微信小程点击文字实现页面跳转功能的方法
本文主要介绍了微信小程序实现点击文字页面跳转功能,涉及navigator导航组件的简单使用技巧,希望能帮助到大家。
1、效果展示

2、关键代码
index.js文件
Page({
data:{
// text:"这是一个页面"
},
onLoad:function(options){
// 页面初始化 options为页面跳转所带来的参数
},
onReady:function(){
// 页面渲染完成
},
onShow:function(){
// 页面显示
},
onHide:function(){
// 页面隐藏
},
onUnload:function(){
// 页面关闭
}
})index.wxml文件
<navigator url="../../pages/logs/logs"> <view>点击我跳转到下一个页面</view> </navigator>
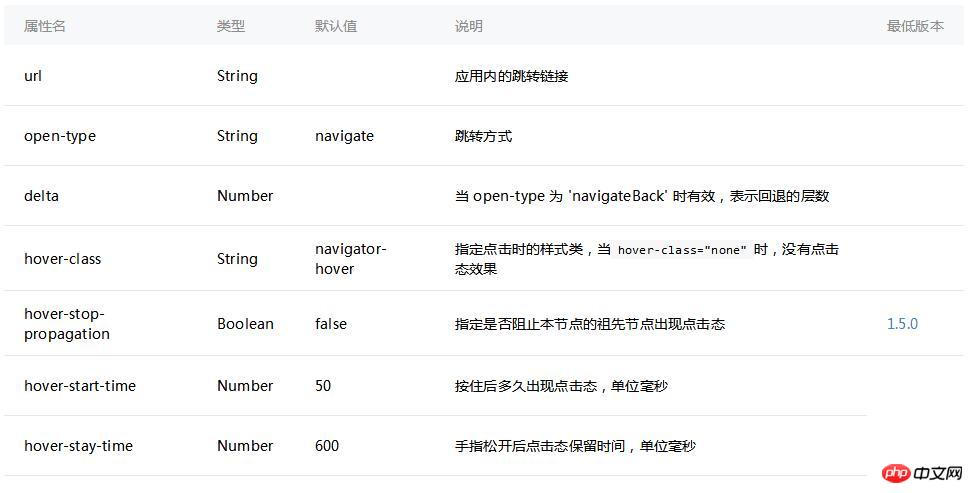
navigator属性说明如下:

相关推荐:
Atas ialah kandungan terperinci 微信小程点击文字实现页面跳转功能的方法. Untuk maklumat lanjut, sila ikut artikel berkaitan lain di laman web China PHP!

Alat AI Hot

Undresser.AI Undress
Apl berkuasa AI untuk mencipta foto bogel yang realistik

AI Clothes Remover
Alat AI dalam talian untuk mengeluarkan pakaian daripada foto.

Undress AI Tool
Gambar buka pakaian secara percuma

Clothoff.io
Penyingkiran pakaian AI

Video Face Swap
Tukar muka dalam mana-mana video dengan mudah menggunakan alat tukar muka AI percuma kami!

Artikel Panas

Alat panas

Notepad++7.3.1
Editor kod yang mudah digunakan dan percuma

SublimeText3 versi Cina
Versi Cina, sangat mudah digunakan

Hantar Studio 13.0.1
Persekitaran pembangunan bersepadu PHP yang berkuasa

Dreamweaver CS6
Alat pembangunan web visual

SublimeText3 versi Mac
Perisian penyuntingan kod peringkat Tuhan (SublimeText3)

Topik panas
 1393
1393
 52
52
 1206
1206
 24
24
 Cara membuat gambar bulat dan teks dalam ppt
Mar 26, 2024 am 10:23 AM
Cara membuat gambar bulat dan teks dalam ppt
Mar 26, 2024 am 10:23 AM
Mula-mula, lukis bulatan dalam PPT, kemudian masukkan kotak teks dan masukkan kandungan teks. Akhir sekali, tetapkan isi dan garis besar kotak teks kepada Tiada untuk melengkapkan penghasilan gambar dan teks bulat.
 Bagaimana untuk menyalin halaman dalam Word
Feb 20, 2024 am 10:09 AM
Bagaimana untuk menyalin halaman dalam Word
Feb 20, 2024 am 10:09 AM
Ingin menyalin halaman dalam Microsoft Word dan mengekalkan pemformatan? Ini adalah idea yang bijak kerana menduplikasi halaman dalam Word boleh menjadi teknik penjimatan masa yang berguna apabila anda ingin membuat berbilang salinan susun atur atau format dokumen tertentu. Panduan ini akan membimbing anda melalui proses langkah demi langkah menyalin halaman dalam Word, sama ada membuat templat atau menyalin halaman tertentu dalam dokumen. Arahan mudah ini direka untuk membantu anda mencipta semula halaman anda dengan mudah tanpa perlu bermula dari awal. Mengapa menyalin halaman dalam Microsoft Word? Terdapat beberapa sebab mengapa menyalin halaman dalam Word sangat bermanfaat: Apabila anda mempunyai dokumen dengan susun atur atau format tertentu yang anda ingin salin. Tidak seperti mencipta semula keseluruhan halaman dari awal
 Bagaimana untuk menambah titik pada teks dalam perkataan?
Mar 19, 2024 pm 08:04 PM
Bagaimana untuk menambah titik pada teks dalam perkataan?
Mar 19, 2024 pm 08:04 PM
Apabila kita membuat dokumen Word setiap hari, kadangkala kita perlu menambah titik di bawah perkataan tertentu dalam dokumen, terutamanya apabila terdapat soalan ujian. Untuk menyerlahkan bahagian kandungan ini, editor akan berkongsi dengan anda petua tentang cara menambah titik pada teks dalam Word, saya harap ia dapat membantu anda. 1. Buka dokumen perkataan kosong. 2. Contohnya, tambah titik di bawah perkataan "Cara menambah titik pada teks". 3. Kami mula-mula memilih perkataan "Cara menambah titik pada teks" dengan butang kiri tetikus Ambil perhatian bahawa jika anda ingin menambah titik pada perkataan itu pada masa hadapan, anda mesti menggunakan butang kiri tetikus untuk memilih perkataan mana. . Hari ini kami menambah titik pada perkataan ini, jadi kami telah memilih beberapa perkataan. Pilih perkataan ini, klik kanan dan klik Font dalam kotak fungsi pop timbul. 4. Kemudian sesuatu seperti ini akan muncul
 Bagaimana untuk melaksanakan log masuk WeChat dwi pada telefon mudah alih Huawei?
Mar 24, 2024 am 11:27 AM
Bagaimana untuk melaksanakan log masuk WeChat dwi pada telefon mudah alih Huawei?
Mar 24, 2024 am 11:27 AM
Bagaimana untuk melaksanakan log masuk WeChat dwi pada telefon mudah alih Huawei? Dengan kebangkitan media sosial, WeChat telah menjadi salah satu alat komunikasi yang sangat diperlukan dalam kehidupan seharian orang ramai. Walau bagaimanapun, ramai orang mungkin menghadapi masalah: log masuk ke beberapa akaun WeChat pada masa yang sama pada telefon mudah alih yang sama. Bagi pengguna telefon mudah alih Huawei, tidak sukar untuk mencapai log masuk WeChat dwi Artikel ini akan memperkenalkan cara mencapai log masuk WeChat dwi pada telefon mudah alih Huawei. Pertama sekali, sistem EMUI yang disertakan dengan telefon mudah alih Huawei menyediakan fungsi yang sangat mudah - pembukaan dua aplikasi. Melalui fungsi pembukaan dwi aplikasi, pengguna boleh serentak
 Panduan Pengaturcaraan PHP: Kaedah untuk Melaksanakan Jujukan Fibonacci
Mar 20, 2024 pm 04:54 PM
Panduan Pengaturcaraan PHP: Kaedah untuk Melaksanakan Jujukan Fibonacci
Mar 20, 2024 pm 04:54 PM
Bahasa pengaturcaraan PHP ialah alat yang berkuasa untuk pembangunan web, yang mampu menyokong pelbagai logik dan algoritma pengaturcaraan yang berbeza. Antaranya, melaksanakan jujukan Fibonacci adalah masalah pengaturcaraan biasa dan klasik. Dalam artikel ini, kami akan memperkenalkan cara menggunakan bahasa pengaturcaraan PHP untuk melaksanakan jujukan Fibonacci, dan melampirkan contoh kod tertentu. Jujukan Fibonacci ialah jujukan matematik yang ditakrifkan seperti berikut: unsur pertama dan kedua bagi jujukan ialah 1, dan bermula dari unsur ketiga, nilai setiap unsur adalah sama dengan jumlah dua unsur sebelumnya. Beberapa elemen pertama urutan
 Bagaimana untuk memuat semula halaman web dengan cepat?
Feb 18, 2024 pm 01:14 PM
Bagaimana untuk memuat semula halaman web dengan cepat?
Feb 18, 2024 pm 01:14 PM
Penyegaran halaman adalah perkara biasa dalam penggunaan rangkaian harian kami Apabila kami melawat halaman web, kadangkala kami menghadapi beberapa masalah, seperti halaman web tidak dimuatkan atau dipaparkan secara tidak normal, dsb. Pada masa ini, kami biasanya memilih untuk memuat semula halaman untuk menyelesaikan masalah, jadi bagaimana untuk memuat semula halaman dengan cepat? Mari kita bincangkan kekunci pintasan untuk muat semula halaman. Kekunci pintasan muat semula halaman ialah kaedah untuk memuat semula halaman web semasa dengan pantas melalui operasi papan kekunci. Dalam sistem pengendalian dan penyemak imbas yang berbeza, kekunci pintasan untuk muat semula halaman mungkin berbeza. Di bawah ini kami menggunakan W biasa
 Bagaimana untuk melaksanakan fungsi klon WeChat pada telefon mudah alih Huawei
Mar 24, 2024 pm 06:03 PM
Bagaimana untuk melaksanakan fungsi klon WeChat pada telefon mudah alih Huawei
Mar 24, 2024 pm 06:03 PM
Bagaimana untuk melaksanakan fungsi klon WeChat pada telefon mudah alih Huawei Dengan populariti perisian sosial dan penekanan yang semakin meningkat terhadap privasi dan keselamatan orang ramai, fungsi klon WeChat telah beransur-ansur menjadi tumpuan perhatian. Fungsi klon WeChat boleh membantu pengguna log masuk ke berbilang akaun WeChat pada telefon mudah alih yang sama pada masa yang sama, menjadikannya lebih mudah untuk diurus dan digunakan. Tidak sukar untuk melaksanakan fungsi klon WeChat pada telefon mudah alih Huawei Anda hanya perlu mengikuti langkah berikut. Langkah 1: Pastikan versi sistem telefon mudah alih dan versi WeChat memenuhi keperluan Pertama, pastikan versi sistem telefon mudah alih Huawei anda telah dikemas kini kepada versi terkini, serta Apl WeChat.
 Bagaimana untuk melaksanakan operasi pembahagian yang tepat di Golang
Feb 20, 2024 pm 10:51 PM
Bagaimana untuk melaksanakan operasi pembahagian yang tepat di Golang
Feb 20, 2024 pm 10:51 PM
Melaksanakan operasi pembahagian yang tepat di Golang adalah keperluan biasa, terutamanya dalam senario yang melibatkan pengiraan kewangan atau senario lain yang memerlukan pengiraan ketepatan tinggi. Operator bahagian terbina dalam Golang "/" dikira untuk nombor titik terapung, dan kadangkala terdapat masalah kehilangan ketepatan. Untuk menyelesaikan masalah ini, kami boleh menggunakan perpustakaan pihak ketiga atau fungsi tersuai untuk melaksanakan operasi pembahagian yang tepat. Pendekatan biasa ialah menggunakan jenis Tikus daripada pakej matematik/besar, yang menyediakan perwakilan pecahan dan boleh digunakan untuk melaksanakan operasi pembahagian yang tepat.




