
本文主要为大家分享了一篇值得收藏的vue.js安装教程,具有一定的参考价值,感兴趣的小伙伴们可以参考一下,希望能帮助到大家。
本文为大家分享了vuejs安装教程,供大家参考,具体内容如下:
1.安装nodejs,自带npm环境。
地址:https://nodejs.org/en/download/,Node.js 历史版本下载地址:https://nodejs.org/dist/ 可自行选择适合自己操作系统的版本。

安装过程参见:安装配置
2.安装淘宝镜像。
因国内访问国外链接速度过慢,建议将 npm 的注册表源设置为国内的镜像,可以大幅提升安装速度。
打开cmd直接输入:npm install -g cnpm –registry=https://registry.npm.taobao.org,回车,等待安装...
npm install -g cnpm --registry=https://registry.npm.taobao.org
注意=后面不能有空格,否则会报错。
3.安装express(选择安装)。
cnpm install -g express
4.安装webpack 。
cnpm install -g webpack
5.安装vue。
cnpm install vue
6.安装vue-cli。
cnpm install -g vue-cli
7.至此,已经完成环境搭建,可以开始项目初始化。
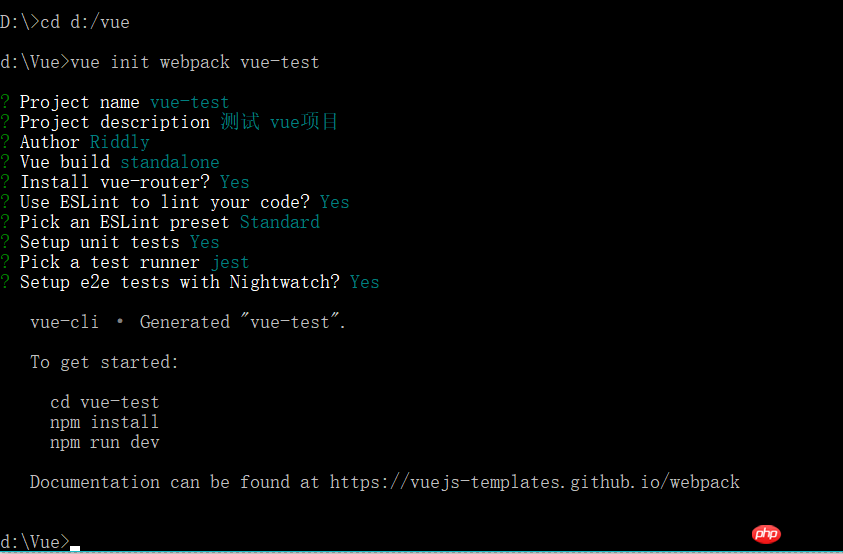
在cmd里用cd命令跳转到指定地址,项目初始化命令:vueinitwebpackvue-projectname。projectname--项目文件夹的名称(名字不能用中文),这个vue-projectname文件夹会自动生成在你跳转到的工作目录中。
vue init webpack vue-projectname

注意:安装过程中,需要自行输入项目名称,描述,作者等等,即上图中的?后面的答案。
8.cd到我们的项目文件夹d:\Vue\vue-test中,运行命令cnpm install 安装包。
cnmp install

9.测试项目是否安装成功。
cnpm run dev

大家学会了吗?赶紧动手尝试一下吧。
相关推荐:
Atas ialah kandungan terperinci 最详细的vue.js安装教程. Untuk maklumat lanjut, sila ikut artikel berkaitan lain di laman web China PHP!




