
最近公司安排我做一个ccfa的小东东,其中有一项需求就是做一个网页播放摄像头的实时监控功能,对于我这个小菜鸟来说真是难到了,下面小编给大家带来了HTML实现海康摄像头实时监控功能,对HTML感兴趣的朋友一起看看吧
最近公司安排做CCFA的一些东西,有一项就是做一个网页播放摄像头的实时监控。网上百度了很久,很多都是直接用vlc插件实现,但是目前主流浏览器都已经不支持vlc插件了,搞了很久也没成功。
网上大多是这么实现的:
<object type='application/x-vlc-plugin' id='vlc' events='True' width="720" height="540" pluginspage="http://www.videolan.org" codebase="http://downloads.videolan.org/pub/videolan/vlc-webplugins/2.0.6/npapi-vlc-2.0.6.tar.xz"> <param name='mrl' value=rtsp://[username]:[password]@[ip]:[port]/[codec]/[channel]/[subtype]/av_stream' /> <param name='volume' value='50' /> <param name='autoplay' value='true' /> <param name='loop' value='false' /> <param name='fullscreen' value='false' /> </object>
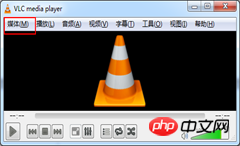
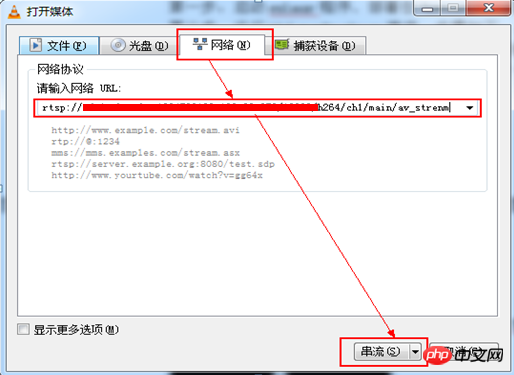
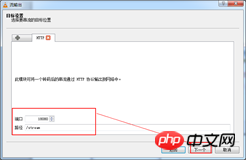
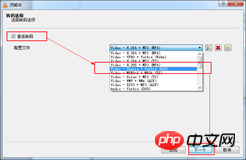
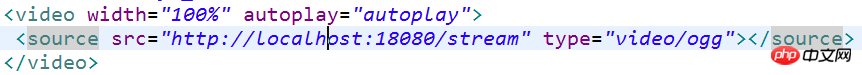
偶然发现一篇文章,可以使用工具进行推流,然后在网页上使用






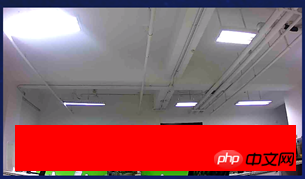
最后实现的效果图:

最后经过测试,正常会有2秒左右的延迟,还在能接受范围内。
总结
以上所述是小编给大家介绍的HTML实现海康摄像头实时监控功能,希望对大家有所帮助,如果大家有任何疑问请给我留言,小编会及时回复大家的。在此也非常感谢大家对PHP中文网的支持!
相关推荐:
Atas ialah kandungan terperinci HTML实现海康摄像头实时监控功能_HTML/Xhtml_网页制作. Untuk maklumat lanjut, sila ikut artikel berkaitan lain di laman web China PHP!




