实例讲解如何解决ajax不支持前进后退刷新的问题
现在前后端基本都是通过ajax实现前后端接口数据的交互,但是,ajax有个小小的劣势,即:不支持浏览器“后退”和“前进“键。但是,现在我们可以通过H5的histroy属性 解决ajax在交互请求的这个小bug。本文为大家带来一篇通过history解决ajax不支持前进/后退/刷新的问题。小编觉得挺不错的,现在就分享给大家,也给大家做个参考。一起跟随小编过来看看吧。
事件描述:
H5增加了一个事件window.onpopstate,当用户点击那两个按钮就会触 发这个事件。但是光检测到这个事件是不够的,还得能够传些参数,也就是说返回到之前那个页面的时候得知道那个页面的pageIndex。通过 history的pushState方法可以做到,pushState(pageIndex)将当前页的pageIndex存起来,再返回到这个 页面时获取到这个pageIndex。
window.history.pushState描述:
window.history.pushState(state, title, url);
state对象:是一个JavaScript对象,它关系到由pushState()方法创建出来的新的history实体。用以存储关于你所要插入到历史 记录的条目的相关信息。State对象可以是任何Json字符串。因为firefox会使用用户的硬盘来存取state对象,这个对象的最大存储空间为640k。如果大于这个数 值,则pushState()方法会抛出一个异常。
title:firefox现在回忽略这个参数,虽然它可能将来会被使用上。而现在最安全的使用方式是传一个空字符串,以防止将来的修改。
url:用来传递新的history实体的URL,浏览器将不会在调用pushState()方法后加载这个URL。也许会过一会尝试加载这个URL。比如在用户重启了浏览器后,新的url可以不是绝对路径。如果是相对路径,那么它会相对于现有的url。新的url必须和现有的url同域,否则pushState()将抛出异常。这个参数是选填的,如果为空,则会被置为document当前的url。
直接贴代码:
/**
* Created: Aaron.
* address: http://www.cnblogs.com/aaron-pan/
*/
//var pageIndex=window.history.state===null?0:window.history.state.page;
(function($,window,undefined){
var loadData={
pageIndex:window.history.state===null?1:window.history.state.page,
//pageIndex:0,
init:function(){
this.getData(this.pageIndex);
this.nextPage();
},
getData:function(pageIndex){
var that=this;
$.ajax({
type:'post',
url:'./data/getMovices'+pageIndex+'.json',
dataType:'json',
async:false,
success:function(data){
that.renderDom(data);
}
})
},
renderDom:function(movies){
var bookHtml=
"<table>"+
"<tr>"+
"<th>电影</th>>"+
"<th>导演</th>"+
"<th>上映时间</th>"+
"</tr>";
for(var i=0;i<movies.length;i++){
bookHtml +=
"<tr>" +
" <td>" + movies[i].moviesName + "</td>" +
" <td><a>" + movies[i].moviesEditor + "</a></td>" +
" <td>" + movies[i].times + "</td>" +
"</tr>";
}
bookHtml+="</table>";
bookHtml +=
"<button>上一页</button>" +
"<button class='nextPage'>下一页</button>";
$('body').html(bookHtml);
},
nextPage:function(){
var that=this;
$(document).on("click",".nextPage",function(){
that.pageIndex++;
that.getData(that.pageIndex);
window.history.pushState({page:that.pageIndex},null,window.location.href);
//后退and刷新回到首页 window.history.replaceState({page:that.pageIndex},null,window.location.href);
})
},
};
loadData.init();
window.addEventListener("popstate",function(event){
var page=0;
if(event.state!==null){
page=event.state.page;
console.log('page:'+page);
}
console.log('page:'+page);
loadData.getData(page);
loadData.pageIndex=page;
})
})(jQuery,window,undefined);通过直接在html页面调用js文件就可看到运行结果。
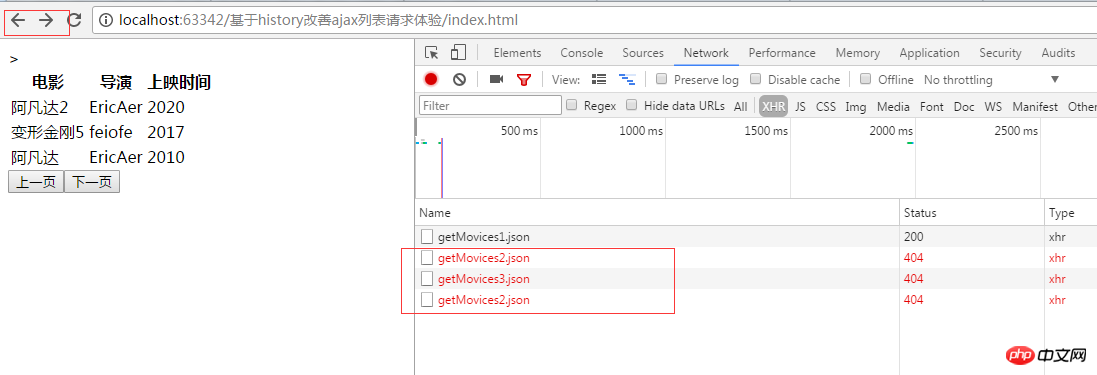
运行结果:

这样就可以达到通过ajax进行交互也能实现监听前进/后台/刷新的功能了。
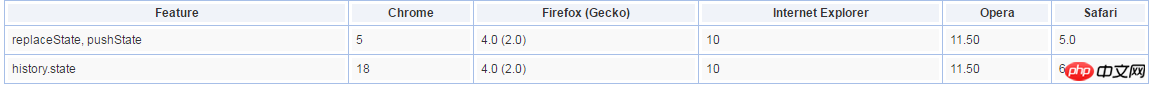
附浏览器兼容性:

相关推荐:
Atas ialah kandungan terperinci 实例讲解如何解决ajax不支持前进后退刷新的问题. Untuk maklumat lanjut, sila ikut artikel berkaitan lain di laman web China PHP!

Alat AI Hot

Undresser.AI Undress
Apl berkuasa AI untuk mencipta foto bogel yang realistik

AI Clothes Remover
Alat AI dalam talian untuk mengeluarkan pakaian daripada foto.

Undress AI Tool
Gambar buka pakaian secara percuma

Clothoff.io
Penyingkiran pakaian AI

AI Hentai Generator
Menjana ai hentai secara percuma.

Artikel Panas

Alat panas

Notepad++7.3.1
Editor kod yang mudah digunakan dan percuma

SublimeText3 versi Cina
Versi Cina, sangat mudah digunakan

Hantar Studio 13.0.1
Persekitaran pembangunan bersepadu PHP yang berkuasa

Dreamweaver CS6
Alat pembangunan web visual

SublimeText3 versi Mac
Perisian penyuntingan kod peringkat Tuhan (SublimeText3)

Topik panas
 1385
1385
 52
52
 Penyelesaian kepada masalah bahawa sistem Win11 tidak dapat memasang pek bahasa Cina
Mar 09, 2024 am 09:48 AM
Penyelesaian kepada masalah bahawa sistem Win11 tidak dapat memasang pek bahasa Cina
Mar 09, 2024 am 09:48 AM
Penyelesaian kepada masalah sistem Win11 tidak dapat memasang pek bahasa Cina Dengan pelancaran sistem Windows 11, ramai pengguna mula menaik taraf sistem pengendalian mereka untuk mengalami fungsi dan antara muka baharu. Walau bagaimanapun, sesetengah pengguna mendapati bahawa mereka tidak dapat memasang pek bahasa Cina selepas menaik taraf, yang menyusahkan pengalaman mereka. Dalam artikel ini, kami akan membincangkan sebab mengapa sistem Win11 tidak dapat memasang pek bahasa Cina dan menyediakan beberapa penyelesaian untuk membantu pengguna menyelesaikan masalah ini. Analisis sebab Pertama, mari kita menganalisis ketidakupayaan sistem Win11 untuk
 Lima petua untuk mengajar anda cara menyelesaikan masalah telefon Black Shark tidak dihidupkan!
Mar 24, 2024 pm 12:27 PM
Lima petua untuk mengajar anda cara menyelesaikan masalah telefon Black Shark tidak dihidupkan!
Mar 24, 2024 pm 12:27 PM
Apabila teknologi telefon pintar terus berkembang, telefon bimbit memainkan peranan yang semakin penting dalam kehidupan seharian kita. Sebagai telefon perdana yang memfokuskan pada prestasi permainan, telefon Black Shark sangat digemari oleh pemain. Namun, kadangkala kita juga menghadapi situasi telefon Black Shark tidak boleh dihidupkan Pada masa ini, kita perlu mengambil beberapa langkah untuk menyelesaikan masalah ini. Seterusnya, izinkan kami berkongsi lima petua untuk mengajar anda cara menyelesaikan masalah telefon Black Shark tidak dihidupkan: Langkah 1: Periksa kuasa bateri Pertama, pastikan telefon Black Shark anda mempunyai kuasa yang mencukupi. Ia mungkin kerana bateri telefon telah habis
 Pemacu tidak boleh dimuatkan pada peranti ini Bagaimana untuk menyelesaikannya? (Diuji secara peribadi dan sah)
Mar 14, 2024 pm 09:00 PM
Pemacu tidak boleh dimuatkan pada peranti ini Bagaimana untuk menyelesaikannya? (Diuji secara peribadi dan sah)
Mar 14, 2024 pm 09:00 PM
Semua orang tahu bahawa jika komputer tidak dapat memuatkan pemacu, peranti mungkin tidak berfungsi dengan betul atau berinteraksi dengan komputer dengan betul. Jadi bagaimana kita menyelesaikan masalah apabila kotak gesaan muncul pada komputer bahawa pemandu tidak boleh dimuatkan pada peranti ini? Editor di bawah akan mengajar anda dua cara untuk menyelesaikan masalah dengan mudah. Tidak dapat memuatkan pemacu pada peranti ini Penyelesaian 1. Cari "Pengasingan Kernel" dalam menu Mula. 2. Matikan Integriti Memori, dan ia akan menggesa "Integriti Memori telah dimatikan. Peranti anda mungkin terdedah. Klik di belakang untuk mengabaikannya, dan ia tidak akan menjejaskan penggunaan." 3. Masalah boleh diselesaikan selepas menghidupkan semula mesin.
 Bagaimana untuk menyelesaikan masalah menyimpan gambar secara automatik semasa menerbitkan di Xiaohongshu? Di manakah imej yang disimpan secara automatik semasa menyiarkan?
Mar 22, 2024 am 08:06 AM
Bagaimana untuk menyelesaikan masalah menyimpan gambar secara automatik semasa menerbitkan di Xiaohongshu? Di manakah imej yang disimpan secara automatik semasa menyiarkan?
Mar 22, 2024 am 08:06 AM
Dengan perkembangan media sosial yang berterusan, Xiaohongshu telah menjadi platform untuk lebih ramai golongan muda berkongsi kehidupan mereka dan menemui perkara yang indah. Ramai pengguna bermasalah dengan isu autosimpan semasa menyiarkan imej. Jadi, bagaimana untuk menyelesaikan masalah ini? 1. Bagaimana untuk menyelesaikan masalah menyimpan gambar secara automatik semasa menerbitkan di Xiaohongshu? 1. Kosongkan cache Pertama, kita boleh cuba mengosongkan data cache Xiaohongshu. Langkah-langkahnya adalah seperti berikut: (1) Buka Xiaohongshu dan klik butang "Saya" di sudut kanan bawah (2) Pada halaman tengah peribadi, cari "Tetapan" dan klik padanya (3) Tatal ke bawah dan cari "; Kosongkan Cache". Klik OK. Selepas mengosongkan cache, masukkan semula Xiaohongshu dan cuba siarkan gambar untuk melihat sama ada masalah penjimatan automatik telah diselesaikan. 2. Kemas kini versi Xiaohongshu untuk memastikan bahawa Xiaohongshu anda
 Mentafsir ralat Oracle 3114: punca dan penyelesaian
Mar 08, 2024 pm 03:42 PM
Mentafsir ralat Oracle 3114: punca dan penyelesaian
Mar 08, 2024 pm 03:42 PM
Tajuk: Analisis Ralat Oracle 3114: Punca dan Penyelesaian Apabila menggunakan pangkalan data Oracle, anda sering menghadapi pelbagai kod ralat, antaranya ralat 3114 adalah yang biasa. Ralat ini biasanya melibatkan masalah pautan pangkalan data, yang mungkin menyebabkan pengecualian apabila mengakses pangkalan data. Artikel ini akan mentafsir ralat Oracle 3114, membincangkan puncanya dan memberikan kaedah khusus untuk menyelesaikan ralat dan contoh kod yang berkaitan. 1. Definisi ralat 3114 ralat Oracle 3114 lulus
 Panduan untuk menyelesaikan masalah pemasangan WordPress dalam satu artikel
Feb 29, 2024 am 11:06 AM
Panduan untuk menyelesaikan masalah pemasangan WordPress dalam satu artikel
Feb 29, 2024 am 11:06 AM
WordPress ialah sistem pengurusan kandungan sumber terbuka yang sangat popular Ramai pengguna dan perniagaan individu memilih untuk menggunakan WordPress untuk membina dan mengurus tapak web mereka sendiri. Walau bagaimanapun, semasa pemasangan WordPress, anda kadangkala menghadapi beberapa masalah, seperti ralat sambungan pangkalan data, isu kebenaran fail, dsb. Artikel ini akan memberikan panduan untuk menyelesaikan masalah pemasangan WordPress biasa dan membantu pengguna menyelesaikan masalah dengan cepat melalui contoh kod tertentu. Masalah 1: Ralat sambungan pangkalan data semasa memasang WordPress
 Adakah anda bimbang tentang kod kacau-balau WordPress? Cuba penyelesaian ini
Mar 05, 2024 pm 09:27 PM
Adakah anda bimbang tentang kod kacau-balau WordPress? Cuba penyelesaian ini
Mar 05, 2024 pm 09:27 PM
Adakah anda bimbang tentang kod berantakan bahagian belakang WordPress? Cuba penyelesaian ini, contoh kod khusus diperlukan Dengan aplikasi WordPress yang meluas dalam pembinaan laman web, ramai pengguna mungkin menghadapi masalah kod bercelaru di bahagian belakang WordPress. Masalah seperti ini akan menyebabkan antara muka pengurusan latar belakang memaparkan aksara bercelaru, menyebabkan masalah besar kepada pengguna. Artikel ini akan memperkenalkan beberapa penyelesaian biasa untuk membantu pengguna menyelesaikan masalah watak bercelaru dalam bahagian belakang WordPress. Ubah suai fail wp-config.php dan buka wp-config.
 Bagaimana untuk menyelesaikan masalah aksara yang kacau apabila mengimport data Cina ke Oracle?
Mar 10, 2024 am 09:54 AM
Bagaimana untuk menyelesaikan masalah aksara yang kacau apabila mengimport data Cina ke Oracle?
Mar 10, 2024 am 09:54 AM
Tajuk: Kaedah dan contoh kod untuk menyelesaikan masalah aksara bercelaru apabila mengimport data Cina ke dalam Oracle Apabila mengimport data Cina ke pangkalan data Oracle, aksara bercelaru sering muncul Ini mungkin disebabkan oleh tetapan set aksara pangkalan data atau masalah penukaran pengekodan semasa import proses. . Untuk menyelesaikan masalah ini, kami boleh mengambil beberapa kaedah untuk memastikan data Cina yang diimport dapat dipaparkan dengan betul. Berikut ialah beberapa penyelesaian dan contoh kod khusus: 1. Semak tetapan set aksara pangkalan data Dalam pangkalan data Oracle, tetapan set aksara adalah




