
本文主要介绍了React Native 搭建开发环境的方法步骤,小编觉得挺不错的,现在分享给大家,也给大家做个参考。一起跟随小编过来看看吧,希望能帮助到大家。
准备工作
node -v:确认是否安装Node,若已经成功安装了,则执行下面的命令;否则先进行Node的安装。
npm install -g create-react-native-app:使用npm快速创建React Native应用。
create-react-native-app AwesomeProject:创建名为AwesomeProject的项目。
cd AwesomeProject:进入项目所在文件目录。
yard start:启动服务,终端会显示二维码和链接地址。
手机下载Expo客户端APP

运行React Native应用AwesomeProject
将已经下载好Expo客户端APP的手机连接上同电脑的无线网络;
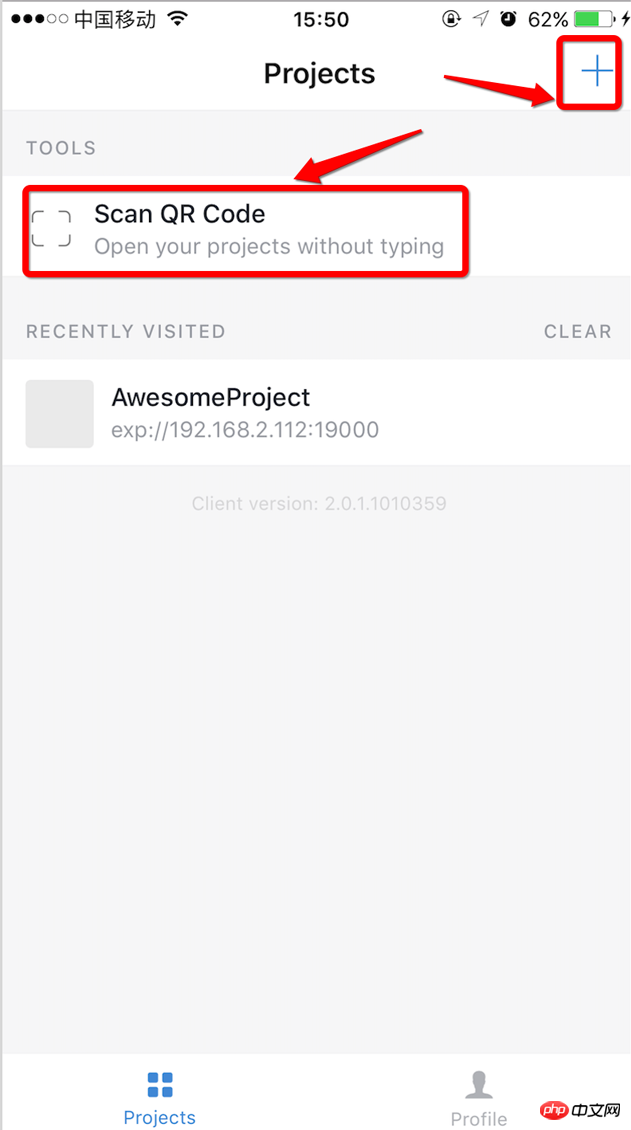
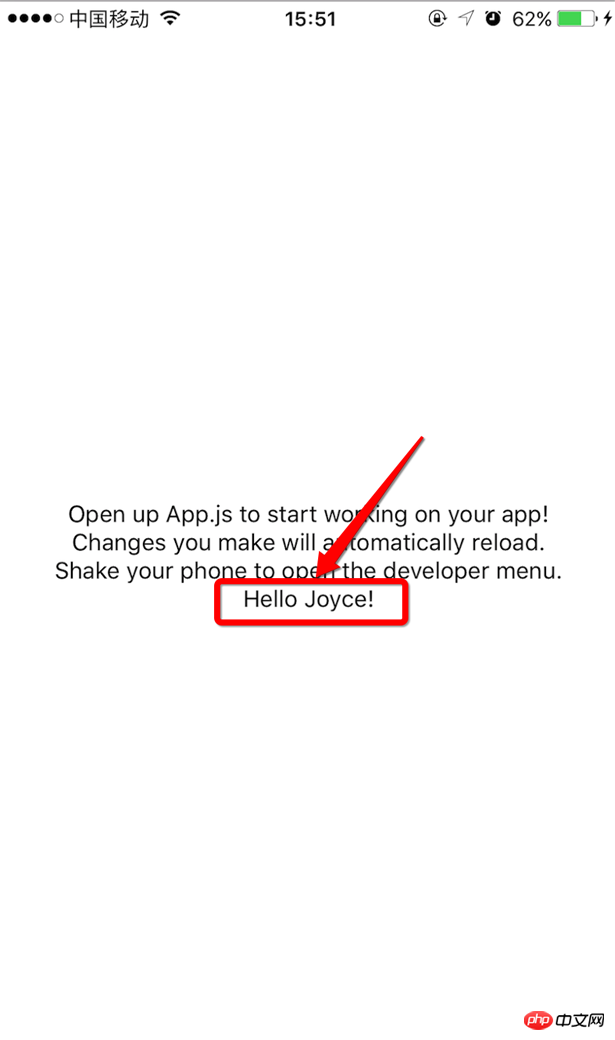
打开Expo客户端APP,使用Expo的扫描功能扫描终端的二维码,或者在Expo中输入终端显示的应用的链接地址,即可看到应用的运行效果。

修改应用
进入应用所在的目录文件,打开App.js文件,便可进行React Native开发了。

至此,React Native的开发环境便搭建成功了。
相关推荐:
Atas ialah kandungan terperinci React Native 搭建开发环境详解. Untuk maklumat lanjut, sila ikut artikel berkaitan lain di laman web China PHP!




