关于Vue v2.5 调整和更新不完全问题
本文主要介绍了Vue v2.5 调整和更新不完全问题的相关资料,需要的朋友可以参考下,希望能帮助到大家。
Vue 2.5 Level E 发布了: 新功能特性一览
近日,Vue v2.5 发布,除了对 TypeScript 的更好的支持外,还有一些功能和语法的调整,你需要了解。本文,不谈 TypeScript,只对一些主要的调整进行说明。
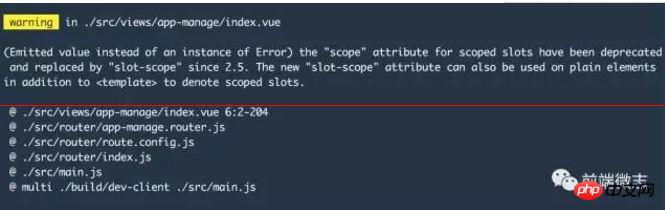
本来,对 Vue 的版本升级不怎么敏感,所以没有太关注最近的 v2.5 的发布。今天,在重新下载 Vue 构建项目的时候,发现有好几个警告提示。

看警告提示,知道是因为使用了 v2.5 的 Vue,scoped slot 的语法进行了调整,然后去 GitHub 上查看了 v2.5 的 release 才知道,v2.5 中已经不建议使用 scope 属性了,推荐使用 slot-scope 属性来设置上下文。
将代码中的 scope=”scope” 修改为 slot-scope=”scope”。如下图。

进入正题,下面列一写 Vue v2.5 中的主要更新和调整。
使用 errorCaptured 钩子来处理组件内异常
在 v2.5 之前,可以用个全局的 config.errorHandler 设置来为应用提供一个处理未知异常的函数,也可以设置 renderError 组件来处理 render 函数内的异常。但是,这些都不能提供一个完整的机制来处理一个单独组件内的异常。
v2.5 中,组件内提供了一个新的钩子函数 errorCaptured,可以捕获该组件内所有子组件树中(不含自身)产生的所有的异常(包括异步调用中的异常),这个钩子函数接收的参数和 errorHandler 一样,可以让开发者更加友好地处理组件内异常。
如果你了解 React 的话,会发现这个特性和 React v16 中引进的“异常边界(Error Boundary)”的概念非常相似,都是为了更好的处理和展示单个组件在渲染的过程中异常。本公众号和知乎专栏之前的文章有专门介绍 React 的异常边界的概念,点击传送门进行查看。
要利用 errorCaputerd,可以封装一个通用组件,来包含其他的业务组件,来捕获业务组件内的异常,并做对应的展示处理。下面列一个官方给的简单示例,封装一个通用组件(ErrorBoundary)来包含和处理其他业务组件(another component)的异常。
Vue.component('ErrorBoundary', {
data: () => ({ error: null }),
errorCaptured (err, vm, info) {
this.error = `${err.stack}\n\nfound in ${info} of component`
return false
},
render (h) {
if (this.error) {
return h('pre', { style: { color: 'red' }}, this.error)
}
// ignoring edge cases for the sake of demonstration
return this.$slots.default[0]
}
})
<error-boundary>
<another-component />
</error-boundary>errorCaputed 的传递行为特性
如果定义了全局的 errorHandler,所有的异常还是会传递给 errorHadnler,如果没有定义 errorHandler,这些异常仍然可以报告给一个单独的分析服务。
如果一个组件上通过继承或父组件定义了多个 errorCapured 钩子函数,这些钩子函数都会收到同样的异常信息。
可以在 errorCapured 钩子内 return false 来阻止异常传播,表示:该异常已经被处理,可忽略。而且,也会阻止其他的 errorCapured 钩子函数和全局的 errorHandler 函数触发这个异常。
单文件组件支持“函数式组件”
通过 vue-loader v13.3.0 或以上版本,支持在单文件组件内定义一个“函数式组件”,且支持模板编译、作用域 CSS 和 热部署等功能。
函数式组件的定义,需要在 template 标签上定义 functional 属性来声明。且模板内的表达式的执行上下文是 函数式声明上下文,所以要访问组件的属性,需要使用 props.xxx 来获取。简单例子见下:
<template functional>
<p>{{ props.msg }}</p>
</template>SSR 环境
使用 vue-server-renderer 来构建 SSR 应用时,默认是需要一个 Node.js 环境的,使得一些像 php-v8js 或 Nashorn 这样的 JavaScript 运行环境下无法运行。v2.5 中对此进行了完善,使得上述环境下都可以正常运行 SSR 应用。
在 php-v8js 和 Nashorn 中,在环境的准备阶段需要模拟 global 和 process 全局对象,并且需要单独设置 process 的环境变量。需要设置 process.env.VUE_ENV 为 “server”,设置 process.env.NODE_ENV 为 “development” 或 “production”。
另外,在 Nashorn 中,还需要用 Java 原生的 timers 为 Promise 和 settimeout 提供一个 polyfill。
官方给出了一个在 php-v8js 中的使用示例,如下:
<?php
$vue_source = file_get_contents('/path/to/vue.js');
$renderer_source = file_get_contents('/path/to/vue-server-renderer/basic.js');
$app_source = file_get_contents('/path/to/app.js');
$v8 = new V8Js();
$v8->executeString('var process = { env: { VUE_ENV: "server", NODE_ENV: "production" }}; this.global = { process: process };');
$v8->executeString($vue_source);
$v8->executeString($renderer_source);
$v8->executeString($app_source);
?>
// app.js
var vm = new Vue({
template: `<p>{{ msg }}</p>`,
data: {
msg: 'hello'
}
})
// exposed by vue-server-renderer/basic.js
renderVueComponentToString(vm, (err, res) => {
print(res)
})v-on 修饰符
键值 key 自动修饰符
在 Vue v2.5 之前的版本中,如果要在 v-on 中使用没有内置别名的键盘键值,要么直接使用 keyCode 当修饰符(@keyup.13=”foo”),要么需要使用 config.keyCodes 来为键值注册别名。
在 v2.5中,你可以直接使用合法的键值 key 值(参考MDN中的 KeyboardEvent.key)作为修饰符来串联使用它。如下:
<input @keyup.page-down="onPageDown">
上述例子中,事件处理函数只会在 $event.key === ‘PageDown' 时被调用。
注意:现有键值修饰符仍然可用。在IE9中,一些键值(.esc 和 方向键的 key)不是一致的值,如果要兼容 IE9,需要按 IE9 中内置的别名来处理。
.exact 修饰符
新增了一个 .exact 修饰符,该修饰符应该和其他系统修饰符(.ctrl, .alt, .shift and .meta)结合使用,可用用来区分一些强制多个修饰符结合按下才会触发事件处理函数。如下:
<!-- 当 Alt 或 Shift 被按下也会触发处理函数 --> <button @click.ctrl="onClick">A</button> <!-- 只有当 Ctrl 被按下,才会触发处理函数 --> <button @click.ctrl.exact="onCtrlClick">A</button>
简化 Scoped Slots 的使用
之前,如果要在 template 标签上使用 scope 属性定义一个 scoped slot,可以像下面这样定义:
<comp>
<template scope="props">
<p>{{ props.msg }}</p>
</template>
</comp>在 v2.5 中,scope 属性已被弃用(仍然可用,但是会爆出一个警告,就像本文文首的那样),我们使用 slot-scope 属性替代 scope 属性来表示一个 scoped slot,且 slot-scope 属性除了可以被用在 template 上,还可以用在标签元素和组件上。如下:
<comp>
<p slot-scope="props">
{{ props.msg }}
</p>
</comp>注意:这次的调整,表示 slot-scope 已经是一个保留属性了,不能再被单独用在组件属性上了。
Inject 新增了默认值选项
本次调整中,Injections 可以作为可选配置,并且可以声明默认值。也可以用 from 来表示原属性。
export default {
inject: {
foo: {
from: 'bar',
default: 'foo'
}
}
}与属性类似,数组和对象的默认值需要使用一个工厂函数返回。
export default {
inject: {
foo: {
from: 'bar',
default: () => [1, 2, 3]
}
}
}相关推荐:
vue、vuecli、webpack中使用mockjs模拟后端数据
Atas ialah kandungan terperinci 关于Vue v2.5 调整和更新不完全问题. Untuk maklumat lanjut, sila ikut artikel berkaitan lain di laman web China PHP!

Alat AI Hot

Undresser.AI Undress
Apl berkuasa AI untuk mencipta foto bogel yang realistik

AI Clothes Remover
Alat AI dalam talian untuk mengeluarkan pakaian daripada foto.

Undress AI Tool
Gambar buka pakaian secara percuma

Clothoff.io
Penyingkiran pakaian AI

Video Face Swap
Tukar muka dalam mana-mana video dengan mudah menggunakan alat tukar muka AI percuma kami!

Artikel Panas

Alat panas

Notepad++7.3.1
Editor kod yang mudah digunakan dan percuma

SublimeText3 versi Cina
Versi Cina, sangat mudah digunakan

Hantar Studio 13.0.1
Persekitaran pembangunan bersepadu PHP yang berkuasa

Dreamweaver CS6
Alat pembangunan web visual

SublimeText3 versi Mac
Perisian penyuntingan kod peringkat Tuhan (SublimeText3)

Topik panas
 1393
1393
 52
52
 37
37
 110
110
 Bagaimana untuk membetulkan kemas kini Blizzard Battle.net tersekat pada 45%?
Mar 16, 2024 pm 06:52 PM
Bagaimana untuk membetulkan kemas kini Blizzard Battle.net tersekat pada 45%?
Mar 16, 2024 pm 06:52 PM
Kemas kini Blizzard Battle.net terus tersekat pada 45%, bagaimana untuk menyelesaikannya? Baru-baru ini, ramai orang telah terperangkap pada bar kemajuan 45% apabila mengemas kini perisian Mereka masih akan tersekat selepas dimulakan semula beberapa kali Jadi bagaimana untuk menyelesaikan situasi ini? itu, tutorial perisian ini akan berkongsi langkah operasi, dengan harapan dapat membantu lebih ramai orang. Kemas kini Blizzard Battle.net terus tersekat pada 45%, bagaimana untuk menyelesaikannya 1. Pelanggan 1. Mula-mula, anda perlu mengesahkan bahawa klien anda adalah versi rasmi yang dimuat turun dari laman web rasmi. 2. Jika tidak, pengguna boleh memasuki laman web pelayan Asia untuk memuat turun. 3. Selepas memasukkan, klik Muat turun di penjuru kanan sebelah atas. Nota: Pastikan anda tidak memilih Bahasa Cina Ringkas semasa memasang.
 Kemas kini Epic Seven pada 22 Februari: Minggu kedua Miracle Maid Kingdom bermula
Feb 21, 2024 pm 05:52 PM
Kemas kini Epic Seven pada 22 Februari: Minggu kedua Miracle Maid Kingdom bermula
Feb 21, 2024 pm 05:52 PM
Epic Seven telah disahkan dikemas kini secara berterusan pada jam 11 tengah hari pada 22 Februari. Kemas kini ini akan membawa kepada kita banyak aktiviti dan kandungan baharu, termasuk peningkatan dalam kadar pemanggilan terhad Leia dan Sweet Miracle, kemas kini kepada kumpulan kad misteri , Minggu kedua cerita sampingan khas Miracle Maid Kingdom telah bermula. Jadual kemas kini permainan mudah alih: The Seventh Epic akan dikemas kini pada 22 Februari: The Miracle Maid Kingdom akan dibuka untuk minggu kedua ※Peluang untuk memanggil "Leia" & "Sweet Miracle" terhad sudah habis! ■Masa Peluang Pemanggilan Terhad: -2024/02/22 (Khamis) 11:00 ~ 2024/03/07 (Khamis) 10:59 ■Atribut & Pekerjaan Watak: Atribut Semulajadi, Pahlawan ■Pengenalan Watak: Band Empat Orang sub-vokalis "Miracle Maid Kingdom" dan Bei
 Langkah mudah untuk mengemas kini versi pip: selesai dalam 1 minit
Jan 27, 2024 am 09:45 AM
Langkah mudah untuk mengemas kini versi pip: selesai dalam 1 minit
Jan 27, 2024 am 09:45 AM
Selesai dalam satu minit: Cara mengemas kini versi pip, contoh kod khusus diperlukan Dengan perkembangan pesat Python, pip telah menjadi alat standard untuk pengurusan pakej Python. Walau bagaimanapun, seiring dengan berlalunya masa, versi pip sentiasa dikemas kini Untuk dapat menggunakan ciri terkini dan memperbaiki kemungkinan kelemahan keselamatan, adalah sangat penting untuk mengemas kini versi pip. Artikel ini akan menerangkan cara mengemas kini pip dengan cepat dalam satu minit dan memberikan contoh kod khusus. Pertama, kita perlu membuka tetingkap baris arahan. Dalam sistem Windows, anda boleh menggunakan
 Bagaimana untuk memasang Angular pada Ubuntu 24.04
Mar 23, 2024 pm 12:20 PM
Bagaimana untuk memasang Angular pada Ubuntu 24.04
Mar 23, 2024 pm 12:20 PM
Angular.js ialah platform JavaScript yang boleh diakses secara bebas untuk mencipta aplikasi dinamik. Ia membolehkan anda menyatakan pelbagai aspek aplikasi anda dengan cepat dan jelas dengan memanjangkan sintaks HTML sebagai bahasa templat. Angular.js menyediakan pelbagai alatan untuk membantu anda menulis, mengemas kini dan menguji kod anda. Selain itu, ia menyediakan banyak ciri seperti penghalaan dan pengurusan borang. Panduan ini akan membincangkan cara memasang Angular pada Ubuntu24. Mula-mula, anda perlu memasang Node.js. Node.js ialah persekitaran berjalan JavaScript berdasarkan enjin ChromeV8 yang membolehkan anda menjalankan kod JavaScript pada bahagian pelayan. Untuk berada di Ub
 Lantern and Dungeon dikemas kini pada 29 Februari: Versi termaster ╳ 'Legend of Nezha' linkage
Feb 28, 2024 am 08:13 AM
Lantern and Dungeon dikemas kini pada 29 Februari: Versi termaster ╳ 'Legend of Nezha' linkage
Feb 28, 2024 am 08:13 AM
Lantern and Dungeons telah disahkan akan dikemas kini pada 29 Februari Selepas kemas kini, versi remastered Lantern and Dungeons akan dilancarkan, dan versi remaster juga akan dipautkan ke Legend of Nezha Versi remaster juga akan membawakan yang baharu profesion, dan pemain boleh terus menukar kerja, kandungan penjara juga akan diperluas, kawasan penjara baharu akan dibuka, dsb. Jadual kemas kini permainan mudah alih Lantern dan Dungeon dikemas kini pada 29 Februari: Versi terpakai ╳ Kandungan utama versi pautan "Legend of Nezha" Profesion baharu, mengapa anda dijemput untuk menukar kerja Pencahayaan lampu sebenarnya boleh menukar kerja Saya mendengar bahawa selepas bertukar kerja, pemegang tanglung juga boleh belajar banyak kemahiran yang menarik: Seluar Thai adalah panas! The Legend of Nezha akan datang bersama! Melangkah di atas roda panas, memegang bulatan langit dan bumi di tangan ♫ ~ Wira kecil dengan kebijaksanaan dan keberanian: Nezha dan Little Dragon Girl akan datang
 Windows tidak boleh mengakses peranti, laluan atau fail yang ditentukan
Jun 18, 2024 pm 04:49 PM
Windows tidak boleh mengakses peranti, laluan atau fail yang ditentukan
Jun 18, 2024 pm 04:49 PM
Komputer rakan mempunyai kesalahan sedemikian Apabila membuka "PC ini" dan fail pemacu C, ia akan menggesa "Explorer.EXE Windows tidak boleh mengakses peranti, laluan atau fail yang ditentukan. Anda mungkin tidak mempunyai kebenaran yang sesuai untuk mengakses projek. " Termasuk folder, fail, Komputer ini, Tong Kitar Semula, dsb., klik dua kali akan muncul tetingkap sedemikian, tetapi adalah perkara biasa untuk membukanya dengan mengklik kanan. Ini disebabkan oleh kemas kini sistem Jika anda juga menghadapi situasi ini, editor di bawah akan mengajar anda cara menyelesaikannya. 1. Buka editor pendaftaran Win+R dan masukkan regedit, atau klik kanan menu mula untuk menjalankan dan masukkan regedit 2. Cari registri "Computer\HKEY_CLASSES_ROOT\PackagedCom\ClassInd";
 Bagaimana untuk menyelesaikan kegagalan kemas kini win10 versi 2004 0x80004002
Jan 10, 2024 am 09:25 AM
Bagaimana untuk menyelesaikan kegagalan kemas kini win10 versi 2004 0x80004002
Jan 10, 2024 am 09:25 AM
Jika komputer kami dipasang menggunakan sistem win10 dan sedia untuk dikemas kini kepada win102004, kemas kini kepada win10 versi 2004 yang muncul semasa kemas kini gagal dan menggesa kod ralat 0x80004002 Sistem. Masalah yang disebabkan oleh penyelesaian masalah boleh dibetulkan dalam arahan arahan. Untuk langkah penyelesaian terperinci, mari kita lihat apa yang dilakukan oleh editor ~ Bagaimana untuk menyelesaikan masalah kegagalan kemas kini versi win10 2004 0x80004002 Penyelesaian 1: "But bersih" untuk menghapuskan pengaruh perisian pihak ketiga: 1. Hentikan bukan teras operasi program (termasuk perisian anti-virus dan pengoptimuman pihak Ketiga yang pertama) 2. Jika keadaan mengizinkan, nyahpasang anti-virus pihak ketiga daripada peranti
 Bagaimana untuk mengemas kini pemacu kad grafik MSI? Langkah muat turun dan pemasangan pemacu kad grafik MSI
Mar 13, 2024 pm 08:49 PM
Bagaimana untuk mengemas kini pemacu kad grafik MSI? Langkah muat turun dan pemasangan pemacu kad grafik MSI
Mar 13, 2024 pm 08:49 PM
Kad grafik MSI ialah jenama kad grafik arus perdana di pasaran Kami tahu bahawa kad grafik perlu memasang pemacu untuk mencapai prestasi dan memastikan keserasian. Jadi bagaimana untuk mengemas kini pemacu kad grafik MSI kepada versi terkini? Secara amnya, pemacu kad grafik MSI boleh dimuat turun dan dipasang dari tapak web rasmi Mari ketahui lebih lanjut di bawah. Kaedah kemas kini pemacu kad grafik: 1. Pertama, kami memasuki "laman web rasmi MSI". 2. Selepas memasukkan, klik butang "Cari" di sudut kanan atas dan masukkan model kad grafik anda. 3. Kemudian cari kad grafik yang sepadan dan klik pada halaman butiran. 4. Kemudian masukkan pilihan "Sokongan Teknikal" di atas. 5.Akhir sekali pergi ke "Pemandu & Muat Turun"




