javaScript 连接打印机,打印小票实例分享
本文主要为大家分享一篇javaScript 链接打印机,打印小票的实例,具有很好的参考价值,希望对大家有所帮助。一起跟随小编过来看看吧,希望能帮助到大家。
如下所示:
<%@ page contentType="text/html;charset=UTF-8"%>
<%@ include file="/webpage/include/taglib.jsp"%>
<!-- <!DOCTYPE html> -->
<html>
<head>
<meta name="decorator" content="default" />
<script type="text/javascript" src="${ctxStatic}/jquery-ztree/3.5.12/js/jquery-1.4.4.min.js"></script>
<script type="text/javascript" src="${ctxStatic}/newStyle/jsPdf.debug.js"></script>
<script type="text/javascript" src="${ctxStatic}/newStyle/html2canvas.js"></script>
<script type="text/javascript">
function doPrint(){
bdhtml=window.document.body.innerHTML;
sprnstr="<!--startprint-->";
eprnstr="<!--b-->";
prnhtml=bdhtml.substr(bdhtml.indexOf(sprnstr)+17);
prnhtml=prnhtml.substring(0,prnhtml.indexOf(eprnstr));
window.document.body.innerHTML=prnhtml;
window.print();
top.layer.closeAll();
}
function closes (){
top.layer.closeAll();
}
function downPdf(){
document.getElementById("dayin").style.display = "none";
document.getElementById("baocun").style.display = "none";
html2canvas(document.body, {
onrendered:function(canvas) {
var contentWidth = canvas.width;
var contentHeight = canvas.height;
//一页pdf显示html页面生成的canvas高度;
var pageHeight = contentWidth / 592.28 * 841.89;
//未生成pdf的html页面高度
var leftHeight = contentHeight;
//pdf页面偏移
var position = 0;
//a4纸的尺寸[595.28,841.89],html页面生成的canvas在pdf中图片的宽高
var imgWidth = 595.28;
var imgHeight = 592.28/contentWidth * contentHeight;
var pageData = canvas.toDataURL('image/jpeg', 1.0);
var pdf = new jsPDF('', 'pt', 'a4');
//有两个高度需要区分,一个是html页面的实际高度,和生成pdf的页面高度(841.89)
//当内容未超过pdf一页显示的范围,无需分页
if (leftHeight < pageHeight) {
pdf.addImage(pageData, 'JPEG', 0, 0, imgWidth, imgHeight );
} else {
while(leftHeight > 0) {
pdf.addImage(pageData, 'JPEG', 0, position, imgWidth, imgHeight)
leftHeight -= pageHeight;
position -= 841.89;
//避免添加空白页
if(leftHeight > 0) {
pdf.addPage();
}
}
}
pdf.save(document.getElementById("emNo").innerText+"("+document.getElementById("dt").innerText+').pdf');
}
})
document.getElementById("baocun").style.display = "";
document.getElementById("dayin").style.display = "";
}
</script>
</head>
<body >
<p style="width: 800px;height: 35px;">
<button id="dayin" onclick="doPrint()" class="" style="border-bottom:1px solid #0071ce;float: right;background: #0071ce;color:rgb(255, 255, 255);font-size:13px;margin-right: 10px; margin-top: 10px;"><i class="fa fa-print"></i>打印</button>
<button id="baocun" onclick="downPdf()" class="" style="border-bottom:1px solid #0071ce;float: right;background: #0071ce;color:rgb(255, 255, 255);font-size:13px;margin-right: 10px; margin-top: 10px;"><i class="fa fa-print"></i>保存</button>
</p>
<!--startprint-->
<br>
<p id="print" style="padding-left: 15px; padding-right: 15px;">
<table style="width: 100%">
<tr>
<td colspan="8" style="text-align: center;font-size: 20px;">新XXXXX物业服务中心</td>
</tr>
<tr >
<td colspan="8"style="text-align: center;font-size: 14px;padding-top: 10px;">收费单据</td>
</tr>
<tr>
<td colspan="2">收票类型:电费</td>
<td colspan="3"></td>
<td>缴费日期:</td>
<td colspan="2" id="dt">${emfee.dt}</td>
</tr>
<tr>
<td style="text-align: center;font-size: 14px;height: 40px;border:1px solid #000000;border-bottom:0px solid #000000;">户名</td>
<td style="text-align: center ;font-size: 14px;height: 40px;border:1px solid #000000;border-bottom:0px solid #000000;">${emfee.userName}</td>
<td style="text-align: center;font-size: 14px;height: 40px;border:1px solid #000000;border-bottom:0px solid #000000;">表号</td>
<td id="emNo" colspan="2" style="text-align: center;font-size: 14px;height: 40px;border:1px solid #000000;border-bottom:0px solid #000000;">${emfee.emNo}</td>
<td style=" text-align: center;font-size: 14px;height: 40px;border:1px solid #000000;border-bottom:0px solid #000000;">房号</td>
<td colspan="2" style=" text-align: center ;font-size: 14px;height: 40px;border:1px solid #000000;border-bottom:0px solid #000000;">${emfee.num}</td>
</tr>
<tr>
<td style=" text-align: center;font-size: 14px;height: 40px;border:1px solid #000000;border-bottom:0px solid #000000;">起止时间</td>
<td colspan="3" style=" text-align: center ;font-size: 14px;height: 40px;border:1px solid #000000;border-bottom:0px solid #000000;">${emfee.emDt}至${emfee.startDt}</td>
<td style=" text-align: center;font-size: 14px;height: 40px;border:1px solid #000000;border-bottom:0px solid #000000;">缴费金额</td>
<td style=" text-align: center;font-size: 14px;height: 40px;border:1px solid #000000;border-bottom:0px solid #000000;">${emfee.tranMoney}</td>
<td style="text-align: center;font-size: 14px;height: 40px;border:1px solid #000000;border-bottom:0px solid #000000;">倍率</td>
<td style="text-align: center;font-size: 14px;height: 40px;border:1px solid #000000;border-bottom:0px solid #000000;">${emfee.emRate}</td>
</tr>
<tr>
<td rowspan="6" style="width: 12%; text-align: center;font-size: 14px;height: 40px;border:1px solid #000000;">用电量</td>
<td style="width: 12%; text-align: center ;font-size: 14px;height: 40px;border:1px solid #000000;border-bottom:0px solid #000000;">时段</td>
<td colspan="2" style="width: 13%; text-align: center ;font-size: 14px;height: 40px;border:1px solid #000000;border-bottom:0px solid #000000;">起止表码</td>
<td style="width: 12%; text-align: center;font-size: 14px;height: 40px;border:1px solid #000000;border-bottom:0px solid #000000;">倍率前用量</td>
<td style="width: 12%; text-align: center;font-size: 14px;height: 40px;border:1px solid #000000;border-bottom:0px solid #000000;">本次用量</td>
<td style="width: 13%; text-align: center;font-size: 14px;height: 40px;border:1px solid #000000;border-bottom:0px solid #000000;">单价</td>
<td style="width: 13%; text-align: center;font-size: 14px;height: 40px;border:1px solid #000000;border-bottom:0px solid #000000;">本次电费</td>
</tr>
<tr>
<td style="width: 12%; text-align: center ;font-size: 14px;height: 40px;border:1px solid #000000;border-bottom:0px solid #000000;">尖</td>
<td colspan="2" style="width: 13%; text-align: center ;font-size: 14px;height: 40px;border:1px solid #000000;border-bottom:0px solid #000000;">${emfee.mosaicJian}</td>
<td style="width: 12%; text-align: center;font-size: 14px;height: 40px;border:1px solid #000000;border-bottom:0px solid #000000;">${emfee.jianQuantity}</td>
<td style="width: 12%; text-align: center;font-size: 14px;height: 40px;border:1px solid #000000;border-bottom:0px solid #000000;">${emfee.blJian}</td>
<td style="width: 13%; text-align: center;font-size: 14px;height: 40px;border:1px solid #000000;border-bottom:0px solid #000000;">${emfee.jian}</td>
<td style="width: 13%; text-align: center;font-size: 14px;height: 40px;border:1px solid #000000;border-bottom:0px solid #000000;">${emfee.jianFee}</td>
</tr>
<tr>
<td style="width: 12%; text-align: center ;font-size: 14px;height: 40px;border:1px solid #000000;border-bottom:0px solid #000000;">峰</td>
<td colspan="2" style="width: 13%; text-align: center ;font-size: 14px;height: 40px;border:1px solid #000000;border-bottom:0px solid #000000;">${emfee.mosaicFeng}</td>
<td style="width: 12%; text-align: center;font-size: 14px;height: 40px;border:1px solid #000000;border-bottom:0px solid #000000;">${emfee.fengQuantity}</td>
<td style="width: 12%; text-align: center;font-size: 14px;height: 40px;border:1px solid #000000;border-bottom:0px solid #000000;">${emfee.blFeng}</td>
<td style="width: 13%; text-align: center;font-size: 14px;height: 40px;border:1px solid #000000;border-bottom:0px solid #000000;">${emfee.feng}</td>
<td style="width: 13%; text-align: center;font-size: 14px;height: 40px;border:1px solid #000000;border-bottom:0px solid #000000;">${emfee.fengFee}</td>
</tr>
<tr>
<td style="width: 12%; text-align: center ;font-size: 14px;height: 40px;border:1px solid #000000;border-bottom:0px solid #000000;">平</td>
<td colspan="2" style="width: 13%; text-align: center ;font-size: 14px;height: 40px;border:1px solid #000000;border-bottom:0px solid #000000;">${emfee.mosaicPing}</td>
<td style="width: 12%; text-align: center;font-size: 14px;height: 40px;border:1px solid #000000;border-bottom:0px solid #000000;">${emfee.pingQuantity}</td>
<td style="width: 12%; text-align: center;font-size: 14px;height: 40px;border:1px solid #000000;border-bottom:0px solid #000000;">${emfee.blPing}</td>
<td style="width: 13%; text-align: center;font-size: 14px;height: 40px;border:1px solid #000000;border-bottom:0px solid #000000;">${emfee.ping}</td>
<td style="width: 13%; text-align: center;font-size: 14px;height: 40px;border:1px solid #000000;border-bottom:0px solid #000000;">${emfee.pingFee}</td>
</tr>
<tr>
<td style="width: 12%; text-align: center ;font-size: 14px;height: 40px;border:1px solid #000000;border-bottom:0px solid #000000;">谷</td>
<td colspan="2" style="width: 13%; text-align: center ;font-size: 14px;height: 40px;border:1px solid #000000;border-bottom:0px solid #000000;">${emfee.mosaicGu}</td>
<td style="width: 12%; text-align: center;font-size: 14px;height: 40px;border:1px solid #000000;border-bottom:0px solid #000000;">${emfee.guQuantity}</td>
<td style="width: 12%; text-align: center;font-size: 14px;height: 40px;border:1px solid #000000;border-bottom:0px solid #000000;">${emfee.blGu}</td>
<td style="width: 13%; text-align: center;font-size: 14px;height: 40px;border:1px solid #000000;border-bottom:0px solid #000000;">${emfee.gu}</td>
<td style="width: 13%; text-align: center;font-size: 14px;height: 40px;border:1px solid #000000;border-bottom:0px solid #000000;">${emfee.guFee}</td>
</tr>
<tr>
<td style="width: 12%; text-align: center ;font-size: 14px;height: 40px;border:1px solid #000000;border-bottom:0px solid #000000;">总</td>
<td colspan="2" style="width: 13%; text-align: center ;font-size: 14px;height: 40px;border:1px solid #000000;border-bottom:0px solid #000000;">${emfee.mosaicZong}</td>
<td style="width: 12%; text-align: center;font-size: 14px;height: 40px;border:1px solid #000000;border-bottom:0px solid #000000;">${emfee.quantity}</td>
<td style="width: 12%; text-align: center;font-size: 14px;height: 40px;border:1px solid #000000;border-bottom:0px solid #000000;">${emfee.blquantity}</td>
<td style="width: 13%; text-align: center;font-size: 14px;height: 40px;border:1px solid #000000;border-bottom:0px solid #000000;">——</td>
<td style="width: 13%; text-align: center;font-size: 14px;height: 40px;border:1px solid #000000;">${emfee.electFee}</td>
</tr>
<tr>
<td rowspan="2" style="text-align: center;font-size: 14px;height:40px;border:1px solid #000000;">电费</td>
<td style="width: 12%; text-align: center ;font-size: 14px;height: 40px;border:1px solid #000000;border-bottom:0px solid #000000;">上次剩余(元)</td>
<td colspan="2" style="width: 13%; text-align: center ;font-size: 14px;height: 40px;border:1px solid #000000;border-bottom:0px solid #000000;">本期已用(元)</td>
<td colspan="2" style="width: 12%; text-align: center;font-size: 14px;height: 40px;border:1px solid #000000;border-bottom:0px solid #000000;">本次缴费(元)</td>
<td colspan="2" style="width: 13%; text-align: center;font-size: 14px;height: 40px;border:1px solid #000000;border-bottom:0px solid #000000;">本次剩余(元)</td>
</tr>
<tr>
<td style="width: 12%; text-align: center ;font-size: 14px;height: 40px;border:1px solid #000000;">${emfee.lastRemainQ}</td>
<td colspan="2" style="width: 13%; text-align: center ;font-size: 14px;height: 40px;border:1px solid #000000;">${emfee.electFee}</td>
<td colspan="2" style="width: 12%; text-align: center;font-size: 14px;height: 40px;border:1px solid #000000;">${emfee.tranMoney}</td>
<td colspan="2" style="width: 13%; text-align: center;font-size: 14px;height: 40px;border:1px solid #000000;">${emfee.remainQ}</td>
</tr>
<tr>
<td colspan="2" style="text-align: center;font-size: 14px;height: 40px;"></td>
<td style="text-align: center;font-size: 14px;height: 40px;">收款人:</td>
<td colspan="2" style="text-align: center;font-size: 14px;height: 40px;"></td>
<td style="text-align:center ;font-size: 14px;height: 40px;">付款人:</td>
<td colspan="2" style="text-align:center ;font-size: 14px;height: 40px;"></td>
</tr>
</table>
<!--b-->
</p>
</body>
</html>相关推荐:
javascript 打印页面代码_javascript技巧
javascript 打印内容方法小结_javascript技巧
Atas ialah kandungan terperinci javaScript 连接打印机,打印小票实例分享. Untuk maklumat lanjut, sila ikut artikel berkaitan lain di laman web China PHP!

Alat AI Hot

Undresser.AI Undress
Apl berkuasa AI untuk mencipta foto bogel yang realistik

AI Clothes Remover
Alat AI dalam talian untuk mengeluarkan pakaian daripada foto.

Undress AI Tool
Gambar buka pakaian secara percuma

Clothoff.io
Penyingkiran pakaian AI

AI Hentai Generator
Menjana ai hentai secara percuma.

Artikel Panas

Alat panas

Notepad++7.3.1
Editor kod yang mudah digunakan dan percuma

SublimeText3 versi Cina
Versi Cina, sangat mudah digunakan

Hantar Studio 13.0.1
Persekitaran pembangunan bersepadu PHP yang berkuasa

Dreamweaver CS6
Alat pembangunan web visual

SublimeText3 versi Mac
Perisian penyuntingan kod peringkat Tuhan (SublimeText3)

Topik panas
 1378
1378
 52
52
 Tidak dapat menyelesaikan operasi (Ralat 0x0000771) Ralat pencetak
Mar 16, 2024 pm 03:50 PM
Tidak dapat menyelesaikan operasi (Ralat 0x0000771) Ralat pencetak
Mar 16, 2024 pm 03:50 PM
Jika anda menemui mesej ralat semasa menggunakan pencetak anda, seperti operasi tidak dapat diselesaikan (ralat 0x00000771), ini mungkin kerana pencetak telah diputuskan sambungan. Dalam kes ini, anda boleh menyelesaikan masalah melalui kaedah berikut. Dalam artikel ini, kami akan membincangkan cara membetulkan isu ini pada Windows 11/10 PC. Keseluruhan mesej ralat berkata: Operasi tidak dapat diselesaikan (ralat 0x0000771). Pencetak yang ditentukan telah dipadamkan. Betulkan 0x00000771 Ralat Pencetak pada Windows PC Untuk membetulkan Ralat Pencetak operasi tidak dapat diselesaikan (Ralat 0x0000771), pencetak yang ditentukan telah dipadamkan pada Windows 11/10 PC, ikut penyelesaian ini: Mulakan semula Print Spool
 Pencetak mempunyai memori yang tidak mencukupi dan tidak boleh mencetak halaman ralat Excel atau PowerPoint
Feb 19, 2024 pm 05:45 PM
Pencetak mempunyai memori yang tidak mencukupi dan tidak boleh mencetak halaman ralat Excel atau PowerPoint
Feb 19, 2024 pm 05:45 PM
Jika anda menghadapi masalah memori pencetak yang tidak mencukupi semasa mencetak lembaran kerja Excel atau persembahan PowerPoint, artikel ini mungkin membantu anda. Anda mungkin menerima mesej ralat serupa yang menyatakan bahawa pencetak tidak mempunyai memori yang mencukupi untuk mencetak halaman. Walau bagaimanapun, terdapat beberapa cadangan yang boleh anda ikuti untuk menyelesaikan masalah ini. Mengapakah memori pencetak tidak tersedia semasa mencetak? Memori pencetak yang tidak mencukupi boleh menyebabkan ralat memori tidak tersedia. Kadangkala ia disebabkan tetapan pemacu pencetak terlalu rendah, tetapi ia juga boleh disebabkan oleh sebab lain. Saiz fail besar Pemacu pencetak Lapuk atau rosak Gangguan daripada alat tambah yang dipasang Salah konfigurasi tetapan pencetak Isu ini juga mungkin berlaku kerana tetapan memori rendah pada pemacu pencetak Microsoft Windows. Membaiki percetakan
 Tidak dapat mencetak daripada alat snipping dalam Windows 11/10
Feb 19, 2024 am 11:39 AM
Tidak dapat mencetak daripada alat snipping dalam Windows 11/10
Feb 19, 2024 am 11:39 AM
Jika anda tidak dapat mencetak menggunakan Alat Snipping dalam Windows 11/10, ia mungkin disebabkan oleh fail sistem yang rosak atau isu pemacu. Artikel ini akan memberi anda penyelesaian kepada masalah ini. Tidak boleh mencetak daripada Snipping Tool dalam Windows 11/10 Jika anda tidak boleh mencetak daripada Snipping Tool dalam Windows 11/10, gunakan pembetulan ini: Mulakan semula Pencetak PC Kosongkan baris gilir cetakan Kemas kini pencetak dan pemacu grafik Betulkan atau tetapkan semula Snipping Tool Jalankan SFC dan DISM Scan menggunakan arahan PowerShell untuk menyahpasang dan memasang semula Alat Snipping. mari kita mulakan. 1] Mulakan semula PC dan pencetak anda Memulakan semula PC dan pencetak anda membantu menghapuskan gangguan sementara
 Apakah yang perlu saya lakukan jika WPS tidak dapat memulakan kerja pencetak?
Mar 20, 2024 am 08:20 AM
Apakah yang perlu saya lakukan jika WPS tidak dapat memulakan kerja pencetak?
Mar 20, 2024 am 08:20 AM
Kita boleh menggunakan perisian pejabat untuk menghasilkan pelbagai dokumen elektronik sangat menjimatkan penggunaan kertas dan lebih mudah untuk disimpan dan dibaca Namun, kadangkala mengikut keperluan kerja, pihak atasan memerlukan pencetakan dokumen kertas untuk semua orang mengedarkan tetapi tidak dapat mencetak. Sangat sukar untuk menghadapi situasi seperti itu. Pelajaran berikut ialah: Apakah yang perlu saya lakukan jika WPS tidak dapat memulakan kerja pencetak? Apabila cuba mencetak dokumen menggunakan pencetak LAN, masalah berlaku, mengatakan "WPSOffice tidak boleh memulakan kerja cetakan. Sila semak sama ada pencetak dihidupkan dan dalam talian." Tetapi sebenarnya, pencetak dihidupkan dan dalam talian. 2. Klik "OK", kemudian klik pada sudut kiri atas bar tajuk seperti yang ditunjukkan dalam gambar
 Lenovo Xiaoxin Panda Pro Panda Printer Pro mula dijual pada 6 Mei: percetakan laser hitam dan putih, sumber pembelajaran terbina dalam, 999 yuan
May 01, 2024 am 08:46 AM
Lenovo Xiaoxin Panda Pro Panda Printer Pro mula dijual pada 6 Mei: percetakan laser hitam dan putih, sumber pembelajaran terbina dalam, 999 yuan
May 01, 2024 am 08:46 AM
Menurut berita dari laman web ini pada 30 April, Lenovo Xiaoxin PandaPro Panda Printer Pro kini boleh didapati di JD.com Pencetak ini akan mula dijual pada 6 Mei. Ia menyokong percetakan laser hitam dan putih, mempunyai badan dua warna pilihan. dan mempunyai sumber pembelajaran terbina dalam Harga permulaan ialah 999. Yuan. Lenovo Xiaoxin Panda Printer Pro berukuran 350x275x141mm dan tersedia dalam dua pilihan warna: Xiling White dan Qingcheng Grey. Pencetak ini menyokong Wi-Fi dwi-jalur 2.4GHz/5GHz, berwayar USB dan kaedah sambungan lain Ia boleh mencetak dengan satu klik selepas dikonfigurasikan dengan rangkaian, dan juga boleh mencapai pencetakan satu sentuhan NFC. Xiaoxin Panda Printer Pro menyokong pencetakan laser hitam dan putih dan boleh mencetak 22 muka surat seminit. Selain fungsi pencetakan, model ini juga menyokong fungsi penyalinan dan pengimbasan, dengan resolusi pengimbasan warna 4800d.
 Telefon mudah alih bersambung terus ke pencetak (terokai pelbagai kaedah sambungan telefon mudah alih untuk menyambung pencetak secara terus)
Apr 25, 2024 pm 07:31 PM
Telefon mudah alih bersambung terus ke pencetak (terokai pelbagai kaedah sambungan telefon mudah alih untuk menyambung pencetak secara terus)
Apr 25, 2024 pm 07:31 PM
Sambungan terus pencetak telefon mudah alih telah menjadi penyelesaian percetakan yang semakin popular dalam kehidupan moden, apabila peranti mudah alih menjadi lebih popular dan fungsinya terus meningkat. Untuk mencetak fail dengan cepat, kami boleh menyambung terus ke pencetak melalui telefon bimbit kami tanpa memerlukan komputer. Untuk membantu anda memilih penyelesaian percetakan yang paling sesuai dengan keperluan anda, artikel ini akan memperkenalkan anda kepada pelbagai kaedah sambungan untuk sambungan terus telefon mudah alih ke pencetak. Percetakan langsung Wi-Fi Percetakan langsung Wi-Fi pada masa ini merupakan salah satu kaedah paling biasa untuk menyambungkan telefon mudah alih secara terus ke pencetak. Dengan menyambungkan pencetak dan telefon mudah alih ke rangkaian Wi-Fi yang sama, pengguna boleh memindahkan dan mencetak fail dengan mudah melalui aplikasi mudah alih. Pencetakan terus Bluetooth Pencetakan langsung Bluetooth ialah cara yang lebih ringkas dan mudah untuk menyambungkan telefon mudah alih terus ke pencetak. boleh merealisasikan fail
 Langkah-langkah bagaimana untuk menyambungkan pencetak HP 136w ke wifi Mesti baca: Tutorial sambungan wayarles pencetak HP
Feb 26, 2024 am 11:19 AM
Langkah-langkah bagaimana untuk menyambungkan pencetak HP 136w ke wifi Mesti baca: Tutorial sambungan wayarles pencetak HP
Feb 26, 2024 am 11:19 AM
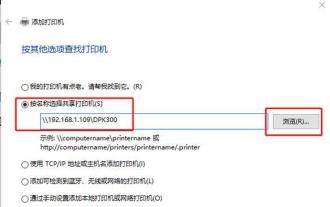
Sebenarnya, ia adalah perkongsian pencetak LAN Kaedahnya adalah seperti berikut: 1. Tetapkan IP untuk pencetak Pertama, pasangkan rangkaian dari penghala atau tukar ke pencetak. 2. Kemudian klik Tetapan Pencetak - Konfigurasi Rangkaian - Menu Wayarles Adalah lebih baik untuk menetapkan IP tetap untuk pencetak di sana. Seterusnya, muat turun dan pasang pemacu pencetak pada komputer anda. Apabila memasang pemacu, pilih pilihan pemasangan rangkaian, supaya komputer secara automatik akan mencari pencetak yang disambungkan ke rangkaian kongsi. Setelah pemasangan selesai, pemacu akan menunjukkan bahawa pencetak telah berjaya dikongsi secara wayarles. Cara menyambungkan pencetak melalui rangkaian wayarles: 1. Klik kanan ikon WiFi di bawah desktop dan pilih "Buka Rangkaian dan Pusat Perkongsian". 2. Klik nama WiFi yang anda sambungkan, dan pop timbul akan muncul.
 Disyorkan: Projek pengesanan dan pengecaman muka sumber terbuka JS yang sangat baik
Apr 03, 2024 am 11:55 AM
Disyorkan: Projek pengesanan dan pengecaman muka sumber terbuka JS yang sangat baik
Apr 03, 2024 am 11:55 AM
Teknologi pengesanan dan pengecaman muka adalah teknologi yang agak matang dan digunakan secara meluas. Pada masa ini, bahasa aplikasi Internet yang paling banyak digunakan ialah JS Melaksanakan pengesanan muka dan pengecaman pada bahagian hadapan Web mempunyai kelebihan dan kekurangan berbanding dengan pengecaman muka bahagian belakang. Kelebihan termasuk mengurangkan interaksi rangkaian dan pengecaman masa nyata, yang sangat memendekkan masa menunggu pengguna dan meningkatkan pengalaman pengguna termasuk: terhad oleh saiz model, ketepatannya juga terhad. Bagaimana untuk menggunakan js untuk melaksanakan pengesanan muka di web? Untuk melaksanakan pengecaman muka di Web, anda perlu biasa dengan bahasa dan teknologi pengaturcaraan yang berkaitan, seperti JavaScript, HTML, CSS, WebRTC, dll. Pada masa yang sama, anda juga perlu menguasai visi komputer yang berkaitan dan teknologi kecerdasan buatan. Perlu diingat bahawa kerana reka bentuk bahagian Web




