
由于项目需要实现分页效果,上jQuery插件库找了下,但是木有找到自己想要的效果,于是自己封装了个分页组件。本文主要为大家详细介绍了基于jQuery封装的分页组件,具有一定的参考价值,感兴趣的小伙伴们可以参考一下,希望能帮助到大家。
思路:
主要是初始化时基于原型建立的分页模板然后绑定动态事件并实现刷新DOM的分页效果。
1.page.init.css
@charset "utf=8";
*{
box-sizing: border-box;
padding: 0;
margin: 0;
}
.page{
font-size: 13px;
text-align: right;
}
.page .page_to{
display: inline-block;
max-width: 250px;
}
.page .page_to li{
display: inline-block;
width: auto;
height: auto;
border: 1px solid #ddd;
padding:5px 10px;
border-left-width: 0;
color: #323232;
cursor: pointer;
}
.page .page_to li.page_hide{
display: none;
}
.page .page_to li:hover{
color: #32C2CD;
background-color: #f4f4f4;
border-color: #DDDDDD;
}
.page .page_to li:first-child{
border-left-width: 1px;
}
.page .page_jump{
display: inline-block;
width: 180px;
}
.page .page_jump input.page_jump_input{
width: 52px;
height: 28px;
text-align: center;
text-decoration: none;
background-color: #fff;
border: 1px solid #ddd;
margin:0 4px;
}
.page .page_jump input.page_jump_btn{
display: inline-block;
padding: 7px 20px;
margin-left: 5px;
font-size: 14px;
font-weight: 400;
line-height: 1.42857143;
text-align: center;
white-space: nowrap;
vertical-align: middle;
-ms-touch-action: manipulation;
touch-action: manipulation;
cursor: pointer;
-webkit-user-select: none;
-moz-user-select: none;
-ms-user-select: none;
user-select: none;
border: 1px solid transparent;
border-radius: 4px;
background-color: #00BB9C;
color: #FFFFFF;
font-weight: bold;
}2.pageInit.js
/**
* Created: 2017/6/20.
* author: Aaron
* address: http://www.cnblogs.com/aaron-pan/
*/
(function($,window,undefined){
var curPage='',
//跳转是否有值
jumpVal='',
//从DOM中重新获取数据总数/总页数
lists='',
totals='',
//是否返回值
isTrue=false;
var Page=function(opts){
this.settings= $.extend({},Page.defaults,opts);
curPage=this.settings.initPage;
totals=this.settings.totalPages;
jumpVal=this.settings.inputVal;
this.init();
};
//默认配置
Page.defaults={
container:'.page',
setPos:'body',
totalPages:null,
totalLists:null,
initPage:1,
inputVal:1,
callBack:null
};
Page.prototype={
init:function(){
this.create();
},
create:function(){
var _template='<p class="page">'+
'<span class="page_details">'+
'共<span class="page_num">'+this.settings.totalLists+'</span>条记录,'+
'第<span class="page_current">'+curPage+'</span>/'+
'<span class="page_size">'+this.settings.totalPages+'</span>页'+
'</span>'+
'<p class="page_to">'+
'<ul class="flex_parent">'+
'<li class="page_first flex_child">首页</li>'+
'<li class="page_pre page_hide flex_child">« 上一页</li>'+
'<li class="page_next flex_child">下一页 »</li>'+
'<li class="page_last flex_child">末页</li>'+
'</ul>'+
'</p>'+
'<p class="page_jump">'+
'<span>第:<input type="number" class="page_jump_input" value="'+this.settings.inputVal+'">页</span>'+
'<input type="button" class="page_jump_btn" value="Go">'+
'</p>'+
'</p>';
$(this.settings.setPos).append(_template);
this.refreshDom();
this.bindEvent();
},
bindEvent:function(){
var _this=this;
//跳转首页
$(this.settings.container).on("click",".page_first",function(){
lists=$(_this.settings.container).find(".page_num").text();
totals=$(_this.settings.container).find(".page_size").text();
if($.isFunction(_this.settings.callBack)){
curPage=1;
isTrue=_this.settings.callBack(1);
if(isTrue){
_this.refreshDom();
$(_this.settings.container).find(".page_current").text(1);
$(_this.settings.container).find(".page_jump_input").val(curPage);
}
}
});
//跳转上一页
$(this.settings.container).on("click",".page_pre",function(){
lists=$(_this.settings.container).find(".page_num").text();
totals=$(_this.settings.container).find(".page_size").text();
if($.isFunction(_this.settings.callBack)){
if(curPage>1){
curPage=curPage-1;
isTrue=_this.settings.callBack(curPage);
if(isTrue){
_this.refreshDom();
$(_this.settings.container).find(".page_current").text(curPage);
$(_this.settings.container).find(".page_jump_input").val(curPage);
}
}
}
});
//跳转下一页
$(this.settings.container).on("click",".page_next",function(){
lists=$(_this.settings.container).find(".page_num").text();
totals=$(_this.settings.container).find(".page_size").text();
if($.isFunction(_this.settings.callBack)){
if(curPage<totals){
curPage=curPage+1;
isTrue=_this.settings.callBack(curPage);
if(isTrue){
_this.refreshDom();
$(_this.settings.container).find(".page_current").text(curPage);
$(_this.settings.container).find(".page_jump_input").val(curPage);
}
}
}
});
//跳转末页
$(this.settings.container).on("click",".page_last",function(){
lists=$(_this.settings.container).find(".page_num").text();
totals=$(_this.settings.container).find(".page_size").text();
if($.isFunction(_this.settings.callBack)){
curPage=totals;
isTrue=_this.settings.callBack(curPage);
if(isTrue){
_this.refreshDom();
$(_this.settings.container).find(".page_current").text(totals);
$(_this.settings.container).find(".page_jump_input").val(curPage);
}
}
});
//Go跳转
$(this.settings.container).on("click",".page_jump_btn",function(){
lists=$(_this.settings.container).find(".page_num").text();
totals=$(_this.settings.container).find(".page_size").text();
if($.isFunction(_this.settings.callBack)){
jumpVal=Number($(_this.settings.container).find("input.page_jump_input").val());
console.log('跳转的页数:'+jumpVal+';跳转之前的页数:'+curPage);
if(jumpVal>=1 && jumpVal <=totals){
curPage=jumpVal;
isTrue=_this.settings.callBack(curPage);
if(isTrue){
_this.refreshDom();
$(_this.settings.container).find(".page_current").text(curPage);
}
}else{
jumpVal=curPage;
}
}
});
},
refreshDom:function(){
$(this.settings.container).find("li.flex_child").removeClass("page_hide");
if(Number(totals)==1){
$(this.settings.container).find(".page_pre").addClass("page_hide");
$(this.settings.container).find(".page_next").addClass("page_hide");
}
else if(Number(totals)==2){
if(Number(curPage)==1){
$(this.settings.container).find(".page_pre").addClass("page_hide");
}else{
$(this.settings.container).find(".page_next").addClass("page_hide");
}
}
else if(Number(curPage)==1 && Number(totals)>2){
$(this.settings.container).find(".page_pre").addClass("page_hide");
}
else if(Number(curPage)==Number(totals) && Number(totals)>2){
$(this.settings.container).find(".page_next").addClass("page_hide");
}
}
};
var pageInit=function(opts){
return new Page(opts);
};
window.pageInit= $.pageInit=pageInit;
})(jQuery,window,undefined);3.组件调用
通过 window.pageInit= $.pageInit=pageInit 可完成分页组件初始化。
暴露出来的接口分别为:
1.container:DOM的容器,默认.page
2.setPos:DOM放置的HTML位置,默认body
3.totalPages:默认的页数,必填,默认null
4.totalLists:默认的数据总数,必填,默认null
5.initPage:当前页,默认第一页
6.inputVal:跳转页,默认第一页
7.callBack:执行的回调函数,必填,默认null
<!DOCTYPE html>
<html>
<head lang="en">
<meta charset="UTF-8">
<title>基于jQuery封装的分页组件</title>
<link rel="stylesheet" href="css/page.init.css">
</head>
<body>
<script src="https://cdn.bootcss.com/jquery/2.2.4/jquery.js"></script>
<script src="js/pageInit.js"></script>
<script>
$.pageInit(
{
container:'.page',//容器:默认page
//setPos:'body',//放置位置:默认body
totalPages:10,//总页数:必填
totalLists:100,//数据总数:必填
initPage:1,//初始页码:默认1
inputVal:1,//设置跳转的input值:默认1
//要执行的函数:默认null,必须为fn且返回true则可执行分页,false则不执行
callBack:function(n){
var flag=true;
console.log(n);
return flag;
}
}
);
</script>
</body>
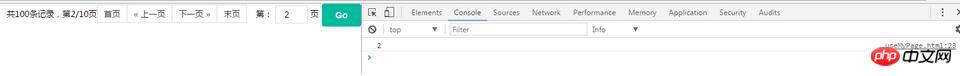
</html>效果:
通过callBack接口,添加自己所需要执行的function函数,并且需要return true时才回执行动态的DOM渲染。

更多精彩内容请点击:jquery分页功能汇总进行学习。
相关推荐:
Atas ialah kandungan terperinci jQuery封装的分页组件详解. Untuk maklumat lanjut, sila ikut artikel berkaitan lain di laman web China PHP!
 Komponen induk Vue memanggil kaedah komponen anak
Komponen induk Vue memanggil kaedah komponen anak
 Apakah pemalam jquery?
Apakah pemalam jquery?
 Bagaimana untuk mengendalikan json dengan jquery
Bagaimana untuk mengendalikan json dengan jquery
 Bagaimana untuk memadam elemen dalam jquery
Bagaimana untuk memadam elemen dalam jquery
 Penggunaan kaedah jQuery hover().
Penggunaan kaedah jQuery hover().
 jquery melaksanakan kaedah paging
jquery melaksanakan kaedah paging
 Apakah elemen tersembunyi dalam jquery
Apakah elemen tersembunyi dalam jquery
 Apa yang ditonjolkan dalam jquery
Apa yang ditonjolkan dalam jquery




