CSS3中display属性的Flex布局的方法
在学习微信小程序,在设计首页布局的时候,新认识了一种布局方式display:flex,本文主要介绍了浅谈CSS3中display属性的Flex布局的方法,小编觉得挺不错的,现在分享给大家,也给大家做个参考,希望能帮助到大家。
.container {
display: flex;
flex-direction: column;
align-items: center;
background-color: #b3d4db;
}编译之后的效果很明显,界面的布局也很合理,看起来很清晰。那么究竟这个属性是干嘛用的呢?
Flex是Flexible Box的缩写,意为"弹性布局",用来为盒状模型提供最大的灵活性。设为Flex布局以后,子元素的float、clear和vertical-align属性将失效。
它即可以应用于容器中,也可以应用于行内元素。(以上说明结合微信开发者工具说明)2009年,W3C提出了一种新的方案----Flex布局,可以简便、完整、响应式地实现各种页面布局。目前,它已经得到了所有浏览器的支持,这意味着,现在就能很安全地使用这项功能。
基本概念
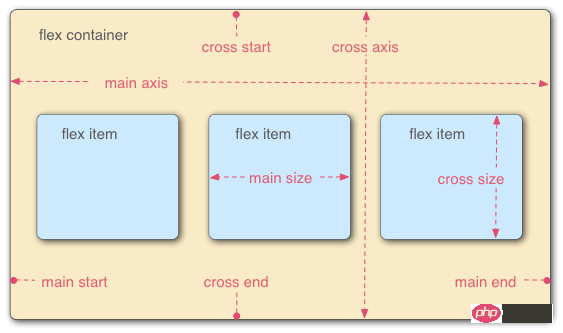
采用Flex布局的元素,称为Flex容器(flex container),简称"容器"。它的所有子元素自动成为容器成员,称为Flex项目(flex item),简称"项目"。容器默认存在两根轴:水平的主轴(main axis)和垂直的交叉轴(cross axis)。主轴的开始位置(与边框的交叉点)叫做main start,结束位置叫做main end;交叉轴的开始位置叫做cross start,结束位置叫做cross end。项目默认沿主轴排列。单个项目占据的主轴空间叫做main size,占据的交叉轴空间叫做cross size。

以下6个属性设置在容器上:
flex-direction 容器内项目的排列方向(默认横向排列)
flex-wrap 容器内项目换行方式
flex-flow 以上两个属性的简写方式
justify-content 项目在主轴上的对齐方式
align-items 项目在交叉轴上如何对齐
align-content 定义了多根轴线的对齐方式。如果项目只有一根轴线,该属性不起作用。
flex-direction
.box { 2 flex-direction: row | row-reverse | column | column-reverse; 3 }属性可选值的范围为row(默认)沿水平主轴由左向右排列、row-reverse沿水平主轴由右向左排列、column沿垂直主轴右上到下和column-reverse。
flex-wrap
.box{ 2 flex-wrap: nowrap | wrap | wrap-reverse; 3 }属性可选值的范围为nowrap(默认)不换行、wrap换行(第一行在上方)和wrap-reverse(你懂的~)
flex-flow
.box { 2 flex-flow: <flex-direction> || <flex-wrap>; 3 }写法属性中,将上述两种方法的值用||连接即可
justify-content
.box { 2 justify-content: flex-start | flex-end | center | space-between | space-around; 3 }项目在主轴上的对齐方式(主轴究竟是哪个轴要看属性flex-direction的设置了)
flex-start:在主轴上由左或者上开始排列
flex-end:在主轴上由右或者下开始排列
center:在主轴上居中排列
space-between:在主轴上左右两端或者上下两端开始排列
space-around:每个项目两侧的间隔相等。所以,项目之间的间隔比项目与边框的间隔大一倍。
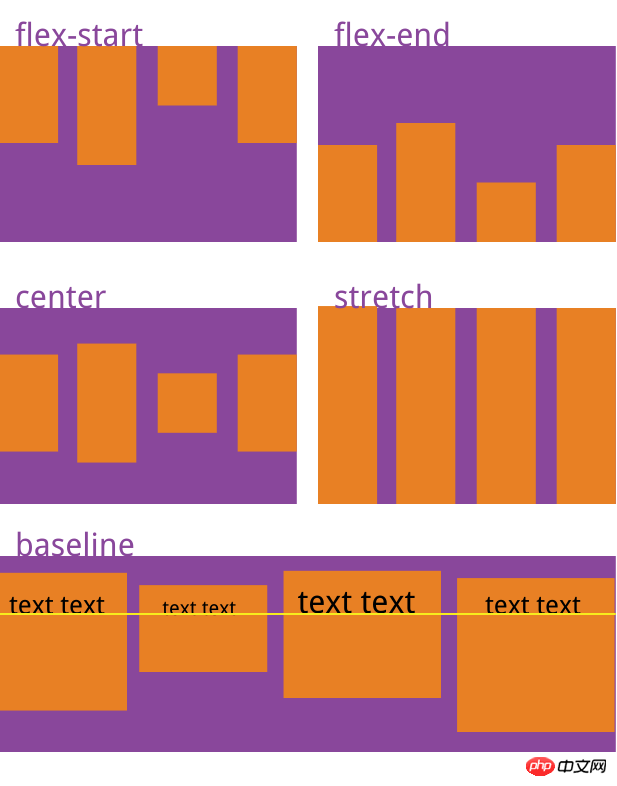
align-items
.box { 2 align-items: flex-start | flex-end | center | baseline | stretch; 3 }这里面直接上图片说明的更清楚一些

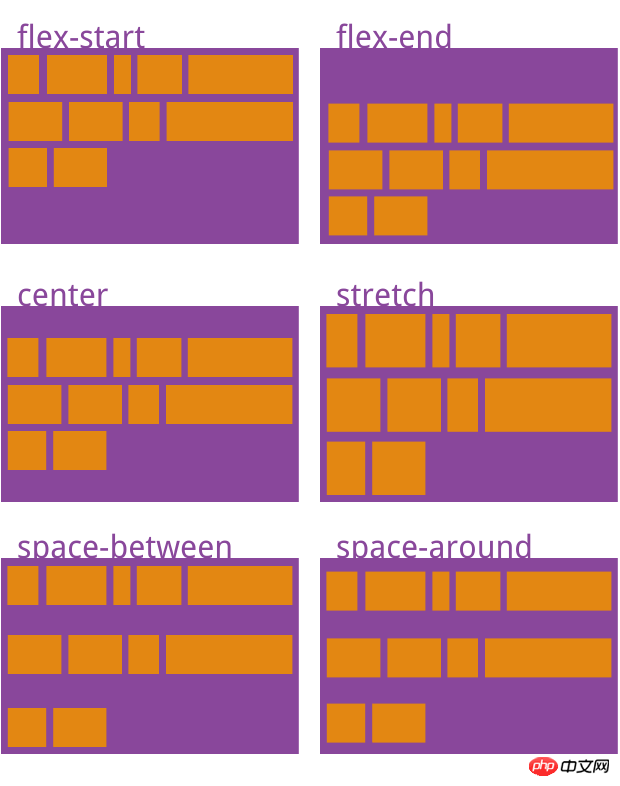
align-content
.box { 2 align-content: flex-start | flex-end | center | space-between | space-around | stretch; 3 }
以上介绍完了容器中的属性,下面说一下容器中项目的属性:
order 项目的排列顺序。数值越小,排列越靠前,默认为0。
flex-grow 项目的放大比例,默认为0,即如果存在剩余空间,也不放大。
flex-shrink 项目的缩小比例,默认为1,即如果空间不足,该项目将缩小。
flex-basis 在分配多余空间之前,项目占据的主轴空间(main size)。浏览器根据这个属性,计算主轴是否有多余空间。它的默认值为auto,即项目的本来大小。
flex 是flex-grow, flex-shrink 和 flex-basis的简写,默认值为0 1 auto。后两个属性可选。
align-self 允许单个项目有与其他项目不一样的对齐方式,可覆盖align-items属性。默认值为auto,表示继承父元素的align-items属性,如果没有父元素,则等同于stretch。
order
.item {
order: <integer>;
}flex-grow
.item {
flex-grow: <number>; /* default 0 */
}flex-shrink
.item {
flex-shrink: <number>; /* default 1 */
}flex-basis
.item {
flex-basis: <length> | auto; /* default auto */
}flex
.item {
flex: none | [ <'flex-grow'> <'flex-shrink'>? || <'flex-basis'> ]
}align-self
.item {
align-self: auto | flex-start | flex-end | center | baseline | stretch;
}容器属性和项目属性是可以配合使用的,用法类似于CSS的行内式和嵌入式的道理一样。希望你可以在实际应用中熟练使用。
相关推荐:
Atas ialah kandungan terperinci CSS3中display属性的Flex布局的方法. Untuk maklumat lanjut, sila ikut artikel berkaitan lain di laman web China PHP!

Alat AI Hot

Undresser.AI Undress
Apl berkuasa AI untuk mencipta foto bogel yang realistik

AI Clothes Remover
Alat AI dalam talian untuk mengeluarkan pakaian daripada foto.

Undress AI Tool
Gambar buka pakaian secara percuma

Clothoff.io
Penyingkiran pakaian AI

AI Hentai Generator
Menjana ai hentai secara percuma.

Artikel Panas

Alat panas

Notepad++7.3.1
Editor kod yang mudah digunakan dan percuma

SublimeText3 versi Cina
Versi Cina, sangat mudah digunakan

Hantar Studio 13.0.1
Persekitaran pembangunan bersepadu PHP yang berkuasa

Dreamweaver CS6
Alat pembangunan web visual

SublimeText3 versi Mac
Perisian penyuntingan kod peringkat Tuhan (SublimeText3)

Topik panas
 1378
1378
 52
52
 Jangkaan harga Fujifilm X-M5 meningkat apabila paparan swafoto yang bocor menambah kerumitan kepada barisan kamera yang dahulunya mampu dimiliki
Sep 07, 2024 am 09:34 AM
Jangkaan harga Fujifilm X-M5 meningkat apabila paparan swafoto yang bocor menambah kerumitan kepada barisan kamera yang dahulunya mampu dimiliki
Sep 07, 2024 am 09:34 AM
Peminat Fujifilm baru-baru ini sangat teruja dengan prospek X-T50, kerana ia mempersembahkan pelancaran semula Fujifilm X-T30 II berorientasikan bajet yang telah menjadi agak popular dalam kategori sub-$1,000 APS-C. Malangnya, sebagai pelancaran Fujifilm X-T50
 Kord kuasa Apple Studio Display boleh ditanggalkan, tetapi memerlukan alatan khas
May 17, 2023 pm 03:05 PM
Kord kuasa Apple Studio Display boleh ditanggalkan, tetapi memerlukan alatan khas
May 17, 2023 pm 03:05 PM
Apple Studio Display kini tersedia secara rasmi di kedai, dan ramai pelanggan di seluruh dunia telah membeli produk tersebut. Tidak seperti ProDisplayXDR, StudioDisplay mempunyai penyambung kuasa unik yang nampaknya tidak boleh ditanggalkan. Ternyata kabel itu boleh ditanggalkan, tetapi anda memerlukan alat khas untuk mengeluarkannya. Apple berkata di tapak webnya bahawa kord kuasa Paparan Studio tidak boleh ditanggalkan -- dan ramai pengguna berpendapat demikian. Itu kerana menanggalkan kabel dengan tangan anda kelihatan mustahil, tetapi nasib baik kabel itu boleh ditanggalkan daripada monitor. , Apple mempunyai alat khas untuk mengekstrak maklumat daripada StudioDispl baharunya
 比较:Apple Studio Display lwn Samsung Smart Monitor M8
May 11, 2023 pm 10:46 PM
比较:Apple Studio Display lwn Samsung Smart Monitor M8
May 11, 2023 pm 10:46 PM
Paparan Pintar Samsung M8 lwn. Paparan Studio Apple: Reka Bentuk dan Saiz Sejak pelancarannya, Paparan Apple Studio telah dibandingkan dengan iMac, yang terdiri daripada panel yang agak nipis pada dirian berbentuk L yang agak ringkas. Ia adalah estetik yang terkenal dan digemari ramai, dan Samsung nampaknya telah meminjamnya untuk pembentangannya. Samsung SmartMonitor M8 menggunakan idea yang sama tentang skrin nipis pada dirian yang kelihatan sangat serupa. Beberapa elemen kecil adalah berbeza, seperti bahagian kecil di sudut kiri bawah yang menonjol sedikit dan dagu Samsung sangat nipis, tetapi ia kelihatan rapat dari segi reka bentuk asas. Samsung nampaknya telah mengambil banyak inspirasi daripada iMac 24-inci. Paparan Apple lebih kecil daripada Samsung
 Samsung: Paparan baharu yang besar berdasarkan teknologi E Ink memaparkan warna dan berkomunikasi secara wayarles
Jun 19, 2024 pm 03:37 PM
Samsung: Paparan baharu yang besar berdasarkan teknologi E Ink memaparkan warna dan berkomunikasi secara wayarles
Jun 19, 2024 pm 03:37 PM
Kami kerap melaporkan peranti berdasarkan paparan dengan dakwat elektronik, seperti e-pembaca. Teknologi ini menawarkan beberapa kelebihan: ia boleh dibaca dalam persekitaran terang tanpa lampu latar, dan ia hanya memerlukan kuasa apabila bertukar tanpa cahaya
 Bagaimana untuk melaksanakan sempadan renda dalam css3
Sep 16, 2022 pm 07:11 PM
Bagaimana untuk melaksanakan sempadan renda dalam css3
Sep 16, 2022 pm 07:11 PM
Dalam CSS, anda boleh menggunakan atribut imej sempadan untuk mencapai sempadan renda. Atribut imej sempadan boleh menggunakan imej untuk membuat sempadan, iaitu, menambah imej latar belakang ke sempadan Anda hanya perlu menentukan imej latar belakang sebagai gaya renda; lebar sempadan imej ke dalam. Sama ada permulaan diulang;".
 Perbandingan: Paparan Apple Studio lwn Paparan LG UltraFine 5K: Mana satu yang lebih baik?
Apr 16, 2023 pm 08:25 PM
Perbandingan: Paparan Apple Studio lwn Paparan LG UltraFine 5K: Mana satu yang lebih baik?
Apr 16, 2023 pm 08:25 PM
StudioDisplay dan LG UltraFine5KDisplay menduduki kedudukan yang sama dalam pasaran, tetapi monitor Apple adalah $300 lebih mahal. Berikut ialah semua yang anda perlu tahu tentang perbandingan monitor ini. Enam tahun adalah masa yang lama dalam dunia teknologi, dan ia juga masa sejak Apple telah menjual monitor berjenama yang berharga kurang daripada $5,000. Pada masa ini, Apple bekerjasama dengan LG untuk menjual siri LG UltraFine, yang disediakan khusus kepada pengguna Mac. Pada 2019, Apple berhenti menjual monitor LG ini memihak kepada ProDisplayXDR, paparan mesra Mac yang mampu dimiliki
 Boot Camp dikemas kini untuk menyokong Apple Studio Display
May 20, 2023 pm 11:34 PM
Boot Camp dikemas kini untuk menyokong Apple Studio Display
May 20, 2023 pm 11:34 PM
Pengguna IntelMac yang menjalankan Windows pada Mac kini boleh mengemas kini pemacu mereka dalam BootCamp untuk menyokong StudioDisplay Apple. Apple kerap mengemas kini BootCamp untuk memperkenalkan sokongan untuk perkakasan baharu, serta keserasian dan peningkatan prestasi biasa. Dalam kemas kini perisian Mac, Apple telah membolehkan BootCamp berfungsi dengan StudioDisplay baharu. Kemas kini yang membawa BootCamp ke versi 6.1.17 memperkenalkan dua elemen sokongan utama. Pertama, ia menambah keserasian dengan StudioDisplay, memastikan
 paparkan apa maksudnya
Oct 26, 2023 am 11:50 AM
paparkan apa maksudnya
Oct 26, 2023 am 11:50 AM
Paparan biasanya merujuk kepada operasi atau fungsi memaparkan data, maklumat atau hasil kepada pengguna dalam beberapa cara atau mengeluarkannya ke skrin atau peranti lain. Maksud khusus: 1. Dalam antara muka baris arahan (CLI), paparan boleh merujuk kepada mengeluarkan data dalam teks, jadual atau format lain ke tetingkap terminal untuk pengguna melihat atau menganalisis. Dalam antara muka pengguna grafik (GUI), Paparan boleh merujuk kepada memaparkan imej, teks, carta dan kandungan lain pada tetingkap aplikasi atau antara muka untuk interaksi atau penyemakan imbas pengguna, dsb.




