HTML5中的picture元素响应式处理图片方法
所谓的响应式设计,是指在不同的屏幕分辨率,不同的像素密度比,不同宽度的终端设备中,网页布局可以自适应的调整。响应式设计的本意是使原本PC上的网站兼容移动终端,大部分响应式网页是通过媒体查询,加载不同样式的CSS文件实现的。这样的弹性化布局使网站在不同的设备终端布局都比较合理。本文主要介绍了详解HTML5中的picture元素响应式处理图片,小编觉得挺不错的,现在分享给大家,也给大家做个参考。一起跟随小编过来看看吧,希望能帮助到大家。
虽然响应式设计的好处多多,但是也有诸多缺陷。由于PC端和移动终端访问的是同一个网站,PC端可以不计较流量限制,但是移动端不可能不计较。

为适配不同终端机型的屏幕宽度和像素密度,我们一般会使用如下方法设置图片的CSS样式:
<style>
img{
max-width:100%;
height:auto;
}
</style>将图片的最大宽度设置为100%,以确保图像不会超出其父级元素的宽度,如果父级元素的宽度发生改变,图片的宽度也随之改变,height:auto 可以确保图片的宽度发生改变时,图片的高度会依据自身的宽高比例进行缩放。
这样当我们在移动设备上访问响应式网页里的图片时,只是把图片的分辨率做了缩放,下载的还是PC端的那张大图,这样不仅浪费流量,而且浪费带宽,而且会拖慢网页的打开速度,严重影响用户的使用体验。
新的解决方案:
是HTML5的一个新元素; 如果
元素与当前的 可以根据不同的条件加载不同的图像,这些条件可以是视窗当前的高度(viewport),宽度(width),方向(orientation),像素密度(dpr)等;
举几个栗子
如下栗子中针对不同屏幕宽度加载不同的图片;当页面宽度 在320px到640px之间时加载minpic.png;当页面宽度大于640px时加载middle.png
<picture> <source media="(min-width: 320px) and (max-width: 640px)" srcset="img/minpic.png"> <source media="(min-width: 640px)" srcset="img/middle.png"> <img src="img/picture.png" alt="this is a picture"> </picture>
2.如下栗子中添加了屏幕的方向作为条件;当屏幕方向为横屏方向时加载_landscape.png结尾的图片;当屏幕方向为竖屏方向时加载 _portrait.png结尾的图片;
<picture> <source media="(min-width: 320px) and (max-width: 640px) and (orientation: landscape)" srcset="img/minpic_landscape.png"> <source media="(min-width: 320px) and (max-width: 640px) and (orientation: portrait)" srcset="img/minpic_portrait.png"> <source media="(min-width: 640px) and (orientation: landscape)" srcset="img/middlepic_landscape.png"> <source media="(min-width: 640px) and (orientation: portrait)" srcset="img/middlepic_portrait.png"> <img src="img/picture.png" alt="this is a picture"> </picture>
3.如下栗子中添加了屏幕像素密度作为条件;当像素密度为2x时加载_retina.png 2x 的图片,当像素密度为1x时加载无retina后缀的图片;
<picture> <source media="(min-width: 320px) and (max-width: 640px)" srcset="img/minpic.png,img/minpic_retina.png 2x"> <source media="(min-width: 640px)" srcset="img/middle.png,img/middle_retina.png 2x"> <img src="img/picture.png,img/picture_retina.png 2x" alt="this is a picture"> </picture>
4.如下栗子中添加图片文件格式作为条件,当支持webp格式图片时加载webp格式图片,当不支持时加载png格式图片;
<picture> <source type="image/webp" srcset="img/picture.webp"> <img src="img/picture.png" alt="this is a picture"> </picture>
5.如下例子中添加宽度描述;页面会根据当前尺寸选择加载不大于当前宽度的最大的图片;
<img src="picture-160.png" alt="this is a picture"
sizes="90vw"
srcset="picture-160.png 160w,
picture-320.png 320w,
picture-640.png 640w,
picture-1280.png 1280w">6.如下例子中添加sizes属性;当窗口宽度大于等于800px时加载对应版本的图片;
<img src="picture-160.png" alt="this is a picture" sizes="90vw" srcset="picture-160.png 160w, picture-320.png 320w, picture-640.png 640w, picture-1280.png 1280w">
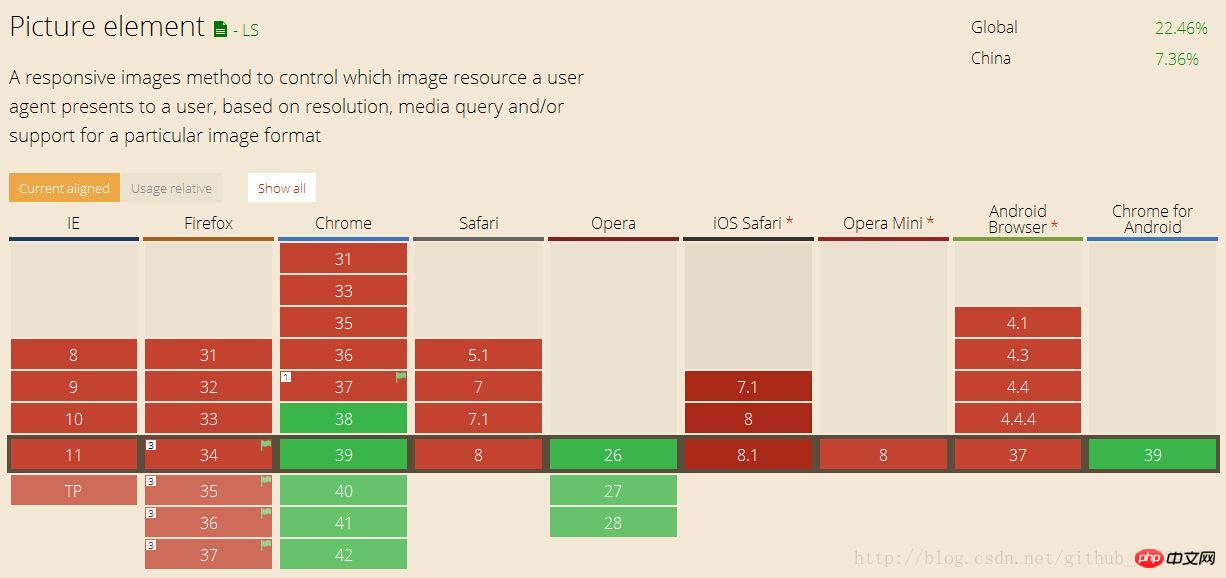
兼容性:
目前只有Chrome , Firefox , Opera 对其兼容性较好,具体兼容性如图:

优点:
加载适当大小的图像文件,使可用带宽得到充分利用;
加载不同剪裁并具有不同横纵比的图像,以适应不同宽度的布局变化;
加载更高的像素密度,显示更高分辨率的图像;
步骤:
创建
标签; 在这些标签内创建一个你想用来执行任何一个特性的
标签; 添加一个media属性,用来包含你想要的特性,如宽度(max-width,min-width),方向(orientation)等;
添加一个srcset属性,属性值为相应的图像文件名称,进行加载。如果你想提供不同的像素密度,例如Retina显示屏,可以添加额外的文件名到srcset属性中;
添加一个回退的
标签;
由上面的示例代码可知,在没有引入js和第三方库,CSS中没有包含media queries的情况下,
srcset (必需)
接受单一的图片文件路径(如:srcset=”img/minpic.png”).
或者是逗号分隔的用像素密度描述的图片路径(如:srcset=”img/minpic.png,img/minpic_retina.png 2x”),1x 的描述是默认不使用的。
media (可选)
接受任何验证的media query,你可以看到在CSS @media选择器(如:media=”(min-width: 320px)”).
在之前的
sizes(可选)
接收单一的宽度描述(如:sizes=”100vw”)或者单一的media query宽度描述(如:sizes=”(min-width: 320px) 100vw”).
或者逗号分隔的media query对宽度的描述(如:sizes=”(min-width: 320px) 100vw, (min-width: 640px) 50vw, calc(33vw - 100px)”) 最后的一个被当做默认的。
type(可选)
接受支持的MIME类型(如: type=”image/webp” or type=”image/vnd.ms-photo”)
浏览器会根据这些提示和属性来加载确切的图片资源。根据标签的列表顺序。浏览器会使用第一个合适的
添加最后的元素
元素在
标签是必须得,如果你忘记了,将不会有图片显示出来。
用来声明默认的图片显示。将
标签放到
标签之前会忽略
文中借鉴了很多其他的文章,到这里针对于picture的所有介绍就结束了,那么现在就去试试它吧~
相关推荐;
Atas ialah kandungan terperinci HTML5中的picture元素响应式处理图片方法. Untuk maklumat lanjut, sila ikut artikel berkaitan lain di laman web China PHP!

Alat AI Hot

Undresser.AI Undress
Apl berkuasa AI untuk mencipta foto bogel yang realistik

AI Clothes Remover
Alat AI dalam talian untuk mengeluarkan pakaian daripada foto.

Undress AI Tool
Gambar buka pakaian secara percuma

Clothoff.io
Penyingkiran pakaian AI

AI Hentai Generator
Menjana ai hentai secara percuma.

Artikel Panas

Alat panas

Notepad++7.3.1
Editor kod yang mudah digunakan dan percuma

SublimeText3 versi Cina
Versi Cina, sangat mudah digunakan

Hantar Studio 13.0.1
Persekitaran pembangunan bersepadu PHP yang berkuasa

Dreamweaver CS6
Alat pembangunan web visual

SublimeText3 versi Mac
Perisian penyuntingan kod peringkat Tuhan (SublimeText3)

Topik panas
 1376
1376
 52
52
 Sempadan Jadual dalam HTML
Sep 04, 2024 pm 04:49 PM
Sempadan Jadual dalam HTML
Sep 04, 2024 pm 04:49 PM
Panduan untuk Sempadan Jadual dalam HTML. Di sini kita membincangkan pelbagai cara untuk menentukan sempadan jadual dengan contoh Sempadan Jadual dalam HTML.
 HTML jidar-kiri
Sep 04, 2024 pm 04:48 PM
HTML jidar-kiri
Sep 04, 2024 pm 04:48 PM
Panduan untuk HTML margin-kiri. Di sini kita membincangkan gambaran keseluruhan ringkas tentang HTML margin-left dan Contoh-contohnya bersama-sama dengan Pelaksanaan Kodnya.
 Jadual Bersarang dalam HTML
Sep 04, 2024 pm 04:49 PM
Jadual Bersarang dalam HTML
Sep 04, 2024 pm 04:49 PM
Ini ialah panduan untuk Nested Table dalam HTML. Di sini kita membincangkan cara membuat jadual dalam jadual bersama-sama dengan contoh masing-masing.
 Susun Atur Jadual HTML
Sep 04, 2024 pm 04:54 PM
Susun Atur Jadual HTML
Sep 04, 2024 pm 04:54 PM
Panduan untuk Susun Atur Jadual HTML. Di sini kita membincangkan Nilai Susun Atur Jadual HTML bersama-sama dengan contoh dan output n perincian.
 Senarai Tertib HTML
Sep 04, 2024 pm 04:43 PM
Senarai Tertib HTML
Sep 04, 2024 pm 04:43 PM
Panduan kepada Senarai Tertib HTML. Di sini kami juga membincangkan pengenalan senarai dan jenis Tertib HTML bersama-sama dengan contoh mereka masing-masing
 Pemegang Tempat Input HTML
Sep 04, 2024 pm 04:54 PM
Pemegang Tempat Input HTML
Sep 04, 2024 pm 04:54 PM
Panduan untuk Pemegang Tempat Input HTML. Di sini kita membincangkan Contoh Pemegang Tempat Input HTML bersama-sama dengan kod dan output.
 Memindahkan Teks dalam HTML
Sep 04, 2024 pm 04:45 PM
Memindahkan Teks dalam HTML
Sep 04, 2024 pm 04:45 PM
Panduan untuk Memindahkan Teks dalam HTML. Di sini kita membincangkan pengenalan, cara teg marquee berfungsi dengan sintaks dan contoh untuk dilaksanakan.
 Butang onclick HTML
Sep 04, 2024 pm 04:49 PM
Butang onclick HTML
Sep 04, 2024 pm 04:49 PM
Panduan untuk Butang onclick HTML. Di sini kita membincangkan pengenalan, kerja, contoh dan onclick Event masing-masing dalam pelbagai acara.




