
Dreamweaver网页怎么添加弹出窗口信息?很多网站都有欢迎信息的弹窗,想要给网页添加一个弹窗,该怎么添加呢?下面我们就来看看详细的教程,需要的朋友可以参考下,希望能帮助到大家。
Dreamweaver中想要给网页添加弹窗,该怎么添加呢?下面我们就来看看详细的教程。
软件名称:
dreamweaver8 中文绿色版(无需安装)
软件大小:
59.6MB
更新时间:
2012-03-09
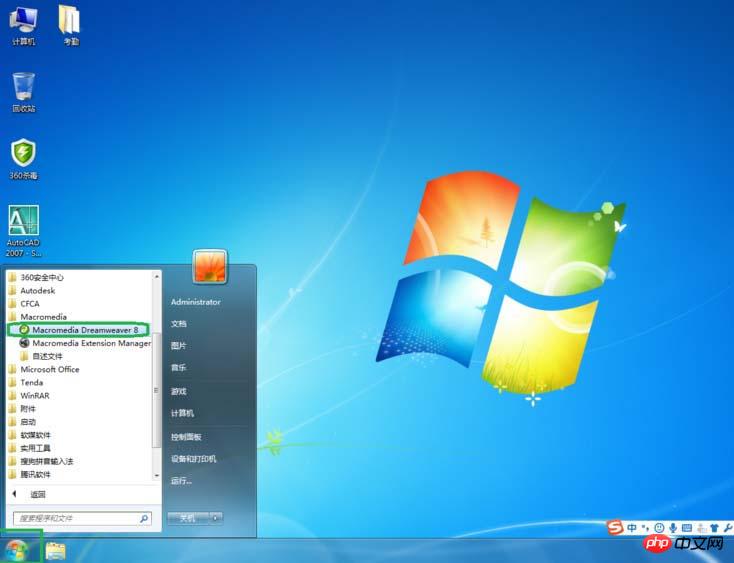
1、点击程序图标,进入程序。

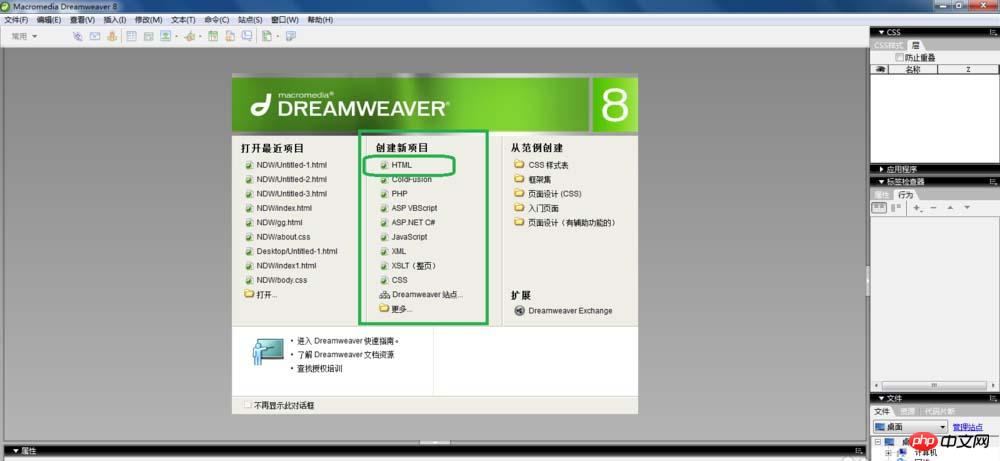
2、在创建新项目上,选择【html】

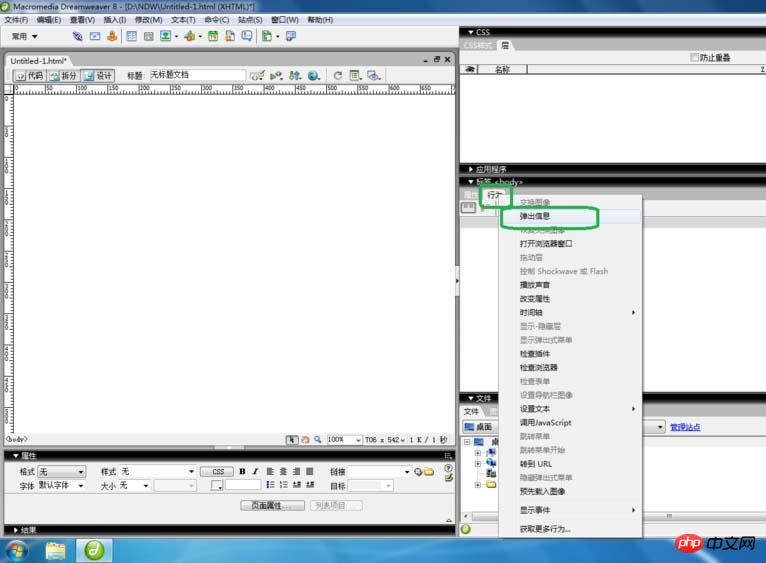
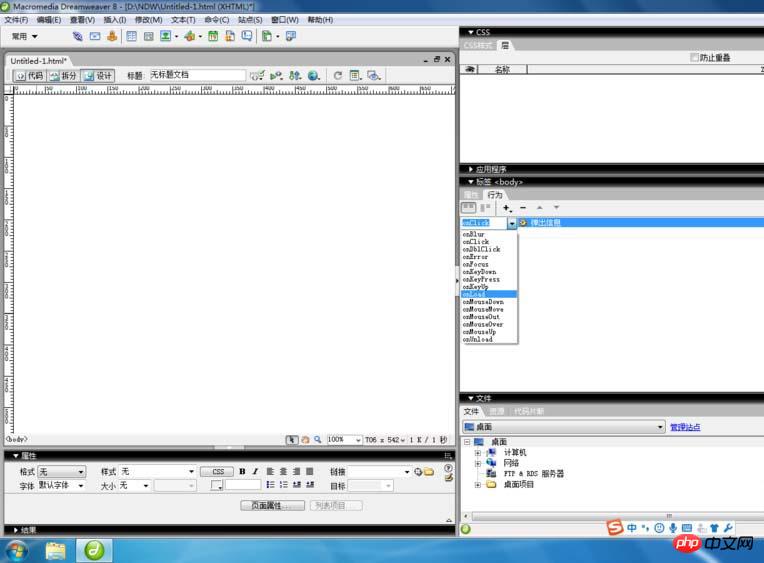
3、选择行为面板,选择【弹出消息】,如图。

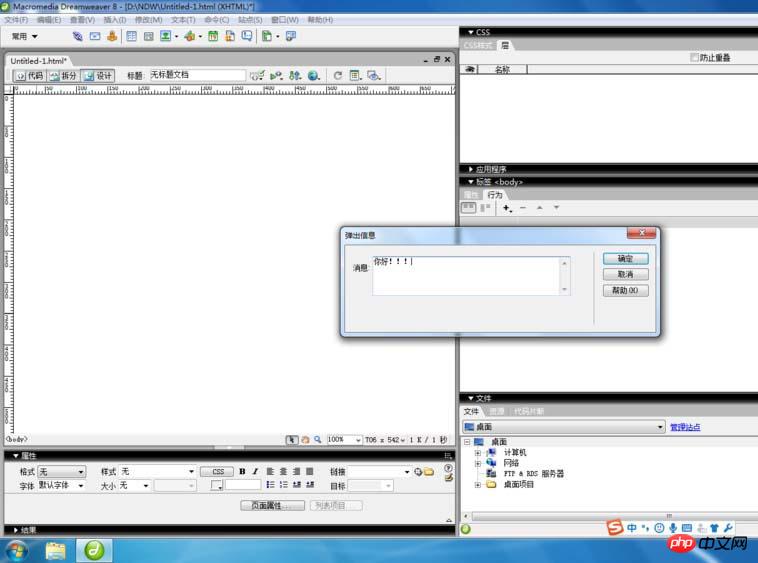
4、在弹出信息中,输入文字,并修改他的触发器,选择载入网页就发生,如图。


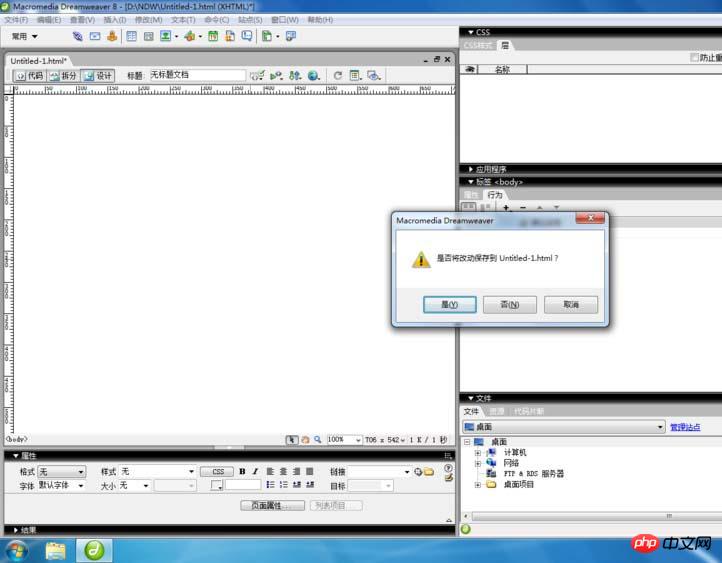
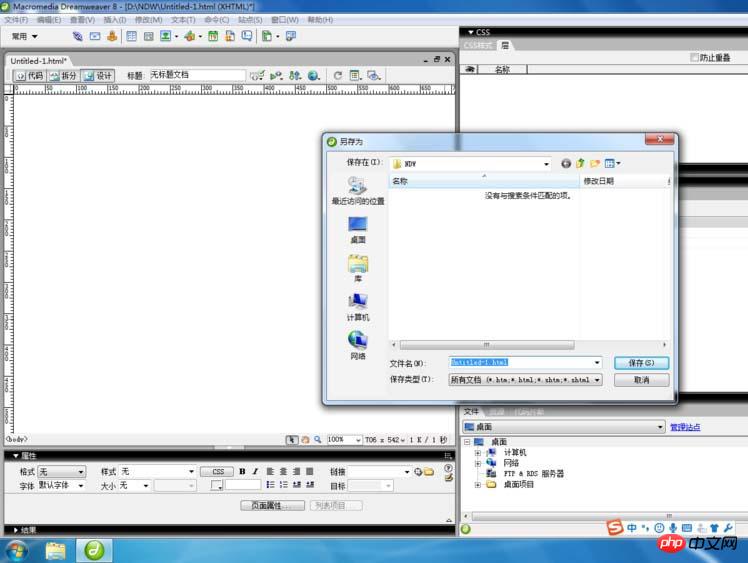
5、按住F12进行调试的保存工作,选择保存文件位置和保存文件名,如图。


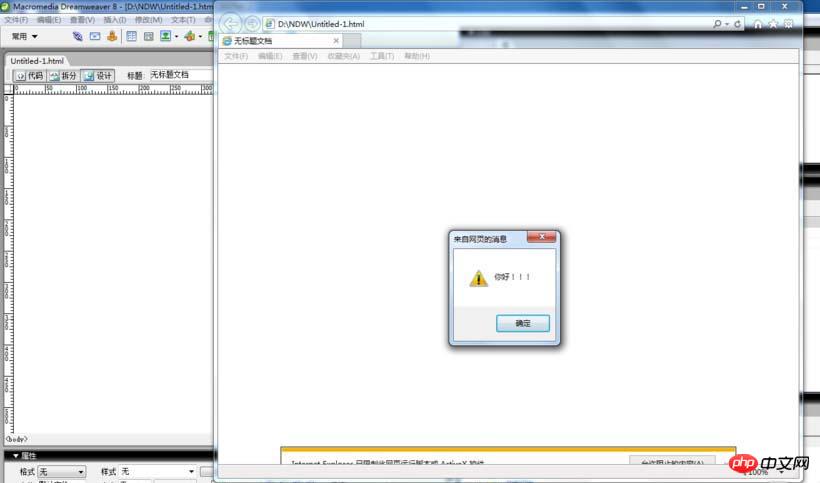
6、查看效果

以上就是Dreamweaver中给网页添加弹窗的教程,希望大家喜欢,请继续关注脚本之家。
相关推荐:
Dreamweaver网页怎么创建css样式的复合声明?_Dreamweaver教程_网页制作
Atas ialah kandungan terperinci Dreamweaver网页怎么添加弹出窗口信息详解. Untuk maklumat lanjut, sila ikut artikel berkaitan lain di laman web China PHP!
 Apakah perisian dreamweaver?
Apakah perisian dreamweaver?
 Apakah alat pembangunan asp?
Apakah alat pembangunan asp?
 Bagaimana untuk menetapkan fon dreamweaver
Bagaimana untuk menetapkan fon dreamweaver
 Bagaimana untuk memusatkan halaman web dalam dreamweaver
Bagaimana untuk memusatkan halaman web dalam dreamweaver
 Bagaimana untuk menukar warna fon dalam dreamweaver
Bagaimana untuk menukar warna fon dalam dreamweaver
 Apakah pengecam Python?
Apakah pengecam Python?
 Bagaimana untuk mendapatkan elemen halaman menggunakan javascript
Bagaimana untuk mendapatkan elemen halaman menggunakan javascript
 kekunci pintasan kontras kecerahan ps
kekunci pintasan kontras kecerahan ps




