
本文主要介绍了JavaScript实现树的遍历算法,结合实例形式分析了javascript针对树结构的广度优先遍历与深度优先遍历实现方法,需要的朋友可以参考下,希望能帮助到大家。
<script type="text/javascript">
var t = [0,1,2,3,4,5,6,7,8,9,10,11,12,13,14,15,16,17,18,19];
//下面这段深度优先搜索方法出自Aimingoo的【JavaScript语言精髓与编程实践】
var deepView = function(aTree,iNode) {
(iNode in aTree) && (document.write(aTree[iNode]+'<br/>'),arguments.callee(aTree,2*iNode+1),arguments.callee(aTree,2*iNode+2))
}
//广度优先
var wideView = function(aTree,iNode) {
var aRTree = aTree.slice(0),iRNode = iNode,iLevel = 1;
(iRNode in aRTree) && document.write(aRTree[iRNode]+'<br/>');
(function() {
var iStart = iRNode*2+1,iEnd = iStart+Math.pow(2,iLevel);
document.write(aRTree.slice(iStart,iEnd).join(',')+'<br/>');
if(iEnd>=aRTree.length) return;
iRNode = iStart,iLevel++,arguments.callee();
})()
}
document.write('<h3>二叉树 深度优先</h3>');
//深度优先
deepView(t,0);
document.write('<h3>二叉树 广度优先</h3>');
//广度优先
wideView(t,0);
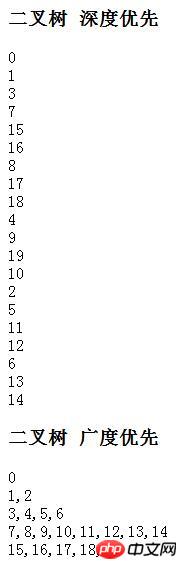
</script>运行结果:

相关推荐:
Atas ialah kandungan terperinci JavaScript实现树的遍历算法示例. Untuk maklumat lanjut, sila ikut artikel berkaitan lain di laman web China PHP!




