导航a>li>
<li><a href="#nogo">购物a>li>
ul>
p>
标签页:tab
优 势:1、方便查找 2、符合SEO规范
二、布局方式:
1.
-
1) float:清浮动 overflow:hidden;/伪类:after/
2) display:inline-block IE7不兼容:*display:inline;*zoom:1; 空白间隔 : font-size:0;/同一行/margin负值/letter-spacing2.
三、模板代码:
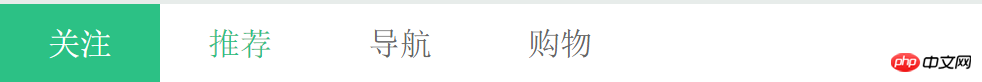
1、悬停加背景色
CSS Code复制内容到剪贴板
.service-tabs li a{width:160px;height:80px;display:block;color:#666;font-size:32px;}
.service-tabs1 li a:hover{color:#2CC185;}
.service-tabs1 li.on a{background-color:#2CC185;color:#fff;} /*背景颜色*/

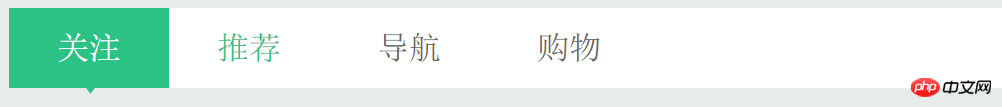
2、小三角,明显
CSS Code复制内容到剪贴板
.service-tabs4 li{position:relative;}
.service-tabs4 li a:hover{color:#2CC185;}
.service-tabs4 li.on a{background-color:#2CC185;color:#fff;}
.service-tabs4 li i{width:11px;height:7px;position:absolute;bottombottom:-6px;left:76px;background:url(images/arrow.png);display:none;}
.service-tabs4 li.on i{display:block;}

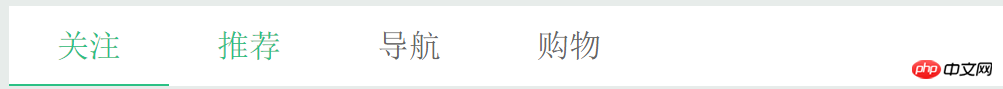
3、下划线标注
CSS Code复制内容到剪贴板
.service-tabs2 li a:hover{color:#2CC185;}
.service-tabs2 li.on a{height:78px;border-bottom:2px solid #2CC185;color:#2CC185;}

四、脚本实现
JavaScript Code复制内容到剪贴板
$(function(){ $(".service-tabs ul li").click(function() { $(this).addClass("on").siblings().removeClass("on"); }); })
即简洁又很实用,大家学会了吗?赶紧动手操作一下吧。
相关推荐:
Atas ialah kandungan terperinci HTML中标签栏的几种实现方法. Untuk maklumat lanjut, sila ikut artikel berkaitan lain di laman web China PHP!
Kenyataan Laman Web iniKandungan artikel ini disumbangkan secara sukarela oleh netizen, dan hak cipta adalah milik pengarang asal. Laman web ini tidak memikul tanggungjawab undang-undang yang sepadan. Jika anda menemui sebarang kandungan yang disyaki plagiarisme atau pelanggaran, sila hubungi admin@php.cn
Alat AI Hot

Undresser.AI Undress
Apl berkuasa AI untuk mencipta foto bogel yang realistik

AI Clothes Remover
Alat AI dalam talian untuk mengeluarkan pakaian daripada foto.

Undress AI Tool
Gambar buka pakaian secara percuma

Clothoff.io
Penyingkiran pakaian AI

AI Hentai Generator
Menjana ai hentai secara percuma.

Artikel Panas
R.E.P.O. Kristal tenaga dijelaskan dan apa yang mereka lakukan (kristal kuning)1 bulan yang lalu By 尊渡假赌尊渡假赌尊渡假赌R.E.P.O. Tetapan grafik terbaik1 bulan yang lalu By 尊渡假赌尊渡假赌尊渡假赌Assassin's Creed Shadows: Penyelesaian Riddle Seashell2 minggu yang lalu By DDDR.E.P.O. Cara Memperbaiki Audio Jika anda tidak dapat mendengar sesiapa1 bulan yang lalu By 尊渡假赌尊渡假赌尊渡假赌R.E.P.O. Arahan sembang dan cara menggunakannya1 bulan yang lalu By 尊渡假赌尊渡假赌尊渡假赌
Alat panas

Notepad++7.3.1
Editor kod yang mudah digunakan dan percuma

SublimeText3 versi Cina
Versi Cina, sangat mudah digunakan

Hantar Studio 13.0.1
Persekitaran pembangunan bersepadu PHP yang berkuasa

Dreamweaver CS6
Alat pembangunan web visual

SublimeText3 versi Mac
Perisian penyuntingan kod peringkat Tuhan (SublimeText3)

Topik panas
Tutorial CakePHP 1381
1381
 52
See all articles
52
See all articles Sempadan Jadual dalam HTML
Sep 04, 2024 pm 04:49 PM
Sempadan Jadual dalam HTML
Sep 04, 2024 pm 04:49 PM
Panduan untuk Sempadan Jadual dalam HTML. Di sini kita membincangkan pelbagai cara untuk menentukan sempadan jadual dengan contoh Sempadan Jadual dalam HTML.
 HTML jidar-kiri
Sep 04, 2024 pm 04:48 PM
HTML jidar-kiri
Sep 04, 2024 pm 04:48 PM
Panduan untuk HTML margin-kiri. Di sini kita membincangkan gambaran keseluruhan ringkas tentang HTML margin-left dan Contoh-contohnya bersama-sama dengan Pelaksanaan Kodnya.
 Jadual Bersarang dalam HTML
Sep 04, 2024 pm 04:49 PM
Jadual Bersarang dalam HTML
Sep 04, 2024 pm 04:49 PM
Ini ialah panduan untuk Nested Table dalam HTML. Di sini kita membincangkan cara membuat jadual dalam jadual bersama-sama dengan contoh masing-masing.
 Susun Atur Jadual HTML
Sep 04, 2024 pm 04:54 PM
Susun Atur Jadual HTML
Sep 04, 2024 pm 04:54 PM
Panduan untuk Susun Atur Jadual HTML. Di sini kita membincangkan Nilai Susun Atur Jadual HTML bersama-sama dengan contoh dan output n perincian.
 Pemegang Tempat Input HTML
Sep 04, 2024 pm 04:54 PM
Pemegang Tempat Input HTML
Sep 04, 2024 pm 04:54 PM
Panduan untuk Pemegang Tempat Input HTML. Di sini kita membincangkan Contoh Pemegang Tempat Input HTML bersama-sama dengan kod dan output.
 Senarai Tertib HTML
Sep 04, 2024 pm 04:43 PM
Senarai Tertib HTML
Sep 04, 2024 pm 04:43 PM
Panduan kepada Senarai Tertib HTML. Di sini kami juga membincangkan pengenalan senarai dan jenis Tertib HTML bersama-sama dengan contoh mereka masing-masing
 Memindahkan Teks dalam HTML
Sep 04, 2024 pm 04:45 PM
Memindahkan Teks dalam HTML
Sep 04, 2024 pm 04:45 PM
Panduan untuk Memindahkan Teks dalam HTML. Di sini kita membincangkan pengenalan, cara teg marquee berfungsi dengan sintaks dan contoh untuk dilaksanakan.
 Butang onclick HTML
Sep 04, 2024 pm 04:49 PM
Butang onclick HTML
Sep 04, 2024 pm 04:49 PM
Panduan untuk Butang onclick HTML. Di sini kita membincangkan pengenalan, kerja, contoh dan onclick Event masing-masing dalam pelbagai acara.