jQuery实现左滑出现删除按钮方法
本文主要介绍了基于jQuery的左滑出现删除按钮的示例,这里整理了详细的代码,非常具有实用价值,需要的朋友可以参考下,希望能帮助到大家。
最近在做项目的时候遇到了个需求,在网页上实现类似于QQ会话列表那样子的左滑出现删除按钮的效果,于是尝试着写了一个,写出来与大家交流分享,大神勿喷。
基本要求
由于我们是在做一个跨平台的APP,里面部分界面其实就是WebView加载的网页,因此需要使用网页实现这样的效果:往左滑动时,显示删除按钮,再往右滑,隐藏删除按钮。
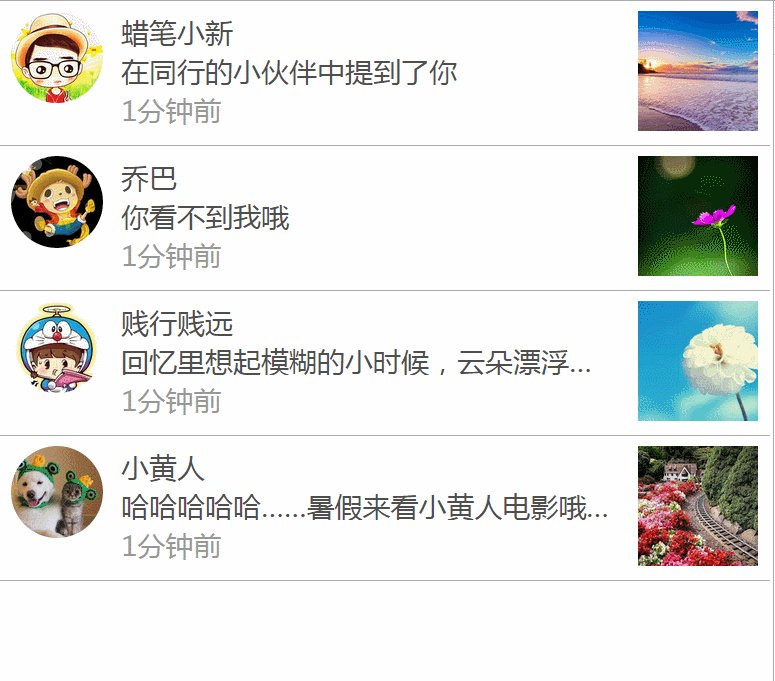
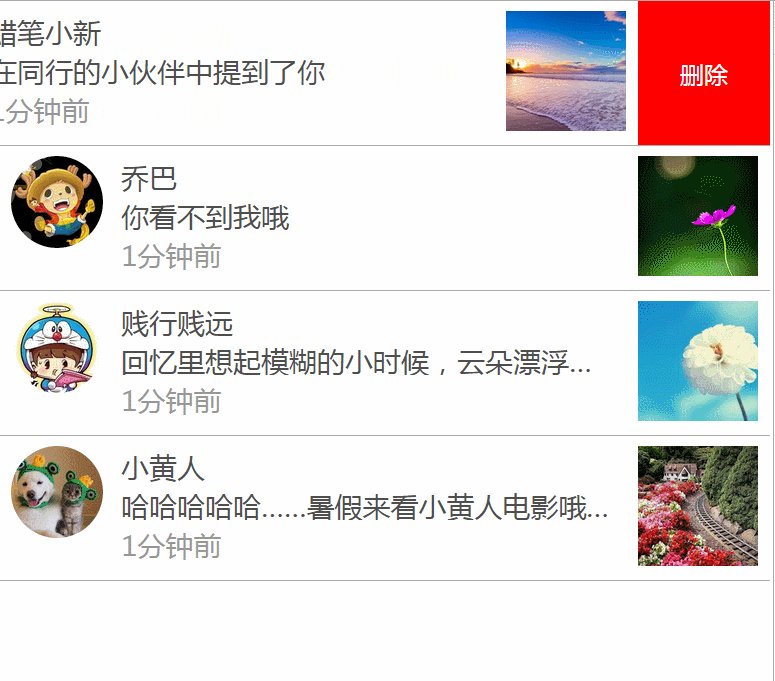
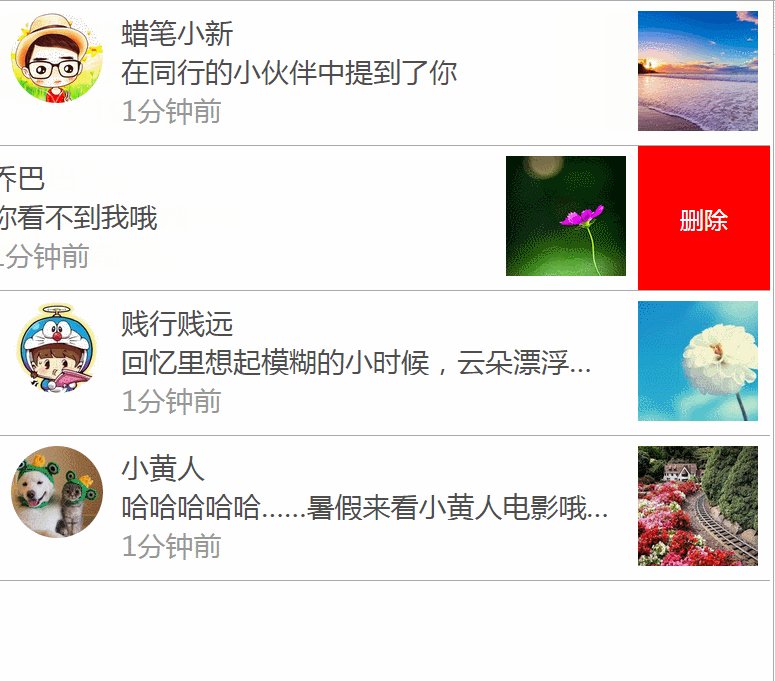
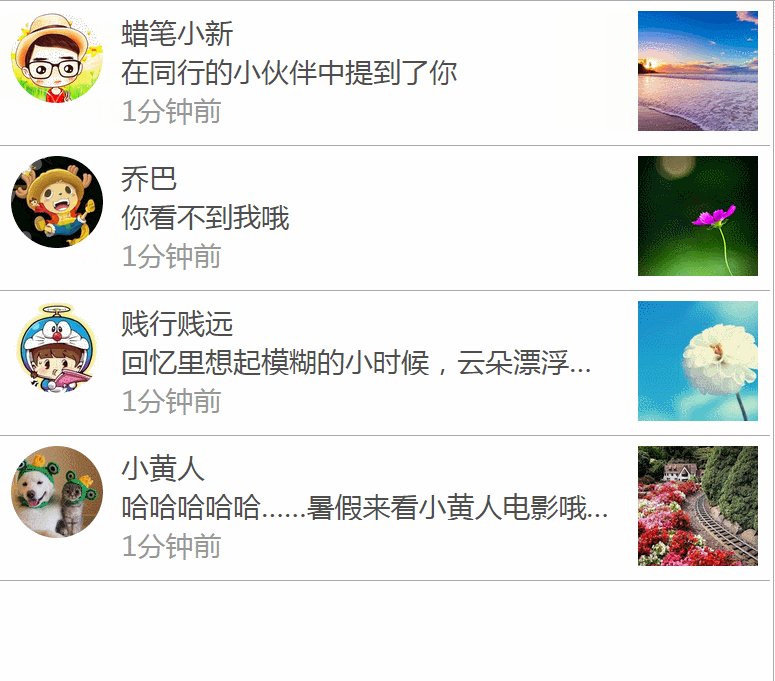
成品示例图
额,先上图吧。下面分别是在PC浏览器里和在Mobile浏览器里的效果。
PC浏览器

手机浏览器

实现思路
为了说明我的实现思路,做了两个图来辅助说明。
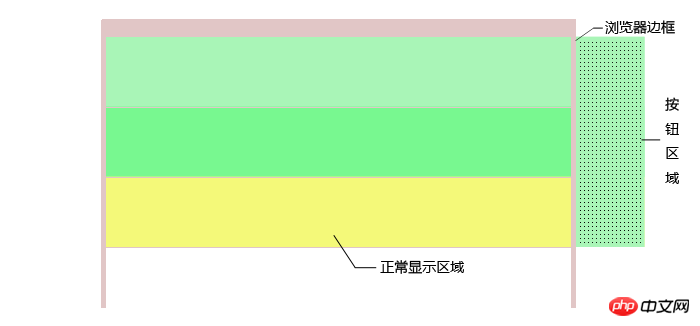
首先,请看图1。在图中,我们设置每一行的宽度超过浏览器的宽度,其超出的部分就是放置按钮的区域。由于超出了浏览器的最大宽度,因此按钮区域此时是不可见的,只能显示左侧的常规信息部分。

图1 普通状态
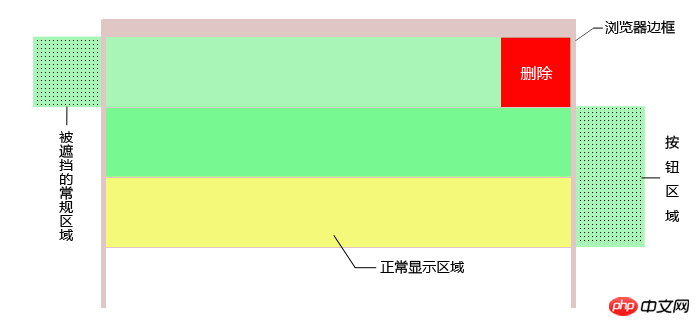
接下来,我们监听左侧常规信息区域,监听滑动事件(具体如何监听先不考虑)。当我们监听到左滑事件时,我们让相应行左偏移,让按钮显示出来,同时左侧超出的部分被遮挡(请看图2)。

图2 左滑状态
当我们右滑时,我们再让相应行回复到左偏移为0的时候就行了。
关键实现方式
对于左滑和右滑,我们通过设定常规信息区域的marin-left来实现,当设定margin-left为负值时,实现左滑,当再次设定margin-left为0时,实现右滑。
对于滑动事件监听,通过监听鼠标(手指)按下和抬起来实现,根据两点的X坐标的差值的正负判定是右滑还是左滑。
完整代码
需要注意的是,我在测试的时候用的是chrome的普通模式和mobile模拟器模式,发现两种模式下监听是不一样的,因此我写了两种监听,这样至少有一种会执行。也许有其他更好的适配方法,但不作为此处的重点。当然也欢迎大家赐教。
至于代码部分,用了jQuery,其实不用也没啥问题的,动画滑动和监听都可以用纯js写,但是由于这不是这里的重点,那么为什么不用jQuery呢?成功者站在巨人的肩膀上,而且咱也没有jQuery写的好 (。・`ω´・)
2015/11/13更新
有位同学提出说代码在QQ手机浏览器和Opera手机浏览器等中没有滑动效果,找了一下大概是帖子里说的原因,于是根据帖子里的提示以及那位同学的一个大神同学的提示,做了一下修改。主要是在touchmove事件中根据横纵坐标位移来判断是否阻止默认事件,如下:
// 横向位移大于纵向位移,阻止纵向滚动
if (Math.abs(delta.x) > Math.abs(delta.y)) {
event.preventDefault();
}2016/02/25更新
qq_25558115同学提到:“如果再能给大家提供出只能有一条记录可以左滑, 倘若滑动其他的记录,则有左滑记录的要回到原位”。于是进行了简单实现。主要思路如下:
// 用一个变量记录上一次左滑的对象
var lastLeftObj;
// 在左滑发生的时候,判定上一个左滑的对象是否存在,若存在,且不是当前被左滑的对象,则将其右滑
// 同时,记录新的左滑对象
// 在右滑发生时,将上一个左滑对象清空
if (左滑) {
pressedObj左滑
lastLeftObj && lastLeftObj != pressedObj && lastLeftObj右滑
lastLeftObj = pressedObj; // 记录上一个左滑的对象
} else if (右滑) {
pressedObj右滑
lastLeftObj = null; // 清空上一个左滑的对象
}2016/09/06更新
根据马灿发同学提出的bug进行修改:
右滑时进行判断,仅当要右滑的对象(pressedObj)是上一次左滑的对象(lastLeftObj)时才将对象右滑并清空lastLeftObj。
if (pressedObj == lastLeftObj) {...}根据girlyougo同学的提议,添加“在除本行外的其他区域点击时均复位当前左滑按钮”的功能。思路为在滑动结束时,判定pressedObj!=lastLeftObj,即可知点击/滑动的对象为其他对象:
// 点击除当前左滑对象之外的任意其他位置
if (lastLeftObj && pressedObj != lastLeftObj) {
$(lastLeftObj).animate({marginLeft:"0"}, 500); // 右滑
lastLeftObj = null; // 清空上一个左滑的对象
}实际上,在添加了上述功能之后,前面提到的bug不存在了。不过此处保留了消除bug的那部分代码。
更新后的完整代码如下:
<!doctype html>
<html>
<head>
<meta charset="utf-8">
<title>左划出现删除按钮,右滑隐藏</title>
<script type="text/javascript" src="jquery-1.11.2.min.js"></script>
<script type="text/javascript">
$(document).ready(function(e) {
// 设定每一行的宽度=屏幕宽度+按钮宽度
$(".line-scroll-wrapper").width($(".line-wrapper").width() + $(".line-btn-delete").width());
// 设定常规信息区域宽度=屏幕宽度
$(".line-normal-wrapper").width($(".line-wrapper").width());
// 设定文字部分宽度(为了实现文字过长时在末尾显示...)
$(".line-normal-msg").width($(".line-normal-wrapper").width() - 280);
// 获取所有行,对每一行设置监听
var lines = $(".line-normal-wrapper");
var len = lines.length;
var lastX, lastXForMobile;
// 用于记录被按下的对象
var pressedObj; // 当前左滑的对象
var lastLeftObj; // 上一个左滑的对象
// 用于记录按下的点
var start;
// 网页在移动端运行时的监听
for (var i = 0; i < len; ++i) {
lines[i].addEventListener('touchstart', function(e){
lastXForMobile = e.changedTouches[0].pageX;
pressedObj = this; // 记录被按下的对象
// 记录开始按下时的点
var touches = event.touches[0];
start = {
x: touches.pageX, // 横坐标
y: touches.pageY // 纵坐标
};
});
lines[i].addEventListener('touchmove',function(e){
// 计算划动过程中x和y的变化量
var touches = event.touches[0];
delta = {
x: touches.pageX - start.x,
y: touches.pageY - start.y
};
// 横向位移大于纵向位移,阻止纵向滚动
if (Math.abs(delta.x) > Math.abs(delta.y)) {
event.preventDefault();
}
});
lines[i].addEventListener('touchend', function(e){
if (lastLeftObj && pressedObj != lastLeftObj) { // 点击除当前左滑对象之外的任意其他位置
$(lastLeftObj).animate({marginLeft:"0"}, 500); // 右滑
lastLeftObj = null; // 清空上一个左滑的对象
}
var diffX = e.changedTouches[0].pageX - lastXForMobile;
if (diffX < -150) {
$(pressedObj).animate({marginLeft:"-132px"}, 500); // 左滑
lastLeftObj && lastLeftObj != pressedObj &&
$(lastLeftObj).animate({marginLeft:"0"}, 500); // 已经左滑状态的按钮右滑
lastLeftObj = pressedObj; // 记录上一个左滑的对象
} else if (diffX > 150) {
if (pressedObj == lastLeftObj) {
$(pressedObj).animate({marginLeft:"0"}, 500); // 右滑
lastLeftObj = null; // 清空上一个左滑的对象
}
}
});
}
// 网页在PC浏览器中运行时的监听
for (var i = 0; i < len; ++i) {
$(lines[i]).bind('mousedown', function(e){
lastX = e.clientX;
pressedObj = this; // 记录被按下的对象
});
$(lines[i]).bind('mouseup', function(e){
if (lastLeftObj && pressedObj != lastLeftObj) { // 点击除当前左滑对象之外的任意其他位置
$(lastLeftObj).animate({marginLeft:"0"}, 500); // 右滑
lastLeftObj = null; // 清空上一个左滑的对象
}
var diffX = e.clientX - lastX;
if (diffX < -150) {
$(pressedObj).animate({marginLeft:"-132px"}, 500); // 左滑
lastLeftObj && lastLeftObj != pressedObj &&
$(lastLeftObj).animate({marginLeft:"0"}, 500); // 已经左滑状态的按钮右滑
lastLeftObj = pressedObj; // 记录上一个左滑的对象
} else if (diffX > 150) {
if (pressedObj == lastLeftObj) {
$(pressedObj).animate({marginLeft:"0"}, 500); // 右滑
lastLeftObj = null; // 清空上一个左滑的对象
}
}
});
}
});
</script>
<style type="text/css">
* { margin: 0; padding: 0; }
.line-wrapper { width: 100%; height: 144px; overflow: hidden; font-size: 28px; border-bottom: 1px solid #aaa; }
.line-scroll-wrapper { white-space: nowrap; height: 144px; clear: both; }
.line-btn-delete { float: left; width: 132px; height: 144px; }
.line-btn-delete button { width: 100%; height: 100%; background: red; border: none; font-size: 24px; font-family: 'Microsoft Yahei'; color: #fff; }
.line-normal-wrapper { display: inline-block; line-height: 100px; float: left; padding-top: 10px; padding-bottom: 10px; }
.line-normal-icon-wrapper { float: right; width: 120px; height: 120px; margin-right: 12px; }
.line-normal-icon-wrapper img { width: 120px; height: 120px; }
.line-normal-avatar-wrapper { width: 100px; height: 124px; float: left; margin-left: 12px; }
.line-normal-avatar-wrapper img { width: 92px; height: 92px; border-radius: 60px; }
.line-normal-left-wrapper { float: left; overflow: hidden; }
.line-normal-info-wrapper { float: left; margin-left: 10px; }
.line-normal-user-name { height: 28px; line-height: 28px; color: #4e4e4e; margin-top: 7px; }
.line-normal-msg { height: 28px; line-height: 28px; overflow:hidden; text-overflow:ellipsis; color: #4e4e4e; margin-top: 11px; }
.line-normal-time { height: 28px; line-height: 28px; color: #999; margin-top: 11px; }
</style>
</head>
<body>
<p class="line-wrapper">
<p class="line-scroll-wrapper">
<p class="line-normal-wrapper">
<p class="line-normal-left-wrapper">
<p class="line-normal-avatar-wrapper"><img src="1.jpg" /></p>
<p class="line-normal-info-wrapper">
<p class="line-normal-user-name">蜡笔小新</p>
<p class="line-normal-msg">在同行的小伙伴中提到了你</p>
<p class="line-normal-time">1分钟前</p>
</p>
</p>
<p class="line-normal-icon-wrapper"><img src="5.jpg"/></p>
</p>
<p class="line-btn-delete"><button>删除</button></p>
</p>
</p>
<p class="line-wrapper">
<p class="line-scroll-wrapper">
<p class="line-normal-wrapper">
<p class="line-normal-left-wrapper">
<p class="line-normal-avatar-wrapper"><img src="2.jpg" /></p>
<p class="line-normal-info-wrapper">
<p class="line-normal-user-name">乔巴</p>
<p class="line-normal-msg">你看不到我哦</p>
<p class="line-normal-time">1分钟前</p>
</p>
</p>
<p class="line-normal-icon-wrapper"><img src="6.jpg"/></p>
</p>
<p class="line-btn-delete"><button>删除</button></p>
</p>
</p>
<p class="line-wrapper">
<p class="line-scroll-wrapper">
<p class="line-normal-wrapper">
<p class="line-normal-left-wrapper">
<p class="line-normal-avatar-wrapper"><img src="3.jpg" /></p>
<p class="line-normal-info-wrapper">
<p class="line-normal-user-name">贱行贱远</p>
<p class="line-normal-msg">回忆里想起模糊的小时候,云朵漂浮在蓝蓝的天空,那时的你说,要和我手牵手,一起走到时间的尽头</p>
<p class="line-normal-time">1分钟前</p>
</p>
</p>
<p class="line-normal-icon-wrapper"><img src="7.jpg"/></p>
</p>
<p class="line-btn-delete"><button>删除</button></p>
</p>
</p>
<p class="line-wrapper">
<p class="line-scroll-wrapper">
<p class="line-normal-wrapper">
<p class="line-normal-left-wrapper">
<p class="line-normal-avatar-wrapper"><img src="4.png" /></p>
<p class="line-normal-info-wrapper">
<p class="line-normal-user-name">小黄人</p>
<p class="line-normal-msg">哈哈哈哈哈……暑假来看小黄人电影哦~哈哈哈……</p>
<p class="line-normal-time">1分钟前</p>
</p>
</p>
<p class="line-normal-icon-wrapper"><img src="8.jpg"/></p>
</p>
<p class="line-btn-delete"><button>删除</button></p>
</p>
</p>
</body>
</html>总结
代码还比较粗糙,存在很多bug,也有些地方不是那么绝对。比如当我按下时是在第一条记录,然后抬起时是在第二条记录,那么这时候滑动将是第一条记录。但是这个看具体需求了,如果你觉得滑动的对象应该以按下去时的对象为准的话,那就不管在哪抬起都滑动那个按下时的对象;如果你觉得滑动的对象应该是抬起时的对象,那也没问题,或者你觉得按下和抬起时不是同一个对象就不滑动任何对象那也行。总之,看需求。
相关推荐:
Atas ialah kandungan terperinci jQuery实现左滑出现删除按钮方法. Untuk maklumat lanjut, sila ikut artikel berkaitan lain di laman web China PHP!

Alat AI Hot

Undresser.AI Undress
Apl berkuasa AI untuk mencipta foto bogel yang realistik

AI Clothes Remover
Alat AI dalam talian untuk mengeluarkan pakaian daripada foto.

Undress AI Tool
Gambar buka pakaian secara percuma

Clothoff.io
Penyingkiran pakaian AI

Video Face Swap
Tukar muka dalam mana-mana video dengan mudah menggunakan alat tukar muka AI percuma kami!

Artikel Panas

Alat panas

Notepad++7.3.1
Editor kod yang mudah digunakan dan percuma

SublimeText3 versi Cina
Versi Cina, sangat mudah digunakan

Hantar Studio 13.0.1
Persekitaran pembangunan bersepadu PHP yang berkuasa

Dreamweaver CS6
Alat pembangunan web visual

SublimeText3 versi Mac
Perisian penyuntingan kod peringkat Tuhan (SublimeText3)

Topik panas
 Bolehkah folder inetpub dipadamkan? Bagaimana dengan cepat memadam folder inetpub pada pemacu C
Mar 13, 2024 pm 02:00 PM
Bolehkah folder inetpub dipadamkan? Bagaimana dengan cepat memadam folder inetpub pada pemacu C
Mar 13, 2024 pm 02:00 PM
Didapati terdapat folder inetpub pada pemacu C komputer yang mengambil banyak memori Apakah folder inetpub ini? Bolehkah ia dipadamkan terus? Sebenarnya, inetpub ialah folder pada pelayan IIS Nama penuh IIS ialah Perkhidmatan Maklumat Internet, iaitu Perkhidmatan Maklumat Internet Ia boleh digunakan untuk membina dan menyahpepijat tapak web. Kaedah khusus adalah seperti berikut: 1. Klik kanan menu Mula dan pilih "Program dan Ciri". 2. Selepas dibuka, klik "Hidupkan atau matikan ciri Windows". 3. Dalam senarai ciri Windows, nyahtanda II
 Bagaimana untuk memadam nota Xiaohongshu
Mar 21, 2024 pm 08:12 PM
Bagaimana untuk memadam nota Xiaohongshu
Mar 21, 2024 pm 08:12 PM
Bagaimana untuk memadamkan nota Xiaohongshu? pandangan! Tutorial penggunaan Xiaohongshu Cara memadam nota Xiaohongshu 1. Mula-mula buka APP Xiaohongshu dan masukkan halaman utama, pilih [Saya] di sudut kanan bawah untuk memasuki kawasan khas 2. Kemudian di kawasan Saya, klik pada halaman nota sebagai ditunjukkan di bawah , pilih nota yang anda mahu padamkan;
 Adakah benar anda boleh disekat dan dipadamkan pada WeChat dan tidak dapat ditambahkan secara kekal?
Apr 08, 2024 am 11:41 AM
Adakah benar anda boleh disekat dan dipadamkan pada WeChat dan tidak dapat ditambahkan secara kekal?
Apr 08, 2024 am 11:41 AM
1. Pertama sekali, adalah palsu untuk menyekat dan memadam seseorang secara kekal dan tidak menambahkannya secara kekal. Jika anda ingin menambah pihak lain selepas anda menyekat dan memadamkannya, anda hanya memerlukan persetujuan pihak lain. 2. Jika pengguna menyekat seseorang, pihak yang satu lagi tidak akan dapat menghantar mesej kepada pengguna, melihat kalangan rakan pengguna atau membuat panggilan dengan pengguna. 3. Menyekat tidak bermakna memadamkan pihak lain daripada senarai kenalan WeChat pengguna. 4. Jika pengguna memadamkan pihak lain daripada senarai kenalan WeChat pengguna selepas menyekat mereka, tiada cara untuk pulih selepas pemadaman. 5. Jika pengguna ingin menambah pihak yang satu lagi sebagai rakan semula, pihak yang satu lagi perlu bersetuju dan menambah pengguna itu semula.
 Apakah folder yang ditemui.000? Bolehkah folder yang dijumpai.000 dipadamkan?
Mar 13, 2024 pm 08:52 PM
Apakah folder yang ditemui.000? Bolehkah folder yang dijumpai.000 dipadamkan?
Mar 13, 2024 pm 08:52 PM
Dalam proses penggunaan harian komputer, anda mungkin menerima mesej ralat bahawa fail found.000 hilang dan rosak Apakah folder ini dijumpai.000? Bolehkah ia dipadam jika ia tidak berguna lagi? Oleh kerana ramai orang tidak tahu fail ini, izinkan saya memberitahu anda tentang folder yang dijumpai.000 secara terperinci~ 1. Apakah folder yang dijumpai.000 Apabila komputer hilang sebahagian atau sepenuhnya kerana penutupan tidak sah, , anda boleh mencari folder khas bernama "found.000" dan fail dengan sambungan ".chk" yang terkandung di dalamnya dalam direktori yang ditentukan dalam partition sistem. Ini "fo
 Bagaimana untuk memadam keluaran Xiaohongshu? Bagaimana untuk memulihkan selepas pemadaman?
Mar 21, 2024 pm 05:10 PM
Bagaimana untuk memadam keluaran Xiaohongshu? Bagaimana untuk memulihkan selepas pemadaman?
Mar 21, 2024 pm 05:10 PM
Sebagai platform e-dagang sosial yang popular, Xiaohongshu telah menarik sejumlah besar pengguna untuk berkongsi kehidupan harian dan pengalaman membeli-belah mereka. Kadangkala kami mungkin secara tidak sengaja menerbitkan beberapa kandungan yang tidak sesuai, yang perlu dipadamkan dalam masa untuk mengekalkan imej peribadi kami dengan lebih baik atau mematuhi peraturan platform. 1. Bagaimana untuk memadam keluaran Xiaohongshu? 1. Log masuk ke akaun Xiaohongshu anda dan masukkan halaman utama peribadi anda. 2. Di bahagian bawah halaman utama peribadi, cari pilihan "Ciptaan Saya" dan klik untuk masuk. 3. Pada halaman "Ciptaan Saya", anda boleh melihat semua kandungan yang diterbitkan, termasuk nota, video, dsb. 4. Cari kandungan yang perlu dipadamkan dan klik butang "..." di sebelah kanan. 5. Dalam menu pop timbul, pilih pilihan "Padam". 6. Selepas mengesahkan pemadaman, kandungan akan hilang dari laman utama peribadi anda dan halaman awam.
 Bagaimanakah saya boleh mendapatkan semula ulasan orang lain yang dipadamkan pada Xiaohongshu? Adakah ia akan dipaparkan jika komen orang lain dipadamkan?
Mar 21, 2024 pm 10:46 PM
Bagaimanakah saya boleh mendapatkan semula ulasan orang lain yang dipadamkan pada Xiaohongshu? Adakah ia akan dipaparkan jika komen orang lain dipadamkan?
Mar 21, 2024 pm 10:46 PM
Xiaohongshu ialah platform e-dagang sosial yang popular, dan komen interaktif antara pengguna merupakan kaedah komunikasi yang sangat diperlukan pada platform tersebut. Kadangkala, kami mungkin mendapati ulasan kami telah dipadamkan oleh orang lain, yang boleh mengelirukan. 1. Bagaimanakah saya boleh mendapatkan semula ulasan orang lain yang dipadamkan pada Xiaohongshu? Apabila anda mendapati ulasan anda telah dipadamkan, anda boleh cuba mencari terus siaran atau produk yang berkaitan di platform terlebih dahulu untuk melihat sama ada anda masih boleh menemui ulasan tersebut. Jika ulasan masih dipaparkan selepas dipadamkan, ia mungkin telah dipadamkan oleh pemilik siaran asal Pada masa ini, anda boleh cuba menghubungi pemilik siaran asal untuk bertanya sebab memadam ulasan dan meminta untuk memulihkan ulasan. Jika ulasan telah dipadamkan sepenuhnya dan tidak dapat ditemui pada siaran asal, kemungkinan ia dikembalikan pada platform agak tipis. Anda boleh mencuba cara lain
 Apakah fail hiberfil.sys? Bolehkah hiberfil.sys dipadamkan?
Mar 15, 2024 am 09:49 AM
Apakah fail hiberfil.sys? Bolehkah hiberfil.sys dipadamkan?
Mar 15, 2024 am 09:49 AM
Baru-baru ini, ramai netizen bertanya kepada editor, apakah itu fail hiberfil.sys? Bolehkah hiberfil.sys mengambil banyak ruang pemacu C dan dipadamkan? Editor boleh memberitahu anda bahawa fail hiberfil.sys boleh dipadamkan. Mari kita lihat butiran di bawah. hiberfil.sys ialah fail tersembunyi dalam sistem Windows dan juga fail hibernasi sistem. Ia biasanya disimpan dalam direktori akar pemacu C, dan saiznya bersamaan dengan saiz memori yang dipasang sistem. Fail ini digunakan apabila komputer sedang hibernasi dan mengandungi data memori sistem semasa supaya ia boleh dipulihkan dengan cepat kepada keadaan sebelumnya semasa pemulihan. Oleh kerana saiznya adalah sama dengan kapasiti memori, ia mungkin mengambil jumlah ruang cakera keras yang lebih besar. hiber
 Cara memadam sepenuhnya Pembantu Pemindahan Fail WeChat_Pengenalan kepada cara menutup Pembantu Pemindahan Fail WeChat
Mar 20, 2024 pm 08:31 PM
Cara memadam sepenuhnya Pembantu Pemindahan Fail WeChat_Pengenalan kepada cara menutup Pembantu Pemindahan Fail WeChat
Mar 20, 2024 pm 08:31 PM
Pembantu pemindahan fail WeChat tersedia untuk setiap pengguna Sesetengah pengguna menggunakannya sebagai memo untuk merekodkan beberapa perkara. Jadi bagaimana untuk memadam sepenuhnya Pembantu Pemindahan Fail WeChat? Izinkan saya memperkenalkannya kepada anda secara terperinci di bawah. Bagaimana untuk memadam sepenuhnya Pembantu Pemindahan Fail WeChat Jawapan: [WeChat]-[Tekan lama Pembantu Pemindahan Fail]-[Padam sembang ini]. Langkah-langkah khusus: 1. Mula-mula buka perisian WeChat Selepas memasuki halaman utama, kami mencari [Pembantu Pemindahan Fail] dan tekan dan tahan 2. Kemudian pop timbul akan ditandakan sebagai belum dibaca, sematkan sembang ke bahagian atas, lakukan tidak memaparkan sembang, dan memadam sembang Di sini Kita boleh klik [Padam sembang ini];






