
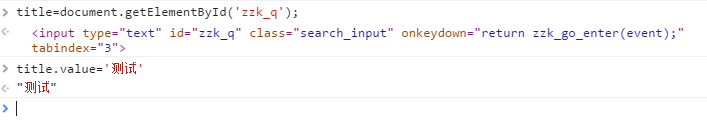
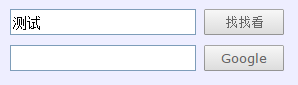
Apabila saya membuat sesuatu sendiri, saya menghadapi masalah. Ambil carian di sebelah kanan halaman utama Blog Park sebagai contoh, dan gunakan konsol untuk mengendalikannya.


Sekarang saya perlu menghantar data ke input dari tempat lain supaya ia boleh memaparkan data sebaik sahaja ia dimuat semula.
Ia tidak sukar, jadi saya melakukannya mengikut pemahaman saya
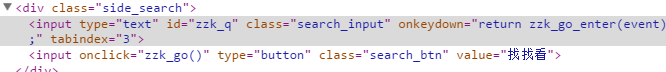
Kodnya adalah seperti berikut:

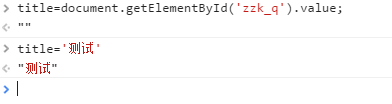
Pada masa ini, nilai id zzk_q hendaklah Ujian , iaitu Ujian hendaklah dipaparkan dalam kotak input. Tetapi hasilnya. .

Hei, kenapa ia tidak berubah? Tiba-tiba saya teringat bahawa saya pernah menghadapi masalah seperti itu sebelum ini, dan dengan teliti mengimbas kembali kaedah penyelesaiannya pada masa itu (nampaknya saya tidak memahaminya secara menyeluruh pada masa itu, dan baru menemui kaedah itu dan saya ingat). itu, dan saya mencubanya. Kodnya adalah seperti berikut:

Lihatlah hasilnya:

Ia berjaya kali ini. Apabila saya mula-mula menghadapi masalah ini, saya tidak memikirkannya secara terperinci dan melangkaunya apabila saya berjaya. Tetapi kali ini saya mula tertanya-tanya mengapa? kenapa? Bagaimana ini boleh berlaku? Kemudian saya berulang-alik ke mana hendak pergi, tetapi masih tidak dapat mengetahuinya. Adakah terdapat perbezaan antara keduanya untuk tugasan yang sama? Apa bezanya? Kemudian saya mendapati bahawa ia adalah jenis nilai dan jenis rujukan Sudah tentu, orang lain menunjukkannya kepada saya (…).
Kemudian saya pergi mencari sesuatu di kawasan ini dan mendapati saya pernah melihat perkara ini sebelum ini, berpeluh.
Sejak Javascript diseragamkan pada tahun 1997, ia telah mentakrifkan enam jenis asas. Sehingga ES6, sebarang nilai dalam program JS tergolong dalam salah satu daripada jenis berikut.
•Tidak ditentukan
•Batal
•Boolean
•Nombor
•Rentetan
•Objek
Walau bagaimanapun, ES6 menambah satu lagi jenis asas: Jenis simbol. Saya tidak tahu banyak tentang perkara ini, jadi saya tidak akan membincangkannya nanti apabila saya sudah biasa dengannya, dan saya perlu mempelajarinya.
Dalam pembolehubah JavaScript, terdapat dua jenis nilai: jenis asas dan nilai jenis rujukan. Nilai jenis primitif (juga dikenali sebagai jenis nilai) hanyalah segmen data yang diakses mengikut nilai dan beroperasi pada nilai di dalamnya. Nilai jenis rujukan ialah objek yang mungkin mempunyai berbilang nilai. Apabila memberikan nilai, jurubahasa mesti menentukan sama ada nilai itu jenis primitif atau jenis rujukan.
Jenis data asas termasuk: Undefined, Null, Boolean, Number dan String. Jenis rujukan ialah objek yang disimpan dalam ingatan, iaitu, Objek ialah gabungan kaedah dan sifat.
1. Atribut dinamik nilai jenis
Ini ialah jenis rujukan:
var person = new Object(); person.name = "foo"; console.log(person.name);//foo delete person.name; console.log(person.name)://undefined
Dalam contoh ini, kita mula-mula mencipta objek kosong, kemudian menyimpannya dalam pembolehubah orang, kemudian menambah nama atribut pada objek, dan menetapkan rentetan "foo" kepada atribut ini, dan kemudian mengeluarkannya, anda boleh Melihat bahawa rentetan foo adalah output, kami memadamkan atribut ini dan output tidak ditentukan. Arahan ini menunjukkan bahawa kita boleh menambah sifat dan kaedah secara dinamik pada objek Jika objek tidak dimusnahkan atau sifat dipadamkan, ia akan sentiasa wujud.
Ini ialah jenis asas:
var name = "foo"; name.age = 22; console.log(name.age);//undefined
在这个中,我们将一个字符串"foo",保存在一个name变量中,然后也给它添加了一个属性age,并赋值22,然后输出,像我以前想的那么该输出22,但实际情况是undefined。
这个是否可以理解为基本类型的值是不可变的,而引用类型是可以动态改变的。
2.复制变量值
和上面说的一样,基本类型是按值访问的。而引用类型呢,在JavaScript和其它语言不同,允许直接访问内存中的位置,也就是说我们不可以直接操作对象的内存空间,那怎么办呢?在操作对象时,实际上是对操作对象的引用,引用类型的值是按引用对象访问的。引用类型的存储需要内存的栈内存和堆内存共同完成,栈内存保存变量标识符和指向堆内存中该对象的指针,也可以说是该对象在堆内存的地址。
先看例子:
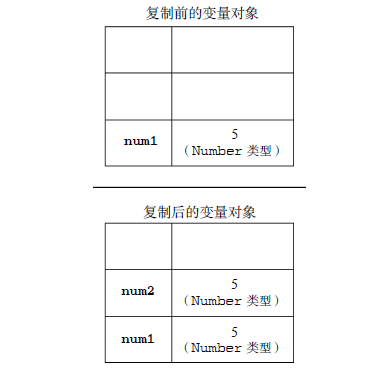
var num1 =5; var num2 =num1;//5 num1+=1; //6 num2;//5
从一个变量向另一个变量复制基本类型的值,我们会在变量对象上重新创建一个新值,然后把该值复制到新变量分配的位置上。这俩个值是完全对立的,对俩个变量进行其他操作是互不影响的。它们应该是保存在栈内存中,如下图所示:

看一下引用类型:
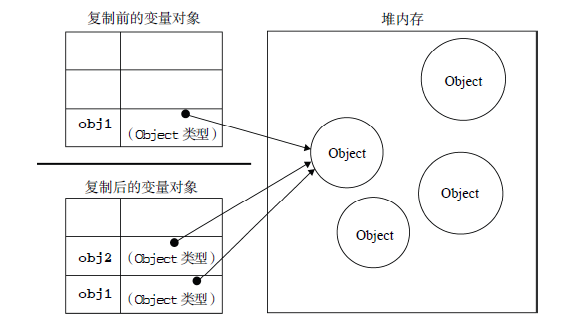
var obj1 = new Object(); var obj2 = obj1; obj1.name = "foo"; console.log(obj2.name); //foo obj2.age = 22; console.log(obj1.age); //22
当从一个变量想另一个变量复制引用类型的的值时,也会将该值复制一份放到新的空间中。但是就跟上面说的一样,引用类型的存储要栈内存和堆内存一起完成,这个值实际上是一个指针,而这个指针指向存储在堆中的一个对象。复制操作结束后,俩个变量实际上是同一个指针,也就是引用同一个对象。所以,改变其中的一个变量,另一个变量也会随之改变。如下图:

参看 JavaScript高级程序设计。
这样一梳理,就对一开始的问题有些明白了,开头那个错误,一开始,取到input的value(此时为空),复制给title,然后以改变title期望改变input的value。但input的value(可以看成一个变量)就是一个基本类型,复制后,它俩完全独立了,互不影响。再说成功的,将value拿出来,先将input(对象)复制给title,然后给title添加value属性,并赋值,此时俩个指向同一个对象,改变一个,也会影响另外一个。恩,就这样子。
虽然很多知识从书上或其他地方看了一遍或多遍,但是等你真正遇到时感觉好奇怪。怎么会这样,然后自己去找答案。等找到或是别人指出后,才发现这个以前看见过,有些甚至自己解决过(不能说解决,只能说没有深究,没有彻底弄懂)。还有一些大学的基础都忘的七七八八了(本来就学的不好)。连栈内存和堆内存都去搜了一下。恩,既然决定走这条路了,就好好学习吧。
最后:
Good good coding,day day up!
PS:(集合和引用类型、基本数据类型赋值不一样)一个简单的java问题 先后的赋值问题
<span style="white-space:pre"> </span>List<person> list = new ArrayList<person>();
<span style="white-space:pre"> </span>person pp = new person();
<span style="white-space:pre"> </span>list.add(pp);
<span style="white-space:pre"> </span>pp.setIvalue(12);
<span style="white-space:pre"> </span>pp.setIvalue(20);
<span style="white-space:pre"> </span>pp = null;;
<span style="white-space:pre"> </span>int b = 0;
<span style="white-space:pre"> </span>int a = b;
<span style="white-space:pre"> </span>b = 8;
<span style="white-space:pre"> </span>System.out.println(a);
<span style="white-space:pre"> </span>for (person ppp : list) {
<span style="white-space:pre"> </span>ppp.getIvalue();
<span style="white-space:pre"> </span>}
<span style="white-space:pre"> </span> list里面的对象加进去就改不了,但是可以修改对象里面的属性值。
简单string里面的值就改变不了
结果:
11
8888
切记:最好还是按正常来写,避免混淆
 Apakah aplikasi Internet of Things?
Apakah aplikasi Internet of Things?
 Apakah yang perlu saya lakukan jika huruf Inggeris muncul apabila komputer dihidupkan dan komputer tidak boleh dihidupkan?
Apakah yang perlu saya lakukan jika huruf Inggeris muncul apabila komputer dihidupkan dan komputer tidak boleh dihidupkan?
 Kedudukan sepuluh platform dagangan formal teratas
Kedudukan sepuluh platform dagangan formal teratas
 Apa yang perlu dilakukan jika tiada kursor apabila mengklik pada kotak input
Apa yang perlu dilakukan jika tiada kursor apabila mengklik pada kotak input
 Apakah teknik ujian biasa?
Apakah teknik ujian biasa?
 btc coin berita terkini
btc coin berita terkini
 Apakah yang perlu saya lakukan jika saya terlupa kata laluan jalur lebar saya?
Apakah yang perlu saya lakukan jika saya terlupa kata laluan jalur lebar saya?
 Bagaimana untuk membuka fail img
Bagaimana untuk membuka fail img




