玩转jQuery实现注册会员时密码强度提示信息功能
本文主要介绍了jQuery实现注册会员时密码强度提示信息功能,涉及jQuery事件响应及字符串的遍历、运算与判断等相关操作技巧,需要的朋友可以参考下,希望能帮助到大家。
本文实例讲述了jQuery实现注册会员时密码强度提示信息功能。分享给大家供大家参考,具体如下:
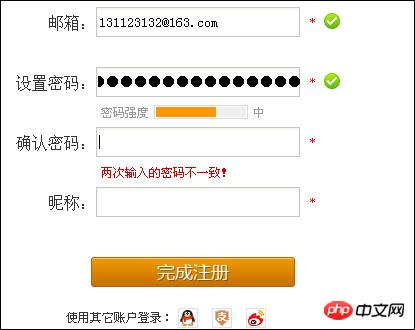
1.效果如图所示:

2.html代码:
<p><span>设置密码:</span><input type="password" id="external_regist_password1" name="password1" value="" /><b>*</b>
<span id="password1_bg" class="bg_rt" style="display:none"></span>
</p>
<p class="mima_qd" id="password1_strength" style="display:none">
<span class="mm_strength"><em>密码强度</em>
<i class="password_qd">
<span class="password_bg" id="strength_L"></span>
<span class="password_bg" id="strength_M"></span>
<span class="password_bg" id="strength_H"></span>
</i>
<em id="pw_check_info"></em>
</span>
</p>
<p class="tishi_wr" id="password1_info"></p>3.jquery代码:
//checkStrong函数
//返回密码的强度级别
function checkStrong(sPW){
if (sPW.length<=4)
return 0; //密码太短
var Modes=0;
for (i=0;i<sPW.length;i++){
//测试每一个字符的类别并统计一共有多少种模式.
//charCodeAt():返回unicode编码的值
Modes|=CharMode(sPW.charCodeAt(i)); //测试某个字符属于哪一类
}
return bitTotal(Modes);//计算出当前密码当中一共有多少种模式
}
//CharMode函数
//测试某个字符是属于哪一类.
function CharMode(iN){
if (iN>=48 && iN <=57) //数字
return 1;
if (iN>=65 && iN <=90) //大写字母
return 2;
if (iN>=97 && iN <=122) //小写
return 4;
else
return 8; //特殊字符
}
//bitTotal函数
//计算出当前密码当中一共有多少种模式
function bitTotal(num){
var modes=0;
for (i=0;i<4;i++){
if (num & 1) modes++;
num>>>=1;
}
return modes;
}
//pwStrength函数
//当用户放开键盘或密码输入框失去焦点时,根据不同的级别显示不同的颜色
function pwStrength(pwd){
var O_color="#eeeeee";
var L_color="#FF4040";
var M_color="#FF9900";
var H_color="#33CC00";
var info = "";
if (pwd==null||pwd==''){
Lcolor=Mcolor=Hcolor=O_color;
} else {
S_level=checkStrong(pwd);//检测密码的强度
switch(S_level) {
case 0:
Lcolor=L_color;
Mcolor=Hcolor=O_color;
info = "弱";
break;
case 1:
Lcolor=L_color;
Mcolor=Hcolor=O_color;
info = "弱";
break;
case 2:
Lcolor=Mcolor=M_color;
Hcolor=O_color;
info = "中";
break;
default:
Lcolor=Mcolor=Hcolor=H_color;
info = "强";
}
}
$("#strength_L").css("background", Lcolor);
$("#strength_M").css("background", Mcolor);
$("#strength_H").css("background", Hcolor);
$("#pw_check_info").html(info);//密码强度提示信息
return;
}相关推荐:
Atas ialah kandungan terperinci 玩转jQuery实现注册会员时密码强度提示信息功能. Untuk maklumat lanjut, sila ikut artikel berkaitan lain di laman web China PHP!

Alat AI Hot

Undresser.AI Undress
Apl berkuasa AI untuk mencipta foto bogel yang realistik

AI Clothes Remover
Alat AI dalam talian untuk mengeluarkan pakaian daripada foto.

Undress AI Tool
Gambar buka pakaian secara percuma

Clothoff.io
Penyingkiran pakaian AI

Video Face Swap
Tukar muka dalam mana-mana video dengan mudah menggunakan alat tukar muka AI percuma kami!

Artikel Panas

Alat panas

Notepad++7.3.1
Editor kod yang mudah digunakan dan percuma

SublimeText3 versi Cina
Versi Cina, sangat mudah digunakan

Hantar Studio 13.0.1
Persekitaran pembangunan bersepadu PHP yang berkuasa

Dreamweaver CS6
Alat pembangunan web visual

SublimeText3 versi Mac
Perisian penyuntingan kod peringkat Tuhan (SublimeText3)

Topik panas
 Bagaimana untuk menyelesaikan masalah yang Windows 11 meminta anda memasukkan nama pengguna dan kata laluan pentadbir untuk meneruskan?
Apr 11, 2024 am 09:10 AM
Bagaimana untuk menyelesaikan masalah yang Windows 11 meminta anda memasukkan nama pengguna dan kata laluan pentadbir untuk meneruskan?
Apr 11, 2024 am 09:10 AM
Apabila menggunakan sistem Win11, kadangkala anda akan menemui gesaan yang memerlukan anda memasukkan nama pengguna dan kata laluan pentadbir Artikel ini akan membincangkan cara menangani situasi ini. Kaedah 1: 1. Klik [Logo Windows], kemudian tekan [Shift+Restart] untuk memasuki mod selamat atau masukkan mod selamat dengan cara ini: klik menu Mula dan pilih Tetapan. Pilih "Kemas kini dan Keselamatan"; pilih "Mulakan Semula Sekarang" dalam "Pemulihan" selepas memulakan semula dan memasukkan pilihan, pilih - Selesaikan Masalah - Pilihan Lanjutan - Tetapan Permulaan -&mdash
 Bagaimana untuk menetapkan kata laluan WiFi penghala menggunakan telefon bimbit (menggunakan telefon bimbit sebagai alat)
Apr 24, 2024 pm 06:04 PM
Bagaimana untuk menetapkan kata laluan WiFi penghala menggunakan telefon bimbit (menggunakan telefon bimbit sebagai alat)
Apr 24, 2024 pm 06:04 PM
Rangkaian tanpa wayar telah menjadi bahagian yang amat diperlukan dalam kehidupan orang ramai dalam dunia digital hari ini. Walau bagaimanapun, melindungi keselamatan rangkaian wayarles peribadi adalah amat penting. Menetapkan kata laluan yang kukuh adalah kunci untuk memastikan rangkaian WiFi anda tidak boleh digodam oleh orang lain. Untuk memastikan keselamatan rangkaian anda, artikel ini akan memperkenalkan secara terperinci cara menggunakan telefon mudah alih anda untuk menukar kata laluan WiFi penghala. 1. Buka halaman pengurusan penghala - Buka halaman pengurusan penghala dalam penyemak imbas mudah alih dan masukkan alamat IP lalai penghala. 2. Masukkan nama pengguna dan kata laluan pentadbir - Untuk mendapatkan akses, masukkan nama pengguna dan kata laluan pentadbir yang betul dalam halaman log masuk. 3. Navigasi ke halaman tetapan wayarles - cari dan klik untuk memasuki halaman tetapan wayarles, dalam halaman pengurusan penghala. 4. Cari Wi semasa
 Kata laluan salah, berhati-hati dengan amaran BitLocker
Mar 26, 2024 am 09:41 AM
Kata laluan salah, berhati-hati dengan amaran BitLocker
Mar 26, 2024 am 09:41 AM
Artikel ini akan meneroka cara untuk menyelesaikan masalah kata laluan yang salah, terutamanya keperluan untuk berhati-hati apabila berurusan dengan amaran BitLocker. Amaran ini dicetuskan apabila kata laluan yang salah dimasukkan beberapa kali dalam BitLocker untuk membuka kunci pemacu. Biasanya, amaran ini berlaku kerana sistem mempunyai dasar yang mengehadkan percubaan log masuk yang salah (biasanya tiga percubaan log masuk dibenarkan). Dalam kes ini, pengguna akan menerima mesej amaran yang sesuai. Mesej amaran yang lengkap adalah seperti berikut: Kata laluan yang dimasukkan adalah salah Sila ambil perhatian bahawa memasukkan kata laluan yang salah secara berterusan akan menyebabkan akaun dikunci Ini adalah untuk melindungi keselamatan data anda. Jika anda perlu membuka kunci akaun anda, anda perlu menggunakan kunci pemulihan BitLocker. Kata laluan tidak betul, berhati-hati dengan amaran BitLocker yang anda terima apabila anda log masuk ke komputer anda
 Tutorial menukar kata laluan wifi pada telefon bimbit (operasi mudah)
Apr 26, 2024 pm 06:25 PM
Tutorial menukar kata laluan wifi pada telefon bimbit (operasi mudah)
Apr 26, 2024 pm 06:25 PM
Rangkaian tanpa wayar telah menjadi bahagian yang amat diperlukan dalam kehidupan kita dengan perkembangan pesat Internet. Untuk melindungi maklumat peribadi dan keselamatan rangkaian, adalah sangat penting untuk menukar kata laluan wifi anda dengan kerap, walau bagaimanapun. Untuk membantu anda melindungi keselamatan rangkaian rumah anda dengan lebih baik, artikel ini akan memperkenalkan anda kepada tutorial terperinci tentang cara menggunakan telefon mudah alih anda untuk menukar kata laluan WiFi anda. 1. Fahami kepentingan kata laluan wifi adalah barisan pertahanan pertama untuk melindungi maklumat peribadi dan keselamatan rangkaian Dalam era Internet, memahami kepentingannya boleh lebih memahami mengapa anda perlu menukar kata laluan anda dengan kerap. 2. Sahkan bahawa telefon disambungkan ke wifi Pertama, pastikan telefon disambungkan ke rangkaian wifi yang kata laluannya anda ingin tukar sebelum menukar kata laluan wifi. 3. Buka menu tetapan telefon dan masukkan menu tetapan telefon.
 Apakah yang perlu saya lakukan jika kata laluan Win10 saya tidak memenuhi keperluan dasar kata laluan Apa yang perlu dilakukan jika kata laluan komputer saya tidak memenuhi keperluan dasar?
Jun 25, 2024 pm 04:59 PM
Apakah yang perlu saya lakukan jika kata laluan Win10 saya tidak memenuhi keperluan dasar kata laluan Apa yang perlu dilakukan jika kata laluan komputer saya tidak memenuhi keperluan dasar?
Jun 25, 2024 pm 04:59 PM
Dalam sistem Windows 10, dasar kata laluan ialah satu set peraturan keselamatan untuk memastikan kata laluan yang ditetapkan oleh pengguna memenuhi keperluan kekuatan dan kerumitan tertentu Jika sistem menggesa bahawa kata laluan anda tidak memenuhi keperluan dasar kata laluan, ini biasanya bermakna anda kata laluan tidak memenuhi keperluan yang ditetapkan oleh piawaian Microsoft untuk kerumitan, panjang atau jenis aksara, jadi bagaimana ini boleh dielakkan? Pengguna boleh terus mencari dasar kata laluan di bawah dasar komputer tempatan untuk melaksanakan operasi. Mari lihat di bawah. Penyelesaian yang tidak mematuhi spesifikasi dasar kata laluan: Tukar panjang kata laluan: Mengikut keperluan dasar kata laluan, kami boleh cuba meningkatkan panjang kata laluan, seperti menukar kata laluan 6 digit asal kepada 8 digit atau lebih lama. Tambah aksara khas: Dasar kata laluan selalunya memerlukan kemasukan aksara khas seperti @, #, $, dsb. saya
 Bagaimana untuk menetapkan kata laluan untuk excel
Mar 21, 2024 am 09:00 AM
Bagaimana untuk menetapkan kata laluan untuk excel
Mar 21, 2024 am 09:00 AM
Beberapa hari yang lalu, sepupu saya datang kepada saya untuk mengadu bahawa dia telah bekerja keras untuk mencipta banyak data menggunakan Excel, tetapi ia kemudiannya diubah suai oleh rakan-rakannya Dia tidak tahu keadaannya pada masa itu bosnya, dia dimarahi. Ini benar-benar mengecewakan sesetengah orang hanya tidak menyukai anda dan dengan sengaja menghukum anda Selepas anda meninggalkan sekolah dan memasuki masyarakat, anda akan mendapati semakin ramai orang menikam anda dari belakang. Di samping sedikit kata-kata penghiburan kepada sepupu saya, saya juga memberi nasihat kepada sepupu saya jika anda takut menghadapi perkara sebegitu lagi di masa hadapan, maka tetapkan kata laluan pada borang excel supaya tiada sesiapa yang boleh membukanya kecuali. awak. Netizen, jika anda takut bahawa hamparan Excel anda akan diubah suai secara rahsia oleh orang lain, anda juga harus menetapkan kata laluan. Bagaimana untuk menetapkan kata laluan untuk borang kata laluan excel? Mari bersama saya untuk mengetahui! 1.
 Bagaimana untuk memasuki sistem jika anda terlupa kata laluan kuasa komputer win10 anda_Apa yang perlu dilakukan jika anda terlupa kata laluan kuasa hidup komputer win10 anda
Mar 28, 2024 pm 02:35 PM
Bagaimana untuk memasuki sistem jika anda terlupa kata laluan kuasa komputer win10 anda_Apa yang perlu dilakukan jika anda terlupa kata laluan kuasa hidup komputer win10 anda
Mar 28, 2024 pm 02:35 PM
1. Muat turun dan pasang alat pemasangan semula sistem satu klik Xiaobai pada komputer lain, masukkan cakera USB kosong untuk mencipta cakera but USB Untuk tutorial tertentu, sila rujuk: 2. Masukkan cakera but USB ke dalam komputer yang perlu ditukar kata laluan untuk memulakan semula, dan tekan kekunci pintas Mula Secara amnya, kekunci pintas permulaan adalah salah satu daripada F12, F8, F9, F10 dan ESC. Kemudian antara muka permulaan muncul, pilih pilihan cakera U dan tekan Enter untuk masuk. 3. Pilih [1] untuk memulakan win10x64PE dan tekan Enter untuk mengesahkan. 4. Pilih alat pengubahsuaian kata laluan pada desktop dan klik dua kali untuk membukanya. 5. Kemudian senarai nama akaun muncul, pilih akaun yang perlu menukar kata laluan dan bukanya. 6. Klik perintah Tukar Kata Laluan di bawah, masukkan kata laluan baharu dua kali, dan kemudian klik OK untuk menyimpan perubahan. 7. Akhir sekali, cabut pemacu kilat USB dan mulakan semula komputer Kemudian ia akan menjadi normal.
 Penjelasan terperinci tentang cara menukar kata laluan akaun lalai Oracle
Mar 09, 2024 pm 04:21 PM
Penjelasan terperinci tentang cara menukar kata laluan akaun lalai Oracle
Mar 09, 2024 pm 04:21 PM
Penjelasan terperinci tentang cara menukar kata laluan akaun lalai Oracle Pangkalan data Oracle ialah sistem pengurusan pangkalan data hubungan yang biasa digunakan Ia mempunyai keupayaan pengurusan dan pemprosesan data yang berkuasa dan digunakan secara meluas dalam perusahaan dan organisasi. Apabila menggunakan pangkalan data Oracle, untuk memastikan keselamatan data, kita perlu menukar kata laluan akaun lalai tepat pada masanya. Berikut akan memperkenalkan secara terperinci cara menukar kata laluan akaun lalai Oracle, termasuk contoh kod tertentu. 1. Sambungkan ke pangkalan data Oracle dahulu, gunakan alat SQL*Plus atau lain-lain






