
本文主要介绍了Three.js外部模型加载的教程详解,在文章给大家补充介绍了three.js 外部模型加载json的方法,非常不错,具有参考借鉴价值,需要的朋友可以参考下,希望能帮助到大家。
1. 首先我们要在官网: https://threejs.org/ 下载我们three.js压缩包,并将其中的build文件夹下的three.js通过script标签对的src属性导入到我们的页面中
2. 创建three.js核心对象
Scene(场景)
Camera(相机)
Light(光源)
Mesh(模型)
Renderer(渲染器)
最后一步就是渲染显示在我们的页面上了renderer.render(scene,camera)
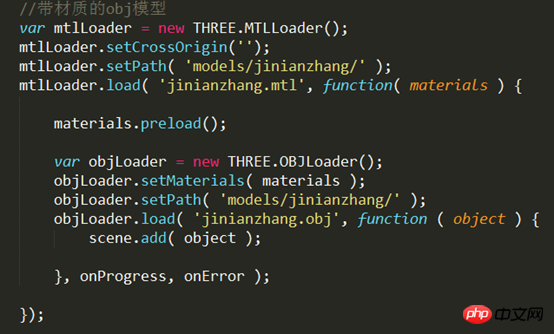
3. OBJ模型的导入
<script type="text/javascript" src="js/OBJLoader.js"></script> <script type="text/javascript" src="js/MTLLoader.js"></script>

4. .JS模型的导入
首先我们需要将.OBJ模型的文件转换成.JS文件的模型
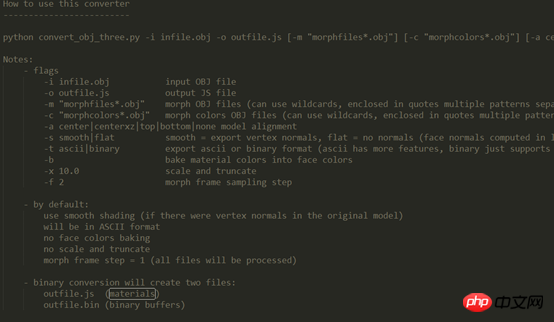
.obj格式转.js格式使用的是threejs.org官方提供的一个convert_obj_three.py的工具,这个工具的使用需要安装python环境
转换过程:
将convert_obj_three.py和要转换的.obj文件和.mtl文件放在同一个目录下

打开cmd,切换到对应的目录下
python convert_obj_three.py -i infile.obj -o outfile.js [-t ascii|binary]
可以得到两种编码方式的.js文件(二进制binary和ascii)
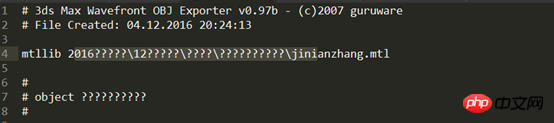
出现的问题,转换格式的问题:
打开.obj文件,

将mtllib关键字后面改成 .mtl文件相对于.obj文件的路径

将文件中的这些?改成字母,乱码

.mtl文件中的newmtl 关联到.obj文件中

这是.obj文件中的
5. 准备导入
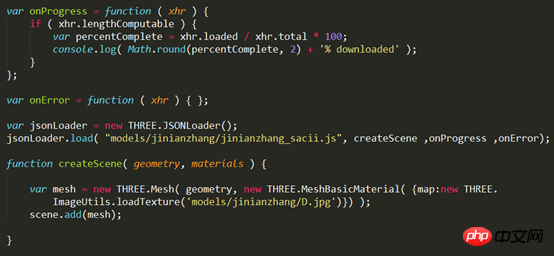
Ascii

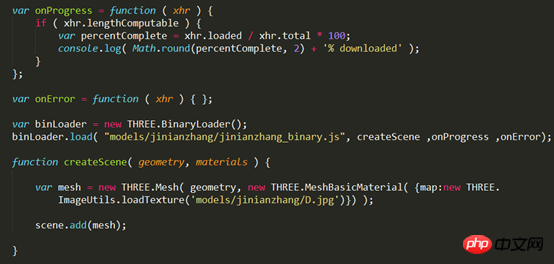
Binary
需要导入
<script src="js/BinaryLoader.js"></script>

PS:three.js 外部模型加载json
用blender做模型可以直接导出json文件(导出插件可以从three.js包里找到)。从网上下载模型,网上的模型很多事3ds max做的,我就用3ds max把模型格式转换成obj,再导入blender处理好模型后导出json文件。
导出json文件时选项勾选如果选择了SCENE可连灯光一同导出加载时需要用ObjectLoader
var loader = new THREE.ObjectLoader();
loader.load('youscene1.json',function(obj){
obj.scale.x = obj.scale.y = obj.scale.z =100;
scene.add(obj);
});导出json文件时如果不勾选scene,需要页面中添加灯光否则模型全黑,加载时用JSONLoader
var loader = new THREE.JSONLoader();
loader.load( "noscene.json",function( geometry, materials ) {
materials[ 0 ].shading = THREE.FlatShading;
mesh = new THREE.Mesh( geometry, new THREE.MultiMaterial( materials ) );
mesh.position.x = 0;
mesh.position.y = 0;
mesh.position.z = 0;
mesh.scale.x = mesh.scale.y = mesh.scale.z =100;
scene.add( mesh );
});大家学会了吗?赶紧动手尝试一下吧。
相关推荐:
Atas ialah kandungan terperinci 实例讲解Three.js加载外部模型. Untuk maklumat lanjut, sila ikut artikel berkaitan lain di laman web China PHP!




