关于日期时间范围选择插件:daterangepicker使用总结
项目中要使用日期时间范围选择对数据进行筛选;精确到年月日 时分秒;起初,使用了layui的时间日期选择插件;但是在IIE8第一次点击会报设置格式错误;研究了很久没解决,但能确定不是layui的问题;因为自己写的demo可以在IE8运行;只是在我的项目环境下某些代码冲突了;所以换用了bootstrap插件daterangepicker;看了很多资料;结合官网了文档;基本算是搞定了;把我的总结代码分享给大家;希望对使用daterangepicker插件的初学者有帮助。
总结分为四个部分:日期范围选择实现,日期时间选择,使用两个单日历实现范围选择,使用p代替input实现日期时间选择;下面是代码
css 代码
<style type="text/css">
body,
ul,
p,
h3,
img,
input {
margin: 0;
padding: 0;
}
.box {
display: block;
text-align: center;
margin: 20px auto;
}
input {
width: 400px;
height: 40px;
}
label {
display: inline-block;
width: 90px;
line-height: 40px;
height: 40px;
margin: 0;
font-weight: normal;
font-family: "宋体";
background-color: #ddd;
}
.pDateSelect{
width: 185px;
height: 50px;
line-height: 50px;
margin:10px auto;
border:2px solid #ddd;
border-radius: 5px;
}
</style>html代码:
<!-- 日期时间范围选择代码 --> <p class="box"> <label for="datePicker">双日历</label> <input type="text" name="datePicker" class="datePicker" id="datePicker"> </p> <!-- 日期时间选择代码 --> <p class="box"> <label for="singledatePicker">单日历</label> <input type="text" name="singledatePicker" class="singledatePicker" id="singledatePicker"> </p> <!-- 两个单日历实现日期时间范围选择代码 --> <p class="box"> <label for="from">从</label> <input type="text" name="from" class="from" id="from"> <label for="to">到</label> <input type="text" name="to" class="to" id="to"> </p> <!-- 不使用input,用p实现代码 --> <p class="pDateSelect" id="pDateSelect"> <i class="glyphicon glyphicon-calendar fa fa-calendar"></i> <span></span> <b class="caret"></b> </p>
js 代码,按照上下顺序对应html四部分
$('input[name="datePicker"]').daterangepicker({
timePicker: true, //显示时间
timePicker24Hour: true, //时间制
timePickerSeconds: true, //时间显示到秒
startDate: moment().hours(0).minutes(0).seconds(0), //设置开始日期
endDate: moment(new Date()), //设置结束器日期
maxDate: moment(new Date()), //设置最大日期
"opens": "center",
ranges: {
// '今天': [moment(), moment()],
'昨天': [moment().subtract(1, 'days'), moment().subtract(1, 'days')],
'上周': [moment().subtract(6, 'days'), moment()],
'前30天': [moment().subtract(29, 'days'), moment()],
'本月': [moment().startOf('month'), moment().endOf('month')],
'上月': [moment().subtract(1, 'month').startOf('month'), moment().subtract(1, 'month').endOf('month')]
},
showWeekNumbers: true,
locale: {
format: "YYYY-MM-DD HH:mm:ss", //设置显示格式
applyLabel: '确定', //确定按钮文本
cancelLabel: '取消', //取消按钮文本
customRangeLabel: '自定义',
daysOfWeek: ['日', '一', '二', '三', '四', '五', '六'],
monthNames: ['一月', '二月', '三月', '四月', '五月', '六月',
'七月', '八月', '九月', '十月', '十一月', '十二月'
],
firstDay: 1
},
}, function(start, end, label) {
timeRangeChange = [start.format('YYYY-MM-DD HH:mm:ss'), end.format('YYYY-MM-DD HH:mm:ss')];
console.log(timeRangeChange);
});$('input[name="singledatePicker"]').daterangepicker({
"autoApply": true, //选择日期后自动提交;只有在不显示时间的时候起作用timePicker:false
singleDatePicker: true, //单日历
showDropdowns: true, //年月份下拉框
timePicker: true, //显示时间
timePicker24Hour: true, //时间制
timePickerSeconds: true, //时间显示到秒
startDate: moment().hours(0).minutes(0).seconds(0), //设置开始日期
maxDate: moment(new Date()), //设置最大日期
"opens": "center",
showWeekNumbers: true,
locale: {
format: "YYYY-MM-DD HH:mm:ss", //设置显示格式
applyLabel: '确定', //确定按钮文本
cancelLabel: '取消', //取消按钮文本
daysOfWeek: ['日', '一', '二', '三', '四', '五', '六'],
monthNames: ['一月', '二月', '三月', '四月', '五月', '六月',
'七月', '八月', '九月', '十月', '十一月', '十二月'
],
firstDay: 1
},
}, function(start) {
console.log(start.format('YYYY-MM-DD HH:mm:ss'));
});var minDate = null;
var max = null;
function fromDate(maxDate) {
if(!maxDate){
max = moment(new Date())
}else{
max = maxDate;
}
$('input[name="from"]').daterangepicker({
"autoApply": true, //选择日期后自动提交;只有在不显示时间的时候起作用timePicker:false
singleDatePicker: true, //单日历
showDropdowns: true, //年月份下拉框
timePicker: true, //显示时间
timePicker24Hour: true, //时间制
timePickerSeconds: true, //时间显示到秒
// startDate: moment().hours(0).minutes(0).seconds(0), //设置开始日期
maxDate: max , //设置最大日期
"opens": "center",
showWeekNumbers: true,
locale: {
format: "YYYY-MM-DD HH:mm:ss", //设置显示格式
applyLabel: '确定', //确定按钮文本
cancelLabel: '取消', //取消按钮文本
daysOfWeek: ['日', '一', '二', '三', '四', '五', '六'],
monthNames: ['一月', '二月', '三月', '四月', '五月', '六月',
'七月', '八月', '九月', '十月', '十一月', '十二月'
],
firstDay: 1
},
}, function(s) {
toDate(s);
});
}
fromDate()
function toDate(minDate) {
$('input[name="to"]').daterangepicker({
"autoApply": true, //选择日期后自动提交;只有在不显示时间的时候起作用timePicker:false
singleDatePicker: true, //单日历
showDropdowns: true, //年月份下拉框
timePicker: true, //显示时间
timePicker24Hour: true, //时间制
timePickerSeconds: true, //时间显示到秒
// startDate: moment().hours(0).minutes(0).seconds(0), //设置开始日期
maxDate: moment(new Date()), //设置最大日期
minDate: minDate,
"opens": "center",
showWeekNumbers: true,
locale: {
format: "YYYY-MM-DD HH:mm:ss", //设置显示格式
applyLabel: '确定', //确定按钮文本
cancelLabel: '取消', //取消按钮文本
daysOfWeek: ['日', '一', '二', '三', '四', '五', '六'],
monthNames: ['一月', '二月', '三月', '四月', '五月', '六月',
'七月', '八月', '九月', '十月', '十一月', '十二月'
],
firstDay: 1
},
}, function(s) {
fromDate(s)
});
}
toDate();var start = moment(new Date());
function cb(start) {
$('#pDateSelect span').html(start.format('YYYY-MM-DD HH:mm:ss'));
}
$('#pDateSelect').daterangepicker({
"autoApply": true, //选择日期后自动提交;只有在不显示时间的时候起作用timePicker:false
singleDatePicker: true, //单日历
showDropdowns: true, //年月份下拉框
// timePicker: true, //显示时间
timePicker24Hour: true, //时间制
timePickerSeconds: true, //时间显示到秒
startDate: moment().hours(0).minutes(0).seconds(0), //设置开始日期
maxDate: moment(new Date()), //设置最大日期
"opens": "center",
showWeekNumbers: true,
locale: {
format: "YYYY-MM-DD HH:mm:ss", //设置显示格式
applyLabel: '确定', //确定按钮文本
cancelLabel: '取消', //取消按钮文本
daysOfWeek: ['日', '一', '二', '三', '四', '五', '六'],
monthNames: ['一月', '二月', '三月', '四月', '五月', '六月',
'七月', '八月', '九月', '十月', '十一月', '十二月'
],
firstDay: 1
},
}, cb);
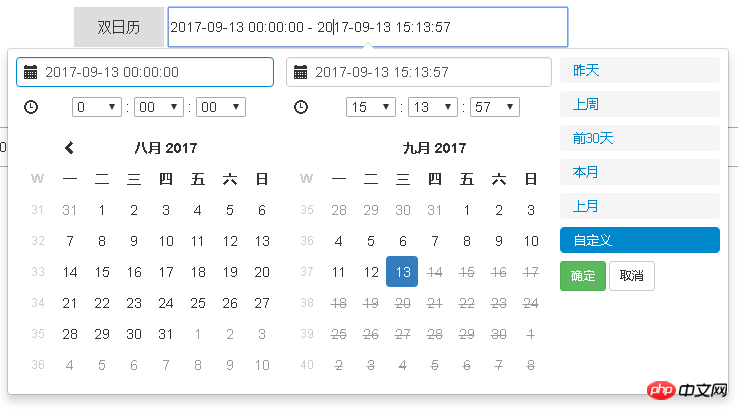
cb(start);效果图:
第一部分:

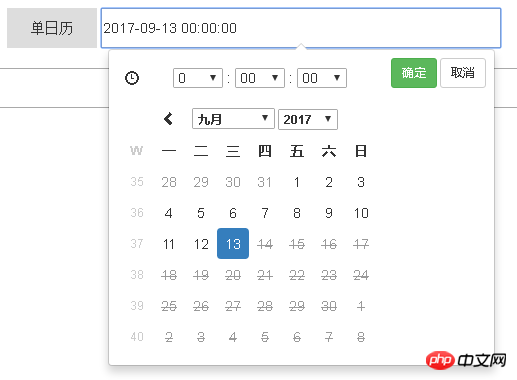
第二部分:

第三部分就是两个第二部分组实现第一部分的效果;原理为在确定好开始日期后;设置选择结束日期日历的最小选择日期;在结束日期选中后;设置开始日期的最大选择日期;
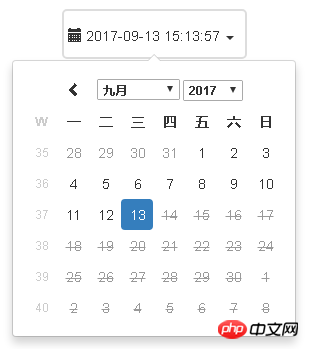
第四部分:

关键选项的含义已经在代码中注释了;引入文件css包括bootstrap的css文件;daterangepicker的css文件;js包括jquery的js;bootstrap的js;daterangepicker的js以及moment.js;
备注:
1 moment.js使用了数组的indexOf()方法;但IE8不支持;需要引入兼容代码;代码地址https://developer.mozilla.org/zh-CN/docs/Web/JavaScript/Reference/Global_Objects/Array/indexOf 在polyfill下;
2 在IE8下;双日历的范围选择出现连个日历竖直排列问题;解决方法为给存放两个日历的盒子设置固定的宽度,足以放下两个日历的p;再把两个日历的p设置float:left即可;
3 官网地址;选项设置: http://www.daterangepicker.com/#options
例子: http://www.daterangepicker.com/#examples
相关推荐:
Atas ialah kandungan terperinci 关于日期时间范围选择插件:daterangepicker使用总结. Untuk maklumat lanjut, sila ikut artikel berkaitan lain di laman web China PHP!

Alat AI Hot

Undresser.AI Undress
Apl berkuasa AI untuk mencipta foto bogel yang realistik

AI Clothes Remover
Alat AI dalam talian untuk mengeluarkan pakaian daripada foto.

Undress AI Tool
Gambar buka pakaian secara percuma

Clothoff.io
Penyingkiran pakaian AI

Video Face Swap
Tukar muka dalam mana-mana video dengan mudah menggunakan alat tukar muka AI percuma kami!

Artikel Panas

Alat panas

Notepad++7.3.1
Editor kod yang mudah digunakan dan percuma

SublimeText3 versi Cina
Versi Cina, sangat mudah digunakan

Hantar Studio 13.0.1
Persekitaran pembangunan bersepadu PHP yang berkuasa

Dreamweaver CS6
Alat pembangunan web visual

SublimeText3 versi Mac
Perisian penyuntingan kod peringkat Tuhan (SublimeText3)

Topik panas
 1666
1666
 14
14
 1425
1425
 52
52
 1325
1325
 25
25
 1273
1273
 29
29
 1252
1252
 24
24
 Bagaimana untuk menetapkan kertas dinding skrin kunci pada enjin kertas dinding? Cara menggunakan enjin kertas dinding
Mar 13, 2024 pm 08:07 PM
Bagaimana untuk menetapkan kertas dinding skrin kunci pada enjin kertas dinding? Cara menggunakan enjin kertas dinding
Mar 13, 2024 pm 08:07 PM
WallpaperEngine ialah perisian yang biasa digunakan untuk menetapkan kertas dinding desktop Pengguna boleh mencari gambar kegemaran mereka dalam WallpaperEngine untuk menjana kertas dinding desktop. Ia juga menyokong penambahan gambar dari komputer ke WallpaperEngine untuk menetapkannya sebagai kertas dinding komputer. Mari kita lihat bagaimana kertas dindingengine menetapkan kertas dinding skrin kunci. Tutorial kertas dinding skrin kunci tetapan Wallpaperengine 1. Mula-mula masukkan perisian, kemudian pilih dipasang, dan klik "Konfigurasi Pilihan Kertas Dinding". 2. Selepas memilih kertas dinding dalam tetapan berasingan, anda perlu klik OK di bahagian bawah sebelah kanan. 3. Kemudian klik pada tetapan dan pratonton di atas. 4. Seterusnya
 Bolehkah enjin kertas dinding dikongsi sesama keluarga?
Mar 18, 2024 pm 07:28 PM
Bolehkah enjin kertas dinding dikongsi sesama keluarga?
Mar 18, 2024 pm 07:28 PM
Adakah Wallpaper menyokong perkongsian keluarga Malangnya, ia tidak boleh disokong. Namun, kami mempunyai penyelesaian. Contohnya, anda boleh membeli dengan akaun kecil atau memuat turun perisian dan kertas dinding daripada akaun besar dahulu, dan kemudian menukar kepada akaun kecil. Melancarkan perisian itu tidak mengapa. Bolehkah wallpaperengine dikongsi bersama keluarga? Jawapan: Kertas dinding tidak menyokong fungsi perkongsian keluarga pada masa ini. 1. Difahamkan bahawa WallpaperEngine nampaknya tidak sesuai untuk persekitaran perkongsian keluarga. 2. Untuk menyelesaikan masalah ini, anda disyorkan untuk mempertimbangkan untuk membeli akaun baharu 3. Atau muat turun perisian dan kertas dinding yang diperlukan dalam akaun utama dahulu, dan kemudian beralih ke akaun lain. 4. Hanya buka perisian dengan klik ringan dan ia akan baik-baik saja. 5. Anda boleh melihat sifat pada halaman web di atas"
 Berapakah kos papan tanda lampu tahap 10 Douyin? Berapa hari yang diperlukan untuk mencipta tanda kipas tahap 10?
Mar 11, 2024 pm 05:37 PM
Berapakah kos papan tanda lampu tahap 10 Douyin? Berapa hari yang diperlukan untuk mencipta tanda kipas tahap 10?
Mar 11, 2024 pm 05:37 PM
Pada platform Douyin, ramai pengguna tidak sabar-sabar untuk mendapatkan pensijilan tahap, dan tanda cahaya tahap 10 menunjukkan pengaruh dan pengiktirafan pengguna pada Douyin. Artikel ini akan menyelidiki harga papan lampu tahap 10 Douyin dan masa yang diperlukan untuk mencapai tahap ini untuk membantu pengguna memahami proses tersebut dengan lebih baik. 1. Berapakah kos papan tanda lampu Douyin tahap 10? Harga papan tanda lampu 10 peringkat Douyin akan berbeza-beza bergantung pada turun naik pasaran dan penawaran dan permintaan Harga umum berjulat dari beberapa ribu yuan hingga sepuluh ribu yuan. Harga ini termasuk kos tanda lampu itu sendiri dan kemungkinan bayaran perkhidmatan. Pengguna boleh membeli papan tanda cahaya tahap 10 melalui saluran rasmi Douyin atau agensi perkhidmatan pihak ketiga, tetapi mereka harus memberi perhatian kepada saluran undang-undang semasa membeli untuk mengelakkan transaksi palsu atau penipuan. 2. Berapa hari yang diperlukan untuk mencipta tanda kipas tahap 10? Mencapai tahap 10 tanda cahaya
 Adakah terdapat sebarang virus semasa menonton filem enjin kertas dinding?
Mar 18, 2024 pm 07:28 PM
Adakah terdapat sebarang virus semasa menonton filem enjin kertas dinding?
Mar 18, 2024 pm 07:28 PM
Pengguna boleh memuat turun pelbagai kertas dinding apabila menggunakan WallpaperEngine, dan juga boleh menggunakan kertas dinding dinamik Ramai pengguna tidak tahu sama ada terdapat virus semasa menonton video di WallpaperEngine, tetapi fail video tidak boleh digunakan sebagai virus. Adakah terdapat sebarang virus semasa menonton filem pada mesin kertas dinding? 1. Hanya fail video tidak boleh digunakan sebagai virus. 2. Cuma pastikan anda memuat turun video daripada sumber yang dipercayai dan mengekalkan langkah keselamatan komputer untuk mengelakkan risiko jangkitan virus. 3. Kertas dinding aplikasi adalah dalam format apk, dan apk mungkin membawa virus Trojan. 4. WallpaperEngine sendiri tidak mempunyai virus, tetapi beberapa kertas dinding aplikasi dalam bengkel kreatif mungkin mempunyai virus.
 Di manakah rekod langganan enjin kertas dinding?
Mar 18, 2024 pm 05:37 PM
Di manakah rekod langganan enjin kertas dinding?
Mar 18, 2024 pm 05:37 PM
Bagaimana untuk menyemak rekod langganan kertas dinding? Ramai pengguna telah membuat sejumlah besar langganan pada perisian ini, tetapi mungkin tidak tahu cara untuk menanyakan rekod ini. Sebenarnya, anda hanya perlu mengendalikannya di kawasan fungsi menyemak imbas perisian. Di manakah rekod langganan wallpaperengine? Jawapan: Dalam antara muka penyemakan imbas. 1. Sila mulakan komputer dahulu dan masukkan perisian kertas dinding. 2. Cari ikon tab Semak imbas di sudut kiri atas aplikasi dan klik padanya. 3. Dalam antara muka "Semak imbas", anda akan melihat gambaran keseluruhan pelbagai kertas dinding dan suapan. 4. Masukkan kata kunci yang anda ingin cari dalam kotak carian di penjuru kanan sebelah atas. 5. Bergantung pada hasil carian, anda boleh mencari maklumat sumber langganan kertas dinding. 6. Klik pada suapan yang sepadan untuk memasuki halaman webnya. 7. Memesan
 Dalam folder manakah terdapat kertas dinding enjin kertas dinding?
Mar 19, 2024 am 08:16 AM
Dalam folder manakah terdapat kertas dinding enjin kertas dinding?
Mar 19, 2024 am 08:16 AM
Apabila menggunakan kertas dinding, pengguna boleh memuat turun pelbagai kertas dinding yang mereka suka untuk digunakan Ramai pengguna tidak tahu folder mana kertas dinding itu berada. Kertas dinding yang dimuat turun oleh pengguna disimpan dalam folder kandungan. Dalam folder manakah kertas dinding itu? Jawapan: folder kandungan. 1. Buka Penjelajah Fail. 2. Klik "PC ini" di sebelah kiri. 3. Cari folder "STEAM". 4. Pilih "steamapps". 5. Klik “bengkel”. 6. Cari folder "kandungan".
 Berapa lamakah masa yang diambil untuk membersihkan Cincin Elden?
Mar 11, 2024 pm 12:50 PM
Berapa lamakah masa yang diambil untuk membersihkan Cincin Elden?
Mar 11, 2024 pm 12:50 PM
Pemain boleh mengalami plot utama permainan dan mengumpul pencapaian permainan apabila bermain di Elden's Circle Ramai pemain tidak tahu berapa lama masa yang diambil untuk membersihkan Elden's Circle Proses pelepasan pemain adalah 30 jam. Berapa lama masa yang diambil untuk membersihkan Cincin Elden Jawapan: 30 jam. 1. Walaupun masa pelepasan 30 jam ini tidak merujuk kepada pas laju seperti induk, ia juga meninggalkan banyak proses. 2. Jika anda ingin mendapatkan pengalaman permainan yang lebih baik atau mengalami plot yang lengkap, maka anda pasti perlu meluangkan lebih banyak masa pada tempoh tersebut. 3. Jika pemain mengumpul kesemuanya, ia akan mengambil masa kira-kira 100-120 jam. 4. Jika anda hanya mengambil garisan utama untuk memberus BOSS, ia akan mengambil masa lebih kurang 50-60 jam. 5. Jika anda ingin mengalami semuanya: 150 jam masa asas.
 Adakah enjin kertas dinding menggunakan banyak kuasa?
Mar 18, 2024 pm 08:30 PM
Adakah enjin kertas dinding menggunakan banyak kuasa?
Mar 18, 2024 pm 08:30 PM
Pengguna boleh menukar kertas dinding komputer mereka apabila menggunakan WallpaperEngine Ramai pengguna tidak tahu bahawa WallpaperEngine menggunakan banyak kuasa daripada kertas dinding statik, tetapi tidak banyak. Adakah mesin kertas dinding menggunakan banyak kuasa. Jawapan: Tidak banyak. 1. Kertas dinding dinamik menggunakan lebih sedikit kuasa daripada kertas dinding statik, tetapi tidak banyak. 2. Menghidupkan kertas dinding dinamik akan meningkatkan penggunaan kuasa komputer dan menghilangkan sedikit penggunaan memori. 3. Pengguna tidak perlu risau tentang penggunaan kuasa yang serius bagi kertas dinding dinamik.




