实例详解Vue2 配置 Axios api 接口调用文件的方法
vue 本身是不支持 ajax 接口请求的,所以我们需要安装一个接口请求的 npm 包,来使我们的项目拥有这个功能。本文主要介绍了Vue2 配置 Axios api 接口调用文件的方法,小编觉得挺不错的,现在分享给大家,也给大家做个参考。
这其实是一个重要的 unix 思想,就是一个工具只做好一件事情,你需要额外的功能的时候,则需要安装对应的软件来执行。如果你以前是一个 jquery 重度用户,那么可能理解这个思想一定要深入的理解。
支持 ajax 的工具有很多。一开始,我使用的是 superagent 这个工具。但是我发现近一年来,绝大多数的教程都是使用的 axios 这个接口请求工具。其实,这本来是没有什么差别的。但是为了防止你们在看了我的博文和其他的文章之后,产生理念上的冲突。因此,我也就改用 axios 这个工具了。
本身, axios 这个工具已经做了很好的优化和封装。但是,在使用的时候,还是略显繁琐,因此,我重新封装了一下。当然,更重要的是,封装 axios 这个工具是为了和我以前写的代码的兼容。不过我封装得很好,也推荐大家使用。
封装 axios 工具,编辑 src/api/index.js 文件
首先,我们要使用 axios 工具,就必须先安装 axios 工具。执行下面的命令进行安装
npm install axios -D

由于宿舍翻墙条件不好,这里使用 cnpm 替代
这样,我们就安装好了 axios 工具了。
还记得我们在第三篇博文中整理的系统结构吗?我们新建了一个 src/api/index.js 这个空文本文件,就那么放在那里了。这里,我们给它填写上内容。
// 配置API接口地址
var root = 'https://cnodejs.org/api/v1'
// 引用axios
var axios = require('axios')
// 自定义判断元素类型JS
function toType (obj) {
return ({}).toString.call(obj).match(/\s([a-zA-Z]+)/)[1].toLowerCase()
}
// 参数过滤函数
function filterNull (o) {
for (var key in o) {
if (o[key] === null) {
delete o[key]
}
if (toType(o[key]) === 'string') {
o[key] = o[key].trim()
} else if (toType(o[key]) === 'object') {
o[key] = filterNull(o[key])
} else if (toType(o[key]) === 'array') {
o[key] = filterNull(o[key])
}
}
return o
}
/*
接口处理函数
这个函数每个项目都是不一样的,我现在调整的是适用于
https://cnodejs.org/api/v1 的接口,如果是其他接口
需要根据接口的参数进行调整。参考说明文档地址:
https://cnodejs.org/topic/5378720ed6e2d16149fa16bd
主要是,不同的接口的成功标识和失败提示是不一致的。
另外,不同的项目的处理方法也是不一致的,这里出错就是简单的alert
*/
function apiAxios (method, url, params, success, failure) {
if (params) {
params = filterNull(params)
}
axios({
method: method,
url: url,
data: method === 'POST' || method === 'PUT' ? params : null,
params: method === 'GET' || method === 'DELETE' ? params : null,
baseURL: root,
withCredentials: false
})
.then(function (res) {
if (res.data.success === true) {
if (success) {
success(res.data)
}
} else {
if (failure) {
failure(res.data)
} else {
window.alert('error: ' + JSON.stringify(res.data))
}
}
})
.catch(function (err) {
let res = err.response
if (err) {
window.alert('api error, HTTP CODE: ' + res.status)
}
})
}
// 返回在vue模板中的调用接口
export default {
get: function (url, params, success, failure) {
return apiAxios('GET', url, params, success, failure)
},
post: function (url, params, success, failure) {
return apiAxios('POST', url, params, success, failure)
},
put: function (url, params, success, failure) {
return apiAxios('PUT', url, params, success, failure)
},
delete: function (url, params, success, failure) {
return apiAxios('DELETE', url, params, success, failure)
}
}好,我们写好这个文件之后,保存。
2017年10月20日补充,删除了评论中有人反映会出错的 return ,确实这个 return 是没有什么作用的。不过我这边确实没出错。没关系啦,本来就没啥用,只是一个以前的不好的习惯代码。
有关 axios 的更多内容,请参考官方 github: https://github.com/mzabriskie/axios ,中文资料自行百度。
但就是这样,我们还不能再 vue 模板文件中使用这个工具,还需要调整一下 main.js 文件。
调整 main.js 绑定 api/index.js 文件
这次呢,我们没有上来就调整 main.js 文件,因为原始文件就配置得比较好,我就没有刻意的想要调整它。
原始文件如下:
import Vue from 'vue'
import App from './App'
import router from './router'
Vue.config.productionTip = false
/* eslint-disable no-new */
new Vue({
el: '#app',
router,
template: '<App/>',
components: { App }
})我们插入以下代码:
// 引用API文件
import api from './api/index.js'
// 将API方法绑定到全局
Vue.prototype.$api = api
也就是讲代码调整为:
import Vue from 'vue'
import App from './App'
import router from './router'
// 引用API文件
import api from './api/index.js'
// 将API方法绑定到全局
Vue.prototype.$api = api
Vue.config.productionTip = false
/* eslint-disable no-new */
new Vue({
el: '#app',
router,
template: '<App/>',
components: { App }
})好了,这样,我们就可以在项目中使用我们封装的 api 接口调用文件了。
测试一下看看能不能调通
我们来修改一下 src/page/index.vue 文件,将代码调整为以下代码:
<template>
<p>index page</p>
</template>
<script>
export default {
created () {
this.$api.get('topics', null, r => {
console.log(r)
})
}
}
</script>好,这里是调用 cnodejs.org 的 topics 列表接口,并且将结果打印出来。
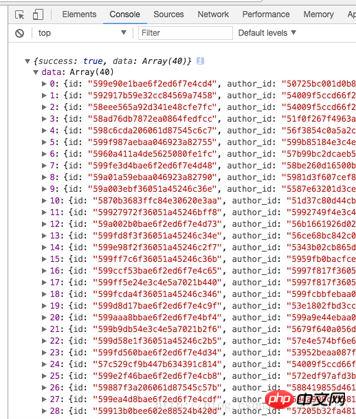
我们在浏览器中打开控制台,看看 console 下面有没有输出入下图一样的内容。如果有的话,就说明我们的接口配置已经成功了。

cnodejs.org 接口数据演示
好,如果你操作正确,代码没有格式错误的话,那么现在应该得到的结果是和我一样的。如果出错或者怎么样,请仔细的检查代码,看看有没有什么问题。
相关推荐:
Atas ialah kandungan terperinci 实例详解Vue2 配置 Axios api 接口调用文件的方法. Untuk maklumat lanjut, sila ikut artikel berkaitan lain di laman web China PHP!

Alat AI Hot

Undresser.AI Undress
Apl berkuasa AI untuk mencipta foto bogel yang realistik

AI Clothes Remover
Alat AI dalam talian untuk mengeluarkan pakaian daripada foto.

Undress AI Tool
Gambar buka pakaian secara percuma

Clothoff.io
Penyingkiran pakaian AI

AI Hentai Generator
Menjana ai hentai secara percuma.

Artikel Panas

Alat panas

Notepad++7.3.1
Editor kod yang mudah digunakan dan percuma

SublimeText3 versi Cina
Versi Cina, sangat mudah digunakan

Hantar Studio 13.0.1
Persekitaran pembangunan bersepadu PHP yang berkuasa

Dreamweaver CS6
Alat pembangunan web visual

SublimeText3 versi Mac
Perisian penyuntingan kod peringkat Tuhan (SublimeText3)

Topik panas
 1377
1377
 52
52
 Bagaimana untuk merangkak dan memproses data dengan memanggil antara muka API dalam projek PHP?
Sep 05, 2023 am 08:41 AM
Bagaimana untuk merangkak dan memproses data dengan memanggil antara muka API dalam projek PHP?
Sep 05, 2023 am 08:41 AM
Bagaimana untuk merangkak dan memproses data dengan memanggil antara muka API dalam projek PHP? 1. Pengenalan Dalam projek PHP, kita selalunya perlu merangkak data dari tapak web lain dan memproses data ini. Banyak tapak web menyediakan antara muka API, dan kami boleh mendapatkan data dengan memanggil antara muka ini. Artikel ini akan memperkenalkan cara menggunakan PHP untuk memanggil antara muka API untuk merangkak dan memproses data. 2. Dapatkan URL dan parameter antara muka API Sebelum memulakan, kita perlu mendapatkan URL antara muka API sasaran dan parameter yang diperlukan.
 Panduan Panggilan API React: Cara berinteraksi dan memindahkan data dengan API bahagian belakang
Sep 26, 2023 am 10:19 AM
Panduan Panggilan API React: Cara berinteraksi dan memindahkan data dengan API bahagian belakang
Sep 26, 2023 am 10:19 AM
Panduan Panggilan ReactAPI: Cara berinteraksi dan memindahkan data ke API bahagian belakang Gambaran Keseluruhan: Dalam pembangunan web moden, berinteraksi dengan dan memindahkan data ke API bahagian belakang adalah keperluan biasa. React, sebagai rangka kerja bahagian hadapan yang popular, menyediakan beberapa alat dan ciri yang berkuasa untuk memudahkan proses ini. Artikel ini akan memperkenalkan cara menggunakan React untuk memanggil API bahagian belakang, termasuk permintaan GET dan POST asas serta memberikan contoh kod khusus. Pasang kebergantungan yang diperlukan: Pertama, pastikan Axi dipasang dalam projek
 Panduan Penggunaan API Oracle: Meneroka Teknologi Antaramuka Data
Mar 07, 2024 am 11:12 AM
Panduan Penggunaan API Oracle: Meneroka Teknologi Antaramuka Data
Mar 07, 2024 am 11:12 AM
Oracle ialah penyedia sistem pengurusan pangkalan data yang terkenal di dunia, dan APInya (Antara Muka Pengaturcaraan Aplikasi) ialah alat berkuasa yang membantu pembangun berinteraksi dan menyepadukan dengan mudah dengan pangkalan data Oracle. Dalam artikel ini, kami akan menyelidiki panduan penggunaan API Oracle, menunjukkan kepada pembaca cara menggunakan teknologi antara muka data semasa proses pembangunan dan menyediakan contoh kod khusus. 1. Oracle
 Simpan data API ke format CSV menggunakan Python
Aug 31, 2023 pm 09:09 PM
Simpan data API ke format CSV menggunakan Python
Aug 31, 2023 pm 09:09 PM
Dalam dunia aplikasi dan analitik dipacu data, API (Antara Muka Pengaturcaraan Aplikasi) memainkan peranan penting dalam mendapatkan semula data daripada pelbagai sumber. Apabila bekerja dengan data API, anda selalunya perlu menyimpan data dalam format yang mudah diakses dan dimanipulasi. Satu format sedemikian ialah CSV (Nilai Dipisahkan Koma), yang membolehkan data jadual disusun dan disimpan dengan cekap. Artikel ini akan meneroka proses menyimpan data API ke format CSV menggunakan bahasa pengaturcaraan yang berkuasa Python. Dengan mengikut langkah-langkah yang digariskan dalam panduan ini, kami akan mempelajari cara mendapatkan semula data daripada API, mengekstrak maklumat yang berkaitan dan menyimpannya dalam fail CSV untuk analisis dan pemprosesan selanjutnya. Mari selami dunia pemprosesan data API dengan Python dan buka kunci potensi format CSV
 Bagaimana untuk membangunkan API CRUD mudah menggunakan MongoDB
Sep 19, 2023 pm 12:32 PM
Bagaimana untuk membangunkan API CRUD mudah menggunakan MongoDB
Sep 19, 2023 pm 12:32 PM
Cara menggunakan MongoDB untuk membangunkan CRUDAPI ringkas Dalam pembangunan aplikasi web moden, operasi CRUD (tambah, padam, ubah suai, pertanyaan) adalah salah satu fungsi yang paling biasa dan penting. Dalam artikel ini, kami akan memperkenalkan cara membangunkan API CRUD mudah menggunakan pangkalan data MongoDB dan menyediakan contoh kod khusus. MongoDB ialah pangkalan data NoSQL sumber terbuka yang menyimpan data dalam bentuk dokumen. Tidak seperti pangkalan data hubungan tradisional, MongoDB tidak mempunyai skema yang telah ditetapkan
 Bagaimana untuk menangani masalah ralat API Laravel
Mar 06, 2024 pm 05:18 PM
Bagaimana untuk menangani masalah ralat API Laravel
Mar 06, 2024 pm 05:18 PM
Tajuk: Cara menangani pelaporan ralat API Laravel, contoh kod khusus diperlukan Semasa membangunkan Laravel, ralat API sering ditemui. Ralat ini mungkin datang daripada pelbagai sebab seperti ralat logik kod program, masalah pertanyaan pangkalan data atau kegagalan permintaan API luaran. Cara mengendalikan laporan ralat ini ialah isu utama Artikel ini akan menggunakan contoh kod khusus untuk menunjukkan cara mengendalikan laporan ralat API Laravel dengan berkesan. 1. Ralat pengendalian dalam Laravel
 Analisis strategi integrasi API Oracle: mencapai komunikasi lancar antara sistem
Mar 07, 2024 pm 10:09 PM
Analisis strategi integrasi API Oracle: mencapai komunikasi lancar antara sistem
Mar 07, 2024 pm 10:09 PM
Analisis strategi penyepaduan API Oracle: Untuk mencapai komunikasi yang lancar antara sistem, contoh kod khusus diperlukan Dalam era digital hari ini, sistem perusahaan dalaman perlu berkomunikasi antara satu sama lain dan berkongsi data, dan Oracle API ialah salah satu alat penting untuk membantu mencapai kelancaran. komunikasi antara sistem. Artikel ini akan bermula dengan konsep dan prinsip asas OracleAPI, meneroka strategi penyepaduan API, dan akhirnya memberikan contoh kod khusus untuk membantu pembaca memahami dan menggunakan OracleAPI dengan lebih baik. 1. API Oracle Asas
 Pembangunan API RESTful dengan Laravel: Membina perkhidmatan web moden
Aug 13, 2023 pm 01:00 PM
Pembangunan API RESTful dengan Laravel: Membina perkhidmatan web moden
Aug 13, 2023 pm 01:00 PM
Pembangunan API RESTful dengan Laravel: Membina Perkhidmatan Web Moden Dengan perkembangan pesat Internet, permintaan untuk perkhidmatan Web semakin meningkat dari hari ke hari. Sebagai seni bina perkhidmatan Web moden, RESTfulAPI adalah ringan, fleksibel dan mudah dikembangkan, jadi ia telah digunakan secara meluas dalam pembangunan Web. Dalam artikel ini, kami akan memperkenalkan cara menggunakan rangka kerja Laravel untuk membina API RESTful moden. Laravel ialah bahasa PHP




