
本文主要介绍了angularjs实现时间轴效果的示例代码,小编觉得挺不错的,现在分享给大家,也给大家做个参考。一起跟随小编过来看看吧,希望能帮助到大家。
一 引入包
引入angular-timeline包。
下载地址:angular-timeline.zip
在index.html中引入
<link href="lib/angular-timeline/dist/angular-timeline.css" rel="external nofollow" rel="stylesheet"> <script src="lib/angular-timeline/dist/angular-timeline.js"></script>
app.js中引用,不引用就没有效果。

二 改写css
根据需求改写css,核心部分的改写。
可以写在style.css中,也可以新建一个css文件,但是一定要在index.html中引用。
/* 时间轴 */
.timeline-event {
margin-bottom: 0px !important;
}
timeline-badge.infos {
background-color: #47d09e !important;
}
.timeline:before {
width: 1px !important;
left: 24px !important;
margin-top: 30px !important;
background-color: #47d09e !important;
}
timeline-badge {
left: 16px !important;
width: 15px !important;
height: 15px !important;
top: 15px !important;
box-shadow: none !important;
}
timeline-panel {
float: left !important;
width: 85% !important;
padding: 13px 0px 6px 0px !important;
margin-left: 39px !important;
background: none !important;
border: none !important;
box-shadow: none !important;
}
timeline-panel:before {
visibility: hidden !important;
}
timeline-panel:after {
visibility: hidden !important;
display: none !important;
}
timeline-panel .time {
font-size: 14px;
font-family: 'PingFangSC-Regular';
}
timeline-panel .detail {
display: flex;
display: -webkit-flex;
align-items: center;
-webkit-align-items: center;
justify-content: space-between;
-webkit-justify-content: space-between;
margin-top: 10px;
}
timeline-panel .detail .linename {
font-size: 16px;
max-width: 80%;
color: #1c1c1c;
display: inline-block;
font-family: 'PingFangSC-Medium';
}
timeline-panel .detail .linelevel {
position: absolute;
right: 18%;
border-radius: 4px;
color: white;
padding: 1px 5px 1px 5px;
font-size: 11px;
}
timeline-panel .detail .linelevel-g {
background-color: #f27373;
}
timeline-panel .detail .linelevel-p {
background-color: #e29431;
}
timeline-panel .detail .linenum {
float: right;
font-size: 14px;
color: #323232;
}三 页面
准备工作做完了,下面是页面的编写。
<!--html页面-->
<ion-view view-title="{{title}}">
<ion-content scroll="true">
<timeline>
<timeline-event ng-repeat="event in teamDataList" side="right">
<timeline-badge class="infos">
</timeline-badge>
<timeline-panel class="infos">
<span class="time">
{{event.hour}}
</span>
<p class="detail" ng-repeat="item in event.data">
<span class="linename">{{item.customerName}}</span>
<p style="float: right;">
<span class="linenum">
{{item.reserveNumber}}人
</span>
</p>
</p>
</timeline-panel>
</timeline-event>
</timeline>
</ion-content>
</ion-view>//controller
angular.module('studyApp.controllers')
.controller('TimeLineCtrl', function ($scope, $rootScope, $location) {
$scope.title = '时间轴';
makeData();
function makeData() {
$scope.teamDataList=[
{
hour:"12:00",
data:[
{
customerName:"中国国旅(江苏)国际旅行社有限公司",
reserveNumber:"12",
id:"aaaabbb12112"
},
{
customerName:"江苏2",
reserveNumber:"122",
id:"aaaabbb12112"
}
]
},
{
hour:"13:00",
data:[{
customerName:"江苏2",
reserveNumber:"112",
id:"aaaabbb12112"
}]
},
{
hour:"14:00",
data:[{
customerName:"江苏3",
reserveNumber:"12",
id:"aaaabbb12112"
}]
},
{
hour:"13:00",
data:[{
customerName:"江苏2",
reserveNumber:"112",
id:"aaaabbb12112"
}]
},
{
hour:"14:00",
data:[{
customerName:"江苏3",
reserveNumber:"12",
id:"aaaabbb12112"
}]
}
];
}
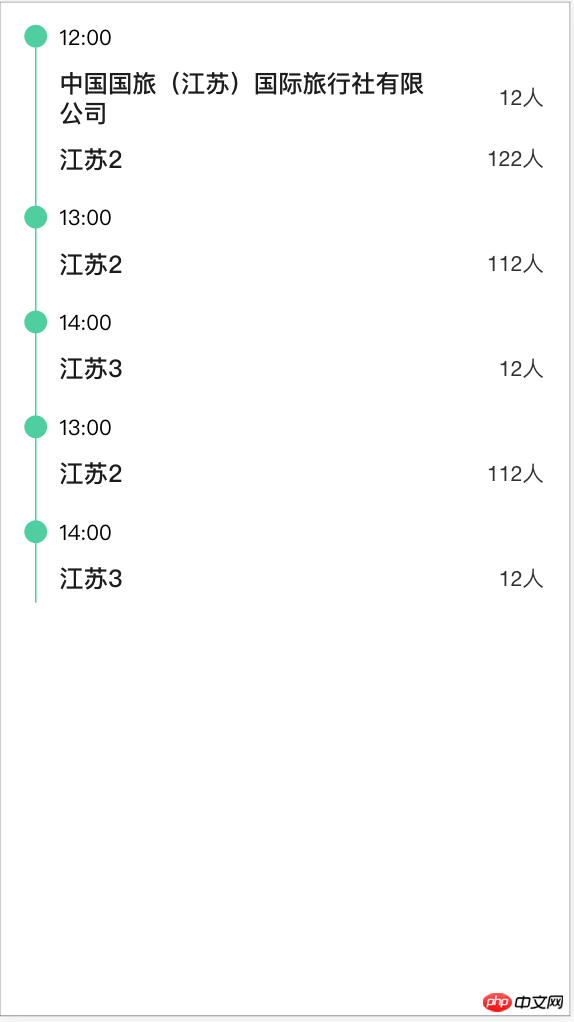
});四 效果图

相关推荐:
Atas ialah kandungan terperinci angularjs实现时间轴效果分享. Untuk maklumat lanjut, sila ikut artikel berkaitan lain di laman web China PHP!




