详解jQuery实现获取table中鼠标click点击位置行号与列号
本文主要介绍了jQuery实现获取table中鼠标click点击位置行号与列号的方法,涉及jQuery事件响应及针对table表格元素相关操作技巧,需要的朋友可以参考下,希望能帮助到大家。
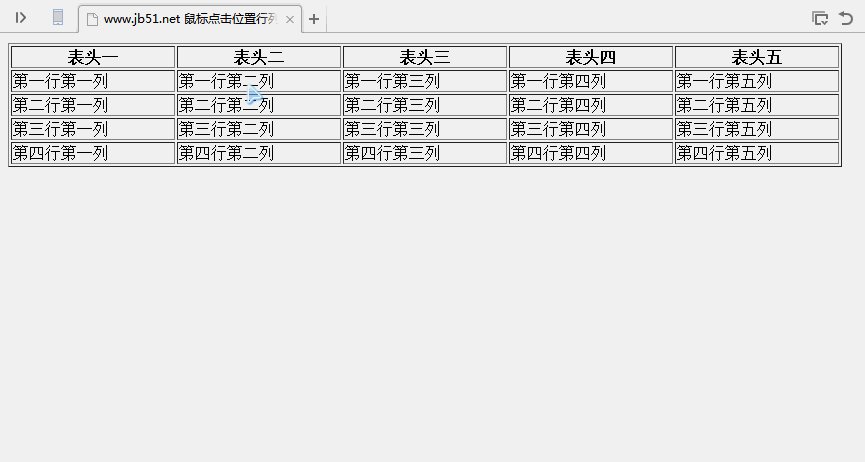
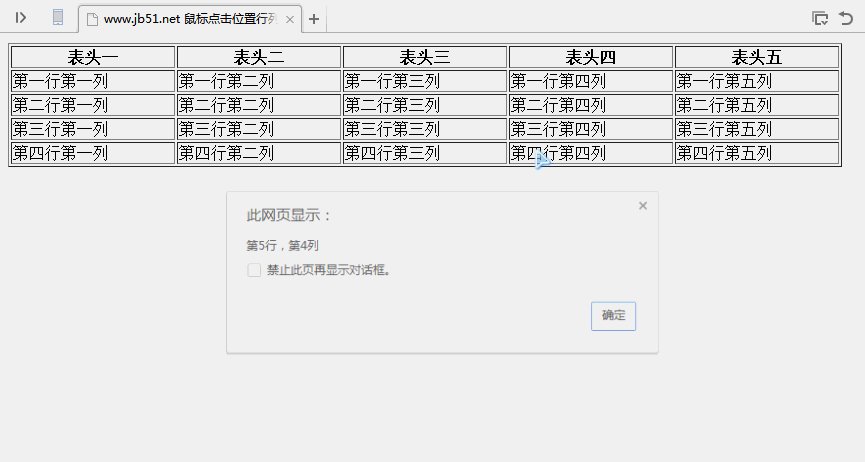
先来看看运行效果:

具体代码如下:
<!DOCTYPE html>
<html>
<head lang="en">
<meta charset="UTF-8">
<title>www.jb51.net 鼠标点击位置行列号</title>
</head>
<body>
<table class="mytable" border=1>
<tr>
<th style="width: 160px;">表头一</th>
<th style="width: 160px;">表头二 </th>
<th style="width: 160px;">表头三</th>
<th style="width: 160px;">表头四</th>
<th style="width: 160px;">表头五</th>
</tr>
<tr>
<td>第一行第一列</td>
<td>第一行第二列</td>
<td>第一行第三列</td>
<td>第一行第四列</td>
<td>第一行第五列</td>
</tr>
<tr>
<td>第二行第一列</td>
<td>第二行第二列</td>
<td>第二行第三列</td>
<td>第二行第四列</td>
<td>第二行第五列</td>
</tr>
<tr>
<td>第三行第一列</td>
<td>第三行第二列</td>
<td>第三行第三列</td>
<td>第三行第四列</td>
<td>第三行第五列</td>
</tr>
<tr>
<td>第四行第一列</td>
<td>第四行第二列</td>
<td>第四行第三列</td>
<td>第四行第四列</td>
<td>第四行第五列</td>
</tr>
</table>
<script src="jquery-1.7.2.min.js"></script>
<script>
$(document).ready(function(){
$(".mytable td").click(function(){
var tdSeq = $(this).parent().find("td").index($(this)[0]);
var trSeq = $(this).parent().parent().find("tr").index($(this).parent()[0]);
alert("第" + (trSeq + 1) + "行,第" + (tdSeq + 1) + "列");
});
})
</script>
</body>
</html>相关推荐:
Jquery对新插入的节点 绑定Click事件失效的解决方法
Atas ialah kandungan terperinci 详解jQuery实现获取table中鼠标click点击位置行号与列号. Untuk maklumat lanjut, sila ikut artikel berkaitan lain di laman web China PHP!

Alat AI Hot

Undresser.AI Undress
Apl berkuasa AI untuk mencipta foto bogel yang realistik

AI Clothes Remover
Alat AI dalam talian untuk mengeluarkan pakaian daripada foto.

Undress AI Tool
Gambar buka pakaian secara percuma

Clothoff.io
Penyingkiran pakaian AI

Video Face Swap
Tukar muka dalam mana-mana video dengan mudah menggunakan alat tukar muka AI percuma kami!

Artikel Panas

Alat panas

Notepad++7.3.1
Editor kod yang mudah digunakan dan percuma

SublimeText3 versi Cina
Versi Cina, sangat mudah digunakan

Hantar Studio 13.0.1
Persekitaran pembangunan bersepadu PHP yang berkuasa

Dreamweaver CS6
Alat pembangunan web visual

SublimeText3 versi Mac
Perisian penyuntingan kod peringkat Tuhan (SublimeText3)

Topik panas
 1392
1392
 52
52
 36
36
 110
110
 Di mana untuk mendapatkan kod keselamatan Google
Mar 30, 2024 am 11:11 AM
Di mana untuk mendapatkan kod keselamatan Google
Mar 30, 2024 am 11:11 AM
Google Authenticator ialah alat yang digunakan untuk melindungi keselamatan akaun pengguna dan kuncinya ialah maklumat penting yang digunakan untuk menjana kod pengesahan dinamik. Jika anda terlupa kunci Google Authenticator dan hanya boleh mengesahkannya melalui kod keselamatan, maka editor tapak web ini akan membawakan anda pengenalan terperinci tentang tempat untuk mendapatkan kod keselamatan Google. Saya harap ia dapat membantu anda tahu lebih lanjut Pengguna sila teruskan membaca di bawah! Mula-mula buka tetapan telefon dan masukkan halaman tetapan. Tatal ke bawah halaman dan cari Google. Pergi ke halaman Google dan klik pada Akaun Google. Masukkan halaman akaun dan klik Lihat di bawah kod pengesahan. Masukkan kata laluan anda atau gunakan cap jari anda untuk mengesahkan identiti anda. Dapatkan kod keselamatan Google dan gunakan kod keselamatan untuk mengesahkan identiti Google anda.
 Bagaimana untuk menggunakan kaedah permintaan PUT dalam jQuery?
Feb 28, 2024 pm 03:12 PM
Bagaimana untuk menggunakan kaedah permintaan PUT dalam jQuery?
Feb 28, 2024 pm 03:12 PM
Bagaimana untuk menggunakan kaedah permintaan PUT dalam jQuery? Dalam jQuery, kaedah menghantar permintaan PUT adalah serupa dengan menghantar jenis permintaan lain, tetapi anda perlu memberi perhatian kepada beberapa butiran dan tetapan parameter. Permintaan PUT biasanya digunakan untuk mengemas kini sumber, seperti mengemas kini data dalam pangkalan data atau mengemas kini fail pada pelayan. Berikut ialah contoh kod khusus menggunakan kaedah permintaan PUT dalam jQuery. Mula-mula, pastikan anda memasukkan fail perpustakaan jQuery, kemudian anda boleh menghantar permintaan PUT melalui: $.ajax({u
 Bagaimana untuk memasang dua kad SIM pada Realme 12 Pro?
Mar 18, 2024 pm 02:10 PM
Bagaimana untuk memasang dua kad SIM pada Realme 12 Pro?
Mar 18, 2024 pm 02:10 PM
Walaupun operasi umum telefon mudah alih domestik sangat serupa, masih terdapat beberapa perbezaan dalam beberapa butiran Sebagai contoh, model dan pengeluar telefon mudah alih yang berbeza mungkin mempunyai kaedah pemasangan dwi-SIM yang berbeza. Telefon baharu Erzhenwo 12Pro juga menyokong dwi-SIM siap sedia, tetapi bagaimanakah dwi-SIM perlu dipasang pada telefon ini? Bagaimana untuk memasang dwi SIM pada Realme 12Pro? Ingat untuk mematikan telefon anda sebelum pemasangan. Langkah 1: Cari dulang kad SIM: Cari dulang kad SIM telefon Biasanya, dalam Realme 12 Pro, dulang kad SIM terletak di bahagian tepi atau atas telefon. Langkah 2: Masukkan kad SIM pertama Gunakan pin kad SIM khusus atau objek kecil untuk memasukkannya ke dalam slot dalam dulang kad SIM Kemudian, masukkan kad SIM pertama dengan teliti.
 Petua jQuery: Cepat ubah suai teks semua teg pada halaman
Feb 28, 2024 pm 09:06 PM
Petua jQuery: Cepat ubah suai teks semua teg pada halaman
Feb 28, 2024 pm 09:06 PM
Tajuk: Petua jQuery: Cepat ubah suai teks semua teg pada halaman Dalam pembangunan web, kita selalunya perlu mengubah suai dan mengendalikan elemen pada halaman. Apabila menggunakan jQuery, kadangkala anda perlu mengubah suai kandungan teks semua teg dalam halaman sekaligus, yang boleh menjimatkan masa dan tenaga. Berikut akan memperkenalkan cara menggunakan jQuery untuk mengubah suai teks semua teg pada halaman dengan cepat, dan memberikan contoh kod khusus. Pertama, kita perlu memperkenalkan fail perpustakaan jQuery dan memastikan bahawa kod berikut dimasukkan ke dalam halaman: <
 Gunakan jQuery untuk mengubah suai kandungan teks semua teg
Feb 28, 2024 pm 05:42 PM
Gunakan jQuery untuk mengubah suai kandungan teks semua teg
Feb 28, 2024 pm 05:42 PM
Tajuk: Gunakan jQuery untuk mengubah suai kandungan teks semua teg jQuery ialah perpustakaan JavaScript yang popular yang digunakan secara meluas untuk mengendalikan operasi DOM. Dalam pembangunan web, kita sering menghadapi keperluan untuk mengubah suai kandungan teks tag pautan (tag) pada halaman. Artikel ini akan menerangkan cara menggunakan jQuery untuk mencapai matlamat ini dan memberikan contoh kod khusus. Pertama, kita perlu memperkenalkan perpustakaan jQuery ke dalam halaman. Tambahkan kod berikut dalam fail HTML:
 Bagaimana untuk mendapatkan syiling kristal masa depan palsu
Mar 22, 2024 am 08:00 AM
Bagaimana untuk mendapatkan syiling kristal masa depan palsu
Mar 22, 2024 am 08:00 AM
Ramai pemain ingin mengetahui cara mendapatkan syiling kristal masa depan palsu Sebenarnya terdapat empat kaedah yang berbeza, termasuk membeli pakej hadiah, menyelesaikan tugas, mengeluarkan barangan, membangunkan tanah, dll. Pemain boleh memilih cara yang berbeza untuk mendapatkan syiling kristal mengikut keperluan mereka. Kandungan khusus adalah seperti berikut: Bangun dan lihat panduan ini tentang cara mendapatkan syiling kristal masa depan palsu. Panduan Masa Depan Palsu: Bagaimana untuk mendapatkan Syiling Kristal Masa Depan Palsu 1. Beli pusat membeli-belah pakej hadiah untuk membeli pakej hadiah syiling kristal. 2. Diperolehi dengan menyiapkan tugasan dan menyiapkan tugasan utama dan sampingan. 3. Menghasilkan barangan di rumah anda untuk mendapatkan syiling kristal. 4. Tanah membangun juga boleh diperoleh dengan membangunkan tanah, tetapi ganjarannya adalah sekali sahaja.
 Fahami peranan dan senario aplikasi eq dalam jQuery
Feb 28, 2024 pm 01:15 PM
Fahami peranan dan senario aplikasi eq dalam jQuery
Feb 28, 2024 pm 01:15 PM
jQuery ialah perpustakaan JavaScript popular yang digunakan secara meluas untuk mengendalikan manipulasi DOM dan pengendalian acara dalam halaman web. Dalam jQuery, kaedah eq() digunakan untuk memilih elemen pada kedudukan indeks tertentu Senario penggunaan dan aplikasi khusus adalah seperti berikut. Dalam jQuery, kaedah eq() memilih elemen pada kedudukan indeks yang ditentukan. Kedudukan indeks mula dikira dari 0, iaitu indeks elemen pertama ialah 0, indeks elemen kedua ialah 1, dan seterusnya. Sintaks kaedah eq() adalah seperti berikut: $("s
 Bagaimana untuk mengetahui sama ada elemen jQuery mempunyai atribut tertentu?
Feb 29, 2024 am 09:03 AM
Bagaimana untuk mengetahui sama ada elemen jQuery mempunyai atribut tertentu?
Feb 29, 2024 am 09:03 AM
Bagaimana untuk mengetahui sama ada elemen jQuery mempunyai atribut tertentu? Apabila menggunakan jQuery untuk mengendalikan elemen DOM, anda sering menghadapi situasi di mana anda perlu menentukan sama ada sesuatu elemen mempunyai atribut tertentu. Dalam kes ini, kita boleh melaksanakan fungsi ini dengan mudah dengan bantuan kaedah yang disediakan oleh jQuery. Berikut akan memperkenalkan dua kaedah yang biasa digunakan untuk menentukan sama ada elemen jQuery mempunyai atribut khusus, dan melampirkan contoh kod tertentu. Kaedah 1: Gunakan kaedah attr() dan operator jenis // untuk menentukan sama ada elemen mempunyai atribut tertentu




