
这篇文章主要介绍了 jQuery AJAX中readyState与status的区别与联系,非常不错,具有参考借鉴价值,对ajax感兴趣的朋友可以参考下jQuery AJAX中readyState与status的区别与联系
作为web前端大杀器之一的AJAX,它的出现颠覆了很多人对web前端的理解,从我个人的角度看来,如果说1996年html/css/JavaScript三神器的终于集齐,使得web前端拥有了召唤神龙的能力,那么ajax就是三神器召唤出来的第一条神龙,从此以后,前后端代码拥有了完全分开的可能,在遇见要向后台传参之类的问题时,前端程序猿们都可以自信的喊出:竜が我が敵をくらえ。。。。。
在使用AJAX时,这里我用的是原生的js而不是jQuery等框架,因为女王告诉我们原生的才是最强大的。。。。
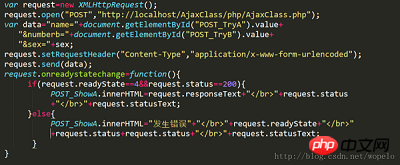
话不多说,先看代码

这段代码构造一个XHR对象的实例request,并用它来建立异步请求。在onreadystatechange事件中,我们发现有readyState与status两个属性,其中readyState获取AJAX状态值,其值与含义如下:
0:请求未初始化,open方法还未调用
1:服务器连接已建立,open已调用
2:请求已接受,即收到头信息
3:请求处理中,即收到响应主体
4:请求完成,即响应完成
而status则获取HTTP状态码,其由三位数字组成,第一位数与含义如下:
1xx:表示服务器收到web浏览器的请求,正在处理
2xx:成功,表示用户请求被正确接受、理解和处理
3xx:重定向,表示请求没有成功,客户需要采取进一步动作
4xx:客户端错误,表示客户端提交的请求错误
5xx:服务器错误,表示服务器不能完成对请求的处理
那么AJAX状态值与HTTP状态码之间有什么区别与联系呢?这是一个值得思考的问题,虽然其对编程本身没有用,但秉着知其然更要知其所以然的道理,我们还是来研究一下。
众所周知,AJAX的核心是XHR对象,在AJAX执行过程中,readyState的值从0开始变化,当AJAX运行到send方法调用时,发送HTTP请求,HTTP请求安装步骤执行,此时status的值开始发生变化,AJAX运行机制等待HTTP请求返回结果。最后,当HTTP请求返回结果后,无论HTTP请求成功还是失败、也不管是否请求到正确信息,AJAX的运行机制都会继续执行,直到完成运行或者出错为止。这就是我理解的AJAX状态值与HTTP状态码之间的关系。
不知道我这样理解大家是否可以接受,如果有不清楚或者认为有错的地方,欢迎大家在评论区指出。阿里嘎多。
相关推荐:
Ajax向后台传json格式的数据出现415错误的原因分析及解决方法
Atas ialah kandungan terperinci jQuery AJAX中readyState与status的区别与联系. Untuk maklumat lanjut, sila ikut artikel berkaitan lain di laman web China PHP!
 Apakah pemalam jquery?
Apakah pemalam jquery?
 Bagaimana untuk mengendalikan json dengan jquery
Bagaimana untuk mengendalikan json dengan jquery
 Bagaimana untuk memadam elemen dalam jquery
Bagaimana untuk memadam elemen dalam jquery
 Penggunaan kaedah jQuery hover().
Penggunaan kaedah jQuery hover().
 jquery melaksanakan kaedah paging
jquery melaksanakan kaedah paging
 Apakah elemen tersembunyi dalam jquery
Apakah elemen tersembunyi dalam jquery
 Apa yang ditonjolkan dalam jquery
Apa yang ditonjolkan dalam jquery
 kemas kini penggunaan penyata
kemas kini penggunaan penyata
 Mengapa telefon saya tidak dimatikan tetapi apabila seseorang menghubungi saya, telefon itu menggesa saya untuk mematikannya?
Mengapa telefon saya tidak dimatikan tetapi apabila seseorang menghubungi saya, telefon itu menggesa saya untuk mematikannya?




