Webstorm 利用babel将ES6自动转码成ES5
ECMAScript 6是JavaScript语言的下一代标准,已经在2015年6月正式发布了。Mozilla公司将在这个标准的基础上,推出JavaScript 2.0。ES6的目标,是使得JavaScript语言可以用来编写大型的复杂的应用程序,成为企业级开发语言。但是现代浏览器对ES6新特性支持度不高,所以要想在浏览器中直接使用ES6的新特性就得借助别的工具来实现。本文主要介绍了详解设置Webstorm 利用babel将ES6自动转码成ES5,希望能帮助到大家。
今天我就来分享一下,如何配置Webstorm 利用babel将ES6自动转码成ES5。Babel是一个广泛使用的转码器,babel可以将ES6代码完美地转换为ES5代码,所以我们不用等到浏览器的支持就可以在项目中使用ES6的特性。
1.在Webstorm 里新建一个空项目,取名为es6demo.
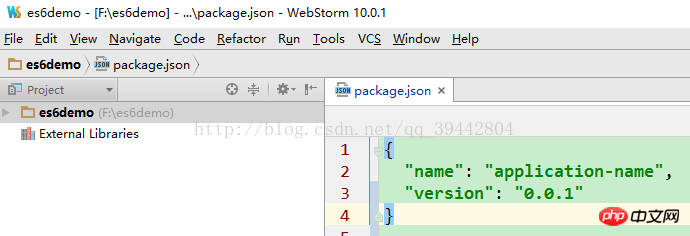
2..然后在根目录下面新建一个package.json,只需要写明两个属性即name和version。

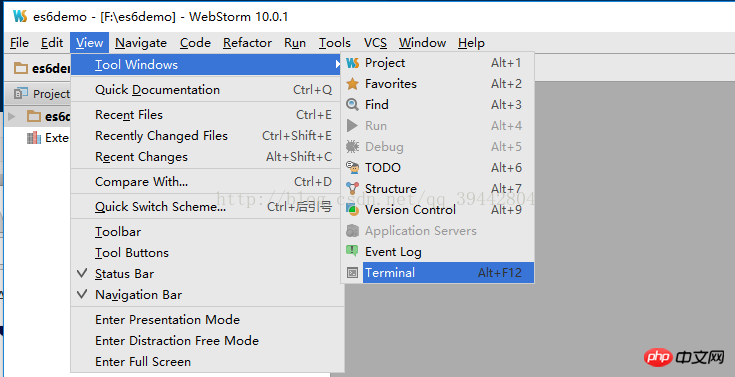
3.打开webstorm的终端(Terminal),快捷键为Alt+F12,安装babel-cli。也可全局安装。
或者这样打开:

安装babel-cli: npm install --save-dev babel-cli
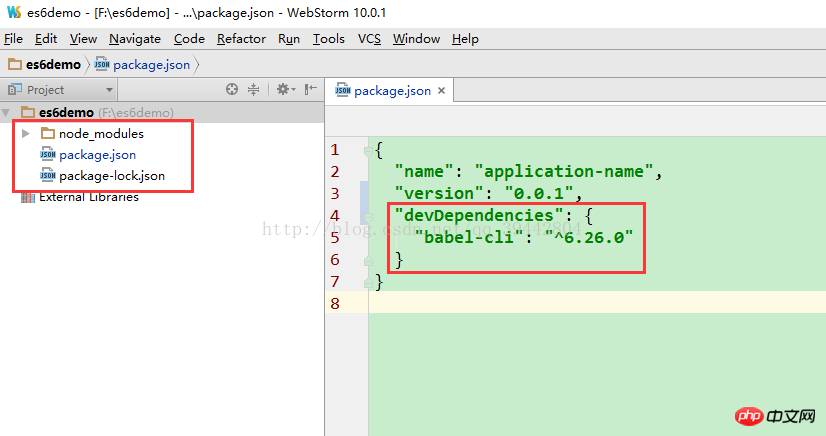
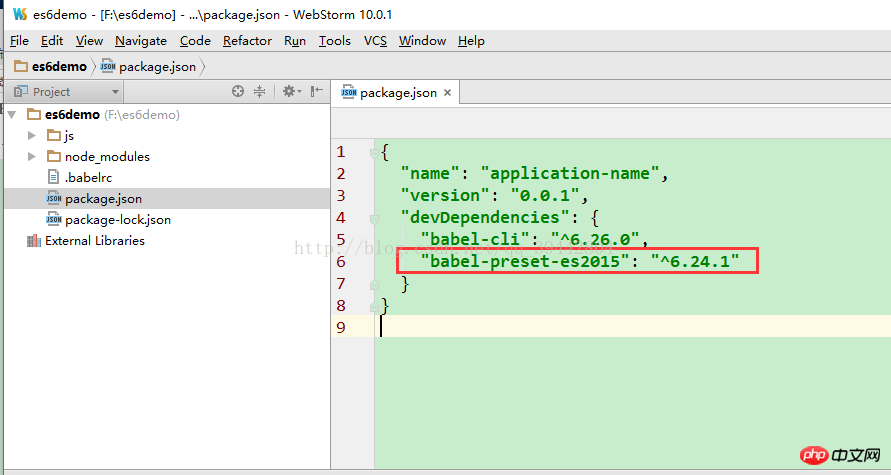
4.安装完babel-cli后,可以看到新生成了一个node_modules文件和一个package-lock.json文件,同时发现package.json文件中多出了
"devDependencies": {
"babel-cli": "^6.26.0"
}这样一行代码,此代码说明babel-cli已安装成功,形成了依赖。

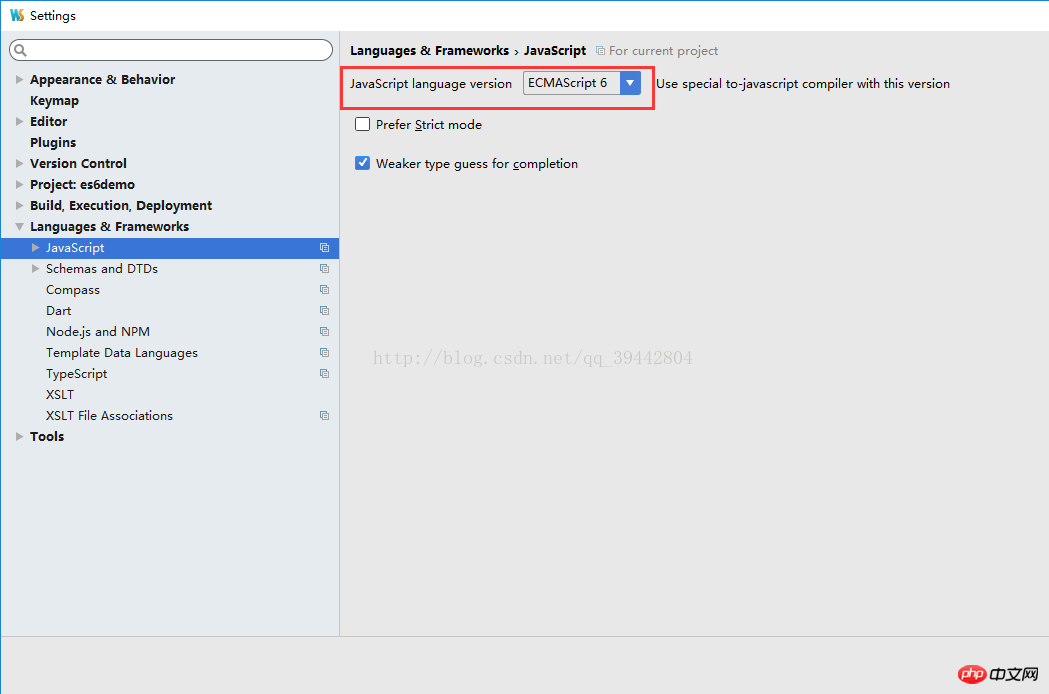
5.然后再Settings->Languages & Frameworks中选择Javascript选项,同时将version版本选择为ECMAScript6即可。

6.再在webstorm的终端(Terminal),安装Babel的preset以正确识别ES6代码,命令如下:
npm install --save-dev babel-preset-es2015
安装完后同时在package.json文件中会多出
"babel-preset-es2015": "^6.24.1" 这样一行代码,说明babel-preset-es2015也成功安装上了。

7.在根目录下面新建一个名为.babelrc文件,内容如下:
{
"presets": [
"es2015"
]
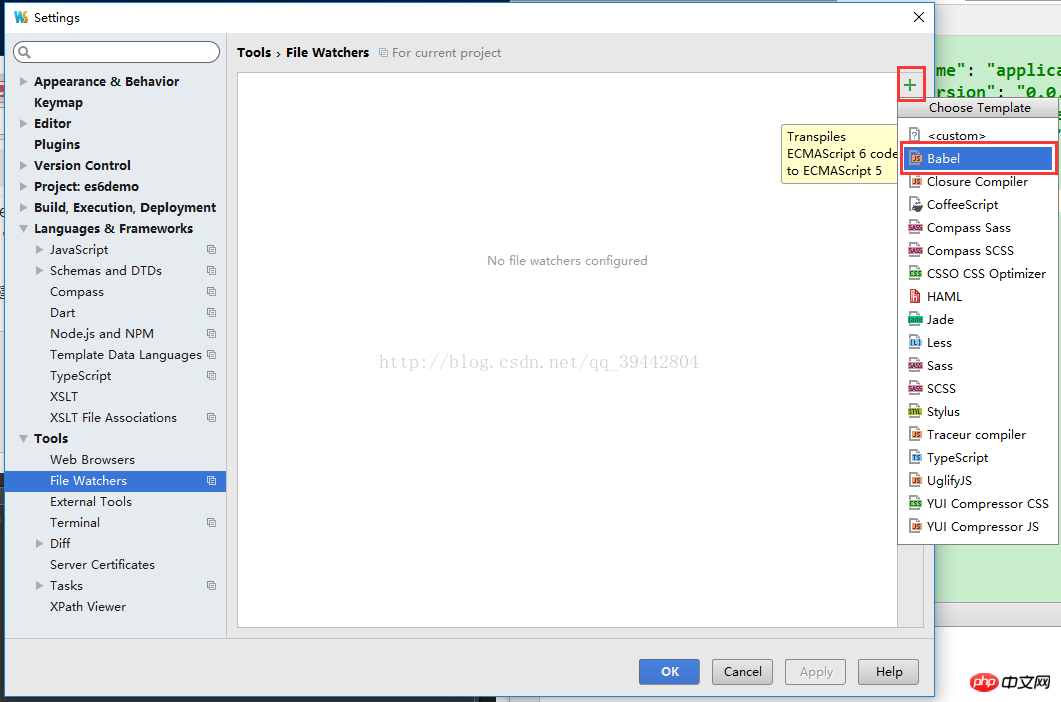
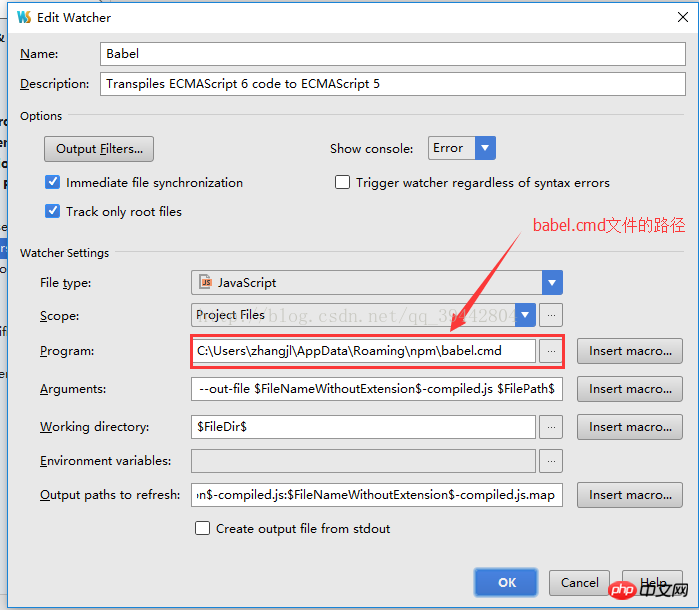
}8.设置File Watcher. File--settings--Tools--File Watcher。


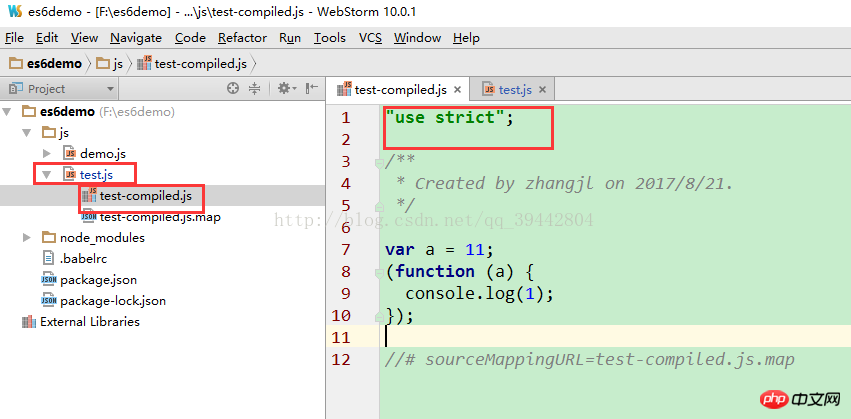
9.创建一个名为test.js,在里面写es6的语法,不再报错。test-compiled.js就是编译成es5的文件,默认是严格模式。

相关推荐:
Atas ialah kandungan terperinci Webstorm 利用babel将ES6自动转码成ES5. Untuk maklumat lanjut, sila ikut artikel berkaitan lain di laman web China PHP!

Alat AI Hot

Undresser.AI Undress
Apl berkuasa AI untuk mencipta foto bogel yang realistik

AI Clothes Remover
Alat AI dalam talian untuk mengeluarkan pakaian daripada foto.

Undress AI Tool
Gambar buka pakaian secara percuma

Clothoff.io
Penyingkiran pakaian AI

AI Hentai Generator
Menjana ai hentai secara percuma.

Artikel Panas

Alat panas

Notepad++7.3.1
Editor kod yang mudah digunakan dan percuma

SublimeText3 versi Cina
Versi Cina, sangat mudah digunakan

Hantar Studio 13.0.1
Persekitaran pembangunan bersepadu PHP yang berkuasa

Dreamweaver CS6
Alat pembangunan web visual

SublimeText3 versi Mac
Perisian penyuntingan kod peringkat Tuhan (SublimeText3)

Topik panas
 1381
1381
 52
52
 Bagaimana untuk menyelesaikan ranap ribut web
Apr 08, 2024 pm 02:24 PM
Bagaimana untuk menyelesaikan ranap ribut web
Apr 08, 2024 pm 02:24 PM
Langkah-langkah untuk menyelesaikan masalah ranap WebStorm: Periksa kemas kini komputer anda;
 Bagaimana untuk menjalankan projek jsp dalam webstorm
Apr 08, 2024 pm 03:39 PM
Bagaimana untuk menjalankan projek jsp dalam webstorm
Apr 08, 2024 pm 03:39 PM
Anda boleh menjalankan projek JSP dalam WebStorm dengan mengikuti langkah berikut: Buat projek Web Java. Konfigurasikan projek dan tambahkan aspek Web dan Java EE. Cipta fail JSP dalam direktori "src/main/webapp". Tulis kod JSP termasuk HTML, Java dan tag JSP. Sebarkan dan jalankan projek. Akses halaman JSP dengan memasukkan akar konteks aplikasi dalam penyemak imbas anda.
 Bagaimana untuk menyambung ke pangkalan data dalam webstorm
Apr 08, 2024 pm 03:42 PM
Bagaimana untuk menyambung ke pangkalan data dalam webstorm
Apr 08, 2024 pm 03:42 PM
Anda boleh menggunakan WebStorm untuk menyambung ke pangkalan data melalui langkah-langkah berikut: 1. Buka tetingkap alat pangkalan data 3. Sambungkan ke sumber data 5. Semak imbas jadual dan data; 6. Edit objek pangkalan data; 7. Uruskan Pengguna dan kebenaran.
 Bagaimana untuk memulakan semula webstorm
Apr 08, 2024 pm 07:15 PM
Bagaimana untuk memulakan semula webstorm
Apr 08, 2024 pm 07:15 PM
Untuk memulakan semula WebStorm, ikuti langkah berikut: Gunakan kekunci pintasan: Windows/Linux: Ctrl + Shift + A, macOS: Cmd + Shift + A. Masukkan "mulakan semula" dalam medan carian dan pilih "Mulakan semula". Menggunakan menu: Klik menu Fail dan pilih Mulakan semula di bawah Muat Semula. Menggunakan Pengurus Tugas: Dalam tetingkap aplikasi Pengurus Tugas atau Force Quit, pilih proses WebStorm dan klik Mulakan Semula atau Mulakan Semula.
 Bagaimana untuk membalut baris secara automatik dalam ribut web
Apr 08, 2024 pm 03:48 PM
Bagaimana untuk membalut baris secara automatik dalam ribut web
Apr 08, 2024 pm 03:48 PM
WebStorm menyediakan pembalut baris automatik, yang memecahkan kod kepada baris berasingan untuk meningkatkan kebolehbacaan. Peraturannya termasuk: 1. Ungkapan dan penyataan panjang cawangan 2. Panggilan kaedah cawangan 3. Fungsi cawangan dan definisi kelas. Tetapan boleh disesuaikan pengguna seperti panjang baris maksimum, jenis lekukan dan kekunci pintasan. Walau bagaimanapun, pembungkusan perkataan mungkin tidak berfungsi dengan ulasan satu baris atau literal rentetan dan akan menjejaskan pemformatan kod, jadi semakan berhati-hati disyorkan sebelum permohonan.
 Di manakah pembalut talian automatik webstorm?
Apr 08, 2024 pm 08:09 PM
Di manakah pembalut talian automatik webstorm?
Apr 08, 2024 pm 08:09 PM
Balutan garisan automatik boleh ditetapkan dalam WebStorm dengan mengikuti langkah berikut: Tandai kotak semak "Balut garisan" dan tetapkan lebar garisan maksimum. Pilih peraturan pembalut baris automatik: Tiada, pembalut baris di mana-mana kedudukan atau pembalut baris selepas kata kunci. Tetapan pilihan: kekalkan pembalut talian manual dan pembalut talian automatik selepas pengangkutan kembali. Gunakan tetapan dan tutup tetingkap tetapan. Nota: Tetapan ini digunakan untuk semua jenis fail dan boleh ditetapkan secara individu untuk jenis fail tertentu.
 Mana satu lebih mudah digunakan, webstorm atau vscode?
Apr 08, 2024 pm 07:33 PM
Mana satu lebih mudah digunakan, webstorm atau vscode?
Apr 08, 2024 pm 07:33 PM
Bagi pembangun yang menumpukan pada pembangunan web dan mengejar fungsi yang mendalam, WebStorm ialah pilihan yang lebih baik manakala pengguna yang menghargai kebolehsesuaian, ringan dan sokongan berbilang bahasa lebih sesuai untuk VSCode.
 Bagaimana untuk log masuk ke webstorm
Apr 08, 2024 pm 04:45 PM
Bagaimana untuk log masuk ke webstorm
Apr 08, 2024 pm 04:45 PM
Langkah-langkah untuk log masuk ke WebStorm: 1. Buka WebStorm 2. Pilih akaun GitHub atau JetBrains untuk log masuk 3. Masukkan bukti kelayakan;




