
在做报表项目时,有一种情况是后台返回给我的是一个二维数组,在前台将数据放入到表格中,因为我们用的是angularJS的前台框架,所以利用ng-repeat来实现。本文主要介绍了AngularJS使用ng-repeat遍历二维数组元素的方法,结合实例形式分析了AngularJS二维数组元素遍历的相关操作技巧,需要的朋友可以参考下,希望能帮助到大家。
实现方法:
首先在js中:
$scope.Week = [[ '云南省 ', 'a', 's', 'd', 'e', 'w','t' ],[ '陕西省 ', 'l', 'p', 'o', 'i', 'u','y' ],[ '青海省 ', 1, 2, 4, 4, 5, 6 ] ];
在HTML中:
样式一:
<ul ng-repeat="a in Week">
<ul ng-repeat="b in a track by $index">
<li><b style="color: green">{{b}}</b></li>
</ul>
</ul>样式二:
<table style="border:solid 1px">
<tr ng-repeat="a in Week" style="border:solid 1px">
<td ng-repeat="b in a track by $index" style="border:solid 1px">
<b style="color: green">{{b}}</td>
</tr>
</table>测试示例代码如下:
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>www.jb51.net 遍历二维数组元素</title>
<script src="angular.min.js"></script>
<script>
var app=angular.module("lesson",[]);
app.controller("oneCtrl",function($scope){
$scope.Week = [[ '云南省 ', 'a', 's', 'd', 'e', 'w','t' ],[ '陕西省 ', 'l', 'p', 'o', 'i', 'u','y' ],[ '青海省 ', 1, 2, 4, 4, 5, 6 ] ];
});
</script>
</head>
<body ng-app="lesson" ng-controller="oneCtrl">
遍历数组所有元素(样式一):
<ul ng-repeat="a in Week">
<ul ng-repeat="b in a track by $index">
<li><b style="color: green">{{b}}</b></li>
</ul>
</ul>
遍历数组所有元素(样式二):
<table style="border:solid 1px">
<tr ng-repeat="a in Week" style="border:solid 1px">
<td ng-repeat="b in a track by $index" style="border:solid 1px">
<b style="color: green">{{b}}</td>
</tr>
</table>
</body>
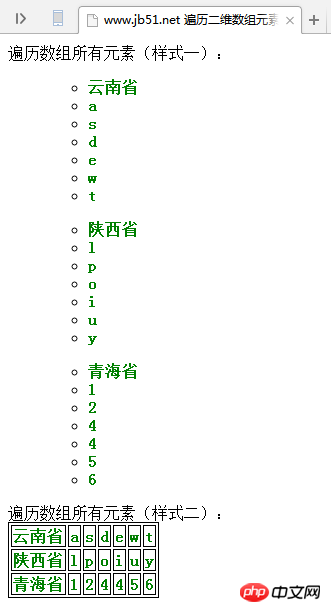
</html>运行效果:

相关推荐;
Atas ialah kandungan terperinci 详解AngularJS使用ng-repeat遍历二维数组元素. Untuk maklumat lanjut, sila ikut artikel berkaitan lain di laman web China PHP!




