EasyUI Datebox 日期验证之开始日期小于结束时间实例分享
本文主要介绍了EasyUI Datebox 日期验证之开始日期小于结束时间,需要的朋友可以参考下,希望能帮助到大家。
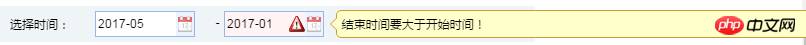
效果

创建建日期框
<p style="width:65px;"><label>选择时间:</label></p> <p style="width:100px;" id="StartsTime"> <p class="easyui-datebox" name="data" id="StartDate" style="height:26px;width:100px "></p> </p> <pstyle="width:110px;" id="EndTime"> - <p class="easyui-datebox" type="text" name="data" id="EndDate" style="height:26px;width:100px " validType="end"></p> </p>
自定义easyui验证
//验证开始时间小于结束时间
$.extend($.fn.validatebox.defaults.rules, {
end: {
validator: function (value, param) {
var startDate = $("#StartsTime input").val();
var startTmp = new Date(startDate.replace(/-/g, "/"));
var endTmp = new Date(value.replace(/-/g, "/"));
return startTmp <= endTmp;
},
message: '结束时间要大于开始时间!'
}
})相关推荐:
jQuery EasyUI API 中文文档 - DateBox日期框
jQuery EasyUI API 中文文档 - DateBox日期框_PHP教程
Atas ialah kandungan terperinci EasyUI Datebox 日期验证之开始日期小于结束时间实例分享. Untuk maklumat lanjut, sila ikut artikel berkaitan lain di laman web China PHP!

Alat AI Hot

Undresser.AI Undress
Apl berkuasa AI untuk mencipta foto bogel yang realistik

AI Clothes Remover
Alat AI dalam talian untuk mengeluarkan pakaian daripada foto.

Undress AI Tool
Gambar buka pakaian secara percuma

Clothoff.io
Penyingkiran pakaian AI

Video Face Swap
Tukar muka dalam mana-mana video dengan mudah menggunakan alat tukar muka AI percuma kami!

Artikel Panas

Alat panas

Notepad++7.3.1
Editor kod yang mudah digunakan dan percuma

SublimeText3 versi Cina
Versi Cina, sangat mudah digunakan

Hantar Studio 13.0.1
Persekitaran pembangunan bersepadu PHP yang berkuasa

Dreamweaver CS6
Alat pembangunan web visual

SublimeText3 versi Mac
Perisian penyuntingan kod peringkat Tuhan (SublimeText3)

Topik panas
 1391
1391
 52
52
 Adakah easyui pemalam jquery?
Jul 05, 2022 pm 06:08 PM
Adakah easyui pemalam jquery?
Jul 05, 2022 pm 06:08 PM
easyui ialah pemalam jquery. easyui ialah pemalam antara muka UI bahagian hadapan berdasarkan JQuery, yang digunakan untuk membantu pembangun web dengan lebih mudah mencipta antara muka UI yang kaya dengan ciri dan cantik. easyui ialah rangka kerja yang menyokong halaman web HTML5 dengan sempurna, yang boleh membantu pembangun menjimatkan masa dan skala pembangunan web.
 Memahami generik Golang dari awal
Mar 18, 2024 pm 05:21 PM
Memahami generik Golang dari awal
Mar 18, 2024 pm 05:21 PM
Golang ialah bahasa pengaturcaraan sumber terbuka yang direka dan dibangunkan oleh Google dan pertama kali dikeluarkan pada tahun 2009. Sebagai bahasa moden, Golang sentiasa digemari oleh pembangun kerana kesederhanaan dan kecekapannya. Walau bagaimanapun, sehingga baru-baru ini, Golang telah dikritik kerana kekurangan sokongan generik. Generik ialah ciri bahasa pengaturcaraan yang membolehkan penulisan kod generik untuk menyokong pelbagai jenis data. Dalam komuniti Golang, terdapat kontroversi mengenai bila Golang akan melaksanakan fungsi generik
 Gunakan jQuery EasyUI untuk mencipta antara muka web moden
Feb 23, 2024 pm 10:18 PM
Gunakan jQuery EasyUI untuk mencipta antara muka web moden
Feb 23, 2024 pm 10:18 PM
Gunakan jQueryEasyUI untuk mencipta antara muka web moden Dengan perkembangan pesat Internet hari ini, reka bentuk web menjadi semakin penting. Untuk menarik pengguna, meningkatkan pengalaman pengguna dan menunjukkan profesionalisme, adalah penting untuk mereka bentuk antara muka web moden. Untuk mencapai matlamat ini, kami boleh menggunakan jQueryEasyUI, rangka kerja hadapan yang sangat baik, untuk memudahkan proses pembangunan. Berikut akan memperkenalkan cara menggunakan jQueryEasyUI untuk mencipta antara muka web moden dan menyediakan beberapa contoh kod khusus. apa yang
 Gunakan PHP dan jQuery EasyUI untuk membangunkan sistem pengurusan bahagian belakang yang cekap
Jun 27, 2023 pm 01:21 PM
Gunakan PHP dan jQuery EasyUI untuk membangunkan sistem pengurusan bahagian belakang yang cekap
Jun 27, 2023 pm 01:21 PM
Dengan pembangunan Internet, semakin banyak syarikat perlu membangunkan sistem pengurusan back-end yang cekap untuk mengurus dan memproses data bagi menyediakan sokongan padu untuk pembangunan syarikat. Dalam konteks ini, PHP dan jQueryEasyUI telah menjadi teknologi pembangunan yang sangat popular. PHP ialah bahasa skrip bahagian pelayan yang digunakan secara meluas Ia mempunyai kelebihan sumber terbuka, platform silang, mudah dipelajari dan digunakan, dan mempunyai perpustakaan fungsi yang kaya dan sejumlah besar rangka kerja sumber terbuka, yang boleh membina dengan cepat yang cekap. sistem pengurusan bahagian belakang. Dan jQueryEasyU
 Terokai inspirasi dan petua reka bentuk web jQuery EasyUI
Feb 25, 2024 pm 09:12 PM
Terokai inspirasi dan petua reka bentuk web jQuery EasyUI
Feb 25, 2024 pm 09:12 PM
jQueryEasyUI ialah rangka kerja pemalam antara muka pengguna berdasarkan jQuery Ia menyediakan pelbagai komponen antara muka dan pemalam yang mudah digunakan, yang boleh membantu pembangun membina halaman web yang cantik dan berkuasa. Dalam artikel ini, kami akan meneroka inspirasi dan teknik reka bentuk web yang dibawa menggunakan jQuery EasyUI, dan memberikan contoh kod khusus. 1. Reka letak responsif Reka bentuk responsif ialah trend penting dalam reka bentuk web moden, yang membolehkan halaman web mempersembahkan pengalaman pengguna terbaik pada peranti yang berbeza. jQuery
 Pandangan pertama di Golang: Perjalanan penjelajahan bermula
Feb 24, 2024 pm 02:39 PM
Pandangan pertama di Golang: Perjalanan penjelajahan bermula
Feb 24, 2024 pm 02:39 PM
[Pengenalan kepada Golang: Semuanya bermula di sini] Golang, juga dikenali sebagai bahasa Go, ialah bahasa pengaturcaraan sumber terbuka yang dibangunkan oleh Google. Direka bentuk sejak tahun 2007 dan dikeluarkan secara rasmi pada tahun 2009, Golang telah memenangi hati pembangun dengan cepat dengan prestasi cemerlang, sintaks ringkas dan rangkaian alat yang berkuasa. Sebagai bahasa yang ditaip secara statik dan disusun, Golang mempunyai sokongan serentak yang cekap, pemungut sampah terbina dalam dan perpustakaan standard yang kaya, menjadikannya bahasa pilihan untuk banyak projek. Seterusnya
 Pemalam jQuery EasyUI yang disyorkan yang mudah dikendalikan
Feb 25, 2024 pm 09:33 PM
Pemalam jQuery EasyUI yang disyorkan yang mudah dikendalikan
Feb 25, 2024 pm 09:33 PM
jQuery ialah rangka kerja JavaScript popular yang digunakan secara meluas dalam pembangunan web, dan jQueryEasyUI ialah satu set perpustakaan pemalam UI yang ringkas dan mudah digunakan yang dibangunkan berdasarkan jQuery. Artikel ini akan memperkenalkan beberapa pemalam jQueryEasyUI yang sangat baik dan memberikan contoh kod khusus untuk membantu anda mula menggunakan pemalam ini dengan lebih pantas. 1.DataGrid (jadual data) DataGrid ialah pemalam untuk memaparkan data dalam jadual, menyokong pemuatan data, pengisihan, penapisan, dsb.
 Cara membuat halaman web interaktif: menggunakan jQuery EasyUI
Feb 25, 2024 pm 09:09 PM
Cara membuat halaman web interaktif: menggunakan jQuery EasyUI
Feb 25, 2024 pm 09:09 PM
Bagaimana untuk membuat halaman web interaktif menggunakan jQueryEasyUI? Dalam reka bentuk web moden, halaman web interaktif telah menjadi salah satu faktor utama untuk menarik pengguna dan meningkatkan pengalaman pengguna. Untuk merealisasikan reka bentuk halaman web interaktif, pembangun perlu menggunakan pelbagai teknologi dan alat untuk merealisasikan interaksi pengguna dengan halaman web. Antaranya, jQueryEasyUI, sebagai perpustakaan JavaScript sumber terbuka yang berkuasa, menyediakan komponen UI yang kaya dan fungsi interaktif yang berkuasa, yang boleh membantu pembangun dengan cepat membina interaksi yang cantik dan kaya dengan ciri.




