Node.js学习教程之HTTP/2服务器推送实例分享
本文主要给大家介绍了关于Node.js学习教程之HTTP/2服务器推送的相关资料,文中通过示例代码介绍的非常详细,对大家的学习或者工作具有一定的参考学习价值,需要的朋友们下面随着小编来一起学习学习吧。希望能帮助到大家。
前言
最近Node.js v8.4+版本发布带来了体验版的HTTP/2,你可以自己通过设置参数--expose-http2启动。
这篇文章,我将介绍HTTP/2最重要的一方面服务器推送并且创建一个小的Node.js程序案例来使用它。下面话不多说了,来一起看看详细的介绍吧。
关于HTTP/2
HTTP/2 的目的是通过支持完整的请求与响应复用来减少延迟,通过有效压缩 HTTP 标头字段将协议开销降至最低,同时增加对请求优先级和服务器推送的支持。
服务器推送
HTTP/2 服务器推送(Server Push)允许服务器在浏览器请求之前将资源发送到浏览器。
在我们转到HTTP/2之前,我们来看看它如何与HTTP/1配合使用:
在HTTP/1中,客户端向服务器发送一个请求,服务器返回一个包含许多外部资源(.js,.css等文件)链接的HTML文件。当浏览器处理这个初始HTML文件时,它开始解析这些链接,并分别加载它们。
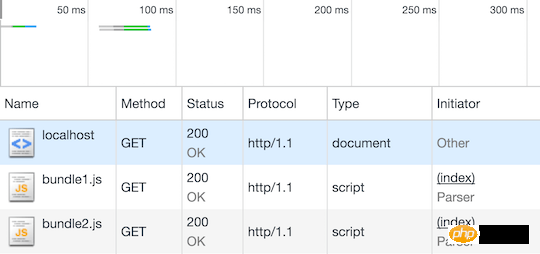
查看下面的demo加载过程的图像。 请注意时间表上的独立请求以及这些请求的启动:

HTTP/1资源加载
这是HTTP/1的工作原理,这就是我们如何开发这么多年的应用程序。为什么要改变它呢?
当前方法的问题是用户必须等待浏览器解析响应,发现链接并获取资源。 这会延迟渲染并增加加载时间。 有一些解决方案,如内联一些资源,但也使得初始响应越来越大。
这是HTTP/2服务器推送功能进入视线的地方,因为服务器可以在浏览器请求之前将资源发送到浏览器。
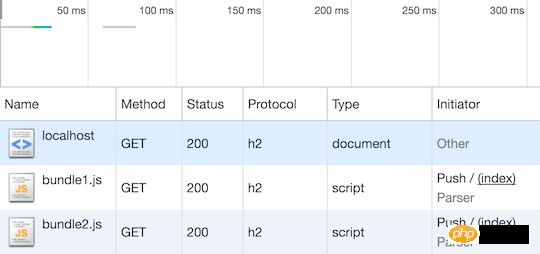
看看下面的图片,通过HTTP/2提供相同服务的网站。查看时间轴和启动器。 你可以看到HTTP/2复用减少了请求数量,并且资源与初始请求一起立即发送。

HTTP/2服务器推送
让我们看看今天如何在Node.js中使用HTTP/2服务器推送,来加快客户端的加载时间。
一个Node.js HTTP/2服务器推送案例
通过加载内置的http2模块,我们可以创建我们的服务器,就像我们使用https模块一样。
有趣的部分是在请求index.html时推送其他资源:
const http2 = require('http2')
const server = http2.createSecureServer(
{ cert, key },
onRequest
)
function push (stream, filePath) {
const { file, headers } = getFile(filePath)
const pushHeaders = { [HTTP2_HEADER_PATH]: filePath }
stream.pushStream(pushHeaders, (pushStream) => {
pushStream.respondWithFD(file, headers)
})
}
function onRequest (req, res) {
// Push files with index.html
if (reqPath === '/index.html') {
push(res.stream, 'bundle1.js')
push(res.stream, 'bundle2.js')
}
// Serve file
res.stream.respondWithFD(file.fileDescriptor, file.headers)
}这样bundle1.js和bundle2.js资源即使在它要求它们之前也会被发送到浏览器。
你可以查看完整的案例:https://github.com/RisingStack/http2-push-example
HTTP/2 & Node
HTTP/2可以帮助我们在很多方面优化我们的客户端与服务器之间的通信。
通过服务器推送,我们可以将资源发送到浏览器,减少用户的初始加载时间。
相关推荐:
Atas ialah kandungan terperinci Node.js学习教程之HTTP/2服务器推送实例分享. Untuk maklumat lanjut, sila ikut artikel berkaitan lain di laman web China PHP!

Alat AI Hot

Undresser.AI Undress
Apl berkuasa AI untuk mencipta foto bogel yang realistik

AI Clothes Remover
Alat AI dalam talian untuk mengeluarkan pakaian daripada foto.

Undress AI Tool
Gambar buka pakaian secara percuma

Clothoff.io
Penyingkiran pakaian AI

AI Hentai Generator
Menjana ai hentai secara percuma.

Artikel Panas

Alat panas

Notepad++7.3.1
Editor kod yang mudah digunakan dan percuma

SublimeText3 versi Cina
Versi Cina, sangat mudah digunakan

Hantar Studio 13.0.1
Persekitaran pembangunan bersepadu PHP yang berkuasa

Dreamweaver CS6
Alat pembangunan web visual

SublimeText3 versi Mac
Perisian penyuntingan kod peringkat Tuhan (SublimeText3)

Topik panas
 1386
1386
 52
52
 Fahami senario aplikasi biasa pengalihan halaman web dan fahami kod status HTTP 301
Feb 18, 2024 pm 08:41 PM
Fahami senario aplikasi biasa pengalihan halaman web dan fahami kod status HTTP 301
Feb 18, 2024 pm 08:41 PM
Kuasai maksud kod status HTTP 301: Senario aplikasi biasa pengalihan halaman web Dengan perkembangan pesat Internet, keperluan orang ramai untuk interaksi halaman web menjadi lebih tinggi dan lebih tinggi. Dalam bidang reka bentuk web, pengalihan halaman web adalah teknologi biasa dan penting, dilaksanakan melalui kod status HTTP 301. Artikel ini akan meneroka maksud kod status HTTP 301 dan senario aplikasi biasa dalam pengalihan halaman web. Kod status HTTP301 merujuk kepada ubah hala kekal (PermanentRedirect). Apabila pelayan menerima pelanggan
 Tutorial JavaScript Mudah: Cara Mendapatkan Kod Status HTTP
Jan 05, 2024 pm 06:08 PM
Tutorial JavaScript Mudah: Cara Mendapatkan Kod Status HTTP
Jan 05, 2024 pm 06:08 PM
Tutorial JavaScript: Bagaimana untuk mendapatkan kod status HTTP, contoh kod khusus diperlukan: Dalam pembangunan web, interaksi data dengan pelayan sering terlibat. Apabila berkomunikasi dengan pelayan, kami selalunya perlu mendapatkan kod status HTTP yang dikembalikan untuk menentukan sama ada operasi itu berjaya dan melaksanakan pemprosesan yang sepadan berdasarkan kod status yang berbeza. Artikel ini akan mengajar anda cara menggunakan JavaScript untuk mendapatkan kod status HTTP dan menyediakan beberapa contoh kod praktikal. Menggunakan XMLHttpRequest
 HTTP 200 OK: Fahami maksud dan tujuan respons yang berjaya
Dec 26, 2023 am 10:25 AM
HTTP 200 OK: Fahami maksud dan tujuan respons yang berjaya
Dec 26, 2023 am 10:25 AM
Kod Status HTTP 200: Terokai Maksud dan Tujuan Respons yang Berjaya Kod status HTTP ialah kod angka yang digunakan untuk menunjukkan status respons pelayan. Antaranya, kod status 200 menunjukkan bahawa permintaan telah berjaya diproses oleh pelayan. Artikel ini akan meneroka maksud khusus dan penggunaan kod status HTTP 200. Mula-mula, mari kita fahami klasifikasi kod status HTTP. Kod status terbahagi kepada lima kategori iaitu 1xx, 2xx, 3xx, 4xx dan 5xx. Antaranya, 2xx menunjukkan tindak balas yang berjaya. Dan 200 ialah kod status yang paling biasa dalam 2xx
 Apakah kod status yang dikembalikan untuk tamat masa permintaan HTTP?
Feb 18, 2024 pm 01:58 PM
Apakah kod status yang dikembalikan untuk tamat masa permintaan HTTP?
Feb 18, 2024 pm 01:58 PM
Permintaan HTTP tamat masa, dan pelayan sering mengembalikan kod status 504GatewayTimeout. Kod status ini menunjukkan bahawa apabila pelayan melaksanakan permintaan, ia masih gagal mendapatkan sumber yang diperlukan untuk permintaan atau menyelesaikan pemprosesan permintaan selepas tempoh masa. Ia ialah kod status siri 5xx, yang menunjukkan bahawa pelayan telah menghadapi masalah sementara atau beban berlebihan, mengakibatkan ketidakupayaan untuk mengendalikan permintaan pelanggan dengan betul. Dalam protokol HTTP, pelbagai kod status mempunyai makna dan kegunaan khusus, dan kod status 504 digunakan untuk menunjukkan isu tamat masa permintaan. dalam pelanggan
 Bagaimana untuk melaksanakan penstriman HTTP menggunakan C++?
May 31, 2024 am 11:06 AM
Bagaimana untuk melaksanakan penstriman HTTP menggunakan C++?
May 31, 2024 am 11:06 AM
Bagaimana untuk melaksanakan penstriman HTTP dalam C++? Cipta soket strim SSL menggunakan Boost.Asio dan pustaka klien asiohttps. Sambung ke pelayan dan hantar permintaan HTTP. Terima pengepala respons HTTP dan cetaknya. Menerima badan respons HTTP dan mencetaknya.
 Bagaimana untuk mendapatkan kod status HTTP dalam JavaScript dengan cara yang mudah
Jan 05, 2024 pm 01:37 PM
Bagaimana untuk mendapatkan kod status HTTP dalam JavaScript dengan cara yang mudah
Jan 05, 2024 pm 01:37 PM
Pengenalan kepada kaedah mendapatkan kod status HTTP dalam JavaScript: Dalam pembangunan bahagian hadapan, kita selalunya perlu berurusan dengan interaksi dengan antara muka bahagian belakang, dan kod status HTTP adalah bahagian yang sangat penting daripadanya. Memahami dan mendapatkan kod status HTTP membantu kami mengendalikan data yang dikembalikan oleh antara muka dengan lebih baik. Artikel ini akan memperkenalkan cara menggunakan JavaScript untuk mendapatkan kod status HTTP dan memberikan contoh kod khusus. 1. Apakah kod status HTTP bermakna kod status HTTP apabila penyemak imbas memulakan permintaan kepada pelayan, perkhidmatan tersebut
 Bagaimana untuk menyelesaikan ralat HTTP 503
Mar 12, 2024 pm 03:25 PM
Bagaimana untuk menyelesaikan ralat HTTP 503
Mar 12, 2024 pm 03:25 PM
Penyelesaian: 1. Cuba semula: Anda boleh menunggu untuk tempoh masa dan cuba lagi, atau muat semula halaman; 2. Semak beban pelayan: Periksa penggunaan CPU, memori dan cakera pelayan Jika melebihi had kapasiti, anda boleh mencuba untuk mengoptimumkan konfigurasi pelayan atau meningkatkan kapasiti sumber pelayan; tetapan peranti, tembok api atau proksi adalah betul 5. Pastikan konfigurasi cache atau CDN Betul 6. Hubungi pentadbir pelayan, dsb.
 Era AI JS sudah tiba!
Apr 08, 2024 am 09:10 AM
Era AI JS sudah tiba!
Apr 08, 2024 am 09:10 AM
Pengenalan kepada JS-Torch JS-Torch ialah perpustakaan JavaScript pembelajaran mendalam yang sintaksnya hampir sama dengan PyTorch. Ia mengandungi objek tensor berfungsi sepenuhnya (boleh digunakan dengan kecerunan yang dijejaki), lapisan dan fungsi pembelajaran mendalam, dan enjin pembezaan automatik. JS-Torch sesuai untuk penyelidikan pembelajaran mendalam dalam JavaScript dan menyediakan banyak alatan dan fungsi yang mudah untuk mempercepatkan pembangunan pembelajaran mendalam. Image PyTorch ialah rangka kerja pembelajaran mendalam sumber terbuka yang dibangunkan dan diselenggara oleh pasukan penyelidik Meta. Ia menyediakan set alat dan perpustakaan yang kaya untuk membina dan melatih model rangkaian saraf. PyTorch direka bentuk untuk menjadi ringkas, fleksibel dan mudah digunakan, dan ciri graf pengiraan dinamiknya menjadikan




