实例详解mui上拉加载更多下拉刷新数据的封装过程
本文主要和大家分享mui上拉加载更多下拉刷新数据的封装过程,mui的上拉加载和下拉刷新类似,都属于pullRefresh插件。需要的朋友参考下吧,希望能帮助到大家。
辗转用mui做了两个项目,空下来把mui上拉加载更多,下拉刷新数据做了一个简单的封装,希望可以帮助到需要的朋友
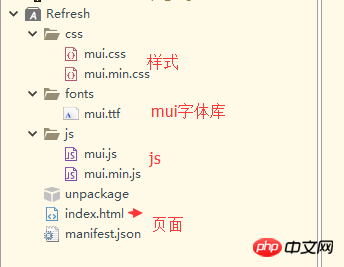
demo项目的结构

直接贴代码了
index.html
mui上拉刷新下拉加载都这里了,两个方法搞定
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8">
<meta name="viewport" content="width=device-width,initial-scale=1,minimum-scale=1,maximum-scale=1,user-scalable=no" />
<title>mui上拉刷新下拉加载demo--封装</title>
<script src="js/mui.min.js"></script>
<link href="css/mui.min.css" rel="external nofollow" rel="stylesheet"/>
<style type="text/css">
li{
height: 30px;
line-height: 30px;
font-size: 14px;
color: #bbb;
text-indent: 4%;
border-bottom: 1px solid currentColor;
}
</style>
</head>
<body>
<!--下拉刷新容器-->
<p id="refreshContainer" class="mui-content mui-scroll-wrapper">
<p class="mui-scroll">
<!--数据列表-->
<ul class="mui-table-view mui-table-view-chevron" id="list">
</ul>
</p>
</p>
</body>
<script type="text/javascript" charset="utf-8">
var pager = {};//分页
var totalPage;//总页码
pullRefresh(pager);//启用上拉下拉
function pullRefresh(){
mui("#refreshContainer").pullRefresh({
up:{
contentrefresh : "正在加载...",//可选,正在加载状态时,上拉加载控件上显示的标题内容
contentnomore:'没 有 更 多 数 据 了',//可选,请求完毕若没有更多数据时显示的提醒内容;
callback:function(){//必选,刷新函数,根据具体业务来编写,比如通过ajax从服务器获取新数据;
window.setTimeout(function(){
getData(pager);
},500);
}
},
down : {
height:50,//可选,默认50.触发下拉刷新拖动距离,
auto: true,//可选,默认false.首次加载自动下拉刷新一次
contentdown : "下拉可以刷新",//可选,在下拉可刷新状态时,下拉刷新控件上显示的标题内容
contentover : "释放立即刷新",//可选,在释放可刷新状态时,下拉刷新控件上显示的标题内容
contentrefresh : "正在刷新...",//可选,正在刷新状态时,下拉刷新控件上显示的标题内容
callback :function(){ //必选,刷新函数,根据具体业务来编写,比如通过ajax从服务器获取新数据;
window.setTimeout(function(){
pager['size']= 3;//条数
pager['page'] = 1;//页码
//刷新要先清空父节点里面的子节点
var f = document.getElementById("list");
var childs = f.childNodes;
for(var i = childs.length - 1; i >= 0; i--) {
f.removeChild(childs[i]);
}
getData(pager);
},500);
}
}
})
}
//这个方法是负责向接口请求数据的,你可以选择你喜欢的方式,我这里是直接用的mui.ajax
function getData(params){
mui.ajax("/article/getArticlePage",{
data:{
"header":{"os":"wap","app":"xxxx","ver":1.0},
"data":params
},
dataType:'json',
type:'post',
headers:{'Content-Type':'application/json'},
success:function(data){
mui('#refreshContainer').pullRefresh().endPullupToRefresh(true);
//下面这坨都是在拼dom 你可以用jquery 或者是你所熟悉的angular,vue双向绑定
var returnData = data.data;
var element=document.getElementById("list");
var para;
var node;
for(var i = 0; i<returnData.length;i++){
para = document.createElement("li");
node = document.createTextNode(returnData[i].article_title)
para.appendChild(node);
element.appendChild(para);
}
//这里很重要,这里获取页码 公式:总条数/每页显示条数
totalPage = data.ext%pager.size!=0?
parseInt(data.ext/pager.size)+1:
data.ext/pager.size;
if(totalPage==pager.page){//总页码等于当前页码,停止上拉下拉
mui('#refreshContainer').pullRefresh().endPullupToRefresh(true);
}else{
pager.page++;
mui('#refreshContainer').pullRefresh().refresh(true);
}
},
error:function(xhr,type,errorThrown){
//异常处理;
console.log(type);
}
})
}
</script>
</html>代码就贴完了 就是看起来不是很好看
下面是效果图,想弄视频上来的 然后发现太鸡肋了 弄不上来 气死我了



PS:下面给大家分享一段示例代码:MUI 做上拉下拉加载更多数据小记
html代码
<p id="pullrefresh" class="mui-content mui-scroll-wrapper">
<p id="mui-scroll" class="mui-scroll">
<ul id="refresh-ul" class="mui-table-view">
<!-- 内容 -->
</ul>
</p>
</p>
<script type="text/javascript">
mui('body').on('tap','a',function(){document.location.href=this.href;});//监听让页面A标签的超链接 是有效状态
mui.init({
pullRefresh : {
container:"#pullrefresh",//下拉刷新容器标识,querySelector能定位的css选择器均可,比如:id、.class等
up : {
height:50,//可选,默认50.触发下拉刷新拖动距离,
auto: true,//可选,默认false.自动下拉刷新一次
contentdown : "下拉可以刷新",//可选,在下拉可刷新状态时,下拉刷新控件上显示的标题内容
contentover : "释放立即刷新",//可选,在释放可刷新状态时,下拉刷新控件上显示的标题内容
contentrefresh : "正在刷新...",//可选,正在刷新状态时,下拉刷新控件上显示的标题内容
callback :function(){
//业务逻辑代码,比如通过ajax从服务器获取新数据;
//注意,加载完新数据后,必须执行如下代码,注意:若为ajax请求,则需将如下代码放置在处理完ajax响应数据之后
//mui('#refresh-ul').pullRefresh().endPullupToRefresh(); //refresh completed
var pagecount=$("#pagecount").val();
var page=$("#page").val();
pagecount=parseInt(pagecount);
page=parseInt(page);
page+=1;
$.ajax({
url:"/mobile/seckill/order/order_refresh_ajax.jhtml",
type: 'post',
datatype:'html',
data: {'pagecount': pagecount,'page':page},
async: false,//false代表只有在等待ajax执行完毕后才执行
success: function(data,msg){
$("#refresh-ul").append(data);
$("#page").val(page);
},
error: function(data,msg){
alert("error");
}
});
this.endPullupToRefresh(false);
} //必选,刷新函数,根据具体业务来编写,比如通过ajax从服务器获取新数据;
}
}
});
if(mui.os.plus) {
mui.plusReady(function() {
setTimeout(function() { mui('#pullrefresh').pullRefresh().pullupLoading(); }, 1000);
});
} else {
mui.ready(function() {
mui('#pullrefresh').pullRefresh().pullupLoading();
});
}
function goShoppingCart() {
window.location.href = "/mobile/seckill/shoppingcart.jhtml";
}
</script>相关推荐:
Atas ialah kandungan terperinci 实例详解mui上拉加载更多下拉刷新数据的封装过程. Untuk maklumat lanjut, sila ikut artikel berkaitan lain di laman web China PHP!

Alat AI Hot

Undresser.AI Undress
Apl berkuasa AI untuk mencipta foto bogel yang realistik

AI Clothes Remover
Alat AI dalam talian untuk mengeluarkan pakaian daripada foto.

Undress AI Tool
Gambar buka pakaian secara percuma

Clothoff.io
Penyingkiran pakaian AI

AI Hentai Generator
Menjana ai hentai secara percuma.

Artikel Panas

Alat panas

Notepad++7.3.1
Editor kod yang mudah digunakan dan percuma

SublimeText3 versi Cina
Versi Cina, sangat mudah digunakan

Hantar Studio 13.0.1
Persekitaran pembangunan bersepadu PHP yang berkuasa

Dreamweaver CS6
Alat pembangunan web visual

SublimeText3 versi Mac
Perisian penyuntingan kod peringkat Tuhan (SublimeText3)

Topik panas
![Ralat memuatkan pemalam dalam Illustrator [Tetap]](https://img.php.cn/upload/article/000/465/014/170831522770626.jpg?x-oss-process=image/resize,m_fill,h_207,w_330) Ralat memuatkan pemalam dalam Illustrator [Tetap]
Feb 19, 2024 pm 12:00 PM
Ralat memuatkan pemalam dalam Illustrator [Tetap]
Feb 19, 2024 pm 12:00 PM
Apabila memulakan Adobe Illustrator, adakah mesej tentang ralat memuatkan pemalam timbul? Sesetengah pengguna Illustrator telah mengalami ralat ini semasa membuka aplikasi. Mesej itu diikuti dengan senarai pemalam yang bermasalah. Mesej ralat ini menunjukkan bahawa terdapat masalah dengan pemalam yang dipasang, tetapi ia juga mungkin disebabkan oleh sebab lain seperti fail Visual C++ DLL yang rosak atau fail pilihan yang rosak. Jika anda menghadapi ralat ini, kami akan membimbing anda dalam artikel ini untuk menyelesaikan masalah, jadi teruskan membaca di bawah. Ralat memuatkan pemalam dalam Illustrator Jika anda menerima mesej ralat "Ralat memuatkan pemalam" semasa cuba melancarkan Adobe Illustrator, anda boleh menggunakan yang berikut: Sebagai pentadbir
 Sari kata Stremio tidak berfungsi; ralat memuatkan sari kata
Feb 24, 2024 am 09:50 AM
Sari kata Stremio tidak berfungsi; ralat memuatkan sari kata
Feb 24, 2024 am 09:50 AM
Sarikata tidak berfungsi pada Stremio pada PC Windows anda? Sesetengah pengguna Stremio melaporkan bahawa sari kata tidak dipaparkan dalam video. Ramai pengguna melaporkan mengalami mesej ralat yang mengatakan "Ralat memuatkan sari kata." Berikut ialah mesej ralat penuh yang muncul dengan ralat ini: Ralat berlaku semasa memuatkan sari kata Gagal memuatkan sari kata: Ini mungkin masalah dengan pemalam yang anda gunakan atau rangkaian anda. Seperti yang dikatakan oleh mesej ralat, mungkin sambungan internet anda yang menyebabkan ralat. Jadi sila semak sambungan rangkaian anda dan pastikan internet anda berfungsi dengan baik. Selain itu, mungkin terdapat sebab lain di sebalik ralat ini, termasuk sarikata yang bercanggah, sari kata yang tidak disokong untuk kandungan video tertentu dan apl Stremio yang sudah lapuk. suka
 PHP melaksanakan pemuatan skrol tanpa had
Jun 22, 2023 am 08:30 AM
PHP melaksanakan pemuatan skrol tanpa had
Jun 22, 2023 am 08:30 AM
Dengan perkembangan Internet, semakin banyak halaman web perlu menyokong pemuatan tatal, dan pemuatan tatal yang tidak terhingga adalah salah satu daripadanya. Ia membolehkan halaman memuatkan kandungan baharu secara berterusan, membolehkan pengguna menyemak imbas web dengan lebih lancar. Dalam artikel ini, kami akan memperkenalkan cara melaksanakan pemuatan skrol tak terhingga menggunakan PHP. 1. Apakah pemuatan skrol tak terhingga? Pemuatan skrol tak terhingga ialah kaedah memuatkan kandungan web berdasarkan bar skrol. Prinsipnya ialah apabila pengguna menatal ke bahagian bawah halaman, data latar belakang diambil secara tak segerak melalui AJAX untuk memuatkan kandungan baharu secara berterusan. Kaedah pemuatan seperti ini
 Outlook membeku apabila memasukkan hiperpautan
Feb 19, 2024 pm 03:00 PM
Outlook membeku apabila memasukkan hiperpautan
Feb 19, 2024 pm 03:00 PM
Jika anda menghadapi isu beku semasa memasukkan hiperpautan ke dalam Outlook, ia mungkin disebabkan oleh sambungan rangkaian yang tidak stabil, versi Outlook lama, gangguan daripada perisian antivirus atau konflik tambahan. Faktor-faktor ini boleh menyebabkan Outlook gagal mengendalikan operasi hiperpautan dengan betul. Betulkan Outlook terhenti apabila memasukkan hiperpautan Gunakan pembetulan berikut untuk membetulkan Outlook terhenti apabila memasukkan hiperpautan: Semak alat tambah yang dipasang Kemas kini Outlook Lumpuhkan sementara perisian antivirus anda dan kemudian cuba buat profil pengguna baharu Betulkan apl Office Program Nyahpasang dan pasang semula Office Mari mulakan. 1] Semak add-in yang dipasang Mungkin add-in yang dipasang dalam Outlook menyebabkan masalah.
 Bagaimana untuk menyelesaikan masalah yang css tidak boleh dimuatkan
Oct 20, 2023 am 11:29 AM
Bagaimana untuk menyelesaikan masalah yang css tidak boleh dimuatkan
Oct 20, 2023 am 11:29 AM
Penyelesaian kepada masalah yang CSS tidak boleh dimuatkan termasuk menyemak laluan fail, menyemak kandungan fail, mengosongkan cache penyemak imbas, menyemak tetapan pelayan, menggunakan alat pembangun dan menyemak sambungan rangkaian. Pengenalan terperinci: 1. Semak laluan fail Mula-mula, sila pastikan laluan fail CSS adalah betul. Jika fail CSS terletak di bahagian atau subdirektori laman web yang berbeza, anda perlu menyediakan laluan yang betul Fail CSS terletak dalam direktori akar, laluan harus terus ;
 Apakah yang perlu saya lakukan jika Windows 7 gagal memuatkan pemacu USB?
Jul 11, 2023 am 08:13 AM
Apakah yang perlu saya lakukan jika Windows 7 gagal memuatkan pemacu USB?
Jul 11, 2023 am 08:13 AM
Semasa memasang sistem win7, sesetengah netizen menghadapi situasi di mana memuatkan pemacu USB gagal. Peranti USB tidak dapat dikenali dalam sistem win7 baharu, dan pemacu kilat USB biasa, tetikus dan peranti lain tidak dapat digunakan. Jadi apa yang perlu saya lakukan jika pemasangan win7 gagal memuatkan pemacu USB? Biarkan Xiaobai mengajar anda cara menyelesaikan masalah kegagalan memuatkan pemacu USB semasa memasang win7. Kaedah 1: 1. Mula-mula, kita hidupkan komputer dan masukkan sistem komputer, dan semak versi sistem komputer dalam sistem komputer. Sahkan sama ada versi sistem komputer konsisten dengan versi pemacu peranti. 2. Selepas mengesahkan versi pemacu, sambungkan peranti USB ke sistem komputer. Sistem komputer menunjukkan bahawa peranti tidak boleh menyambung ke sistem. 3. Pada halaman maklumat sambungan, klik butang Bantuan untuk melihat maklumat bantuan. 4. Jika jabatan komputer
 Bagaimana untuk menggunakan JavaScript untuk mencapai kesan tatal tidak terhingga yang dimuatkan secara automatik apabila menatal ke bahagian bawah halaman?
Oct 27, 2023 pm 06:30 PM
Bagaimana untuk menggunakan JavaScript untuk mencapai kesan tatal tidak terhingga yang dimuatkan secara automatik apabila menatal ke bahagian bawah halaman?
Oct 27, 2023 pm 06:30 PM
Bagaimanakah JavaScript mencapai kesan tatal tak terhingga untuk memuatkan secara automatik apabila menatal ke bahagian bawah halaman? Kesan tatal tak terhingga ialah salah satu ciri biasa dalam pembangunan web moden Ia boleh memuatkan lebih banyak kandungan secara automatik apabila menatal ke bahagian bawah halaman, membolehkan pengguna mendapatkan lebih banyak data atau sumber tanpa mengklik butang atau pautan secara manual. Dalam artikel ini, kami akan meneroka cara menggunakan JavaScript untuk mencapai fungsi ini dan menyediakan contoh kod khusus. Untuk mencapai kesan tatal tak terhingga memuatkan secara automatik apabila menatal ke bahagian bawah halaman, ia terbahagi terutamanya kepada yang berikut
 Panduan Lengkap untuk Melaksanakan Pemuatan Tatal Infinite dengan Vue.js
Jun 09, 2023 pm 04:11 PM
Panduan Lengkap untuk Melaksanakan Pemuatan Tatal Infinite dengan Vue.js
Jun 09, 2023 pm 04:11 PM
Memandangkan jumlah data terus meningkat, pemuatan menatal halaman web secara beransur-ansur telah menjadi bahagian penting dalam pengalaman pengguna. Dalam artikel ini, kami akan membincangkan panduan lengkap tentang cara melaksanakan pemuatan tatal tak terhingga menggunakan Vue.js. Apakah pemuatan skrol tak terhingga? Pemuatan tatal tak terhingga, juga dikenali sebagai tatal tak terhingga, ialah teknik reka bentuk web yang digunakan untuk menambah lebih banyak kandungan semasa pengguna menatal ke bahagian bawah halaman. Teknologi ini biasanya digunakan pada blog, media sosial, kedai dalam talian dan laman web lain yang perlu memaparkan kandungan secara dinamik. Penatalan tak terhingga tidak sama dengan penomboran. Dalam paging tradisional, pengguna mesti






