实例讲解关于ajax的使用方法
本文主要为大家带来一篇关于ajax的使用方法_例题、ajax的数据处理。小编觉得挺不错的,现在就分享给大家,也给大家做个参考。一起跟随小编过来看看吧,希望能帮助到大家。
需要注意的是,调用的封装的数据库,和jQuery的保存地址
一、注册
(1)写文本框来进行用户名的验证
<input type="text" id="uid" /> <span id="tishi"></span> //这个使用来显示提示信息的

(2)用jQuery语句写:用户名存在不能使用,用户名可以使用
$("#uid").blur(function(){
//取用户名
var uid = $(this).val();
//查数据库,调ajax
$.ajax({ //ajax方法中必须是json格式
url: "zhucecl.php", //处理页面的地址
data:{u:uid}, //这里是Json的格式:u是起的个名字,uid才是值
type:"POST", //数据提交方式
dataType:"TEXT", //返回的数据格式:字符串格式
success:function(data){ //成功的话返回匿名函数(回调函数)
//执行处理页面成功后的语句
var str = "";
if(data=="OK")
{
str = "用户名可以使用";
$("#tishi").css("color","green");
}
else
{
str = "已有用户名";
$("#tishi").css("color","red");
}
$("#tishi").text(str);
}
});
})(3)注册的处理页面:写了很多遍的了,不再一句句解释
<?php
//调封装好的类:注意保存位置
include("DBDA.class.php");
$db = new DBDA();
//传的值起的名字
$uid = $_POST["u"];
$sql = "select count(*) from renyuan where username='{$uid}'";
//调用封装的函数
$attr =$db->Query($sql);
//判断用户名是否存在
if($attr[0][0]>0)
{
echo "NO"; //有重复的用户名
}
else
{
echo "OK"; //没有重复的用户名
}
?>

二、登录
(1)写文本框和登录按钮
<p>账号:<input type="text" id="uid" /></p> <p>密码:<input type="password" id="pwd" /></p> <input type="button" value="登录" id="btn" />

(2)写jQuery的语句
$("#btn").click(function(){
var uid=$("#uid").val(); //找到用户
var pwd=$("#pwd").val(); //找到密码
//调ajax方法,里面要用json格式
$.ajax({
url:"denglucl.php", //登陆的处理页面
data:{uid:uid,pwd:pwd},
type:"POST",
dataType:"text",
success: function(data)
{
if(data.trim()=="OK")
{
window.location.href="zhuce.php" rel="external nofollow" ; //用户名密码正确,进入一个页面
}
else
{
alert("用户名密码输入错误");
}
}
})
})(3)登陆的处理页面:写了很多遍的了,不再一句句解释
<?php
include("DBDA.class.php");
$db = new DBDA();
$uid = $_POST["uid"];
$pwd = $_POST["pwd"];
$sql = "select mima from huiyuan where yonghu='{$uid}'";
$attr = $db->Query($sql);
if(!empty($pwd) && !empty($attr) && $attr[0][0]==$pwd) //密码不为空,数组不为空,输入密码和查出的密码是否相同
{
echo "OK";
}
else
{
echo "ON";
}

登录成功 : 
三、ajax的数据处理
(1)先把名称行显示出来,正常编辑就可以,想显示的内容
<table width="100%" border="1" cellpadding="0" cellspacing="0"> <tr> <td>代号</td> <td>名称</td> <td>价格</td> <td>产地</td> <td>库存</td> <td>操作</td> </tr> </table>

(2)再写个显示内容的表
<tbody id="bg"> //里面放遍历的某个表中的数据内容 </tbody>
(3)写jQuery,页面加载完成后再执行
$(document).ready(function(e) {
$.ajax({
url:"xianshicl.php",
dataType:"TEXT",
success: function(data){
//处理页面处理完成后执行的
});(4)编写显示数据处理页面(两种方法)
include("DBDA.class.php"); //调用封装好的类:注意存在位置
$db = new DBDA(); //造新对象
$sql = "select * from fruit"; //写sql语句
echo $db->StrQuery($sql); //1.调用封装好的拼接数组为字符串的方法
/* //2.
$attr = $db->Query($sql); //调用封装类中的方法来执行sql语句
$str = "";
foreach($attr as $v)
{
$str .= implode("^",$v)."|"; //拼接数组为字符串
}
echo substr($str,0,strlen($str)-1); //截取字符串:最后的拼接符不显示<br>*/(5)处理页面结束后,在主页面的ajax中的成功方法中写入处理页面结束后的语句
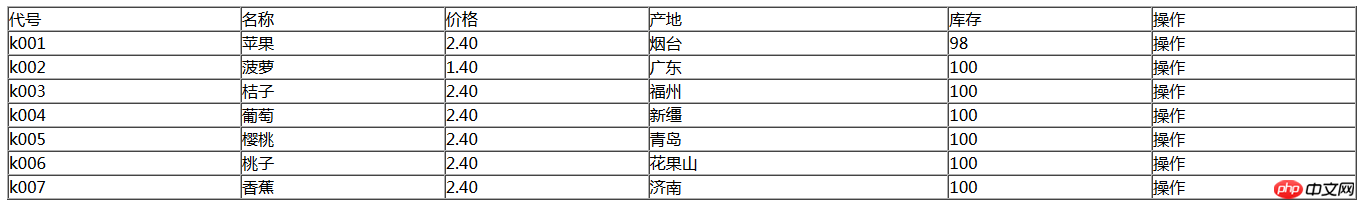
success: function(data){
var hang = data.split("|"); //拆分字符“|”串:显示行
var str = "";
for(var i=0;i<hang.length;i++)
{
var lie = hang[i].split("^"); //拆分字符串“^”:显示列
str += "<tr><td>"+lie[0]+"</td><td>"+lie[1]+"</td><td>"+lie[2]+"</td><td>"+lie[3]+"</td><td>"+lie[5]+"</td><td>操作</td></tr>"; //显示的行和单元格
}
$("#bg").html(str);
}这样就显示了:

相关推荐:
Atas ialah kandungan terperinci 实例讲解关于ajax的使用方法. Untuk maklumat lanjut, sila ikut artikel berkaitan lain di laman web China PHP!

Alat AI Hot

Undresser.AI Undress
Apl berkuasa AI untuk mencipta foto bogel yang realistik

AI Clothes Remover
Alat AI dalam talian untuk mengeluarkan pakaian daripada foto.

Undress AI Tool
Gambar buka pakaian secara percuma

Clothoff.io
Penyingkiran pakaian AI

AI Hentai Generator
Menjana ai hentai secara percuma.

Artikel Panas

Alat panas

Notepad++7.3.1
Editor kod yang mudah digunakan dan percuma

SublimeText3 versi Cina
Versi Cina, sangat mudah digunakan

Hantar Studio 13.0.1
Persekitaran pembangunan bersepadu PHP yang berkuasa

Dreamweaver CS6
Alat pembangunan web visual

SublimeText3 versi Mac
Perisian penyuntingan kod peringkat Tuhan (SublimeText3)

Topik panas
 1378
1378
 52
52
 Bagaimana untuk menggunakan alat pembaikan DirectX? Penggunaan terperinci alat pembaikan DirectX
Mar 15, 2024 am 08:31 AM
Bagaimana untuk menggunakan alat pembaikan DirectX? Penggunaan terperinci alat pembaikan DirectX
Mar 15, 2024 am 08:31 AM
Alat pembaikan DirectX ialah alat sistem profesional Fungsi utamanya adalah untuk mengesan status DirectX sistem semasa Jika keabnormalan ditemui, ia boleh dibaiki secara langsung. Mungkin terdapat ramai pengguna yang tidak tahu cara menggunakan alat pembaikan DirectX Mari kita lihat tutorial terperinci di bawah. 1. Gunakan perisian alat pembaikan untuk melakukan pengesanan pembaikan. 2. Jika ia menggesa bahawa terdapat masalah tidak normal dalam komponen C++ selepas pembaikan selesai, sila klik butang Batal dan kemudian klik bar menu Alat. 3. Klik butang Pilihan, pilih sambungan, dan klik butang Mulakan Sambungan. 4. Selepas pengembangan selesai, mengesan semula dan membaikinya. 5. Jika masalah masih tidak diselesaikan selepas operasi alat pembaikan selesai, anda boleh cuba menyahpasang dan memasang semula program yang melaporkan ralat.
 Pengenalan kepada kod status HTTP 525: teroka definisi dan aplikasinya
Feb 18, 2024 pm 10:12 PM
Pengenalan kepada kod status HTTP 525: teroka definisi dan aplikasinya
Feb 18, 2024 pm 10:12 PM
Pengenalan kepada kod status HTTP 525: Fahami definisi dan penggunaan kod status HTTP (HypertextTransferProtocol) 525 bermakna pelayan mempunyai ralat semasa proses jabat tangan SSL, mengakibatkan ketidakupayaan untuk mewujudkan sambungan selamat. Pelayan mengembalikan kod status ini apabila ralat berlaku semasa jabat tangan Keselamatan Lapisan Pengangkutan (TLS). Kod status ini termasuk dalam kategori ralat pelayan dan biasanya menunjukkan konfigurasi pelayan atau masalah persediaan. Apabila pelanggan cuba menyambung ke pelayan melalui HTTPS, pelayan tidak mempunyai
 Bagaimana untuk menyelesaikan ralat 403 yang dihadapi oleh permintaan jQuery AJAX
Feb 20, 2024 am 10:07 AM
Bagaimana untuk menyelesaikan ralat 403 yang dihadapi oleh permintaan jQuery AJAX
Feb 20, 2024 am 10:07 AM
Tajuk: Kaedah dan contoh kod untuk menyelesaikan ralat 403 dalam permintaan AJAX jQuery Ralat 403 merujuk kepada permintaan bahawa pelayan melarang akses kepada sumber Ralat ini biasanya berlaku kerana permintaan itu tidak mempunyai kebenaran atau ditolak oleh pelayan. Apabila membuat permintaan jQueryAJAX, anda kadangkala menghadapi situasi ini Artikel ini akan memperkenalkan cara menyelesaikan masalah ini dan memberikan contoh kod. Penyelesaian: Semak kebenaran: Mula-mula pastikan alamat URL yang diminta adalah betul dan sahkan bahawa anda mempunyai kebenaran yang mencukupi untuk mengakses sumber tersebut.
 Cara menggunakan Baidu Netdisk-Cara menggunakan Baidu Netdisk
Mar 04, 2024 pm 09:28 PM
Cara menggunakan Baidu Netdisk-Cara menggunakan Baidu Netdisk
Mar 04, 2024 pm 09:28 PM
Ramai rakan masih tidak tahu cara menggunakan Baidu Netdisk, jadi editor akan menerangkan cara menggunakan Baidu Netdisk di bawah Jika anda memerlukan, cepat dan lihat. Langkah 1: Log masuk terus selepas memasang Baidu Netdisk (seperti yang ditunjukkan dalam gambar Langkah 2: Kemudian pilih "Perkongsian Saya" dan "Senarai Pemindahan" mengikut arahan halaman (seperti yang ditunjukkan dalam gambar); Perkongsian Rakan", anda boleh berkongsi gambar dan fail terus dengan rakan (seperti yang ditunjukkan dalam gambar); Langkah 4: Kemudian pilih "Kongsi" dan kemudian pilih fail komputer atau fail cakera rangkaian (seperti yang ditunjukkan dalam gambar); Langkah Kelima 1: Kemudian anda boleh mencari rakan (seperti yang ditunjukkan dalam gambar) Langkah 6: Anda juga boleh mencari fungsi yang anda perlukan dalam "Function Treasure Box" (seperti yang ditunjukkan dalam gambar). Perkara di atas adalah pendapat editor
 Apakah alat pengaktifan KMS? Bagaimana untuk menggunakan alat pengaktifan KMS? Bagaimana untuk menggunakan alat pengaktifan KMS?
Mar 18, 2024 am 11:07 AM
Apakah alat pengaktifan KMS? Bagaimana untuk menggunakan alat pengaktifan KMS? Bagaimana untuk menggunakan alat pengaktifan KMS?
Mar 18, 2024 am 11:07 AM
Alat Pengaktifan KMS ialah alat perisian yang digunakan untuk mengaktifkan produk Microsoft Windows dan Office. KMS ialah singkatan kepada KeyManagementService, iaitu perkhidmatan pengurusan utama. Alat pengaktifan KMS mensimulasikan fungsi pelayan KMS supaya komputer boleh menyambung ke pelayan KMS maya untuk mengaktifkan produk Windows dan Office. Alat pengaktifan KMS bersaiz kecil dan berkuasa dalam fungsi Ia boleh diaktifkan secara kekal dengan satu klik Ia boleh mengaktifkan mana-mana versi sistem tetingkap dan mana-mana versi perisian Office tanpa disambungkan ke Internet dan alat pengaktifan Windows yang kerap dikemas kini Hari ini saya akan memperkenalkannya Biar saya memperkenalkan kepada anda kerja pengaktifan kms
 Bagaimana untuk menyelesaikan ralat permintaan jQuery AJAX 403
Feb 19, 2024 pm 05:55 PM
Bagaimana untuk menyelesaikan ralat permintaan jQuery AJAX 403
Feb 19, 2024 pm 05:55 PM
jQuery ialah perpustakaan JavaScript popular yang digunakan untuk memudahkan pembangunan sisi klien. AJAX ialah teknologi yang menghantar permintaan tak segerak dan berinteraksi dengan pelayan tanpa memuatkan semula keseluruhan halaman web. Walau bagaimanapun, apabila menggunakan jQuery untuk membuat permintaan AJAX, anda kadangkala menghadapi 403 ralat. Ralat 403 biasanya ralat akses yang dinafikan pelayan, mungkin disebabkan oleh dasar keselamatan atau isu kebenaran. Dalam artikel ini, kami akan membincangkan cara menyelesaikan permintaan jQueryAJAX yang menghadapi ralat 403
 Cara menggabungkan sel menggunakan kekunci pintasan
Feb 26, 2024 am 10:27 AM
Cara menggabungkan sel menggunakan kekunci pintasan
Feb 26, 2024 am 10:27 AM
Cara menggunakan kekunci pintasan untuk menggabungkan sel Dalam kerja harian, kita selalunya perlu mengedit dan memformat jadual. Menggabungkan sel ialah operasi biasa yang boleh menggabungkan berbilang sel bersebelahan ke dalam satu sel untuk meningkatkan keindahan jadual dan kesan paparan maklumat. Dalam perisian hamparan arus perdana seperti Microsoft Excel dan Helaian Google, operasi penggabungan sel adalah sangat mudah dan boleh dicapai melalui kekunci pintasan. Berikut akan memperkenalkan penggunaan kekunci pintasan untuk menggabungkan sel dalam kedua-dua perisian ini. wujud
 Cara menggunakan potplayer-Cara menggunakan potplayer
Mar 04, 2024 pm 06:10 PM
Cara menggunakan potplayer-Cara menggunakan potplayer
Mar 04, 2024 pm 06:10 PM
Potplayer ialah pemain media yang sangat berkuasa, tetapi ramai rakan masih tidak tahu cara menggunakan potplayer Hari ini saya akan memperkenalkan cara menggunakan potplayer secara terperinci, dengan harapan dapat membantu semua orang. 1. Kekunci pintasan PotPlayer Kekunci pintasan biasa untuk pemain PotPlayer adalah seperti berikut: (1) Main/jeda: ruang (2) Kelantangan: roda tetikus, kekunci anak panah atas dan bawah (3) ke hadapan/belakang: anak panah kiri dan kanan. kekunci (4) penanda halaman: P- Tambah penanda halaman, H-Lihat penanda halaman (5) Skrin penuh/pulihkan: Masukkan (6) Kelajuan: C-pecut, 7) Bingkai sebelumnya/seterusnya: D/




