
在做 GithubProfile 项目的时候,使用了数字动画展示的效果,如My GithubProfile页面中的commits,stars以及followers数字。实际使用中,由于数字字体不等宽,造成在数字增长动画时很明显的震颤,体验非常不好。font-feature-settings 是CSS的高级特性,用来提供对OpenType字体图形展示调节。本文主要和大家介绍使用CSS3 font-feature-settings特性减除字体动画震颤效果,需要的朋友参考下吧,希望能帮助到大家。
这里我最终使用了CSS的 font-feature-settings 的属性来解决了这一问题,先来看解决前后的效果对比图。

font-feature-settings
font-feature-settings 是CSS的高级特性,用来提供对OpenType字体图形展示调节, MDN·font-feature-settings 。
首先CSS3提供了一组与OpenType字体特性显示映射的属性和值,这里我们首先利用了 font-variant-numeric ,并将其值设为 tabular-nums ,这表示要求字体的数字图像保持尺寸一致,并像在表格中一样对齐,这等同于OpenType字体中的 tnum 。
当没有对应的属性映射时,我们则可以使用 font-feature-settings 属性,这里我们直接将其设为要求的OpenType属性 tnum 。
font-feature-settings 和 font-variant-numeric 属性可以同时应用,它们其中任何之一都可以达到相同的效果,但是为了更多的兼容支持,对它们同时做了定义。
兼容性
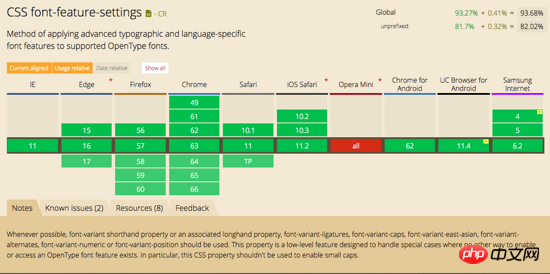
font-feature-settings兼容性:

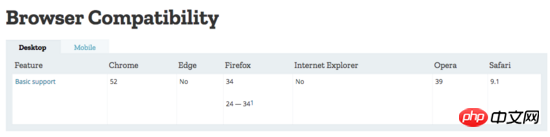
font-variant-numeric兼容性:
在CanIUse数据库中未找到结果,贴上MDN的兼容性说明

可以看出 font-feature-settings 的主流浏览器兼容支持比较好,所以使用时优先利用该特性。
Demo对比
这里给出 montserrat 字体在开启该特性前后的效果
相关推荐:
Atas ialah kandungan terperinci CSS3 font-feature-settings特性减除字体动画震颤效果实例分享. Untuk maklumat lanjut, sila ikut artikel berkaitan lain di laman web China PHP!




