
Babel是一个广泛使用的转码器,babel可以将ES6代码完美地转换为ES5代码,本文主要给大家详细介绍了关于利用babel将es6语法转es5的相关资料,文章通过示例介绍的非常详细,需要的朋友可以参考下。希望能帮助到大家。
前言
Babel是一个广泛使用的转码器,可以将ES6代码转为ES5代码,从而在现有环境执行。

这意味着,你可以现在就用ES6编写程序,而不用担心现有环境是否支持。
本文讲解需预装node和npm。大家可以参考这篇文章:http://www.jb51.net/article/90518.htm,这里介绍的非常详细。
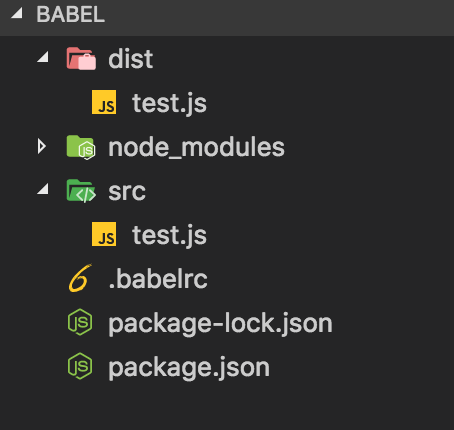
文件目录结构

生成包管理配置文件package.json
npm init -y
安装转换工具
npm i -g babel-cli npm i --save-dev babel-preset-es2015 babel-cli
在.babelrc文件中写入如下内容
{
"presets": [
"es2015"
],
"plugins": []
}编译文件
babel src/test.js -o dist/test.js
相关推荐:
Webstorm 新建.vue文件支持高亮vue语法和es6语法
Atas ialah kandungan terperinci 利用babel将es6语法转es5的简单方法. Untuk maklumat lanjut, sila ikut artikel berkaitan lain di laman web China PHP!




