
本文主要介绍微信小程序显示下拉列表功能,涉及微信小程序navigator组件导航及页面加载相关操作技巧,希望能帮助到大家。
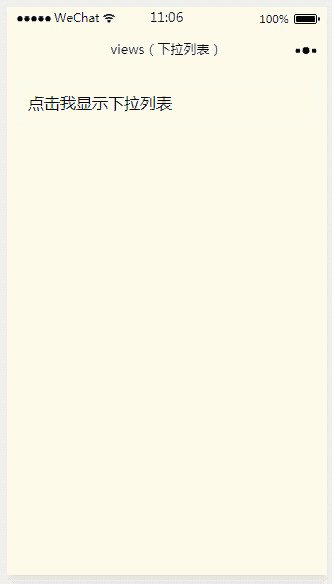
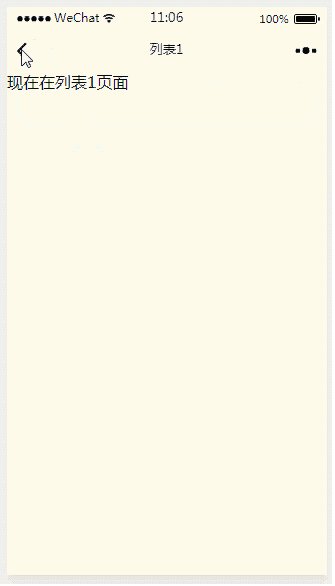
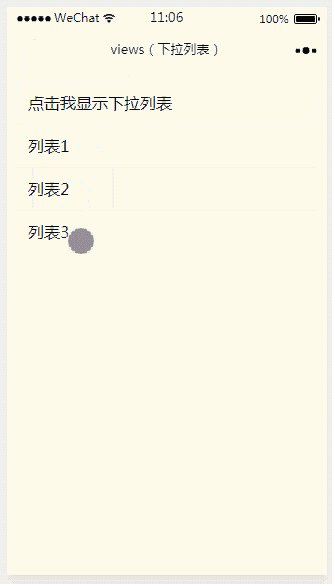
1、效果展示

2、关键代码
app.json文件:
{
"pages":[
"views/views",
"views/navigators/navigator1/navigator1",
"views/navigators/navigator2/navigator2",
"views/navigators/navigator3/navigator3",
"pages/index/index",
"pages/logs/logs"
],
"window":{
"backgroundTextStyle":"light",
"navigationBarBackgroundColor": "#fff",
"navigationBarTitleText": "脚本之家 下拉列表测试",
"navigationBarTextStyle":"black"
}
}views.js文件
Page({
data:{
// text:"这是一个页面"
open:false
},
showitem:function(){
this.setData({
open:!this.data.open
})
},
onLoad:function(options){
// 页面初始化 options为页面跳转所带来的参数
},
onReady:function(){
// 页面渲染完成
},
onShow:function(){
// 页面显示
},
onHide:function(){
// 页面隐藏
},
onUnload:function(){
// 页面关闭
}
})views.wxml文件
<view class="page">
<view class="page_bd">
<view class="body_head" bindtap="showitem">点击我显示下拉列表</view>
<navigator url="../views/navigators/navigator1/navigator1"><view class="{{open?'display_show':'display_none'}}">列表1</view></navigator>
<navigator url="../views/navigators/navigator2/navigator2"><view class="{{open?'display_show':'display_none'}}">列表2</view></navigator>
<navigator url="../views/navigators/navigator3/navigator3"><view class="{{open?'display_show':'display_none'}}">列表3</view></navigator>
</view>
</view>view.wxss文件
.page_bd{
padding: 10px;
background-color: snow;
}
.body_head{
border: 1px solid;
border-color: beige;
padding: 10px;
}
.display_show{
display: block;
border: 1px solid;
border-color: beige;
padding: 10px;
}
.display_none{
display: none;
}相关推荐:
Atas ialah kandungan terperinci 微信小程序显示下拉列表功能的实现方法. Untuk maklumat lanjut, sila ikut artikel berkaitan lain di laman web China PHP!
 Pemerolehan laluan program mini
Pemerolehan laluan program mini
 penggunaan fungsi vlookup excel
penggunaan fungsi vlookup excel
 Bagaimana untuk membuka kunci telefon oppo jika saya terlupa kata laluan
Bagaimana untuk membuka kunci telefon oppo jika saya terlupa kata laluan
 Bagaimana untuk menyelesaikan masalah bahawa pemproses cetak tidak wujud
Bagaimana untuk menyelesaikan masalah bahawa pemproses cetak tidak wujud
 Bagaimana untuk mendaftar dompet Bitcoin
Bagaimana untuk mendaftar dompet Bitcoin
 Bagaimana untuk menyelesaikan masalah yang document.cookie tidak boleh diperolehi
Bagaimana untuk menyelesaikan masalah yang document.cookie tidak boleh diperolehi
 Peranan tag asas
Peranan tag asas
 kad rangkaian lihat linux
kad rangkaian lihat linux
 penyelesaian di luar julat
penyelesaian di luar julat




