
本文主要为大家详细介绍了js实现登录与注册界面,具有一定的参考价值,感兴趣的小伙伴们可以参考一下,希望能帮助到大家。
完成登录与注册页面的HTML+CSS+JS,其中的输入项检查包括:
用户名6-12位
首字母不能是数字
只能包含字母和数字
密码6-12位
注册页两次密码是否一致
html代码:
<!DOCTYPE html> <html lang="en"> <head> <meta charset="UTF-8"> <title>欢迎你,请先登陆!</title> <script type="text/javascript" src="../static/jsp/lx.js"></script> <link href="https://maxcdn.bootstrapcdn.com/bootstrap/3.3.7/css/bootstrap.min.css" rel="stylesheet"> <link rel="stylesheet" href="../static/css/lx.css"> </head> <body> <p class="box"> <h2>登陆</h2> <p class="input_box"> <input id="uname" type="text" name="user" placeholder="请输入用户名"> </p> <p class="input_box"> <input id="upass" type="password" name="psw" placeholder="请输入密码"> </p> <p id="error_box"><br></p> <p class="input_box"> <button type="button" class="btn btn-primary" onclick="fnLogin()">登陆</button>     <a href="regist.html"><input type="button" class="btn btn-info" name="regist" value="注册"></a> </p> </p> </body> </html>
css代码:
*{
margin: 0;
padding: 0;
font-family: 微软雅黑;
font-size: 12px;
}
.box{
width: 390px;
height: 320px;
border: solid 1px #ddd;
background: #FFF;
position: absolute;
left: 50%;
top:42%;
margin-left: -195px;
margin-top: -160px;
text-align: center;
}
.box h2{
font-weight: normal;
color:#666;
font-size: 16px;
line-height: 40px;
overflow: hidden;
text-align: center;
border-bottom: solid 1px #ddd;
background: #f7f7f7;
}
.input_box{
width:350px;
padding-bottom: 15px;
margin: 0 auto;
overflow: hidden;
}javascript代码:
function fnLogin() {
var oUname = document.getElementById("uname")
var oUpass = document.getElementById("upass")
var oError = document.getElementById("error_box")
var isError = true;
if (oUname.value.length > 20 || oUname.value.length < 6) {
oError.innerHTML = "用户名请输入6-20位字符";
isError = false;
return;
}else if((oUname.value.charCodeAt(0)>=48) && (oUname.value.charCodeAt(0)<=57)){
oError.innerHTML = "首字符必须为字母";
return;
}else for(var i=0;i<oUname.value.charCodeAt(i);i++){
if((oUname.value.charCodeAt(i)<48)||(oUname.value.charCodeAt(i)>57) && (oUname.value.charCodeAt(i)<97)||(oUname.value.charCodeAt(i)>122)){
oError.innerHTML = "必须为字母跟数字组成";
return;
}
}
if (oUpass.value.length > 20 || oUpass.value.length < 6) {
oError.innerHTML = "密码请输入6-20位字符"
isError = false;
return;
}
window.alert("登录成功")
}注册界面html代码:
<!DOCTYPE html> <html lang="en"> <head> <meta charset="UTF-8"> <title>欢迎你,请先登陆!</title> <script type="text/javascript" src="../static/jsp/lx.js"></script> <link href="https://maxcdn.bootstrapcdn.com/bootstrap/3.3.7/css/bootstrap.min.css" rel="stylesheet"> </head> <body> <p id="container" style="width: 400px" align="center"> <p id="header" style="background-color: aquamarine"> <h2 align="center">注册</h2> </p> <p id="content"> <p align="center">账号: <input id="uname" type="text" name="user" placeholder="账号首字符为字母"> </p> <p align="center">密码: <input id="upass" type="password" name="psw" placeholder="请输入密码"> </p> <p id="error_box"><br></p> <br> <button onclick="fnLogin()" class="btn btn-info">注册</button> </p> <p style="background-color: aquamarine"> <i>版权信息@</i> </p> </p> </body> </html>
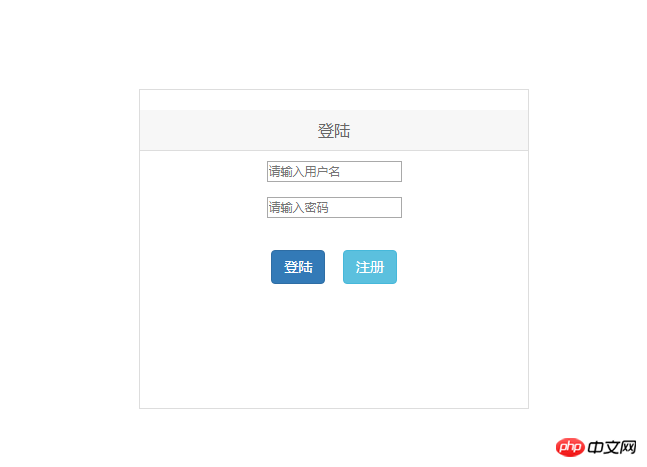
运行结果如下:


相关推荐:
Atas ialah kandungan terperinci 实例详解js实现登录与注册界面. Untuk maklumat lanjut, sila ikut artikel berkaitan lain di laman web China PHP!




