最全ajax跨域解决方案
本文将和大家分享最全ajax跨域解决方案,从刚接触前端开发起,<span style="font-size: 14px;">跨域</span>这个词就一直以很高的频率在身边重复出现,一直到现在,已经调试过N个跨域相关的问题了,16年时也整理过一篇相关文章,但是感觉还是差了点什么,于是现在重新梳理了一下。
题纲
关于跨域,有N种类型,本文只专注于<span style="font-size: 14px;">ajax请求跨域</span>(,ajax跨域只是属于浏览器"同源策略"中的一部分,其它的还有Cookie跨域iframe跨域,LocalStorage跨域等这里不做介绍),内容大概如下:
什么是ajax跨域
原理
表现(整理了一些遇到的问题以及解决方案)
如何解决ajax跨域
JSONP方式
CORS方式
代理请求方式
如何分析ajax跨域
http抓包的分析
一些示例
什么是ajax跨域
ajax跨域的原理
ajax出现请求跨域错误问题,主要原因就是因为浏览器的“同源策略”,可以参考
浏览器同源政策及其规避方法(阮一峰)
CORS请求原理
CORS是一个W3C标准,全称是"跨域资源共享"(Cross-origin resource sharing)。它允许浏览器向跨源服务器,发出XMLHttpRequest请求,从而克服了AJAX只能同源使用的限制。
基本上目前所有的浏览器都实现了CORS标准,其实目前几乎所有的浏览器ajax请求都是基于CORS机制的,只不过可能平时前端开发人员并不关心而已(所以说其实现在CORS解决方案主要是考虑后台该如何实现的问题)。
关于CORS,强烈推荐阅读
跨域资源共享 CORS 详解(阮一峰)
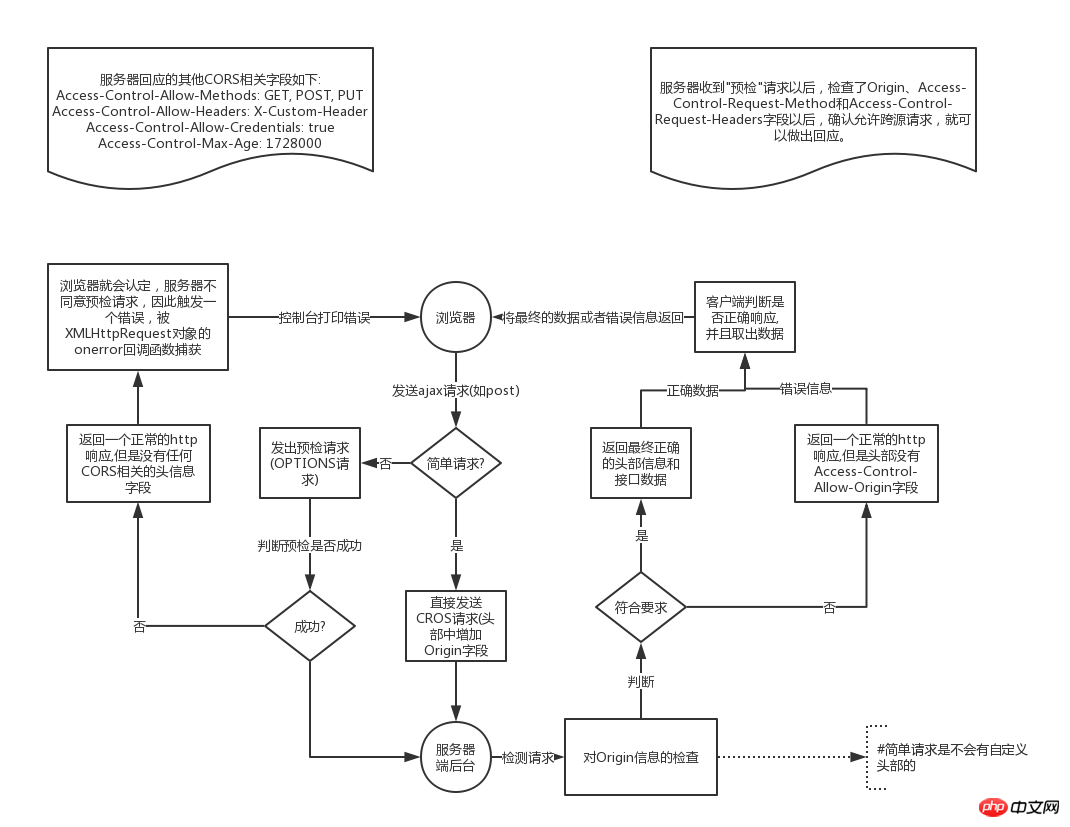
另外,这里也整理了一个实现原理图(简化版):

如何判断是否是简单请求?
浏览器将CORS请求分成两类:简单请求(simple request)和非简单请求(not-so-simple request)。只要同时满足以下两大条件,就属于简单请求。
请求方法是以下三种方法之一:HEAD,GET,POST
HTTP的头信息不超出以下几种字段:
<span style="font-size: 14px;">Accept</span>
Accept-Language
Content-Language
Last-Event-ID
Content-Type(只限于三个值application/x-www-form-urlencoded、 multipart/form-data、text/plain)
凡是不同时满足上面两个条件,就属于非简单请求。
ajax跨域的表现
说实话,当初整理过一篇文章,然后作为了一个解决方案,但是后来发现仍然有很多人还是不会。无奈只能耗时又耗力的调试。然而就算是我来分析,也只会根据对应的表现来判断是否是跨域,因此这一点是很重要的。
ajax请求时,如果存在跨域现象,并且没有进行解决,会有如下表现:(注意,是ajax请求,请不要说为什么http请求可以,而ajax不行,因为ajax是伴随着跨域的,所以仅仅是http请求ok是不行的)
注意:具体的后端跨域配置请看题纲位置。
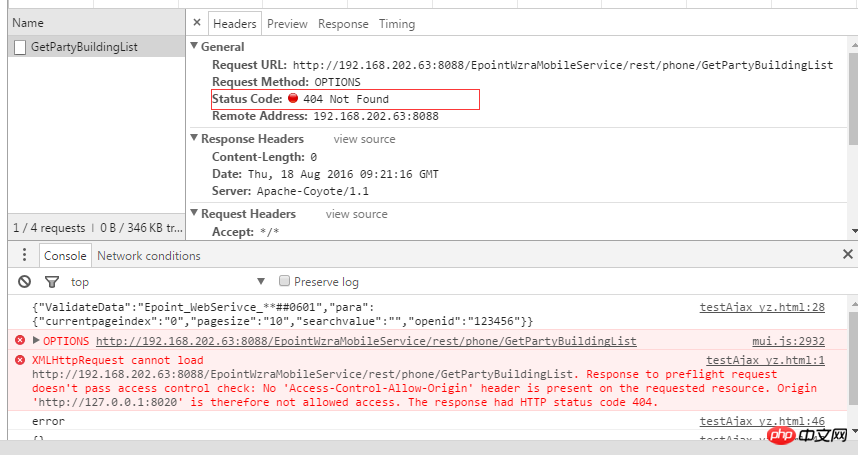
第一种现象:<span style="font-size: 14px;">No 'Access-Control-Allow-Origin' header is present on the requested resource</span>,并且<span style="font-size: 14px;">The response had HTTP status code 404</span>

出现这种情况的原因如下:
本次ajax请求是“非简单请求”,所以请求前会发送一次预检请求(OPTIONS)
服务器端后台接口没有允许OPTIONS请求,导致无法找到对应接口地址
解决方案: 后端允许options请求
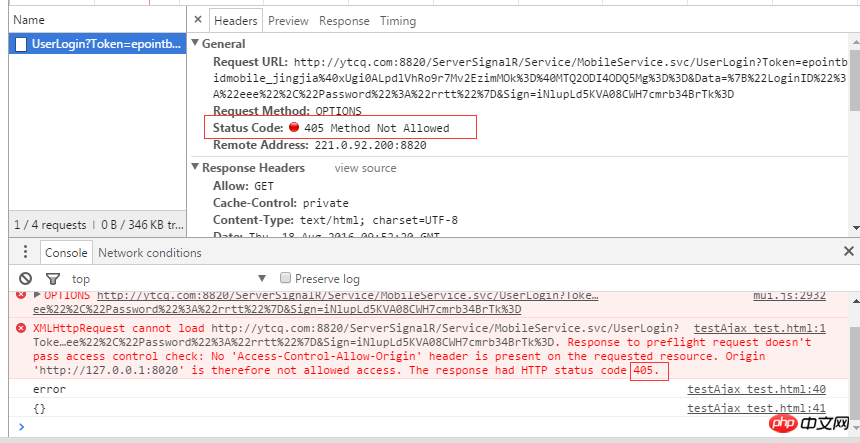
第二种现象:<span style="font-size: 14px;">No 'Access-Control-Allow-Origin' header is present on the requested resource</span>,并且<span style="font-size: 14px;">The response had HTTP status code 405</span>

这种现象和第一种有区别,这种情况下,后台方法允许OPTIONS请求,但是一些配置文件中(如<span style="font-size: 14px;">安全配置</span>),阻止了OPTIONS请求,才会导致这个现象
解决方案: 后端关闭对应的安全配置
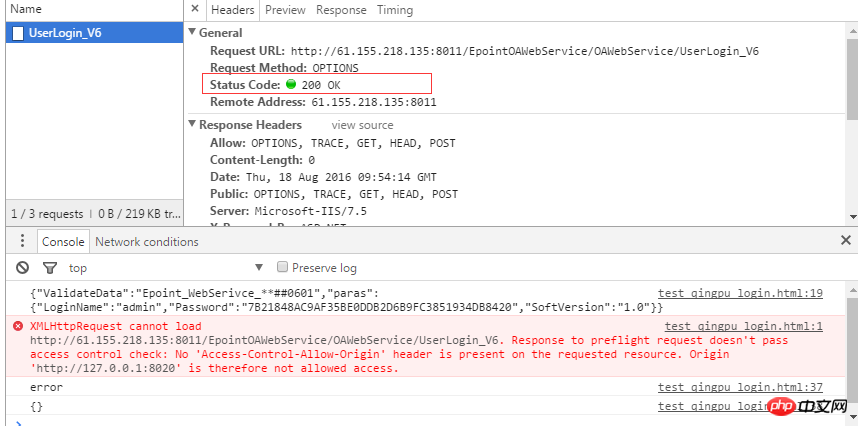
第三种现象:<span style="font-size: 14px;">No 'Access-Control-Allow-Origin' header is present on the requested resource</span>,并且<span style="font-size: 14px;">status 200</span>

这种现象和第一种和第二种有区别,这种情况下,服务器端后台允许OPTIONS请求,并且接口也允许OPTIONS请求,但是头部匹配时出现不匹配现象
比如origin头部检查不匹配,比如少了一些头部的支持(如常见的X-Requested-With头部),然后服务端就会将response返回给前端,前端检测到这个后就触发XHR.onerror,导致前端控制台报错
解决方案: 后端增加对应的头部支持
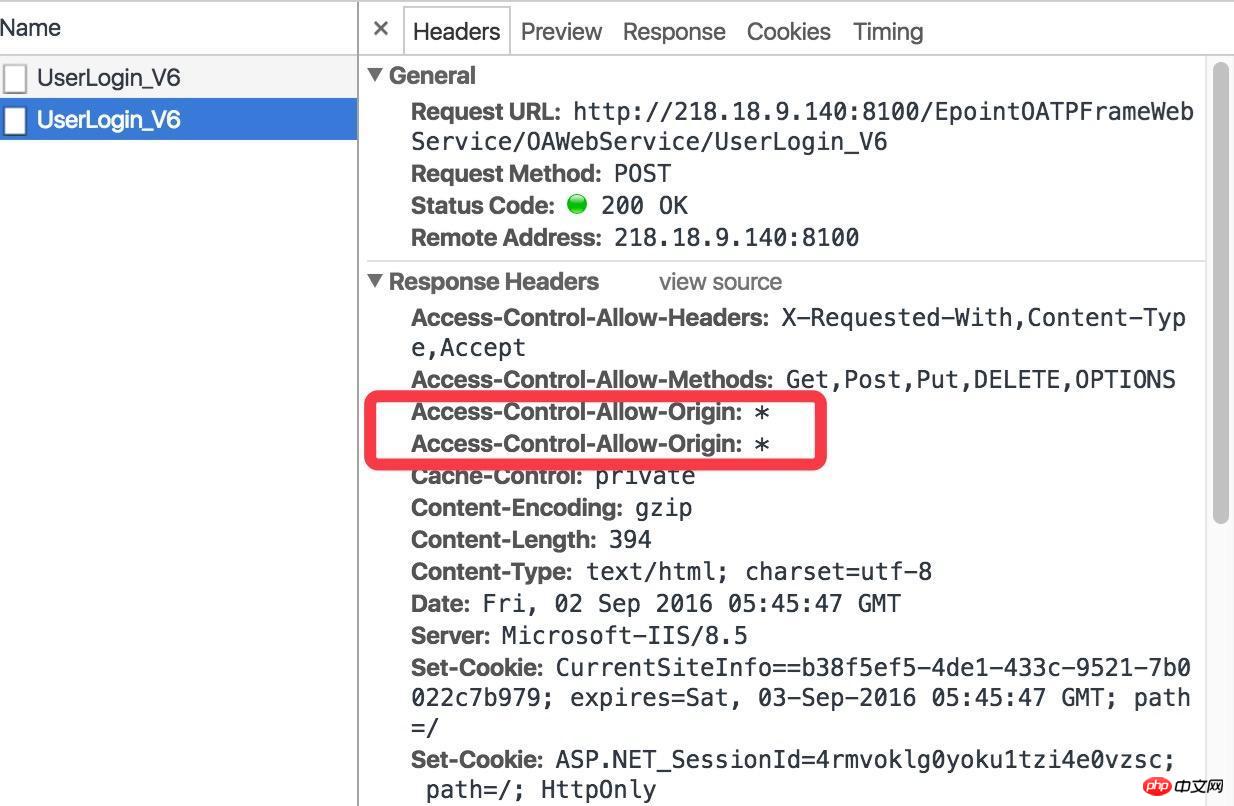
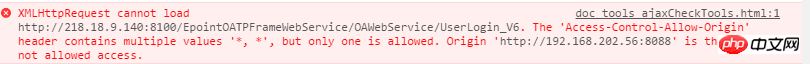
第四种现象:<span style="font-size: 14px;">heade contains multiple values '*,*'</span>


表现现象是,后台响应的http头部信息有两个<span style="font-size: 14px;">Access-Control-Allow-Origin:*</span>
说实话,这种问题出现的主要原因就是进行跨域配置的人不了解原理,导致了重复配置,如:
常见于.net后台(一般在web.config中配置了一次origin,然后代码中又手动添加了一次origin(比如代码手动设置了返回*))
常见于.net后台(在IIS和项目的webconfig中同时设置Origin:*)
解决方案(一一对应):
建议删除代码中手动添加的*,只用项目配置中的即可
建议删除IIS下的配置*,只用项目配置中的即可
如何解决ajax跨域
一般ajax跨域解决就是通过JSONP解决或者CORS解决,如以下:(注意,现在已经几乎不会再使用JSONP了,所以JSONP了解下即可)
JSONP方式解决跨域问题
jsonp解决跨域问题是一个比较古老的方案(实际中不推荐使用),这里做简单介绍(实际项目中如果要使用JSONP,一般会使用JQ等对JSONP进行了封装的类库来进行ajax请求)
实现原理
JSONP之所以能够用来解决跨域方案,主要是因为
Apl berkuasa AI untuk mencipta foto bogel yang realistik Alat AI dalam talian untuk mengeluarkan pakaian daripada foto. Gambar buka pakaian secara percuma Penyingkiran pakaian AI Tukar muka dalam mana-mana video dengan mudah menggunakan alat tukar muka AI percuma kami! Editor kod yang mudah digunakan dan percuma Versi Cina, sangat mudah digunakan Persekitaran pembangunan bersepadu PHP yang berkuasa Alat pembangunan web visual Perisian penyuntingan kod peringkat Tuhan (SublimeText3)
Alat AI Hot

Undresser.AI Undress

AI Clothes Remover

Undress AI Tool

Clothoff.io

Video Face Swap

Artikel Panas

Alat panas

Notepad++7.3.1

SublimeText3 versi Cina

Hantar Studio 13.0.1

Dreamweaver CS6

SublimeText3 versi Mac

Topik panas
 Penyelesaian untuk Win11 tidak dapat memasang pek bahasa Cina
Mar 09, 2024 am 09:15 AM
Penyelesaian untuk Win11 tidak dapat memasang pek bahasa Cina
Mar 09, 2024 am 09:15 AM
Win11 ialah sistem pengendalian terkini yang dilancarkan oleh Microsoft Berbanding dengan versi sebelumnya, Win11 telah meningkatkan reka bentuk antara muka dan pengalaman pengguna. Walau bagaimanapun, sesetengah pengguna melaporkan bahawa mereka menghadapi masalah tidak dapat memasang pek bahasa Cina selepas memasang Win11, yang menyebabkan masalah untuk mereka menggunakan bahasa Cina dalam sistem. Artikel ini akan memberikan beberapa penyelesaian kepada masalah yang Win11 tidak dapat memasang pek bahasa Cina untuk membantu pengguna menggunakan bahasa Cina dengan lancar. Pertama, kita perlu memahami mengapa pek bahasa Cina tidak boleh dipasang. Secara umumnya, Win11
 Penyelesaian yang berkesan untuk menyelesaikan masalah aksara bercelaru yang disebabkan oleh pengubahsuaian set aksara Oracle
Mar 03, 2024 am 09:57 AM
Penyelesaian yang berkesan untuk menyelesaikan masalah aksara bercelaru yang disebabkan oleh pengubahsuaian set aksara Oracle
Mar 03, 2024 am 09:57 AM
Tajuk: Penyelesaian yang berkesan untuk menyelesaikan masalah aksara bercelaru yang disebabkan oleh pengubahsuaian set aksara Oracle Dalam pangkalan data Oracle, apabila set aksara diubah suai, masalah aksara bercelaru sering berlaku disebabkan kehadiran aksara yang tidak serasi dalam data. Untuk menyelesaikan masalah ini, kita perlu menggunakan beberapa penyelesaian yang berkesan. Artikel ini akan memperkenalkan beberapa penyelesaian khusus dan contoh kod untuk menyelesaikan masalah aksara bercelaru yang disebabkan oleh pengubahsuaian set aksara Oracle. 1. Eksport data dan set semula set aksara Pertama, kita boleh mengeksport data dalam pangkalan data dengan menggunakan arahan expdp.
 Masalah dan penyelesaian biasa fungsi Oracle NVL
Mar 10, 2024 am 08:42 AM
Masalah dan penyelesaian biasa fungsi Oracle NVL
Mar 10, 2024 am 08:42 AM
Masalah dan penyelesaian biasa untuk fungsi OracleNVL Pangkalan data Oracle ialah sistem pangkalan data hubungan yang digunakan secara meluas, dan selalunya perlu untuk menangani nilai nol semasa pemprosesan data. Untuk menangani masalah yang disebabkan oleh nilai nol, Oracle menyediakan fungsi NVL untuk mengendalikan nilai nol. Artikel ini akan memperkenalkan masalah biasa dan penyelesaian fungsi NVL, dan memberikan contoh kod khusus. Soalan 1: Penggunaan fungsi NVL yang tidak betul Sintaks asas fungsi NVL ialah: NVL(expr1,default_value).
 Melaksanakan Algoritma Pembelajaran Mesin dalam C++: Cabaran dan Penyelesaian Biasa
Jun 03, 2024 pm 01:25 PM
Melaksanakan Algoritma Pembelajaran Mesin dalam C++: Cabaran dan Penyelesaian Biasa
Jun 03, 2024 pm 01:25 PM
Cabaran biasa yang dihadapi oleh algoritma pembelajaran mesin dalam C++ termasuk pengurusan memori, multi-threading, pengoptimuman prestasi dan kebolehselenggaraan. Penyelesaian termasuk menggunakan penunjuk pintar, perpustakaan benang moden, arahan SIMD dan perpustakaan pihak ketiga, serta mengikuti garis panduan gaya pengekodan dan menggunakan alat automasi. Kes praktikal menunjukkan cara menggunakan perpustakaan Eigen untuk melaksanakan algoritma regresi linear, mengurus memori dengan berkesan dan menggunakan operasi matriks berprestasi tinggi.
 Punca dan penyelesaian biasa untuk aksara Cina yang kacau dalam pemasangan MySQL
Mar 02, 2024 am 09:00 AM
Punca dan penyelesaian biasa untuk aksara Cina yang kacau dalam pemasangan MySQL
Mar 02, 2024 am 09:00 AM
Penyebab dan penyelesaian biasa untuk aksara Cina yang kacau dalam pemasangan MySQL MySQL ialah sistem pengurusan pangkalan data hubungan yang biasa digunakan, tetapi anda mungkin menghadapi masalah aksara Cina yang kacau semasa digunakan, yang membawa masalah kepada pembangun dan pentadbir sistem. Masalah aksara Cina bercelaru terutamanya disebabkan oleh tetapan set aksara yang salah, set aksara yang tidak konsisten antara pelayan pangkalan data dan pelanggan, dsb. Artikel ini akan memperkenalkan secara terperinci punca dan penyelesaian biasa aksara Cina yang kacau dalam pemasangan MySQL untuk membantu semua orang menyelesaikan masalah ini dengan lebih baik. 1. Sebab biasa: tetapan set watak
 PHP dan Ajax: Membina enjin cadangan autolengkap
Jun 02, 2024 pm 08:39 PM
PHP dan Ajax: Membina enjin cadangan autolengkap
Jun 02, 2024 pm 08:39 PM
Bina enjin cadangan autolengkap menggunakan PHP dan Ajax: Skrip sisi pelayan: mengendalikan permintaan Ajax dan mengembalikan cadangan (autocomplete.php). Skrip pelanggan: Hantar permintaan Ajax dan cadangan paparan (autocomplete.js). Kes praktikal: Sertakan skrip dalam halaman HTML dan nyatakan pengecam elemen input carian.
 Punca dan penyelesaian biasa untuk aksara Cina yang kacau dalam PHP
Mar 16, 2024 am 11:51 AM
Punca dan penyelesaian biasa untuk aksara Cina yang kacau dalam PHP
Mar 16, 2024 am 11:51 AM
Punca dan penyelesaian biasa untuk aksara Cina yang kacau PHP Dengan perkembangan Internet, laman web Cina memainkan peranan yang semakin penting dalam kehidupan kita. Walau bagaimanapun, dalam pembangunan PHP, masalah aksara Cina yang bercelaru masih merupakan masalah biasa yang menyusahkan pembangun. Artikel ini akan memperkenalkan punca biasa aksara Cina yang kacau dalam PHP dan menyediakan penyelesaiannya. Ia juga melampirkan contoh kod khusus untuk rujukan pembaca. 1. Sebab biasa: Pengekodan aksara yang tidak konsisten: Ketakkonsistenan dalam pengekodan fail PHP, pengekodan pangkalan data, pengekodan halaman HTML, dll. boleh membawa kepada aksara Cina yang bercelaru. pangkalan data
 Bagaimana untuk mendapatkan pembolehubah daripada kaedah PHP menggunakan Ajax?
Mar 09, 2024 pm 05:36 PM
Bagaimana untuk mendapatkan pembolehubah daripada kaedah PHP menggunakan Ajax?
Mar 09, 2024 pm 05:36 PM
Menggunakan Ajax untuk mendapatkan pembolehubah daripada kaedah PHP adalah senario biasa dalam pembangunan web Melalui Ajax, halaman boleh diperoleh secara dinamik tanpa menyegarkan data. Dalam artikel ini, kami akan memperkenalkan cara menggunakan Ajax untuk mendapatkan pembolehubah daripada kaedah PHP, dan memberikan contoh kod khusus. Pertama, kita perlu menulis fail PHP untuk mengendalikan permintaan Ajax dan mengembalikan pembolehubah yang diperlukan. Berikut ialah kod contoh untuk fail PHP mudah getData.php:






