
要实现一个简单的列表,右上角有一个检索功能我们要实现的是列表检索功能,具体实例代码大家参考下本文,希望能帮助到大家。
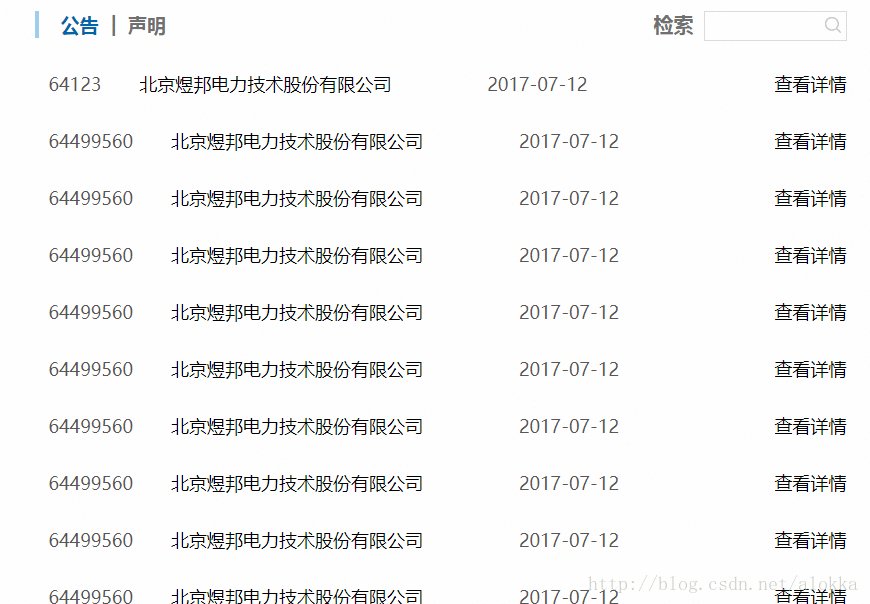
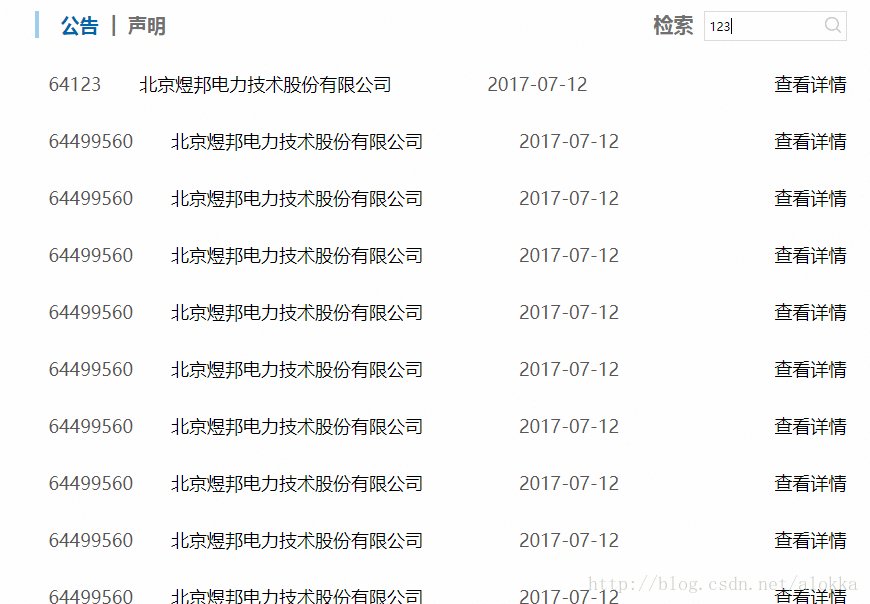
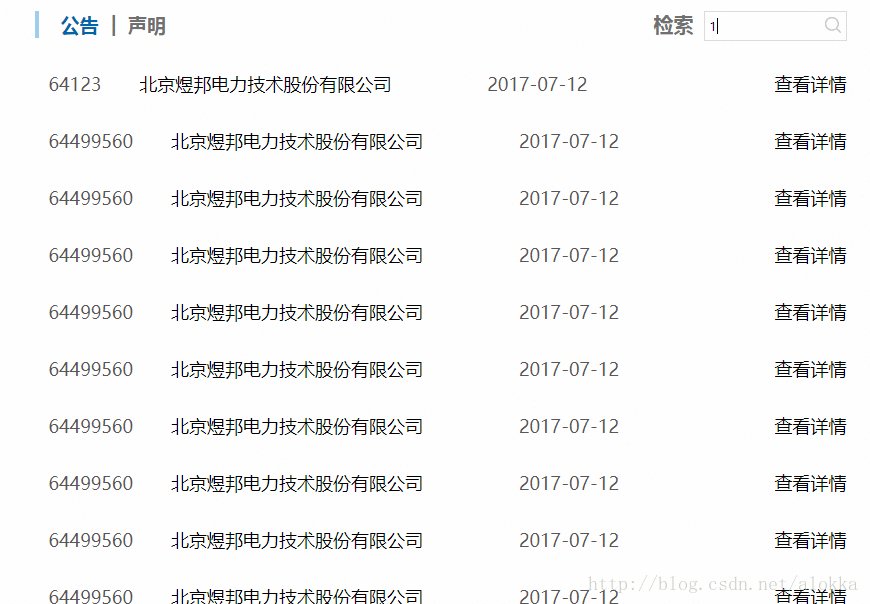
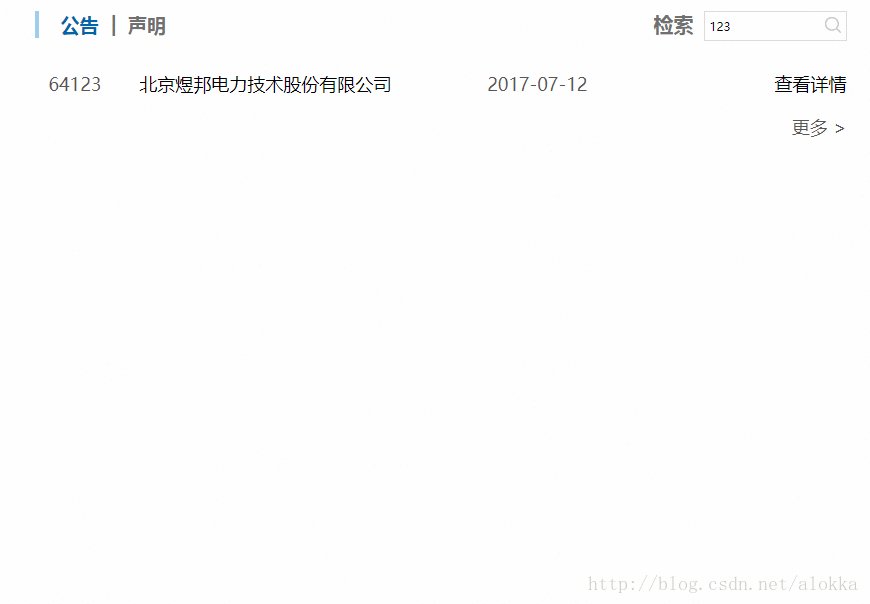
先给大家展示下效果图:

这是一个简单的列表 右上角有一个检索功能 我们要实现的是列表检索功能 是用的jquery实现的 具体代码如下
1 2 3 4 5 6 7 8 9 10 |
|
给按钮一个点击事件,首先获取到input中的值,然后让span的其它父元素都隐藏(其实就是隐藏掉其它的li标签)然后查找含有txt(就是input中值)的那一个li,然后显示出来
1 2 3 4 5 6 7 8 9 |
|
这个代码是对键盘回车键做的一个优化(代码不多很简单)
相关推荐:
基于JavaScript实现类似于百度学术高级检索功能_javascript技巧
php+sqlite数据库操作示例详解(创建/打开/插入/检索)
Atas ialah kandungan terperinci jQuery列表检索功能实现代码详解. Untuk maklumat lanjut, sila ikut artikel berkaitan lain di laman web China PHP!
 Apakah pemalam jquery?
Apakah pemalam jquery?
 Bagaimana untuk mengendalikan json dengan jquery
Bagaimana untuk mengendalikan json dengan jquery
 Bagaimana untuk memadam elemen dalam jquery
Bagaimana untuk memadam elemen dalam jquery
 Penggunaan kaedah jQuery hover().
Penggunaan kaedah jQuery hover().
 jquery melaksanakan kaedah paging
jquery melaksanakan kaedah paging
 Apakah elemen tersembunyi dalam jquery
Apakah elemen tersembunyi dalam jquery
 Apa yang ditonjolkan dalam jquery
Apa yang ditonjolkan dalam jquery
 Cara menggunakan alat tangkap paket HttpCanary
Cara menggunakan alat tangkap paket HttpCanary
 Apakah perisian pemprosesan imej
Apakah perisian pemprosesan imej




