
本文主要介绍了vue语法之拼接字符串的示例代码,小编觉得挺不错的,现在分享给大家,也给大家做个参考。一起跟随小编过来看看吧,希望能帮助到大家。
先来一行代码:
<p class="swiper-slide" v-for="item in message"> <img v-bind:src="['xxx(需要拼接的字符串)'+item.picurl]" alt="" width="100%" height="245" /> </p>
如代码所示,只需要在数组语法中拼接字符串即可。
***知识点***
顺便总结一下vue语法
写法也分为:style的绑定和class的绑定
(以下代码部分为官网例子)
(1)对象语法
顾名思义,就是有使用对象写法的语法
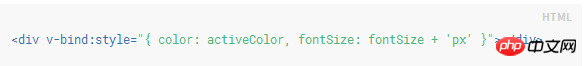
style绑定:

这类写法和css写法类似
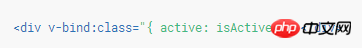
class绑定:

active是类名,isActive为true的时候active有效
(2)数组语法
style绑定:
<p :style="[style1,style2,style3]"></p>
data写法官网没介绍,我这边简单写一下例子:
data: {
style1:{background:'red'},
style2:{width:'100px'},
style3:{height:'100px'}
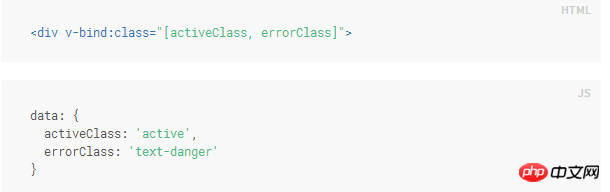
}class绑定:

相关推荐:
Atas ialah kandungan terperinci vue语法之拼接字符串详解. Untuk maklumat lanjut, sila ikut artikel berkaitan lain di laman web China PHP!
 js rentetan kepada tatasusunan
js rentetan kepada tatasusunan
 js untuk memintas rentetan
js untuk memintas rentetan
 Ringkasan pengetahuan asas java
Ringkasan pengetahuan asas java
 Pengenalan kepada rentetan
Pengenalan kepada rentetan
 Bagaimana untuk membaca fail dan menukarnya menjadi rentetan dalam java
Bagaimana untuk membaca fail dan menukarnya menjadi rentetan dalam java
 Bagaimana untuk menentukan rentetan dalam php
Bagaimana untuk menentukan rentetan dalam php
 Cara membuat entri ensiklopedia
Cara membuat entri ensiklopedia
 biskut
biskut
 Bagaimana untuk membuka fail dwg
Bagaimana untuk membuka fail dwg




