
Dreamweaver网页中怎么添加电子邮箱链接?Dreamweaver设计的网页想要添加联系我们的文字直接链接到电子邮箱,该怎么制作呢?下面我们就来看看详细的教程,需要的朋友可以参考下,希望能帮助到大家。
Dreamweaver中想要添加电子邮箱的链接,该怎么添加呢?下面我们就来看看详细的教程。
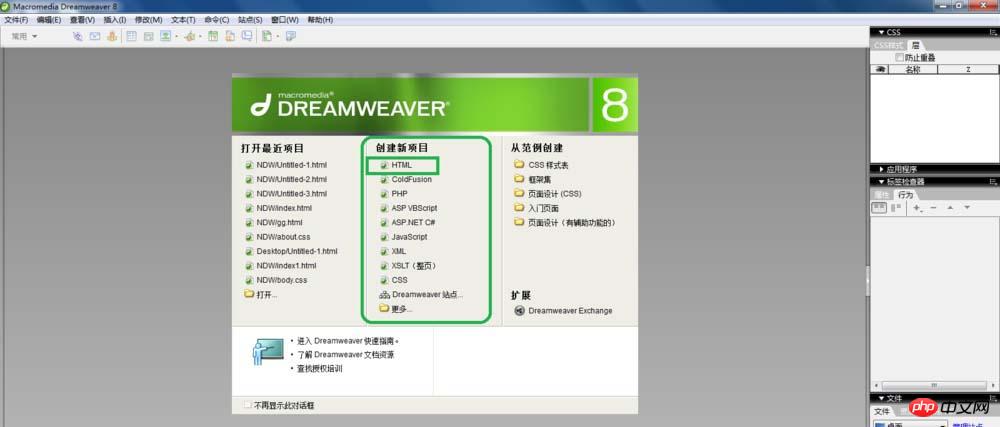
1、点击桌面上的程序图标,进入程序。

2、在创建新项目上,选择【html】

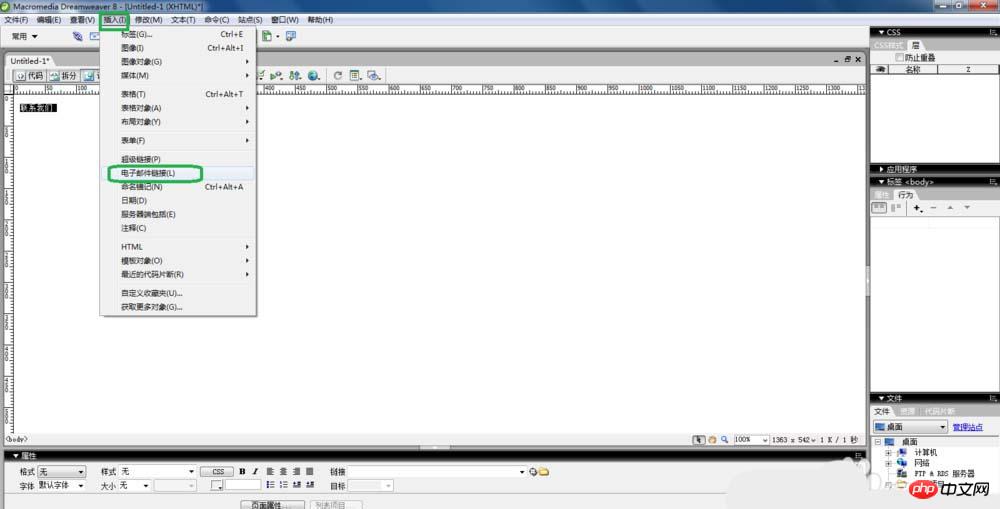
3、选中文本,然后选择【插入】-【电子邮件链接】

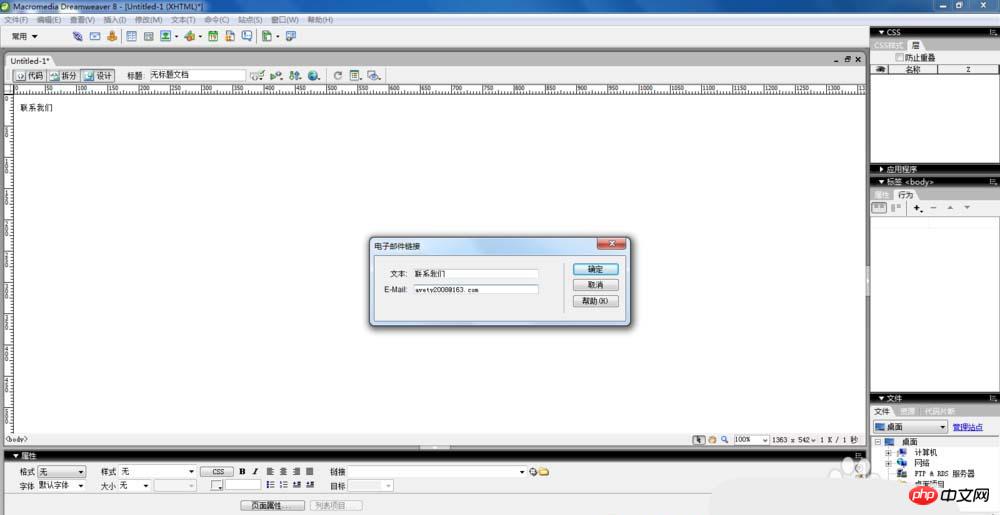
4、在弹出信息中,输入邮件名称。

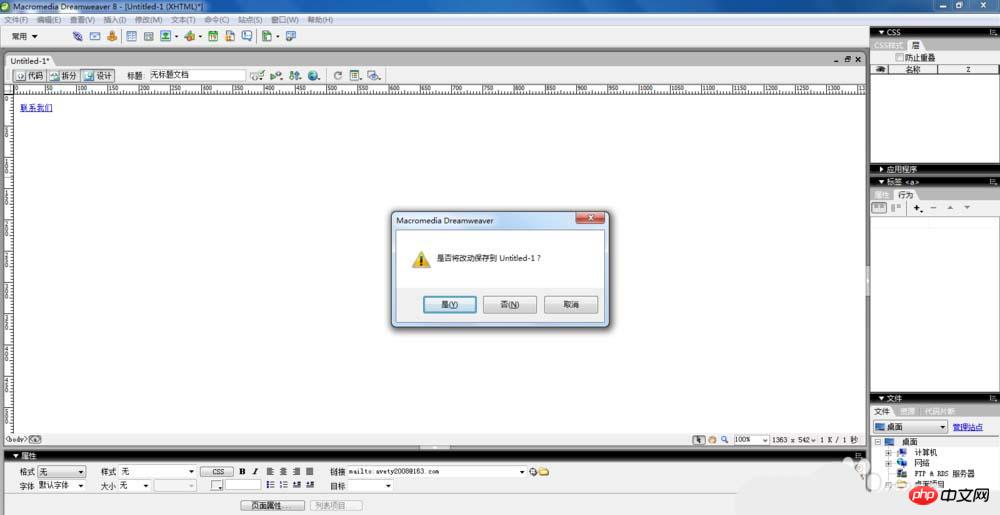
5、按住F12进行调试的保存工作,选择保存文件位置和保存文件名,如图。


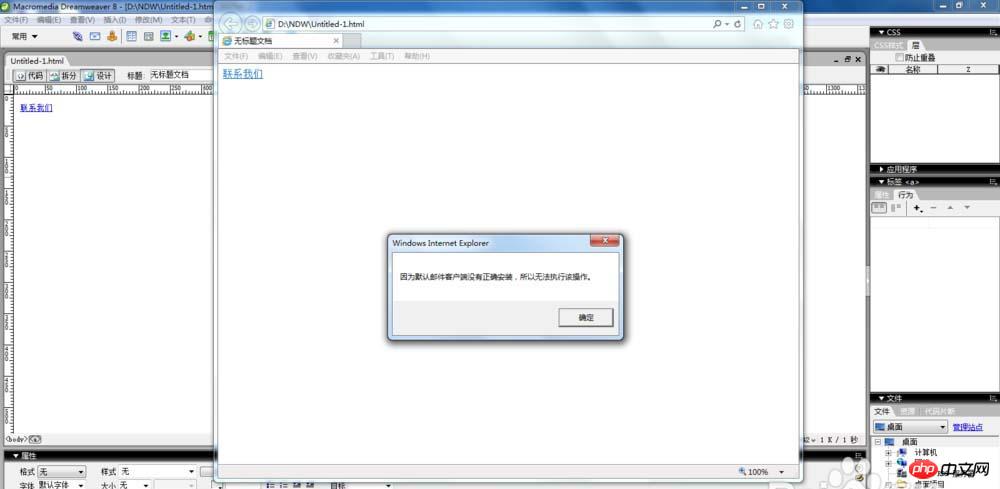
6、查看下效果

大家学会了吗?赶紧动手尝试一下吧。
php Socket发送电子邮箱来验证邮箱的真实有效性而非格式
JavaScript验证电子邮箱的函数_javascript技巧
Atas ialah kandungan terperinci Dreamweaver网页中添加电子邮箱链接的实例分享. Untuk maklumat lanjut, sila ikut artikel berkaitan lain di laman web China PHP!
 Apakah perisian dreamweaver?
Apakah perisian dreamweaver?
 Bagaimana untuk memohon pendaftaran alamat e-mel
Bagaimana untuk memohon pendaftaran alamat e-mel
 Apakah alat pembangunan asp?
Apakah alat pembangunan asp?
 Bagaimana untuk menyelesaikan masalah yang pautan mysql melaporkan 10060
Bagaimana untuk menyelesaikan masalah yang pautan mysql melaporkan 10060
 Bagaimana untuk menetapkan fon dreamweaver
Bagaimana untuk menetapkan fon dreamweaver
 Bagaimana untuk memusatkan halaman web dalam dreamweaver
Bagaimana untuk memusatkan halaman web dalam dreamweaver
 Bagaimana untuk menukar warna fon dalam dreamweaver
Bagaimana untuk menukar warna fon dalam dreamweaver
 Kaedah pemulihan data komputer Xiaomi
Kaedah pemulihan data komputer Xiaomi
 Kaedah BigDecimal untuk membandingkan saiz
Kaedah BigDecimal untuk membandingkan saiz




