
本文主要介绍了php使用Jpgraph绘制复杂X-Y坐标图的方法,通过设置图像阴影、边距、字体、颜色、曲线等实现Jpgraph绘制复杂坐标图的功能。希望对大家有所帮助。
具体实现方法如下:
<?php
include ("src/jpgraph.php");
include ("src/jpgraph_line.php");
$data1 = array(19,23,34,38,45,67,71,78,85,87,90,96); //第一条曲线的数组
$data2 = array(523,634,371,278,685,587,490,256,398,545,367,577); //第二条曲线的数组
$graph = new Graph(400,300); //创建新的Graph对象
$graph->SetScale("textlin");
$graph->SetY2Scale("lin");
$graph->SetShadow(); //设置图像的阴影样式
$graph->img->SetMargin(40,50,20,70); //设置图像边距
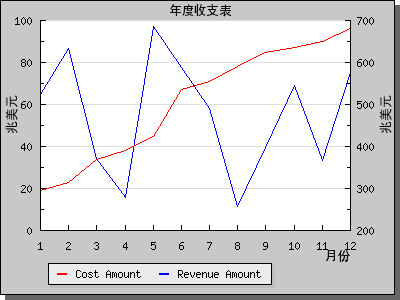
$graph->title->Set("年度收支表"); //设置图像标题
$lineplot1=new LinePlot($data1); //创建设置两条曲线对象
$lineplot2=new LinePlot($data2);
$graph->Add($lineplot1); //将曲线放置到图像上
$graph->AddY2($lineplot2);
$graph->xaxis->title->Set("月份"); //设置坐标轴名称
$graph->yaxis->title->Set("兆美元");
$graph->y2axis->title->Set("兆美元");
$graph->title->SetFont(FF_SIMSUN,FS_BOLD); //设置字体
$graph->yaxis->title->SetFont(FF_SIMSUN,FS_BOLD);
$graph->y2axis->title->SetFont(FF_SIMSUN,FS_BOLD);
$graph->xaxis->title->SetFont(FF_SIMSUN,FS_BOLD);
$lineplot1->SetColor("red"); //设置颜色
$lineplot2->SetColor("blue");
$lineplot1->SetLegend("Cost Amount"); //设置图例名称
$lineplot2->SetLegend("Revenue Amount");
$graph->legend->SetLayout(LEGEND_HOR); //设置图例样式和位置
$graph->legend->Pos(0.4,0.95,"center","bottom");
$graph->Stroke(); //输出图像
?>运行效果如下图所示:

相关推荐:
Atas ialah kandungan terperinci php使用Jpgraph绘制坐标图高级篇. Untuk maklumat lanjut, sila ikut artikel berkaitan lain di laman web China PHP!
 Bagaimana untuk membuka fail php
Bagaimana untuk membuka fail php
 Bagaimana untuk mengalih keluar beberapa elemen pertama tatasusunan dalam php
Bagaimana untuk mengalih keluar beberapa elemen pertama tatasusunan dalam php
 Apa yang perlu dilakukan jika penyahserialisasian php gagal
Apa yang perlu dilakukan jika penyahserialisasian php gagal
 Bagaimana untuk menyambungkan php ke pangkalan data mssql
Bagaimana untuk menyambungkan php ke pangkalan data mssql
 Bagaimana untuk menyambung php ke pangkalan data mssql
Bagaimana untuk menyambung php ke pangkalan data mssql
 Bagaimana untuk memuat naik html
Bagaimana untuk memuat naik html
 Bagaimana untuk menyelesaikan aksara bercelaru dalam PHP
Bagaimana untuk menyelesaikan aksara bercelaru dalam PHP
 Bagaimana untuk membuka fail php pada telefon bimbit
Bagaimana untuk membuka fail php pada telefon bimbit




