angularjs实现echart图表效果简单实现教程
ehcart是百度做的数据图表,基于原生js。接口和配置都写的很好很易读,还可以用于商用。本文主要介绍了详解angularjs实现echart图表效果最简洁教程,小编觉得挺不错的,现在分享给大家,也给大家做个参考。一起跟随小编过来看看吧,希望能帮助到大家。
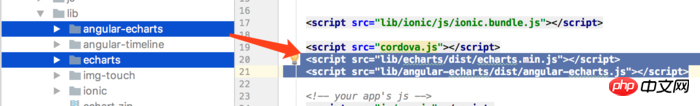
一 echart包引用
下载解压,放入lib中。
下载地址:echart_jb51.rar
并在index.html中引用如图两个js文件。

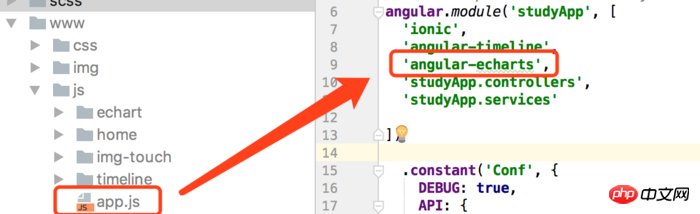
app.js中引用angular-echarts

二 页面
html页面
<!--饼图--> <p> <donut-chart config="donutConfig" data="dataList.incomeData"> </donut-chart> </p>
<!--柱状图--> <p id="id0001" style="width: 100%;height: 400px; padding: 0;margin: 0; border-width: 0; "> </p>
controller
/**
* Created by xiehan on 2017/11/29.
*/
angular.module('studyApp.controllers')
.controller('EchartCtrl', function ($scope, $rootScope, $ionicHistory,$location) {
$scope.title = 'echart图表';
/*
官方实例链接:http://echarts.baidu.com/examples.html
*/
$scope.goBack = function () {
$ionicHistory.goBack();
};
//用于数据的格式化
$scope.dataList = {
incomeData:""
};
// 饼图
$scope.pieConfig = {};
// 环形图
$scope.donutConfig = {};
init();
function init() {
initChartsConfig();
initIncome();
initConfigChart();
}
//饼图配置初始化
function initChartsConfig() {
$scope.pieConfig = {
center: [120, '50%'],
radius: 90
};
$scope.donutConfig = {
radius: [0, 90]
};
}
//饼图数据
function initIncome(){
var temp = [
{
NAME:"测试1",
NUM:11
},
{
NAME:"测试2",
NUM:22
},
{
NAME:"测试3",
NUM:33
},
{
NAME:"测试4",
NUM:44
}
];
if (temp) {
// 处理数据
var temp2 = [];
angular.forEach(temp, function (item) {
var t = {x: item.NAME, y: item.NUM};
temp2.push(t);
});
$scope.dataList.incomeData = [{
name: 'echart饼图测试',
datapoints: temp2
}];
}
}
//柱状图数据
function initConfigChart() {
var parkaccountChart = echarts.init(document.getElementById('id0001'));//p 标签id
var seriesLabel = {
normal: {
show: true,
textBorderColor: '#333',
textBorderWidth: 2
}
};
var option = {
tooltip: {
trigger: 'axis',
axisPointer: {
type: 'shadow'
}
},
legend: {
data: ['总数1', '总数2', '总数3'],
bottom:true
},
grid: {
left: '1%',
right: '4%',
bottom: '8%',
top:'5%',
containLabel: true
},
xAxis: {
type: 'value',
name: '',
axisLabel: {
formatter: '{value}'
}
},
yAxis: {
type: 'category',
inverse: true,
data: ['y1', 'y2', 'y3']
},
series: [
{
name: '总数1',
type: 'bar',
label: seriesLabel,
data: [165, 170, 330]
},
{
name: '总数2',
type: 'bar',
label: seriesLabel,
data: [150, 105, 110]
},
{
name: '总数3',
type: 'bar',
label: seriesLabel,
data: [220, 82, 63]
}
]
};
parkaccountChart.setOption(option);
}
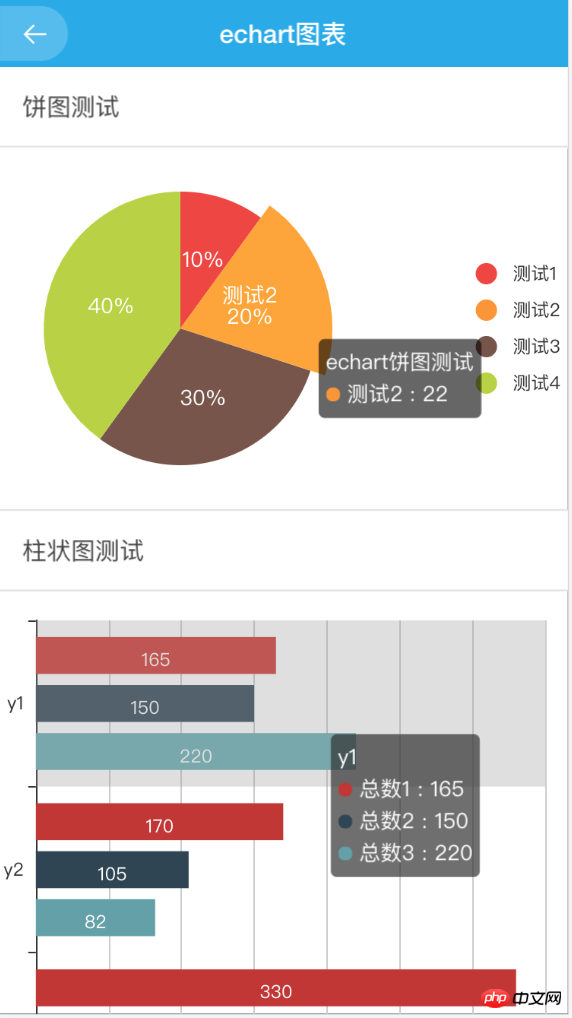
});效果图

相关推荐:
Atas ialah kandungan terperinci angularjs实现echart图表效果简单实现教程. Untuk maklumat lanjut, sila ikut artikel berkaitan lain di laman web China PHP!

Alat AI Hot

Undresser.AI Undress
Apl berkuasa AI untuk mencipta foto bogel yang realistik

AI Clothes Remover
Alat AI dalam talian untuk mengeluarkan pakaian daripada foto.

Undress AI Tool
Gambar buka pakaian secara percuma

Clothoff.io
Penyingkiran pakaian AI

AI Hentai Generator
Menjana ai hentai secara percuma.

Artikel Panas

Alat panas

Notepad++7.3.1
Editor kod yang mudah digunakan dan percuma

SublimeText3 versi Cina
Versi Cina, sangat mudah digunakan

Hantar Studio 13.0.1
Persekitaran pembangunan bersepadu PHP yang berkuasa

Dreamweaver CS6
Alat pembangunan web visual

SublimeText3 versi Mac
Perisian penyuntingan kod peringkat Tuhan (SublimeText3)

Topik panas
 1378
1378
 52
52
 Bagaimana untuk melaksanakan sistem pengecaman pertuturan dalam talian menggunakan WebSocket dan JavaScript
Dec 17, 2023 pm 02:54 PM
Bagaimana untuk melaksanakan sistem pengecaman pertuturan dalam talian menggunakan WebSocket dan JavaScript
Dec 17, 2023 pm 02:54 PM
Cara menggunakan WebSocket dan JavaScript untuk melaksanakan sistem pengecaman pertuturan dalam talian Pengenalan: Dengan perkembangan teknologi yang berterusan, teknologi pengecaman pertuturan telah menjadi bahagian penting dalam bidang kecerdasan buatan. Sistem pengecaman pertuturan dalam talian berdasarkan WebSocket dan JavaScript mempunyai ciri kependaman rendah, masa nyata dan platform merentas, dan telah menjadi penyelesaian yang digunakan secara meluas. Artikel ini akan memperkenalkan cara menggunakan WebSocket dan JavaScript untuk melaksanakan sistem pengecaman pertuturan dalam talian.
 WebSocket dan JavaScript: teknologi utama untuk melaksanakan sistem pemantauan masa nyata
Dec 17, 2023 pm 05:30 PM
WebSocket dan JavaScript: teknologi utama untuk melaksanakan sistem pemantauan masa nyata
Dec 17, 2023 pm 05:30 PM
WebSocket dan JavaScript: Teknologi utama untuk merealisasikan sistem pemantauan masa nyata Pengenalan: Dengan perkembangan pesat teknologi Internet, sistem pemantauan masa nyata telah digunakan secara meluas dalam pelbagai bidang. Salah satu teknologi utama untuk mencapai pemantauan masa nyata ialah gabungan WebSocket dan JavaScript. Artikel ini akan memperkenalkan aplikasi WebSocket dan JavaScript dalam sistem pemantauan masa nyata, memberikan contoh kod dan menerangkan prinsip pelaksanaannya secara terperinci. 1. Teknologi WebSocket
 Cara menggunakan JavaScript dan WebSocket untuk melaksanakan sistem pesanan dalam talian masa nyata
Dec 17, 2023 pm 12:09 PM
Cara menggunakan JavaScript dan WebSocket untuk melaksanakan sistem pesanan dalam talian masa nyata
Dec 17, 2023 pm 12:09 PM
Pengenalan kepada cara menggunakan JavaScript dan WebSocket untuk melaksanakan sistem pesanan dalam talian masa nyata: Dengan populariti Internet dan kemajuan teknologi, semakin banyak restoran telah mula menyediakan perkhidmatan pesanan dalam talian. Untuk melaksanakan sistem pesanan dalam talian masa nyata, kami boleh menggunakan teknologi JavaScript dan WebSocket. WebSocket ialah protokol komunikasi dupleks penuh berdasarkan protokol TCP, yang boleh merealisasikan komunikasi dua hala masa nyata antara pelanggan dan pelayan. Dalam sistem pesanan dalam talian masa nyata, apabila pengguna memilih hidangan dan membuat pesanan
 Bagaimana untuk melaksanakan sistem tempahan dalam talian menggunakan WebSocket dan JavaScript
Dec 17, 2023 am 09:39 AM
Bagaimana untuk melaksanakan sistem tempahan dalam talian menggunakan WebSocket dan JavaScript
Dec 17, 2023 am 09:39 AM
Cara menggunakan WebSocket dan JavaScript untuk melaksanakan sistem tempahan dalam talian Dalam era digital hari ini, semakin banyak perniagaan dan perkhidmatan perlu menyediakan fungsi tempahan dalam talian. Adalah penting untuk melaksanakan sistem tempahan dalam talian yang cekap dan masa nyata. Artikel ini akan memperkenalkan cara menggunakan WebSocket dan JavaScript untuk melaksanakan sistem tempahan dalam talian dan memberikan contoh kod khusus. 1. Apakah itu WebSocket? WebSocket ialah kaedah dupleks penuh pada sambungan TCP tunggal.
 JavaScript dan WebSocket: Membina sistem ramalan cuaca masa nyata yang cekap
Dec 17, 2023 pm 05:13 PM
JavaScript dan WebSocket: Membina sistem ramalan cuaca masa nyata yang cekap
Dec 17, 2023 pm 05:13 PM
JavaScript dan WebSocket: Membina sistem ramalan cuaca masa nyata yang cekap Pengenalan: Hari ini, ketepatan ramalan cuaca sangat penting kepada kehidupan harian dan membuat keputusan. Apabila teknologi berkembang, kami boleh menyediakan ramalan cuaca yang lebih tepat dan boleh dipercayai dengan mendapatkan data cuaca dalam masa nyata. Dalam artikel ini, kita akan mempelajari cara menggunakan teknologi JavaScript dan WebSocket untuk membina sistem ramalan cuaca masa nyata yang cekap. Artikel ini akan menunjukkan proses pelaksanaan melalui contoh kod tertentu. Kami
 Tutorial JavaScript Mudah: Cara Mendapatkan Kod Status HTTP
Jan 05, 2024 pm 06:08 PM
Tutorial JavaScript Mudah: Cara Mendapatkan Kod Status HTTP
Jan 05, 2024 pm 06:08 PM
Tutorial JavaScript: Bagaimana untuk mendapatkan kod status HTTP, contoh kod khusus diperlukan: Dalam pembangunan web, interaksi data dengan pelayan sering terlibat. Apabila berkomunikasi dengan pelayan, kami selalunya perlu mendapatkan kod status HTTP yang dikembalikan untuk menentukan sama ada operasi itu berjaya dan melaksanakan pemprosesan yang sepadan berdasarkan kod status yang berbeza. Artikel ini akan mengajar anda cara menggunakan JavaScript untuk mendapatkan kod status HTTP dan menyediakan beberapa contoh kod praktikal. Menggunakan XMLHttpRequest
 Bagaimana untuk menggunakan insertBefore dalam javascript
Nov 24, 2023 am 11:56 AM
Bagaimana untuk menggunakan insertBefore dalam javascript
Nov 24, 2023 am 11:56 AM
Penggunaan: Dalam JavaScript, kaedah insertBefore() digunakan untuk memasukkan nod baharu dalam pepohon DOM. Kaedah ini memerlukan dua parameter: nod baharu untuk dimasukkan dan nod rujukan (iaitu nod di mana nod baharu akan dimasukkan).
 JavaScript dan WebSocket: Membina sistem pemprosesan imej masa nyata yang cekap
Dec 17, 2023 am 08:41 AM
JavaScript dan WebSocket: Membina sistem pemprosesan imej masa nyata yang cekap
Dec 17, 2023 am 08:41 AM
JavaScript ialah bahasa pengaturcaraan yang digunakan secara meluas dalam pembangunan web, manakala WebSocket ialah protokol rangkaian yang digunakan untuk komunikasi masa nyata. Menggabungkan fungsi berkuasa kedua-duanya, kami boleh mencipta sistem pemprosesan imej masa nyata yang cekap. Artikel ini akan memperkenalkan cara untuk melaksanakan sistem ini menggunakan JavaScript dan WebSocket, dan memberikan contoh kod khusus. Pertama, kita perlu menjelaskan keperluan dan matlamat sistem pemprosesan imej masa nyata. Katakan kita mempunyai peranti kamera yang boleh mengumpul data imej masa nyata




