实例讲解jQuery实现checkbox即点即改批量删除功能
本文主要介绍了jQuery实现checkbox即点即改批量删除及中间遇到的坑,非常不错,具有参考借鉴价值,需要的朋友可以参考下,希望能帮助到大家更好的学习掌握jQuery。
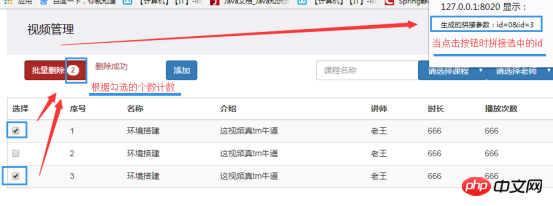
最近要用jQuery实现一个批量删除操作,效果如下图

最终页面page.html,此页面使用了bootstrap和jQuery,如果没有需要下载一下
<!DOCTYPE html>
<html>
<head>
<meta charset="UTF-8">
<title>视频管理</title>
<link rel="stylesheet" type="text/css" href="css/init.css" rel="external nofollow" />
<link rel="stylesheet" type="text/css" href="css/bootstrap.min.css" rel="external nofollow" />
<script src="js/jquery-3.2.1.min.js"></script>
<script src="js/bootstrap.min.js"></script>
<style type="text/css">
.head {
background-color: #EFEFF4;
font-size: 16px;
color: black;
padding: 20px;
font-size: 20px;
overflow: hidden;
margin-bottom: 10px;
}
.table {
margin-top: 30px;
border: 1px solid #CCCCCC;
}
.name_info {
color: red;
}
.message p {
margin: 0px;
padding: 0px;
}
.form_0 {
background-color: #EEEEEE;
}
</style>
</head>
<body>
<p class="container-fluid">
<p id="row" class="head">
<p class="col-sm-12 col-md-12 col-lg-12">
<p>视频管理</p>
</p>
</p>
<p id="row" class="col-sm-12 col-md-12">
<p class="col-xs-1">
<a href="#" rel="external nofollow" rel="external nofollow" rel="external nofollow" rel="external nofollow" id="batchDel" class="btn btn-danger btn">批量删除 <span class="badge" id="badge_0">0</span></a>
</p>
<p class="col-xs-1">
<p class="text-danger">删除成功</p>
</p>
<p class="col-xs-1">
<a href="speaker_add.html" rel="external nofollow" class="btn btn-primary btn">添加</a>
</p>
<p id="row" class="col-xs-6 col-md-offset-1">
<form class="form-inline form_0" role="form">
<p class="form-group col-xs-3 col-md-3">
<input type="text" class="form-control" id="name" placeholder="课程名称">
</p>
<p class="form-group col-xs-2 col-md-2">
<select class="form-control btn-primary">
<option>请选择课程</option>
<option>2</option>
</select>
</p>
<p class="form-group col-xs-2 col-md-2">
<select class="form-control btn-primary">
<option>请选择老师</option>
<option>2</option>
</select>
</p>
<p class="form-group col-xs-2 col-md-2">
<button type="submit" class="btn btn-primary">查询</button>
</p>
</form>
</p>
</p>
<p class="row">
<p class="col-md-10 col-lg-10">
<table class="table table-striped">
<thead>
<tr>
<th>选择</th>
<th>序号</th>
<th>名称</th>
<th>介绍</th>
<th>讲师</th>
<th>时长</th>
<th>播放次数</th>
<th>编辑</th>
<th>删除</th>
</tr>
</thead>
<tbody>
<tr>
<td>
<input class="check_0" value="0" type="checkbox">
</td>
<td class="show_id">1</td>
<td id="show_name">环境搭建</td>
<td>这视频真tm牛逼</td>
<td>老王</td>
<td>666</td>
<td>666</td>
<td>
<a href="video_update.html" rel="external nofollow" rel="external nofollow" rel="external nofollow" id="edit_submit"><span class="glyphicon glyphicon-pencil"></span>编辑</a>
</td>
<td>
<a href="#" rel="external nofollow" rel="external nofollow" rel="external nofollow" rel="external nofollow" id="delete" data-toggle="modal" data-target="#myModal"><span class="glyphicon glyphicon-trash"></span>删除</a>
</td>
</tr>
<tr>
<td>
<input class="check_0" value="1" type="checkbox">
</td>
<td class="show_id">1</td>
<td id="show_name">环境搭建</td>
<td>这视频真tm牛逼</td>
<td>老王</td>
<td>666</td>
<td>666</td>
<td>
<a href="video_update.html" rel="external nofollow" rel="external nofollow" rel="external nofollow" id="edit_submit"><span class="glyphicon glyphicon-pencil"></span>编辑</a>
</td>
<td>
<a href="#" rel="external nofollow" rel="external nofollow" rel="external nofollow" rel="external nofollow" id="delete" data-toggle="modal" data-target="#myModal"><span class="glyphicon glyphicon-trash"></span>删除</a>
</td>
</tr>
<tr>
<td>
<input class="check_0" value="2" type="checkbox">
</td>
<td class="show_id">1</td>
<td id="show_name">环境搭建</td>
<td>这视频真tm牛逼</td>
<td>老王</td>
<td>666</td>
<td>666</td>
<td>
<a href="video_update.html" rel="external nofollow" rel="external nofollow" rel="external nofollow" id="edit_submit"><span class="glyphicon glyphicon-pencil"></span>编辑</a>
</td>
<td>
<a href="#" rel="external nofollow" rel="external nofollow" rel="external nofollow" rel="external nofollow" id="delete" data-toggle="modal" data-target="#myModal"><span class="glyphicon glyphicon-trash"></span>删除</a>
</td>
</tr>
</tbody>
</table>
</p>
</p>
<p class="modal fade" id="myModal" tabindex="-1" role="dialog" aria-labelledby="myModalLabel" aria-hidden="true">
<p class="modal-dialog">
<p class="modal-content">
<p class="modal-header">
<button type="button" class="close" data-dismiss="modal" aria-hidden="true">×</button>
<h4 class="modal-title" id="myModalLabel">温馨提示</h4>
</p>
<p id="info" class="modal-body">你确定要删除吗?</p>
<p class="modal-footer">
<button type="button" class="btn btn-default" data-dismiss="modal">关闭</button>
<button type="button" id="delete_submit" class="btn btn-primary">确定</button>
</p>
</p>
<!-- /.modal-content -->
</p>
<!-- /.modal -->
</p>
</p>
<form id="form" method="post">
<input type="hidden" name="_method" id="_method" value="DELETE" />
<input type="hidden" name="id" id="id" />
</form>
</body>
<script type="text/javascript">
$(document).ready(function() {
$("#delete").click(function() {
var click_name = $(this).parent().siblings("#show_name").html();
var click_id = $(this).parent().siblings("#show_id").html();
$("#info").html("你确定要删除视频:<a class='name_info'>" + click_name + "</a>吗?");
$("#id").val(click_id);
})
$("#delete_submit").click(function() {
$("#_method").val("DELETE");
$("#form").submit();
})
$("#edit_submit").click(function() {
var click_id = $(this).parent().siblings("#show_id").html();
$("#id").val(click_id);
$("#form").attr("method", "get");
$("#_method").val("get");
$("#form").submit();
})
//获取选中的个数
$(".check_0").click(function() {
$("#badge_0").html($("input[type=checkbox]:checked").length);
//alert($("input[type = checkbox]: checked ").length);
})
//批量删除
$("#batchDel").click(function() {
var params = "";
$("input[type = checkbox]:checked").each(function(index,element){
//第一个id不需要加前缀
if(index == 0) {
params += "id=" +
$(this).val();
} else {
params += "&id=" +
$(this).val();
}
});
alert("生成的拼接参数:" + params);
})
})
</script>
</html>上图的操作主要需要两个操作:
一、当checkBox点击时进行选中计数(带坑)。
二、当点击批量删除时,拼接选中单位的id,传递给个后台。
初看一下,感觉这些很好实现,并且实现的方法很多。当初我也是这么认为的,结果搞了一个上午.......,接下来就看看jQuery的一些坑。
我开始想法是每次点击checkBox时,对所有的checkBox进行each()遍历,如果是勾选状态就将Num++,最后将num的值赋给批量删除的数字小标签,顺便把id也拼接了。
$(".check_0").click(function(){
var num=0;
var del_str="";
$(".check_0").each(function(){
alert($(this).val()+":"+$(this).attr("checked"));
if($(this).attr("checked")=="checked"){
num++;
del_str+=$(this).parent().siblings("show_id").html()+"/";
}
alert(this.checked);
})
})当这段代码触发时,却发现一个诡异的现象:这段代码会在勾选效果前先触发。类似于beforeClick(),所以当代码遍历时,无法获取当前的勾选状态。
就这个问题,我在网上找了半天答案,硬是不知道如何解决,什么mouseup()都用了一下,都是beforeClick的效果。
最后我使用了另一种写法。
//获取选中的个数
$(".check_0").click(function() {
$("#badge_0").html($("input[type=checkbox]:checked").length);
//alert($("input[type = checkbox]: checked ").length);
})
//批量删除
$("#batchDel").click(function() {
var params = "";
$("input[type = checkbox]:checked").each(function(index,element){
//第一个id不需要加前缀
if(index == 0) {
params += "id=" +
$(this).val();
} else {
params += "&id=" +
$(this).val();
}
});
alert("生成的拼接参数:" + params);
})成功运行出效果!
结论:
在click()中使用input[type=[checkbox]:checked]选择器获得勾选元素时,得到的就是勾选后的结果afterclick()。
而使用.each()遍历时,获取的是勾选前的效果beforeclick。
为什么一个click函数里,能得出beforeclick和aferclick两种效果?
相关推荐:
Atas ialah kandungan terperinci 实例讲解jQuery实现checkbox即点即改批量删除功能. Untuk maklumat lanjut, sila ikut artikel berkaitan lain di laman web China PHP!

Alat AI Hot

Undresser.AI Undress
Apl berkuasa AI untuk mencipta foto bogel yang realistik

AI Clothes Remover
Alat AI dalam talian untuk mengeluarkan pakaian daripada foto.

Undress AI Tool
Gambar buka pakaian secara percuma

Clothoff.io
Penyingkiran pakaian AI

Video Face Swap
Tukar muka dalam mana-mana video dengan mudah menggunakan alat tukar muka AI percuma kami!

Artikel Panas

Alat panas

Notepad++7.3.1
Editor kod yang mudah digunakan dan percuma

SublimeText3 versi Cina
Versi Cina, sangat mudah digunakan

Hantar Studio 13.0.1
Persekitaran pembangunan bersepadu PHP yang berkuasa

Dreamweaver CS6
Alat pembangunan web visual

SublimeText3 versi Mac
Perisian penyuntingan kod peringkat Tuhan (SublimeText3)

Topik panas
 1393
1393
 52
52
 1205
1205
 24
24
 Penjelasan terperinci kaedah rujukan jQuery: Panduan permulaan cepat
Feb 27, 2024 pm 06:45 PM
Penjelasan terperinci kaedah rujukan jQuery: Panduan permulaan cepat
Feb 27, 2024 pm 06:45 PM
Penjelasan terperinci kaedah rujukan jQuery: Panduan Mula Pantas jQuery ialah perpustakaan JavaScript yang popular yang digunakan secara meluas dalam pembangunan tapak web Ia memudahkan pengaturcaraan JavaScript dan menyediakan pemaju dengan fungsi dan ciri yang kaya. Artikel ini akan memperkenalkan kaedah rujukan jQuery secara terperinci dan menyediakan contoh kod khusus untuk membantu pembaca bermula dengan cepat. Memperkenalkan jQuery Pertama, kita perlu memperkenalkan perpustakaan jQuery ke dalam fail HTML. Ia boleh diperkenalkan melalui pautan CDN atau dimuat turun
 Bagaimana untuk menggunakan kaedah permintaan PUT dalam jQuery?
Feb 28, 2024 pm 03:12 PM
Bagaimana untuk menggunakan kaedah permintaan PUT dalam jQuery?
Feb 28, 2024 pm 03:12 PM
Bagaimana untuk menggunakan kaedah permintaan PUT dalam jQuery? Dalam jQuery, kaedah menghantar permintaan PUT adalah serupa dengan menghantar jenis permintaan lain, tetapi anda perlu memberi perhatian kepada beberapa butiran dan tetapan parameter. Permintaan PUT biasanya digunakan untuk mengemas kini sumber, seperti mengemas kini data dalam pangkalan data atau mengemas kini fail pada pelayan. Berikut ialah contoh kod khusus menggunakan kaedah permintaan PUT dalam jQuery. Mula-mula, pastikan anda memasukkan fail perpustakaan jQuery, kemudian anda boleh menghantar permintaan PUT melalui: $.ajax({u
 Analisis mendalam: kelebihan dan kekurangan jQuery
Feb 27, 2024 pm 05:18 PM
Analisis mendalam: kelebihan dan kekurangan jQuery
Feb 27, 2024 pm 05:18 PM
jQuery ialah perpustakaan JavaScript yang pantas, kecil dan kaya dengan ciri yang digunakan secara meluas dalam pembangunan bahagian hadapan. Sejak dikeluarkan pada tahun 2006, jQuery telah menjadi salah satu alat pilihan untuk banyak pembangun, tetapi dalam aplikasi praktikal, ia juga mempunyai beberapa kelebihan dan kekurangan. Artikel ini akan menyediakan analisis mendalam tentang kelebihan dan kekurangan jQuery dan menggambarkannya dengan contoh kod khusus. Kelebihan: 1. Sintaks ringkas Reka bentuk sintaks jQuery adalah ringkas dan jelas, yang boleh meningkatkan kebolehbacaan dan kecekapan menulis kod. sebagai contoh,
 Bagaimana untuk mengalih keluar atribut ketinggian elemen dengan jQuery?
Feb 28, 2024 am 08:39 AM
Bagaimana untuk mengalih keluar atribut ketinggian elemen dengan jQuery?
Feb 28, 2024 am 08:39 AM
Bagaimana untuk mengalih keluar atribut ketinggian elemen dengan jQuery? Dalam pembangunan bahagian hadapan, kita sering menghadapi keperluan untuk memanipulasi atribut ketinggian elemen. Kadangkala, kita mungkin perlu menukar ketinggian unsur secara dinamik, dan kadangkala kita perlu mengalih keluar atribut ketinggian unsur. Artikel ini akan memperkenalkan cara menggunakan jQuery untuk mengalih keluar atribut ketinggian elemen dan memberikan contoh kod khusus. Sebelum menggunakan jQuery untuk mengendalikan atribut ketinggian, kita perlu terlebih dahulu memahami atribut ketinggian dalam CSS. Atribut ketinggian digunakan untuk menetapkan ketinggian elemen
 Petua jQuery: Cepat ubah suai teks semua teg pada halaman
Feb 28, 2024 pm 09:06 PM
Petua jQuery: Cepat ubah suai teks semua teg pada halaman
Feb 28, 2024 pm 09:06 PM
Tajuk: Petua jQuery: Cepat ubah suai teks semua teg pada halaman Dalam pembangunan web, kita selalunya perlu mengubah suai dan mengendalikan elemen pada halaman. Apabila menggunakan jQuery, kadangkala anda perlu mengubah suai kandungan teks semua teg dalam halaman sekaligus, yang boleh menjimatkan masa dan tenaga. Berikut akan memperkenalkan cara menggunakan jQuery untuk mengubah suai teks semua teg pada halaman dengan cepat, dan memberikan contoh kod khusus. Pertama, kita perlu memperkenalkan fail perpustakaan jQuery dan memastikan bahawa kod berikut dimasukkan ke dalam halaman: <
 Gunakan jQuery untuk mengubah suai kandungan teks semua teg
Feb 28, 2024 pm 05:42 PM
Gunakan jQuery untuk mengubah suai kandungan teks semua teg
Feb 28, 2024 pm 05:42 PM
Tajuk: Gunakan jQuery untuk mengubah suai kandungan teks semua teg jQuery ialah perpustakaan JavaScript yang popular yang digunakan secara meluas untuk mengendalikan operasi DOM. Dalam pembangunan web, kita sering menghadapi keperluan untuk mengubah suai kandungan teks tag pautan (tag) pada halaman. Artikel ini akan menerangkan cara menggunakan jQuery untuk mencapai matlamat ini dan memberikan contoh kod khusus. Pertama, kita perlu memperkenalkan perpustakaan jQuery ke dalam halaman. Tambahkan kod berikut dalam fail HTML:
 Bagaimana untuk mengetahui sama ada elemen jQuery mempunyai atribut tertentu?
Feb 29, 2024 am 09:03 AM
Bagaimana untuk mengetahui sama ada elemen jQuery mempunyai atribut tertentu?
Feb 29, 2024 am 09:03 AM
Bagaimana untuk mengetahui sama ada elemen jQuery mempunyai atribut tertentu? Apabila menggunakan jQuery untuk mengendalikan elemen DOM, anda sering menghadapi situasi di mana anda perlu menentukan sama ada sesuatu elemen mempunyai atribut tertentu. Dalam kes ini, kita boleh melaksanakan fungsi ini dengan mudah dengan bantuan kaedah yang disediakan oleh jQuery. Berikut akan memperkenalkan dua kaedah yang biasa digunakan untuk menentukan sama ada elemen jQuery mempunyai atribut khusus, dan melampirkan contoh kod tertentu. Kaedah 1: Gunakan kaedah attr() dan operator jenis // untuk menentukan sama ada elemen mempunyai atribut tertentu
 Fahami peranan dan senario aplikasi eq dalam jQuery
Feb 28, 2024 pm 01:15 PM
Fahami peranan dan senario aplikasi eq dalam jQuery
Feb 28, 2024 pm 01:15 PM
jQuery ialah perpustakaan JavaScript popular yang digunakan secara meluas untuk mengendalikan manipulasi DOM dan pengendalian acara dalam halaman web. Dalam jQuery, kaedah eq() digunakan untuk memilih elemen pada kedudukan indeks tertentu Senario penggunaan dan aplikasi khusus adalah seperti berikut. Dalam jQuery, kaedah eq() memilih elemen pada kedudukan indeks yang ditentukan. Kedudukan indeks mula dikira dari 0, iaitu indeks elemen pertama ialah 0, indeks elemen kedua ialah 1, dan seterusnya. Sintaks kaedah eq() adalah seperti berikut: $("s




