JS中使用textPath实现线条上文字的方法教程
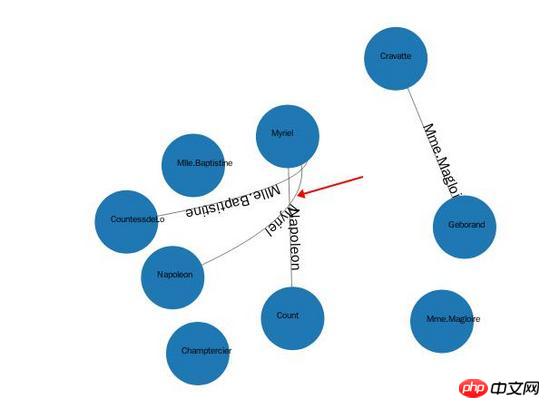
本文主要和大家分享JS中使用textPath实现线条上文字的方法教程,近期在项目中要实现关系图,需要在线条上绘制文字。要实现这个功能,我们需要在SVG中连接的线条从标签line修改为path,这样才可能实现类似如下的效果:

1个简单的例子如下所示:
<svg viewBox="0 0 1000 300"
xmlns="http://www.w3.org/2000/svg"
xmlns:xlink="http://www.w3.org/1999/xlink">
<path id="MyPath"
d="M 100 200
C 200 100 300 0 400 100
C 500 200 600 300 700 200
C 800 100 900 100 900 100" fill="none" stroke="red"/>
<text font-family="Verdana" font-size="42.5">
<textPath xlink:href="#MyPath" rel="external nofollow" >
We go up, then we go down, then up again
</textPath>
</text>
</svg>在这里我们需要实现1个path,然后设置其ID属性,之后我们创建textPath标签,并链接到上述的ID属性,这样就可以实现在路径上关联文字了。
而在D3中我们可以这样操作:
var link = svg.append("g").selectAll(".edgepath")
.data(graph.links)
.enter()
.append("path")
.style("stroke-width",0.5)
.style("fill","none")
.attr("marker-end",function(d){
return "url(#"+d.source+")";
})
.style("stroke","black")
.attr("id", function(d,i){
return "edgepath"+i;
});
var edges_text = svg.append("g").selectAll(".edgelabel")
.data(graph.nodes)
.enter()
.append("text")
.attr("class","edgelabel")
.attr("id", function(d,i){
return "edgepath"+i;
})
.attr("dx",80)
.attr("dy",0);
edges_text.append("textPath")
.attr("xlink:href", function(d,i){
return "#edgepath"+i;
}).text(function(d){
return d.id;
})实际上这段代码就是上述例子的实现,这样就可以避免编写繁琐的SVG代码了。
相关推荐:
SVG(可缩放矢量图形)虚线相关属性与线条动画原理:一条会动的线
Atas ialah kandungan terperinci JS中使用textPath实现线条上文字的方法教程. Untuk maklumat lanjut, sila ikut artikel berkaitan lain di laman web China PHP!

Alat AI Hot

Undresser.AI Undress
Apl berkuasa AI untuk mencipta foto bogel yang realistik

AI Clothes Remover
Alat AI dalam talian untuk mengeluarkan pakaian daripada foto.

Undress AI Tool
Gambar buka pakaian secara percuma

Clothoff.io
Penyingkiran pakaian AI

AI Hentai Generator
Menjana ai hentai secara percuma.

Artikel Panas

Alat panas

Notepad++7.3.1
Editor kod yang mudah digunakan dan percuma

SublimeText3 versi Cina
Versi Cina, sangat mudah digunakan

Hantar Studio 13.0.1
Persekitaran pembangunan bersepadu PHP yang berkuasa

Dreamweaver CS6
Alat pembangunan web visual

SublimeText3 versi Mac
Perisian penyuntingan kod peringkat Tuhan (SublimeText3)

Topik panas
 1378
1378
 52
52
 Cara membuat gambar bulat dan teks dalam ppt
Mar 26, 2024 am 10:23 AM
Cara membuat gambar bulat dan teks dalam ppt
Mar 26, 2024 am 10:23 AM
Mula-mula, lukis bulatan dalam PPT, kemudian masukkan kotak teks dan masukkan kandungan teks. Akhir sekali, tetapkan isi dan garis besar kotak teks kepada Tiada untuk melengkapkan penghasilan gambar dan teks bulat.
 Bagaimana untuk menambah titik pada teks dalam perkataan?
Mar 19, 2024 pm 08:04 PM
Bagaimana untuk menambah titik pada teks dalam perkataan?
Mar 19, 2024 pm 08:04 PM
Apabila kita membuat dokumen Word setiap hari, kadangkala kita perlu menambah titik di bawah perkataan tertentu dalam dokumen, terutamanya apabila terdapat soalan ujian. Untuk menyerlahkan bahagian kandungan ini, editor akan berkongsi dengan anda petua tentang cara menambah titik pada teks dalam Word, saya harap ia dapat membantu anda. 1. Buka dokumen perkataan kosong. 2. Contohnya, tambah titik di bawah perkataan "Cara menambah titik pada teks". 3. Kami mula-mula memilih perkataan "Cara menambah titik pada teks" dengan butang kiri tetikus Ambil perhatian bahawa jika anda ingin menambah titik pada perkataan itu pada masa hadapan, anda mesti menggunakan butang kiri tetikus untuk memilih perkataan mana. . Hari ini kami menambah titik pada perkataan ini, jadi kami telah memilih beberapa perkataan. Pilih perkataan ini, klik kanan dan klik Font dalam kotak fungsi pop timbul. 4. Kemudian sesuatu seperti ini akan muncul
 Bagaimana untuk melaksanakan sistem pengecaman pertuturan dalam talian menggunakan WebSocket dan JavaScript
Dec 17, 2023 pm 02:54 PM
Bagaimana untuk melaksanakan sistem pengecaman pertuturan dalam talian menggunakan WebSocket dan JavaScript
Dec 17, 2023 pm 02:54 PM
Cara menggunakan WebSocket dan JavaScript untuk melaksanakan sistem pengecaman pertuturan dalam talian Pengenalan: Dengan perkembangan teknologi yang berterusan, teknologi pengecaman pertuturan telah menjadi bahagian penting dalam bidang kecerdasan buatan. Sistem pengecaman pertuturan dalam talian berdasarkan WebSocket dan JavaScript mempunyai ciri kependaman rendah, masa nyata dan platform merentas, dan telah menjadi penyelesaian yang digunakan secara meluas. Artikel ini akan memperkenalkan cara menggunakan WebSocket dan JavaScript untuk melaksanakan sistem pengecaman pertuturan dalam talian.
 WebSocket dan JavaScript: teknologi utama untuk melaksanakan sistem pemantauan masa nyata
Dec 17, 2023 pm 05:30 PM
WebSocket dan JavaScript: teknologi utama untuk melaksanakan sistem pemantauan masa nyata
Dec 17, 2023 pm 05:30 PM
WebSocket dan JavaScript: Teknologi utama untuk merealisasikan sistem pemantauan masa nyata Pengenalan: Dengan perkembangan pesat teknologi Internet, sistem pemantauan masa nyata telah digunakan secara meluas dalam pelbagai bidang. Salah satu teknologi utama untuk mencapai pemantauan masa nyata ialah gabungan WebSocket dan JavaScript. Artikel ini akan memperkenalkan aplikasi WebSocket dan JavaScript dalam sistem pemantauan masa nyata, memberikan contoh kod dan menerangkan prinsip pelaksanaannya secara terperinci. 1. Teknologi WebSocket
 Cara menggunakan JavaScript dan WebSocket untuk melaksanakan sistem pesanan dalam talian masa nyata
Dec 17, 2023 pm 12:09 PM
Cara menggunakan JavaScript dan WebSocket untuk melaksanakan sistem pesanan dalam talian masa nyata
Dec 17, 2023 pm 12:09 PM
Pengenalan kepada cara menggunakan JavaScript dan WebSocket untuk melaksanakan sistem pesanan dalam talian masa nyata: Dengan populariti Internet dan kemajuan teknologi, semakin banyak restoran telah mula menyediakan perkhidmatan pesanan dalam talian. Untuk melaksanakan sistem pesanan dalam talian masa nyata, kami boleh menggunakan teknologi JavaScript dan WebSocket. WebSocket ialah protokol komunikasi dupleks penuh berdasarkan protokol TCP, yang boleh merealisasikan komunikasi dua hala masa nyata antara pelanggan dan pelayan. Dalam sistem pesanan dalam talian masa nyata, apabila pengguna memilih hidangan dan membuat pesanan
 Bagaimana untuk melaksanakan sistem tempahan dalam talian menggunakan WebSocket dan JavaScript
Dec 17, 2023 am 09:39 AM
Bagaimana untuk melaksanakan sistem tempahan dalam talian menggunakan WebSocket dan JavaScript
Dec 17, 2023 am 09:39 AM
Cara menggunakan WebSocket dan JavaScript untuk melaksanakan sistem tempahan dalam talian Dalam era digital hari ini, semakin banyak perniagaan dan perkhidmatan perlu menyediakan fungsi tempahan dalam talian. Adalah penting untuk melaksanakan sistem tempahan dalam talian yang cekap dan masa nyata. Artikel ini akan memperkenalkan cara menggunakan WebSocket dan JavaScript untuk melaksanakan sistem tempahan dalam talian dan memberikan contoh kod khusus. 1. Apakah itu WebSocket? WebSocket ialah kaedah dupleks penuh pada sambungan TCP tunggal.
 JavaScript dan WebSocket: Membina sistem ramalan cuaca masa nyata yang cekap
Dec 17, 2023 pm 05:13 PM
JavaScript dan WebSocket: Membina sistem ramalan cuaca masa nyata yang cekap
Dec 17, 2023 pm 05:13 PM
JavaScript dan WebSocket: Membina sistem ramalan cuaca masa nyata yang cekap Pengenalan: Hari ini, ketepatan ramalan cuaca sangat penting kepada kehidupan harian dan membuat keputusan. Apabila teknologi berkembang, kami boleh menyediakan ramalan cuaca yang lebih tepat dan boleh dipercayai dengan mendapatkan data cuaca dalam masa nyata. Dalam artikel ini, kita akan mempelajari cara menggunakan teknologi JavaScript dan WebSocket untuk membina sistem ramalan cuaca masa nyata yang cekap. Artikel ini akan menunjukkan proses pelaksanaan melalui contoh kod tertentu. Kami
 Tutorial JavaScript Mudah: Cara Mendapatkan Kod Status HTTP
Jan 05, 2024 pm 06:08 PM
Tutorial JavaScript Mudah: Cara Mendapatkan Kod Status HTTP
Jan 05, 2024 pm 06:08 PM
Tutorial JavaScript: Bagaimana untuk mendapatkan kod status HTTP, contoh kod khusus diperlukan: Dalam pembangunan web, interaksi data dengan pelayan sering terlibat. Apabila berkomunikasi dengan pelayan, kami selalunya perlu mendapatkan kod status HTTP yang dikembalikan untuk menentukan sama ada operasi itu berjaya dan melaksanakan pemprosesan yang sepadan berdasarkan kod status yang berbeza. Artikel ini akan mengajar anda cara menggunakan JavaScript untuk mendapatkan kod status HTTP dan menyediakan beberapa contoh kod praktikal. Menggunakan XMLHttpRequest




