ztree实现左边动态生成树右边为内容详情功能实例分享
本文主要和大家分享ztree实现左边动态生成树右边为内容详情功能,zTree 是利用 JQuery 的核心代码,实现一套能完成大部分常用功能的 Tree 插件,兼容 IE、FireFox、Chrome 等浏览器 在一个页面内可同时生成多个 Tree 实例 支持 JSON 数据 支持一次性静态生成 和 Ajax 异步加载 两种方式 支持多种事件响应及反馈 支持 Tree 的节点移动、编辑、删除 支持任意更换皮肤 / 个性化图标(依靠css) 。
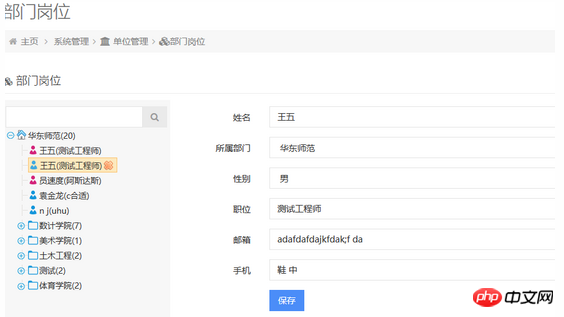
页面原型图:

功能需求:点击左边树上的子节点,像后台发送请求,将请求到的信息展示在右边的表单里面
前端代码实现:
引入css文档:
<link rel="stylesheet" type="text/css" href="<c:url value=" rel="external nofollow" rel="external nofollow" rel="external nofollow" /js/global/plugins/datatables/plugins/bootstrap/dataTables.bootstrap.css"/>" /> <link rel="stylesheet" type="text/css" href="<c:url value=" rel="external nofollow" rel="external nofollow" rel="external nofollow" /js/bower_components/ztree_v3/css/zTreeStyle/zTreeStyle.css"/>" /> <link rel="stylesheet" type="text/css" href="<c:url value=" rel="external nofollow" rel="external nofollow" rel="external nofollow" /css/global/ztree_custom.css"/>" />
引入js文件:
<script type="text/javascript" src="<c:url value="/js/bower_components/ztree_v3/js/jquery.ztree.core-3.5.min.js"/>"></script> <script type="text/javascript" src="<c:url value="/js/bower_components/ztree_v3/js/jquery.ztree.exedit-3.5.min.js"/>"></script> <script type="text/javascript" src="<c:url value="/js/bower_components/ztree_v3/js/jquery.ztree.excheck-3.5.min.js"/>"></script> <script src="<c:url value="/js/system/organ.js"/>"></script>
jsp 部分:HTML部分很简单,就是相当于一个盛放树的p
<ul id="organTree" class="ztree"style=" overflow :auto;"></ul>
js 部分:
设置树节点
var setting = {
check : {
enable : false
},
view : {
selectedMulti : false,
// addHoverDom: addHoverDom,
// removeHoverDom: removeHoverDom,
},
data : {
key : {
name : "name"
},
simpleData : {
enable : true,
idKey : "id",
pIdKey : "pId"
}
},
edit : {
enable : true,
removeTitle : "删除节点",
showRemoveBtn : $("#pdelete").val() == "delete" ? setRemoveBtn : false,
showRenameBtn : false
},
callback : {
// onRightClick : onRightClick,
// 单击事件
onClick : zTreeOnClick,
onNodeCreated : zTreeOnNodeCreated,
beforeRemove : zTreeBeforeRemove,
onRemove : zTreeOnRemove
}
};初始化,判断是否展开节点:
var zTreeObj;
function initTree() {
$.get(basePath + "/system/organ/getOrganTreeList", function(data) {
zTreeObj = $.fn.zTree.init($("#organTree"), setting,
data.returnData.organTree);
zTreeObj.expandAll(false);
});
}
// 给生成的节点添加class属性
// 控制节点是否显示删除图标
function setRemoveBtn(treeId, treeNode) {
return treeNode.pId != null;
}
// 给生成的节点添加class属性
function zTreeOnNodeCreated(event, treeId, treeNode) {
var str = treeNode.tId + "_span";
$("#" + str).addClass(treeNode.type);
}单击事件,像后台发起请求,请求右侧的信息
// 单击事件,向后台发起请求
function zTreeOnClick(event, treeId, treeNode) {
if (treeNode.id == "1") {
return;
}
$("#moreinform").show();
$("#baseinform").hide();
$(".po_phone_num_r").css("display", "none");
$(" .po_email_r").css("display", "none");
if (treeNode.type == "organ") {
$("#organ").html("部门名称");
$("#Partman").show();
$("#Email").hide();
$("#sorgan").html("上级部门");
$("#partaddress").html("部门地址");
$("#partman").html("部门负责人");
$("#parttel").html("手机");
if (treeNode.id == "1") {
$("#po").hide();
} else {
$("#po").show();
}
$.ajax({
url : basePath + "/system/organ/" + treeNode.id,
type : "get",
success : function(data) {
var organ = data.returnData.organ;
$("#organId").val(organ.organId);
$("#sex").hide();
$("#name").val(organ.organName);
$("#diz").val(organ.address);
$("#tel").val(organ.phone);
$("#manage").val(organ.manager);
$("#parentOrgan").val(organ.parentId);
}
});
} else {
$("#po").show();
$("#organ").html("姓名");
$("#sex").show();
$("#Email").show();
$("#Partman").hide();
$("#sorgan").html("所属部门");
$("#partaddress").html("职位");
$("#parttel").html("手机");
$.ajax({
url : basePath + "/system/organ/getStaff/" + treeNode.id,
type : "get",
success : function(data) {
var staff = data.returnData.staff;
$("#organId").val(staff.id);
$("#name").val(staff.name);
$("#diz").val(staff.position);
$("#tel").val(staff.tel);
$("#profession").val(staff.sex)
$("#Email02").val(staff.email);
$("#parentOrgan").val(staff.organId);
}
});
}
}删除事件:

// 删除节点事件
function zTreeOnRemove(event, treeId, treeNode) {
if (treeNode.type == "organ") {
$.ajax({
url : basePath + "/system/organ/" + treeNode.id,
type : "DELETE",
success : function(data) {
$("#confirmDialog").modal("hide"); // 点击删除按钮,隐藏弹框
if (customGlobal.ajaxCallback(data)) {
location.reload();
}
}
});
} else {
$.ajax({
url : basePath + "/system/organ/deleteStaff/" + treeNode.id,
type : "DELETE",
success : function(data) {
$("#confirmDialog").modal("hide"); // 点击删除按钮,隐藏弹框
if (customGlobal.ajaxCallback(data)) {
initTree();
}
}
});
}
}相关推荐:
Atas ialah kandungan terperinci ztree实现左边动态生成树右边为内容详情功能实例分享. Untuk maklumat lanjut, sila ikut artikel berkaitan lain di laman web China PHP!

Alat AI Hot

Undresser.AI Undress
Apl berkuasa AI untuk mencipta foto bogel yang realistik

AI Clothes Remover
Alat AI dalam talian untuk mengeluarkan pakaian daripada foto.

Undress AI Tool
Gambar buka pakaian secara percuma

Clothoff.io
Penyingkiran pakaian AI

AI Hentai Generator
Menjana ai hentai secara percuma.

Artikel Panas

Alat panas

Notepad++7.3.1
Editor kod yang mudah digunakan dan percuma

SublimeText3 versi Cina
Versi Cina, sangat mudah digunakan

Hantar Studio 13.0.1
Persekitaran pembangunan bersepadu PHP yang berkuasa

Dreamweaver CS6
Alat pembangunan web visual

SublimeText3 versi Mac
Perisian penyuntingan kod peringkat Tuhan (SublimeText3)

Topik panas
 1378
1378
 52
52
 Betulkan: Kadar penyegaran dinamik Windows 11 tidak berfungsi
Apr 13, 2023 pm 08:52 PM
Betulkan: Kadar penyegaran dinamik Windows 11 tidak berfungsi
Apr 13, 2023 pm 08:52 PM
Anda boleh mengukur kadar segar semula skrin dengan mengira bilangan kali imej dikemas kini sesaat. DRR ialah ciri baharu yang disertakan dalam Windows 11 yang membantu anda menjimatkan hayat bateri sambil tetap memberikan paparan yang lebih lancar, tetapi tidak mengejutkan apabila ia tidak berfungsi dengan betul. Skrin dengan kadar penyegaran yang lebih tinggi dijangka menjadi lebih biasa apabila lebih banyak pengeluar mengumumkan rancangan untuk berhenti menghasilkan monitor 60Hz. Ini akan menghasilkan penatalan yang lebih lancar dan permainan yang lebih baik, tetapi ia akan mendatangkan kos hayat bateri yang dikurangkan. Walau bagaimanapun, ciri kadar penyegaran dinamik dalam lelaran OS ini adalah tambahan bagus yang boleh memberi kesan besar pada keseluruhan pengalaman anda. Teruskan membaca semasa kami membincangkan perkara yang perlu dilakukan jika kadar penyegaran dinamik Windows 11 tidak berfungsi
 Cara Menyembunyikan Pulau Dinamik dan Penunjuk Merah dalam Rakaman Skrin iPhone
Apr 13, 2023 am 09:13 AM
Cara Menyembunyikan Pulau Dinamik dan Penunjuk Merah dalam Rakaman Skrin iPhone
Apr 13, 2023 am 09:13 AM
Pada iPhone, ciri rakaman skrin Apple merekodkan video tentang perkara yang anda lakukan pada skrin, yang berguna jika anda ingin menangkap permainan, memandu seseorang melalui tutorial dalam apl, menunjukkan pepijat atau apa-apa lagi. Pada iPhone lama yang mempunyai takuk di bahagian atas paparan, takuk tidak kelihatan dalam rakaman skrin, seperti yang sepatutnya. Tetapi pada iPhone yang lebih baharu dengan potongan Dynamic Island, seperti iPhone 14 Pro dan iPhone 14 Pro Max, animasi Dynamic Island memaparkan penunjuk rakaman merah, yang menyebabkan potongan itu kelihatan dalam video yang dirakam. ini mungkin
 Tukar cakera tetap VirtualBox kepada cakera dinamik dan sebaliknya
Mar 25, 2024 am 09:36 AM
Tukar cakera tetap VirtualBox kepada cakera dinamik dan sebaliknya
Mar 25, 2024 am 09:36 AM
Apabila mencipta mesin maya, anda akan diminta untuk memilih jenis cakera, anda boleh memilih cakera tetap atau cakera dinamik. Bagaimana jika anda memilih cakera tetap dan kemudian menyedari bahawa anda memerlukan cakera dinamik, atau sebaliknya. Anda boleh menukar satu kepada yang lain? Dalam siaran ini, kita akan melihat cara menukar cakera tetap VirtualBox kepada cakera dinamik dan sebaliknya. Cakera dinamik ialah cakera keras maya yang pada mulanya mempunyai saiz kecil dan membesar dalam saiz semasa anda menyimpan data dalam mesin maya. Cakera dinamik sangat cekap dalam menjimatkan ruang storan kerana ia hanya mengambil sebanyak mungkin ruang storan hos seperti yang diperlukan. Walau bagaimanapun, apabila kapasiti cakera berkembang, prestasi komputer anda mungkin terjejas sedikit. Cakera tetap dan cakera dinamik biasanya digunakan dalam mesin maya
 Bagaimana untuk menukar cakera dinamik kepada cakera asas pada Windows 11
Sep 23, 2023 pm 11:33 PM
Bagaimana untuk menukar cakera dinamik kepada cakera asas pada Windows 11
Sep 23, 2023 pm 11:33 PM
Jika anda ingin menukar cakera dinamik kepada cakera asas dalam Windows 11, anda harus membuat sandaran terlebih dahulu kerana proses itu akan memadamkan semua data di dalamnya. Mengapa anda perlu menukar cakera dinamik kepada cakera asas dalam Windows 11? Menurut Microsoft, cakera dinamik telah ditamatkan dari Windows dan penggunaannya tidak lagi disyorkan. Selain itu, Windows Home Edition tidak menyokong cakera dinamik, jadi anda tidak akan dapat mengakses pemacu logik ini. Jika anda ingin menggabungkan lebih banyak cakera kepada volum yang lebih besar, kami mengesyorkan anda menggunakan Cakera Asas atau Ruang Storan. Dalam artikel ini, kami akan menunjukkan kepada anda cara menukar cakera dinamik kepada cakera asas pada Windows 11 Bagaimana untuk menukar cakera dinamik kepada cakera asas dalam Windows 11? pada permulaannya
 Cara Mendapatkan Jubin Langsung pada Desktop dan Menu Mula dalam Windows 11
Apr 14, 2023 pm 05:07 PM
Cara Mendapatkan Jubin Langsung pada Desktop dan Menu Mula dalam Windows 11
Apr 14, 2023 pm 05:07 PM
Bayangkan anda sedang mencari sesuatu pada sistem anda tetapi tidak pasti aplikasi mana yang hendak dibuka atau dipilih. Di sinilah ciri Jubin Langsung dimainkan. Jubin langsung untuk mana-mana aplikasi yang disokong boleh ditambahkan pada desktop atau menu Mula sistem Windows anda, dengan jubinnya sering berubah. LiveTiles menjadikan widget aplikasi menjadi hidup dengan cara yang sangat menggembirakan. Bukan sahaja untuk penampilannya, malah untuk kemudahan. Katakan anda menggunakan aplikasi whatsapp atau facebook pada sistem anda, bukankah lebih senang jika bilangan pemberitahuan dipaparkan pada ikon aplikasi? Ini boleh dilakukan jika mana-mana apl yang disokong sedemikian ditambahkan sebagai jubin langsung. Mari lihat cara melakukannya dalam Windows
 Cara menjana kod pengesahan imej yang boleh dimuat semula menggunakan PHP
Sep 13, 2023 am 11:54 AM
Cara menjana kod pengesahan imej yang boleh dimuat semula menggunakan PHP
Sep 13, 2023 am 11:54 AM
Cara menggunakan PHP untuk menjana kod pengesahan imej yang boleh dimuat semula Dengan pembangunan Internet, untuk mengelakkan serangan berniat jahat dan operasi mesin automatik, banyak tapak web menggunakan kod pengesahan untuk pengesahan pengguna. Satu jenis kod pengesahan yang biasa ialah kod pengesahan imej, yang menghasilkan gambar yang mengandungi aksara rawak dan memerlukan pengguna memasukkan aksara yang betul sebelum meneruskan. Artikel ini akan memperkenalkan cara menggunakan PHP untuk menjana kod pengesahan imej yang boleh dimuat semula dan memberikan contoh kod khusus. Langkah 1: Buat imej kod pengesahan Mula-mula, kita perlu mencipta imej kod pengesahan
 Bagaimana untuk menjana tarikh rawak k antara dua tarikh menggunakan Python?
Sep 09, 2023 pm 08:17 PM
Bagaimana untuk menjana tarikh rawak k antara dua tarikh menggunakan Python?
Sep 09, 2023 pm 08:17 PM
Menjana data rawak adalah sangat penting dalam bidang sains data. Daripada membina ramalan rangkaian saraf, data pasaran saham, dsb., tarikh biasanya digunakan sebagai salah satu parameter. Kita mungkin perlu menjana nombor rawak antara dua tarikh untuk analisis statistik. Artikel ini akan menunjukkan cara menjana k tarikh rawak antara dua tarikh tertentu menggunakan modul rawak dan datetime ialah perpustakaan terbina dalam Python untuk mengendalikan masa. Sebaliknya, modul rawak membantu dalam menjana nombor rawak. Jadi kita boleh menggabungkan modul rawak dan masa tarikh untuk menjana tarikh rawak antara dua tarikh. Syntax random.randint (mula, tamat, k) rawak di sini merujuk kepada pustaka rawak Python. Kaedah randint menggunakan tiga perkara penting
 Bagaimana untuk melumpuhkan paparan dinamik folder dan fail untuk menghalang akses pantas dalam Windows 10 dan 11?
May 06, 2023 pm 04:58 PM
Bagaimana untuk melumpuhkan paparan dinamik folder dan fail untuk menghalang akses pantas dalam Windows 10 dan 11?
May 06, 2023 pm 04:58 PM
Microsoft memperkenalkan Akses Pantas dalam Windows 10 dan mengekalkan ciri tersebut dalam sistem pengendalian Windows 11 yang dikeluarkan baru-baru ini. Akses Pantas menggantikan sistem Kegemaran dalam Penjelajah Fail. Salah satu perbezaan teras antara kedua-dua ciri ialah Akses Pantas menambah komponen dinamik pada senarainya. Sesetengah folder muncul secara kekal, manakala yang lain muncul berdasarkan penggunaan. Folder tetap dipaparkan dengan ikon pin, manakala folder dinamik tidak mempunyai ikon sedemikian. Anda boleh melihat perbandingan antara Kegemaran Saya dan Akses Pantas di sini untuk mendapatkan butiran lanjut. Akses Pantas lebih berkuasa daripada Kegemaran, tetapi senarai folder dinamik menambah unsur kekacauan padanya. Fail yang tidak berguna atau tidak sepatutnya diserlahkan dalam File Explorer mungkin dipaparkan




