详解CSS中margin和padding的区别
本文给大家分享css中很基础的知识,我们知道CSS中margin和padding是有区别的,在CSS中margin是指从自身边框到另一个容器边框之间的距离,就是容器外距离。在CSS中padding是指自身边框到自身内部另一个容器边框之间的距离,就是容器内距离。下面讲解 padding和margin常用的用法。
一、padding
1、语法结构
(1)padding-left:10px; 左内边距
(2)padding-right:10px; 右内边距
(3)padding-top:10px; 上内边距
(4)padding-bottom:10px; 下内边距
(5)padding:10px; 四边统一内边距
(6)padding:10px 20px; 上下、左右内边距
(7)padding:10px 20px 30px; 上、左右、下内边距
(8)padding:10px 20px 30px 40px; 上、右、下、左内边距
2、可能取的值
(1)length 规定具体单位记的内边距长度
(2)% 基于父元素的宽度的内边距的长度
(3)auto 浏览器计算内边距
(4)inherit 规定应该从父元素继承内边距
3、浏览器兼容问题
(1)所有浏览器都支持padding属性
(2)任何版本IE都不支持属性值“inherit”
二、margin
1、语法结构
(1)margin-left:10px; 左外边距
(2)margin-right:10px; 右外边距
(3)margin-top:10px; 上外边距
(4)margin-bottom:10px; 下外边距
(5)margin:10px; 四边统一外边距
(6)margin:10px 20px; 上下、左右外边距
(7)margin:10px 20px 30px; 上、左右、下外边距
(8)margin:10px 20px 30px 40px; 上、右、下、左外边距
2、可能取的值
(1)length 规定具体单位记的外边距长度
(2)% 基于父元素的宽度的外边距的长度
(3)auto 浏览器计算外边距
(4)inherit 规定应该从父元素继承外边距
3、浏览器兼容问题
(1)所有浏览器都支持margin属性
(2)任何版本IE都不支持属性值“inherit”
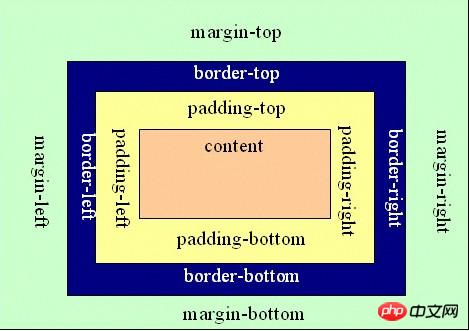
三、margin和padding的区别用图表示为

相关推荐:
浅谈Margin和Padding值设置成百分数的布局_html/css_WEB-ITnose
Atas ialah kandungan terperinci 详解CSS中margin和padding的区别. Untuk maklumat lanjut, sila ikut artikel berkaitan lain di laman web China PHP!

Alat AI Hot

Undresser.AI Undress
Apl berkuasa AI untuk mencipta foto bogel yang realistik

AI Clothes Remover
Alat AI dalam talian untuk mengeluarkan pakaian daripada foto.

Undress AI Tool
Gambar buka pakaian secara percuma

Clothoff.io
Penyingkiran pakaian AI

AI Hentai Generator
Menjana ai hentai secara percuma.

Artikel Panas

Alat panas

Notepad++7.3.1
Editor kod yang mudah digunakan dan percuma

SublimeText3 versi Cina
Versi Cina, sangat mudah digunakan

Hantar Studio 13.0.1
Persekitaran pembangunan bersepadu PHP yang berkuasa

Dreamweaver CS6
Alat pembangunan web visual

SublimeText3 versi Mac
Perisian penyuntingan kod peringkat Tuhan (SublimeText3)

Topik panas
 1385
1385
 52
52
 Penjelasan terperinci tentang sifat sempadan CSS: padding, margin dan sempadan
Oct 21, 2023 am 11:07 AM
Penjelasan terperinci tentang sifat sempadan CSS: padding, margin dan sempadan
Oct 21, 2023 am 11:07 AM
Sifat sempadan CSS dijelaskan secara terperinci: padding, margin dan borderCSS ialah bahasa helaian gaya yang digunakan untuk mengawal dan susun atur elemen halaman web. Dalam reka bentuk web, atribut sempadan adalah salah satu bahagian yang paling penting. Artikel ini akan memperkenalkan secara terperinci cara menggunakan atribut sempadan dalam CSS dan memberikan contoh kod khusus. padding Sifat padding digunakan untuk menetapkan padding elemen, iaitu ruang antara kandungan elemen dan sempadan elemen. Kita boleh menetapkan padding menggunakan nombor positif atau nilai peratusan
 Apakah maksud margin dalam css
Dec 18, 2023 am 10:30 AM
Apakah maksud margin dalam css
Dec 18, 2023 am 10:30 AM
Dalam CSS, margin ialah sifat yang digunakan untuk menetapkan margin luar sesuatu elemen. Margin ialah ruang antara sempadan elemen dan kandungannya. Margin boleh menerima nilai berikut: 1. Nilai tunggal: contohnya, margin: 10px; Tetapkan jidar atas dan bawah kepada 10 piksel, dan jidar kiri dan kanan kepada 20 piksel, empat nilai dan seterusnya.
 Penjelasan terperinci tentang sifat susun atur teks CSS: limpahan teks dan ruang putih
Oct 20, 2023 am 11:19 AM
Penjelasan terperinci tentang sifat susun atur teks CSS: limpahan teks dan ruang putih
Oct 20, 2023 am 11:19 AM
Penjelasan terperinci tentang sifat susun atur teks CSS: limpahan teks dan ruang putih Dalam reka bentuk web, reka letak teks ialah pautan yang sangat penting Susun atur yang munasabah boleh menjadikan teks lebih mudah dibaca dan cantik. CSS menyediakan beberapa sifat untuk mengawal cara teks dipaparkan, termasuk limpahan teks dan ruang putih. Artikel ini akan memperincikan penggunaan dan kod sampel kedua-dua sifat ini. 1. teks atribut limpahan-teks
 Atribut margin tidak menjejaskan elemen sebaris
Feb 18, 2024 pm 04:36 PM
Atribut margin tidak menjejaskan elemen sebaris
Feb 18, 2024 pm 04:36 PM
Kesan jidar pada elemen sebaris adalah berbeza daripada unsur tahap blok. Dalam elemen sebaris, atribut jidar hanya mempengaruhi jidar atas dan bawah menegak, bukan jidar kiri dan kanan mendatar. Sebagai contoh, jika terdapat elemen perenggan dalam HTML, kita boleh menetapkan beberapa gaya untuknya dan memerhatikan kesan atribut margin padanya. Kod HTML kelihatan seperti ini:
 Cara menggunakan atribut padding dalam css
Dec 07, 2023 pm 02:58 PM
Cara menggunakan atribut padding dalam css
Dec 07, 2023 pm 02:58 PM
Dalam CSS, sifat padding digunakan untuk menetapkan padding sesuatu elemen. Ini bermakna ia mentakrifkan ruang antara kandungan elemen dan sempadannya. Sintaks asas ialah "padding: value;".
 Apakah maksud margin dalam html
Sep 13, 2021 pm 04:26 PM
Apakah maksud margin dalam html
Sep 13, 2021 pm 04:26 PM
Dalam HTML, margin bermaksud "margin luar", yang merujuk kepada kawasan kosong yang mengelilingi sempadan elemen akan mewujudkan "ruang kosong" tambahan di luar elemen, membolehkan jarak "kosong" antara kotak . Untuk menetapkan margin, anda perlu menggunakan sifat margin css, yang menerima sebarang unit panjang, nilai peratusan, atau bahkan nilai negatif.
 Apakah maksud margin fail css?
Jan 30, 2023 am 09:34 AM
Apakah maksud margin fail css?
Jan 30, 2023 am 09:34 AM
margin fail css ialah atribut css yang digunakan untuk menentukan ruang di sekeliling elemen mewakili margin luar Anda boleh menukar margin atas, bawah, kiri dan kanan elemen secara individu, atau anda boleh menukar semua atribut sekaligus; atribut margin menerima sebarang unit panjang, nilai peratusan atau bahkan nilai negatif.
 Meneroka sifat model kotak CSS: pelapik, jidar dan jidar
Oct 20, 2023 pm 03:09 PM
Meneroka sifat model kotak CSS: pelapik, jidar dan jidar
Oct 20, 2023 pm 03:09 PM
Penerokaan sifat model kotak CSS: padding, margin dan sempadan Model kotak CSS adalah salah satu konsep penting dalam reka letak halaman web. Dalam pembangunan bahagian hadapan, pemahaman dan penggunaan padding, margin dan atribut sempadan dengan betul adalah penting. Artikel ini akan menyelidiki penggunaan dan korelasi ketiga-tiga sifat ini, dan memberikan contoh kod khusus. 1. Pengenalan kepada model kotak Model kotak terdiri daripada empat bahagian: kandungan, padding, bo




