
在Javascript中什么是伪数组?伪数组(类数组):无法直接调用数组方法或期望length属性有什么特殊的行为,但仍可以对真正数组遍历方法来遍历它们。本文实例讲述了JavaScript伪数组用法,希望能帮助到大家。
1.典型的是函数的 argument参数,
2.像调用getElementsByTagName,document.childNodes之类的,它们都返回 NodeList对象都属于伪数组。
那么如何将伪数组转化为标准数组?
可以使用Array.prototype.slice.call(fakeArray)将数组转化为真正的Array 对象。
举个例子,利用伪数组实现不定参数求和问题.
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>伪数组</title>
</head>
<script>
function add(){
var sum=0;
console.log(arguments);
for(var i=0;i<arguments.length;i++){
sum +=arguments[i];
}
return sum;
}
console.log(add(1,2,5,8));
</script>
<body>
</body>
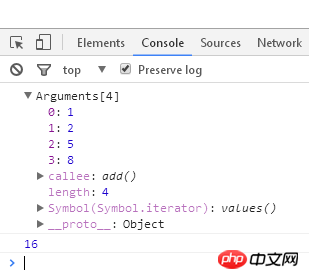
</html>运行结果:

将伪数组转化为标准数组
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>伪数组</title>
</head>
<script>
function add(){
var sum=0;
console.log(arguments instanceof Array);//可以判断下此时是不是真正数组,返回值为false;
console.log(arguments);//此时打印的是传入的参数1,2,5,8
var arguments=Array.prototype.slice.call(arguments);//将伪数组转化为标准数组
arguments.push(10);//此时就可以调用标准数组的方法
console.log(arguments instanceof Array);//可以判断下此时是不是真正数组,返回值为true;
console.log(arguments);//此时打印的是传入的参数,push之后的数组1,2,5,8,10
for(var i=0;i<arguments.length;i++){
sum +=arguments[i];
}
return sum;
}
console.log(add(1,2,5,8));
</script>
<body>
</body>
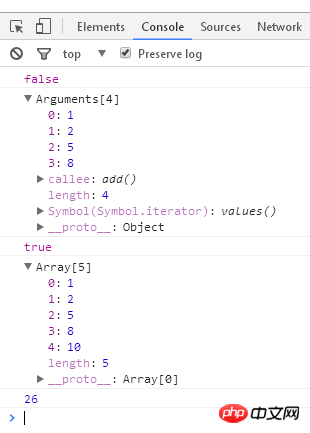
</html>运行结果:

相关推荐:
javascript 伪数组实现方法_javascript技巧
Atas ialah kandungan terperinci JavaScript伪数组用法实例. Untuk maklumat lanjut, sila ikut artikel berkaitan lain di laman web China PHP!




