
Angular2的动画系统赋予了制作各种动画效果的能力,致力于构建出与原生CSS动画性能相同的动画。
Angular2的动画主要是和@Component结合在了一起。
animations元数据属性在定义@Component装饰。就像template元数据属性!这样就可以让动画逻辑与其应用代码紧紧集成在一起,这让动画可以更容易的出发与控制
回调用法也是很简单,如下:
<p *ngIf="Group" style="height: 100px;width: 100px;background-color: black; border-radius: 50px;"
[@GroupAnimate]="boxState" (@GroupAnimate.done)="Callback(false)" (@GroupAnimate.start)="Callback(true)">
</p>
Callback(f:boolean){
if(f){
console.log("动画开始");
}else {
console.log("动画结束");
}
}
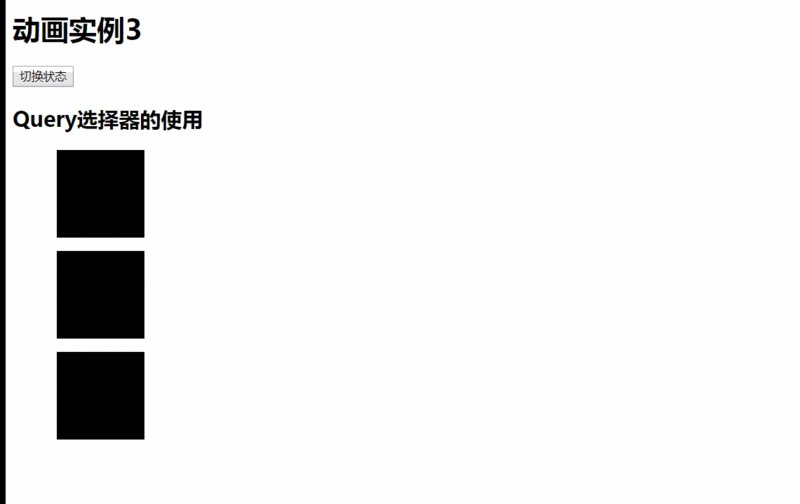
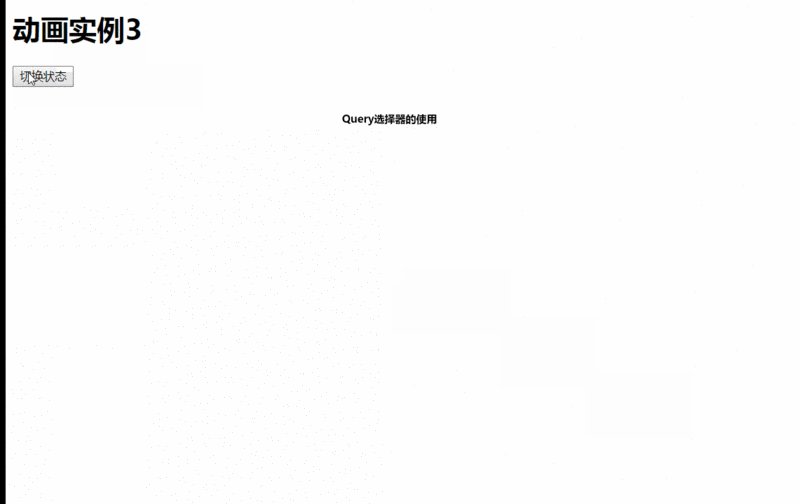
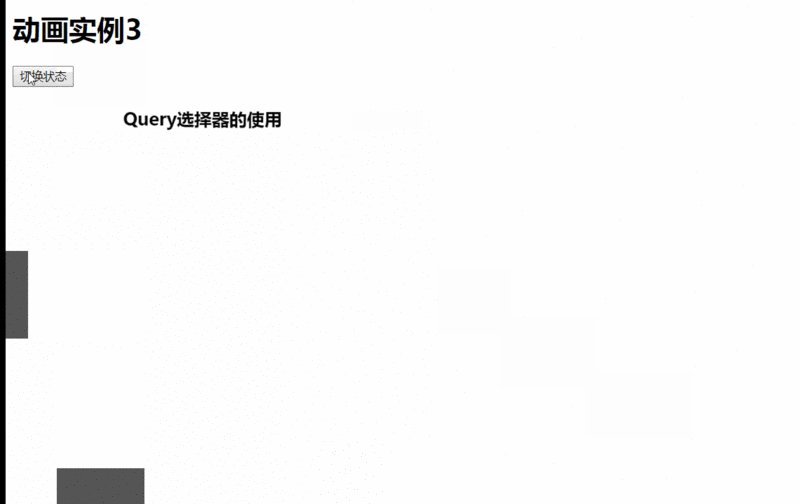
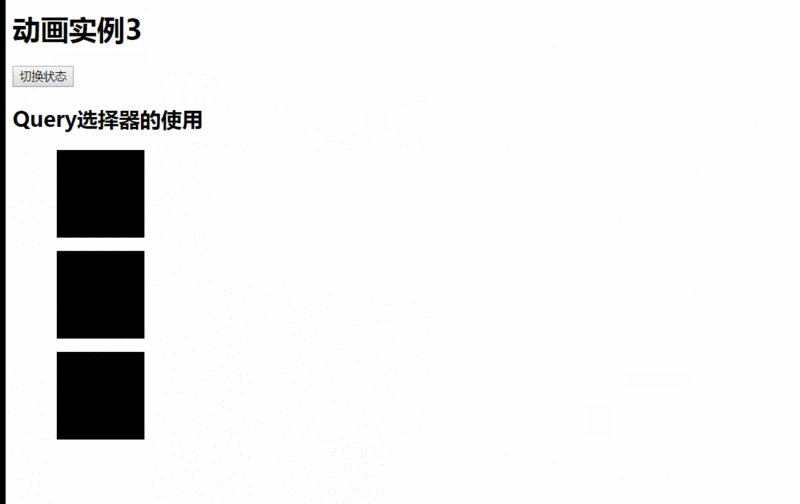
用法和css选择器大致相同,通过query便可以实现不同元素实现不同的动画效果。
/*
query选择器演示
用法和css选择器大致相同
*/
export const QueryAnimate = trigger('QueryAnimate',[
transition('off=>on', [
// 先全部隐藏
query('p', style({ opacity: 0 })),
// 再执行动画
query('.box-top', animate('500ms',keyframes([
style({opacity: 0, transform: 'translateY(-400%)', offset: 0}),
style({opacity: 1, transform: 'translateY(0)', offset: 1.0})
]) )),
query('.box-center', animate('500ms',keyframes([
style({opacity: 0, transform: 'translateX(-400%)', offset: 0}),
style({opacity: 1, transform: 'translateX(0)', offset: 1.0})
]) )),
query('.box-foot', animate('500ms',keyframes([
style({opacity: 0, transform: 'translateY(400%)', offset: 0}),
style({opacity: 1, transform: 'translateY(0)', offset: 1.0})
]) )),
query('h2', animate('500ms',keyframes([
style({transform:'scale(0.5)'}),
style({transform: 'scale(1)'})
]) )),
]),
transition('on=>off', [
query('.box-top', animate('500ms',keyframes([
style({opacity: 1, transform: 'translateY(0)'}),
style({opacity: 0, transform: 'translateY(-400%)'})
]) )),
query('.box-center', animate('500ms',keyframes([
style({opacity: 1, transform: 'translateX(0)'}),
style({opacity: 0, transform: 'translateX(-400%)'})
]) )),
query('.box-foot', animate('500ms',keyframes([
style({opacity: 1, transform: 'translateY(0)'}),
style({opacity: 0, transform: 'translateY(400%)'})
]) )),
query('h2', animate('500ms',keyframes([
style({transform:'scale(1)'}),
style({transform: 'scale(0.5)'})
]) )),
])
]);
相关推荐;
CSS3中transform、transition和animationsan三种属性的区别实例详解
Atas ialah kandungan terperinci Angular animations动画练习. Untuk maklumat lanjut, sila ikut artikel berkaitan lain di laman web China PHP!
 Penyelesaian kegagalan sesi
Penyelesaian kegagalan sesi
 Penjelasan terperinci arahan nohup
Penjelasan terperinci arahan nohup
 Bagaimana untuk menyelesaikan halaman html yang kacau
Bagaimana untuk menyelesaikan halaman html yang kacau
 Kod skrin biru 0x000009c
Kod skrin biru 0x000009c
 Apakah bahasa pengaturcaraan Cina?
Apakah bahasa pengaturcaraan Cina?
 Apakah yang perlu saya lakukan jika halaman web kedua tidak boleh dibuka?
Apakah yang perlu saya lakukan jika halaman web kedua tidak boleh dibuka?
 Apakah perbezaan antara springcloud dan dubbo
Apakah perbezaan antara springcloud dan dubbo
 Apakah pejabat kolaboratif
Apakah pejabat kolaboratif
 Pelanggan Bitcoin
Pelanggan Bitcoin




