实例讲解微信小程序tabBar用法
本文主要介绍了微信小程序tabBar用法,结合实例形式详细分析了微信小程序中tabBar的功能、配置项使用方法与操作注意事项,希望能帮助到大家。
1、效果展示

2、原理:在app.json中配置tabBar属性
{
"pages": [
"index",
"picDisplay"
],
"window": {
"navigationBarBackgroundColor": "#ffffff",
"navigationBarTextStyle": "black",
"navigationBarTitleText": "首页",
"backgroundColor": "#eeeeee",
"backgroundTextStyle": "light",
"enablePullDownRefresh": false
},
"tabBar": {
"color":"#666666",
"selectedColor":"#06bd04",
"list": [{
"pagePath": "index",
"text": "首页",
"iconPath": "images/index.png",
"selectedIconPath": "images/indexHL.png"
},{
"pagePath": "picDisplay",
"text": "图片展示",
"iconPath": "images/picDisplay.png",
"selectedIconPath": "images/picDisplayHL.png"
}]
}
}3、关键代码
"tabBar": {
"color":"#666666",
"selectedColor":"#06bd04",
"list": [{
"pagePath": "index",
"text": "首页",
"iconPath": "images/index.png",
"selectedIconPath": "images/indexHL.png"
},{
"pagePath": "picDisplay",
"text": "图片展示",
"iconPath": "images/picDisplay.png",
"selectedIconPath": "images/picDisplayHL.png"
}]
}4、操作方法
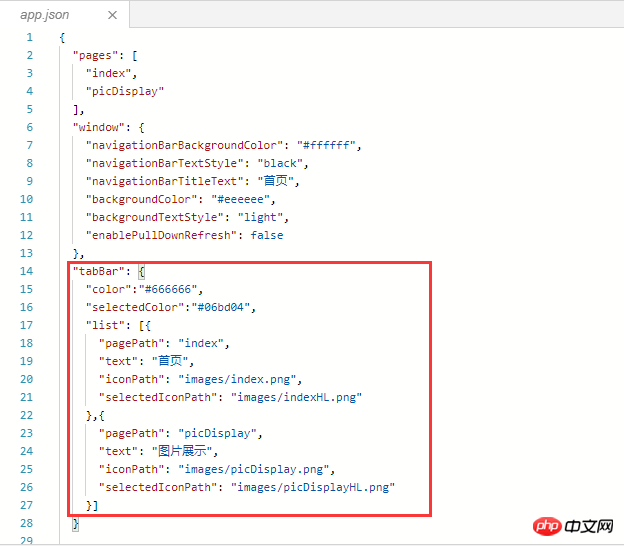
新建一个项目,打开app.json文件,将关键代码复制到"window":{},后面,注意window的大括号前加逗号,如下图

配置tabBar属性值
"tabBar": {
//设置tabBar文字默认颜色
"color":"#666666",
//设置tabBar文字被选中是的颜色
"selectedColor":"#06bd04",
//tab列表,数组类型,改数组内至少要有两个但不大于5个的tab对象
"list": [{
//设置tab跳转页面链接
"pagePath": "index",
//设置tab上的文字
"text": "首页",
//设置tab上的默认图标
"iconPath": "images/index.png",
//设置tab被选中时的图标
"selectedIconPath": "images/indexHL.png"
},{
"pagePath": "picDisplay",
"text": "图片展示",
"iconPath": "images/picDisplay.png",
"selectedIconPath": "images/picDisplayHL.png"
}]
}tabBar的5种常用属性与配置说明:
1) color:未选择字体颜色
2) selectedColor:选择字体颜色
3) borderStyle:tabbar上方线的颜色white(仅支持白色和黑色)
4) backgroundColor:tabbar背景颜色
5) list:设置rab列表项(最少2个,最多5个tab)。
另外,list作为数组属性,其每一项又是一个对象,list可以设置4种属性:
① text:设置tab上的文字
② iconPath:设置tab处于未激活状态时显示的图片路径。
③ selectedIconPath:设置tab处于激活状态时的图片路径(iconPath与selectedIconPath图片大小限制都是40KB)
④ pagePath:设置触按tab时的跳转页面路径(该页面必须在pages中进行了配置)
相关推荐:
微信小程序之关于tabBar底部导航中文注解api的详细介绍
Atas ialah kandungan terperinci 实例讲解微信小程序tabBar用法. Untuk maklumat lanjut, sila ikut artikel berkaitan lain di laman web China PHP!

Alat AI Hot

Undresser.AI Undress
Apl berkuasa AI untuk mencipta foto bogel yang realistik

AI Clothes Remover
Alat AI dalam talian untuk mengeluarkan pakaian daripada foto.

Undress AI Tool
Gambar buka pakaian secara percuma

Clothoff.io
Penyingkiran pakaian AI

AI Hentai Generator
Menjana ai hentai secara percuma.

Artikel Panas

Alat panas

Notepad++7.3.1
Editor kod yang mudah digunakan dan percuma

SublimeText3 versi Cina
Versi Cina, sangat mudah digunakan

Hantar Studio 13.0.1
Persekitaran pembangunan bersepadu PHP yang berkuasa

Dreamweaver CS6
Alat pembangunan web visual

SublimeText3 versi Mac
Perisian penyuntingan kod peringkat Tuhan (SublimeText3)

Topik panas
 1375
1375
 52
52
 Menganalisis penggunaan dan klasifikasi ulasan JSP
Feb 01, 2024 am 08:01 AM
Menganalisis penggunaan dan klasifikasi ulasan JSP
Feb 01, 2024 am 08:01 AM
Klasifikasi dan Analisis Penggunaan Komen JSP Komen JSP terbahagi kepada dua jenis: komen satu baris: berakhir dengan, hanya satu baris kod boleh diulas. Komen berbilang baris: bermula dengan /* dan berakhir dengan */, anda boleh mengulas berbilang baris kod. Contoh ulasan satu baris Contoh ulasan berbilang baris/**Ini ialah ulasan berbilang baris*Boleh mengulas pada berbilang baris kod*/Penggunaan ulasan JSP Komen JSP boleh digunakan untuk mengulas kod JSP agar lebih mudah dibaca
 Penggunaan fungsi WPSdatedif
Feb 20, 2024 pm 10:27 PM
Penggunaan fungsi WPSdatedif
Feb 20, 2024 pm 10:27 PM
WPS ialah suite perisian pejabat yang biasa digunakan, dan fungsi jadual WPS digunakan secara meluas untuk pemprosesan dan pengiraan data. Dalam jadual WPS, terdapat fungsi yang sangat berguna, fungsi DATEDIF, yang digunakan untuk mengira perbezaan masa antara dua tarikh. Fungsi DATEDIF ialah singkatan daripada perkataan Inggeris DateDifference Sintaksnya adalah seperti berikut: DATEDIF(start_date,end_date,unit) dengan start_date mewakili tarikh mula.
 Laksanakan kesan flip kad dalam program mini WeChat
Nov 21, 2023 am 10:55 AM
Laksanakan kesan flip kad dalam program mini WeChat
Nov 21, 2023 am 10:55 AM
Melaksanakan kesan flipping kad dalam program mini WeChat Dalam program mini WeChat, melaksanakan kesan flipping kad ialah kesan animasi biasa yang boleh meningkatkan pengalaman pengguna dan daya tarikan interaksi antara muka. Yang berikut akan memperkenalkan secara terperinci cara melaksanakan kesan khas flipping kad dalam applet WeChat dan memberikan contoh kod yang berkaitan. Pertama, anda perlu menentukan dua elemen kad dalam fail susun atur halaman program mini, satu untuk memaparkan kandungan hadapan dan satu untuk memaparkan kandungan belakang Kod sampel khusus adalah seperti berikut: <!--index.wxml-. ->&l
 Cara menggunakan fungsi keluar dalam bahasa C dengan betul
Feb 18, 2024 pm 03:40 PM
Cara menggunakan fungsi keluar dalam bahasa C dengan betul
Feb 18, 2024 pm 03:40 PM
Cara menggunakan fungsi keluar dalam bahasa C memerlukan contoh kod khusus Dalam bahasa C, kita selalunya perlu menamatkan pelaksanaan program pada awal program, atau keluar dari program dalam keadaan tertentu. Bahasa C menyediakan fungsi exit() untuk melaksanakan fungsi ini. Artikel ini akan memperkenalkan penggunaan fungsi exit() dan memberikan contoh kod yang sepadan. Fungsi exit() ialah fungsi perpustakaan standard dalam bahasa C dan disertakan dalam fail pengepala. Fungsinya adalah untuk menamatkan pelaksanaan program, dan boleh mengambil integer
 Pengenalan kepada fungsi Python: Penggunaan dan contoh fungsi abs
Nov 03, 2023 pm 12:05 PM
Pengenalan kepada fungsi Python: Penggunaan dan contoh fungsi abs
Nov 03, 2023 pm 12:05 PM
Pengenalan kepada fungsi Python: penggunaan dan contoh fungsi abs 1. Pengenalan kepada penggunaan fungsi abs Dalam Python, fungsi abs ialah fungsi terbina dalam yang digunakan untuk mengira nilai mutlak nilai tertentu. Ia boleh menerima hujah berangka dan mengembalikan nilai mutlak nombor itu. Sintaks asas fungsi abs adalah seperti berikut: abs(x) dengan x ialah parameter berangka untuk mengira nilai mutlak, yang boleh menjadi integer atau nombor titik terapung. 2. Contoh fungsi abs Di bawah kami akan menunjukkan penggunaan fungsi abs melalui beberapa contoh khusus: Contoh 1: Pengiraan
 Alipay melancarkan program mini 'Chinese Character Picking-Rare Characters' untuk mengumpul dan menambah pustaka aksara yang jarang ditemui
Oct 31, 2023 pm 09:25 PM
Alipay melancarkan program mini 'Chinese Character Picking-Rare Characters' untuk mengumpul dan menambah pustaka aksara yang jarang ditemui
Oct 31, 2023 pm 09:25 PM
Menurut berita dari laman web ini pada 31 Oktober, pada 27 Mei tahun ini, Ant Group mengumumkan pelancaran "Projek Pemilihan Watak Cina", dan baru-baru ini membawa kemajuan baharu: Alipay melancarkan program mini "Pemilihan Watak Cina-Watak Biasa" untuk mengumpul koleksi daripada masyarakat Watak nadir menambah pustaka aksara jarang dan memberikan pengalaman input yang berbeza untuk aksara jarang untuk membantu memperbaik kaedah input aksara jarang dalam Alipay. Pada masa ini, pengguna boleh memasukkan applet "Watak Tidak Biasa" dengan mencari kata kunci seperti "Pengambilan aksara Cina" dan "aksara jarang". Dalam program mini, pengguna boleh menghantar gambar aksara jarang yang belum dikenali dan dimasukkan oleh sistem Selepas pengesahan, jurutera Alipay akan membuat entri tambahan ke dalam perpustakaan fon. Laman web ini mendapati bahawa pengguna juga boleh mengalami kaedah input pemisahan perkataan terkini dalam program mini Kaedah input ini direka untuk perkataan yang jarang dengan sebutan yang tidak jelas. Pembongkaran pengguna
 Pengenalan kepada fungsi Python: Penggunaan dan contoh fungsi isinstance
Nov 04, 2023 pm 03:15 PM
Pengenalan kepada fungsi Python: Penggunaan dan contoh fungsi isinstance
Nov 04, 2023 pm 03:15 PM
Pengenalan kepada fungsi Python: Penggunaan dan contoh fungsi isinstance Python ialah bahasa pengaturcaraan berkuasa yang menyediakan banyak fungsi terbina dalam untuk menjadikan pengaturcaraan lebih mudah dan cekap. Salah satu fungsi terbina dalam yang sangat berguna ialah fungsi isinstance(). Artikel ini akan memperkenalkan penggunaan dan contoh fungsi isinstance dan memberikan contoh kod khusus. Fungsi isinstance() digunakan untuk menentukan sama ada objek ialah contoh kelas atau jenis tertentu. Sintaks fungsi ini adalah seperti berikut
 Cara uniapp mencapai penukaran pantas antara program mini dan H5
Oct 20, 2023 pm 02:12 PM
Cara uniapp mencapai penukaran pantas antara program mini dan H5
Oct 20, 2023 pm 02:12 PM
Bagaimana uniapp boleh mencapai penukaran pantas antara program mini dan H5 memerlukan contoh kod khusus Dalam beberapa tahun kebelakangan ini, dengan perkembangan Internet mudah alih dan populariti telefon pintar, program mini dan H5 telah menjadi bentuk aplikasi yang sangat diperlukan. Sebagai rangka kerja pembangunan merentas platform, uniapp boleh dengan cepat merealisasikan penukaran antara program kecil dan H5 berdasarkan set kod, meningkatkan kecekapan pembangunan. Artikel ini akan memperkenalkan cara uniapp boleh mencapai penukaran pantas antara program mini dan H5, dan memberikan contoh kod khusus. 1. Pengenalan kepada uniapp unia




