EasyUI Tree树组件无限循环实例分析
在学习jquery easyui的tree组件的时候,在url为链接地址的时,发现如果最后一个节点的state为closed时,未节点显示为文件夹,单击会重新加载动态(Url:链接地址)形成无限循环。本文主要介绍了EasyUI Tree树组件无限循环的解决方法,需要的朋友可以参考下,希望能帮助到大家。
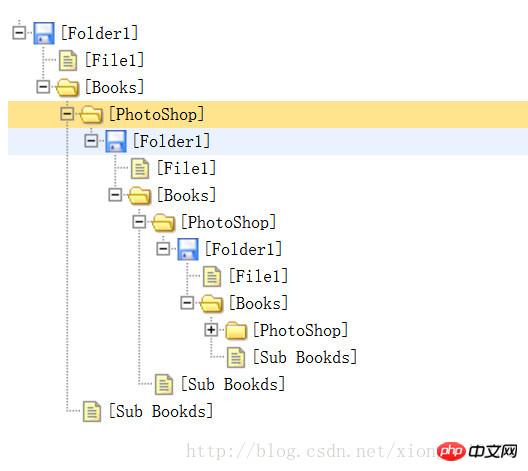
如:
tree.json
[{
"id":1,
"text":"Folder1",
"iconCls":"icon-save",
"children":[{
"text":"File1",
"checked":true
},{
"text":"Books",
"state":"open",
"attributes":{
"url":"/demo/book/abc",
"price":100
},
"children":[{
"text":"PhotoShop",
"checked":true,
"state":"closed"
},{
"id": 8,
"text":"Sub Bookds",
"state":"open"
}]
}]
}]
$('#box').tree({
url :"tree.json",
cascadeCheck : false,
onlyLeafCheck : true,
lines : true,
formatter : function (node) {
return '[' + node.text + ']';
}
});tree组件无限循环截图

解决方法:把末节点State状态设为open可正常显示
相关推荐:
Atas ialah kandungan terperinci EasyUI Tree树组件无限循环实例分析. Untuk maklumat lanjut, sila ikut artikel berkaitan lain di laman web China PHP!

Alat AI Hot

Undresser.AI Undress
Apl berkuasa AI untuk mencipta foto bogel yang realistik

AI Clothes Remover
Alat AI dalam talian untuk mengeluarkan pakaian daripada foto.

Undress AI Tool
Gambar buka pakaian secara percuma

Clothoff.io
Penyingkiran pakaian AI

Video Face Swap
Tukar muka dalam mana-mana video dengan mudah menggunakan alat tukar muka AI percuma kami!

Artikel Panas

Alat panas

Notepad++7.3.1
Editor kod yang mudah digunakan dan percuma

SublimeText3 versi Cina
Versi Cina, sangat mudah digunakan

Hantar Studio 13.0.1
Persekitaran pembangunan bersepadu PHP yang berkuasa

Dreamweaver CS6
Alat pembangunan web visual

SublimeText3 versi Mac
Perisian penyuntingan kod peringkat Tuhan (SublimeText3)

Topik panas
 1392
1392
 52
52
 Adakah easyui pemalam jquery?
Jul 05, 2022 pm 06:08 PM
Adakah easyui pemalam jquery?
Jul 05, 2022 pm 06:08 PM
easyui ialah pemalam jquery. easyui ialah pemalam antara muka UI bahagian hadapan berdasarkan JQuery, yang digunakan untuk membantu pembangun web dengan lebih mudah mencipta antara muka UI yang kaya dengan ciri dan cantik. easyui ialah rangka kerja yang menyokong halaman web HTML5 dengan sempurna, yang boleh membantu pembangun menjimatkan masa dan skala pembangunan web.
 Gunakan pepohon untuk menjana pepohon direktori fail untuk paparan
Mar 01, 2024 pm 05:46 PM
Gunakan pepohon untuk menjana pepohon direktori fail untuk paparan
Mar 01, 2024 pm 05:46 PM
tree ialah alat baris arahan yang menyenaraikan secara rekursif kandungan direktori dalam format pepohon, supaya semua direktori, subdirektori dan fail disenaraikan dalam cara hierarki, dengan itu memaparkan struktur organisasi fail dan folder secara visual. Berikut ialah kaedah pemasangan dan penggunaan pepohon di bawah sistem Windows dan Linux Pemasangan dan penggunaan pepohon di bawah Linux: aptupdate&&aptinstalltree Berikut ialah cara biasa menggunakan arahan pepohon. #Paparkan pepohon direktori di bawah pepohon laluan yang ditentukan/d/temp #Hadkan pepohon kedalaman paparan maksimum-L3 #Paparkan direktori sahaja tetapi bukan pepohon fail-d #Paparan termasuk fail tersembunyi dan direktori tr
 Ekspresi Lambda terkeluar daripada gelung
Feb 20, 2024 am 08:47 AM
Ekspresi Lambda terkeluar daripada gelung
Feb 20, 2024 am 08:47 AM
Ekspresi Lambda keluar dari gelung, contoh kod khusus diperlukan Dalam pengaturcaraan, struktur gelung ialah sintaks penting yang sering digunakan. Walau bagaimanapun, dalam keadaan tertentu, kita mungkin mahu keluar daripada keseluruhan gelung apabila keadaan tertentu dipenuhi dalam badan gelung, dan bukannya menamatkan lelaran gelung semasa. Pada masa ini, ciri-ciri ungkapan lambda boleh membantu kita mencapai matlamat untuk melompat keluar dari gelung. Ungkapan Lambda ialah cara untuk mengisytiharkan fungsi tanpa nama, yang boleh mentakrifkan logik fungsi mudah secara dalaman. Ia berbeza daripada pengisytiharan fungsi biasa,
 Kajian perbandingan gelung dan rekursi dalam bahasa Go
Jun 01, 2023 am 09:23 AM
Kajian perbandingan gelung dan rekursi dalam bahasa Go
Jun 01, 2023 am 09:23 AM
Nota: Artikel ini membandingkan gelung dan rekursi dari perspektif bahasa Go. Semasa menulis program, anda sering menghadapi situasi di mana satu siri data atau operasi perlu diproses berulang kali. Untuk mencapai ini kita perlu menggunakan gelung atau rekursi. Gelung dan rekursi adalah kedua-dua kaedah pemprosesan yang biasa digunakan, tetapi dalam aplikasi praktikal, mereka masing-masing mempunyai kelebihan dan kekurangan, jadi keadaan sebenar perlu dipertimbangkan apabila memilih kaedah yang hendak digunakan. Artikel ini akan menjalankan kajian perbandingan gelung dan rekursi dalam bahasa Go. 1. Gelung Gelung ialah mekanisme yang berulang kali melaksanakan sekeping kod tertentu. Terdapat tiga jenis utama bahasa Go
 PHP mengembalikan semua nilai dalam tatasusunan untuk membentuk tatasusunan
Mar 21, 2024 am 09:06 AM
PHP mengembalikan semua nilai dalam tatasusunan untuk membentuk tatasusunan
Mar 21, 2024 am 09:06 AM
Artikel ini akan menerangkan secara terperinci bagaimana PHP mengembalikan semua nilai tatasusunan untuk membentuk tatasusunan Editor berpendapat ia agak praktikal, jadi saya berkongsi dengan anda sebagai rujukan . Menggunakan fungsi array_values() Fungsi array_values() mengembalikan tatasusunan semua nilai dalam tatasusunan. Ia tidak mengekalkan kunci tatasusunan asal. $array=["foo" =>"bar","baz" =>"qux"];$values=array_values($array);//$values akan menjadi ["bar","qux"]Menggunakan gelung boleh Gunakan gelung untuk mendapatkan semua nilai tatasusunan secara manual dan menambahnya kepada yang baharu
 Java Iterator vs. Iterable: Satu langkah untuk menulis kod elegan
Feb 19, 2024 pm 02:54 PM
Java Iterator vs. Iterable: Satu langkah untuk menulis kod elegan
Feb 19, 2024 pm 02:54 PM
Antara muka Iterator Antara muka Iterator ialah antara muka yang digunakan untuk melintasi koleksi. Ia menyediakan beberapa kaedah, termasuk hasNext(), next() dan remove(). Kaedah hasNext() mengembalikan nilai Boolean yang menunjukkan sama ada terdapat elemen seterusnya dalam koleksi. Kaedah next() mengembalikan elemen seterusnya dalam koleksi dan mengeluarkannya daripada koleksi. Kaedah remove() mengalih keluar elemen semasa daripada koleksi. Contoh kod berikut menunjukkan cara menggunakan antara muka Iterator untuk mengulang koleksi: Listnames=Arrays.asList("John","Mary","Bob");Iterator
 Apakah alternatif kepada panggilan rekursif dalam fungsi Java?
May 05, 2024 am 10:42 AM
Apakah alternatif kepada panggilan rekursif dalam fungsi Java?
May 05, 2024 am 10:42 AM
Penggantian panggilan rekursif dalam fungsi Java dengan lelaran Dalam Java, rekursi ialah alat berkuasa yang digunakan untuk menyelesaikan pelbagai masalah. Walau bagaimanapun, dalam beberapa kes, menggunakan lelaran mungkin merupakan pilihan yang lebih baik kerana ia lebih cekap dan kurang terdedah kepada limpahan tindanan. Berikut ialah kelebihan lelaran: Lebih cekap kerana ia tidak memerlukan penciptaan bingkai tindanan baharu untuk setiap panggilan rekursif. Limpahan tindanan kurang berkemungkinan berlaku kerana penggunaan ruang tindanan adalah terhad. Kaedah berulang sebagai alternatif kepada panggilan rekursif: Terdapat beberapa kaedah dalam Java untuk menukar fungsi rekursif kepada fungsi berulang. 1. Gunakan tindanan Menggunakan tindanan ialah cara paling mudah untuk menukar fungsi rekursif kepada fungsi berulang. Tindanan ialah struktur data masuk-dahulu-keluar (LIFO), serupa dengan timbunan panggilan fungsi. publicintfa
 Menggunakan vektorisasi untuk menggantikan gelung dalam python
Apr 14, 2023 pm 07:07 PM
Menggunakan vektorisasi untuk menggantikan gelung dalam python
Apr 14, 2023 pm 07:07 PM
Semua bahasa pengaturcaraan tidak dapat dipisahkan daripada gelung. Jadi, secara lalai, kami mula melaksanakan gelung apabila terdapat operasi berulang. Tetapi apabila kita berhadapan dengan sejumlah besar lelaran (berjuta-juta/berbilion baris), menggunakan gelung adalah satu jenayah. Anda mungkin terperangkap selama beberapa jam, hanya untuk menyedari kemudian bahawa ia tidak berfungsi. Di sinilah pelaksanaan vektorisasi dalam python menjadi sangat kritikal. Apakah vektorisasi? Vektorisasi ialah teknik untuk melaksanakan operasi tatasusunan (NumPy) pada set data. Di sebalik tabir, ia menggunakan operasi kepada semua elemen tatasusunan atau siri sekali gus (tidak seperti gelung "untuk" yang mengendalikan satu baris pada satu masa). Seterusnya kami menggunakan beberapa kes penggunaan untuk menunjukkan apa itu vektorisasi. Cari jumlah nombor##Gunakan gelung importtimestart




