jQuery效果实例分享
jQuery效果操作一共分五类:1.基本,2.滑动,3.淡入淡出,4.自定义,5.设置。本文将对此详细介绍。具有很好的参考价值。下面跟着小编一起来看下吧,希望能帮助到大家。
效果操作一共分五类:1.基本,2.滑动,3.淡入淡出,4.自定义,5.设置

show(),hide(),toggle()
代码如下:
html代码:
<p style="display: none">Hello</p> <input id="btn1" type="button" value="切换"/>
jQuery代码:
$("p").show();
开始P是隐藏的,执行完这行代码,P显示
$("p").hide();
现在的P标签是显示的,执行完这行代码P隐藏
$("#btn1").click(function(){
$("p").toggle("show");
})给按钮绑定一个click事件,当P是现实的时候让它隐藏,如果P是隐藏的,那就让它显示
注释:show(),显示隐藏的匹配元素。
hide(),隐藏显示的元素。
toggle(),用于绑定两个或多个事件处理器函数,以响应被选元素的轮流的 click 事件。
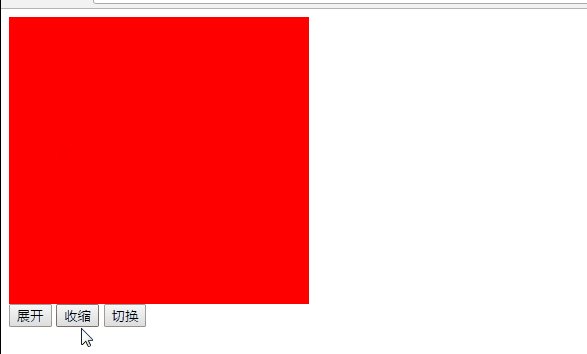
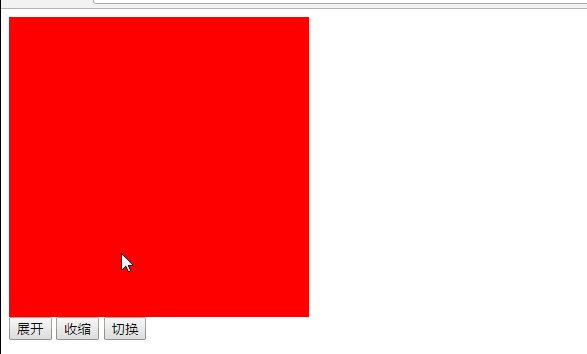
slideDown(),slideUp(),slideToggle()
代码如下:
html代码:
<p></p> <input id="btn1" type="button" value="展开"/> <input id="btn2" type="button" value="收缩"/> <input id="btn3" type="button" value="切换"/>
jQuery代码:
$("#btn1").click(function(){
$("p").slideDown();
});
给id为btn1的按钮绑定click事件,当点击展开按钮的时候,p向下展开。
$("#btn2").click(function(){
$("p").slideUp();
});
给id为btn2的按钮绑定click事件,当点击展开按钮的时候,p向上收缩。
$("#btn3").click(function(){
$("p").slideToggle();
});给id为btn3的按钮绑定click事件,当p是向下展开的时候就向上收缩,反之。
注释:slideDown(),向下展开。
slideUp(),向上收缩。
slideToggle(),通过高度变化来切换所有匹配元素的可见性。
效果如下:

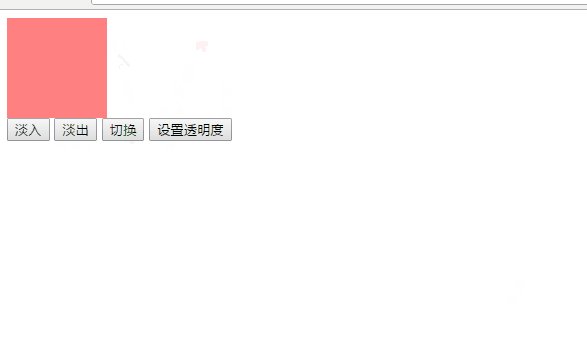
fadeIn(),fadeOut(),fadeTo(),fadeToggle()
代码如下:
html代码:
<p></p> <input id="btn1" type="button" value="淡入"/> <input id="btn2" type="button" value="淡出"/> <input id="btn3" type="button" value="切换"/> <input id="btn4" type="button" value="设置透明度"/>
jQuery代码:
$("input").first().click(function(){
$("p").fadeIn(1000);
});用选择器选中第一个input,给它绑定click事件,p开始是隐藏的,它会在一秒钟之内慢慢的显示出来,实现淡入效果。
$("input").eq(1).click(function(){
$("p").stop().fadeOut(1000);
//$("p").fadeOut(1000);
});用选择器选中第二个input,给它绑定click事件,p现在是显示的,它会在一秒钟之内慢慢的隐藏,实现淡出效果。
$("input").eq(2).click(function(){
$("p").stop().fadeToggle(1000);
})用选择器选中第三个input,给它绑定click事件,当p是显示的时候,让它淡出,反之,当p是隐藏的时候,让它淡入。
$("input").eq(3).click(function(){
$("p").stop().fadeTo(1000,0.5);
})用选择器选中第四个input,给它绑定click事件,设置淡入(淡出)的时间和透明度。
注释:fadeIn(),通过不透明度的变化来实现所有匹配元素的淡入效果。
fadeOut(),通过不透明度的变化来实现所有匹配元素的淡出效果。
fadeTo(),把所有匹配元素的不透明度以渐进方式调整到指定的不透明度。
fadeToggle(),通过不透明度的变化来开关所有匹配元素的淡入和淡出效果。
效果如下:

animate(),stop(),delay()
代码如下:
css代码:
p{
width:100px;
height:100px;
background:red;
}html代码:
<p>ST宋泽</p> <input id="btn1" type="button" value="显示效果"/> <input id="btn2" type="button" value="停止动画"/>
jQuery代码:
$("#btn1").click(function(){
$("p").delay(2000).animate({
"width":"300px",
"height":"300px",
"font-size":"4em"
},5000,function(){
console.log("动画完成")
})
});给id为btn1的按钮绑定click事件,当点击按钮的时候,延迟两秒钟,p的width,height,font-size会
逐渐变成设置的这些值,两秒之后打印 “动画完成”。
$("#btn2").click(function(){
$("p").stop();
})给id为btn2的按钮绑定click事件,当p正在做动画的时候,点击按钮,动画会停止。
注释:animate(),用于创建自定义动画的函数。
stop(),停止所有在指定元素上正在运行的动画。
delay(),设置一个延时来推迟执行队列中之后的项目。
效果如下:

jQuery.fx.off,jQuery.fx.interval
jQuery.fx.off,关闭页面上所有的动画。
jQuery.fx.interval,设置动画的显示帧速。
相关推荐:
Jquery效果大全之制作电脑健康体检得分特效附源码下载_jquery
Atas ialah kandungan terperinci jQuery效果实例分享. Untuk maklumat lanjut, sila ikut artikel berkaitan lain di laman web China PHP!

Alat AI Hot

Undresser.AI Undress
Apl berkuasa AI untuk mencipta foto bogel yang realistik

AI Clothes Remover
Alat AI dalam talian untuk mengeluarkan pakaian daripada foto.

Undress AI Tool
Gambar buka pakaian secara percuma

Clothoff.io
Penyingkiran pakaian AI

Video Face Swap
Tukar muka dalam mana-mana video dengan mudah menggunakan alat tukar muka AI percuma kami!

Artikel Panas

Alat panas

Notepad++7.3.1
Editor kod yang mudah digunakan dan percuma

SublimeText3 versi Cina
Versi Cina, sangat mudah digunakan

Hantar Studio 13.0.1
Persekitaran pembangunan bersepadu PHP yang berkuasa

Dreamweaver CS6
Alat pembangunan web visual

SublimeText3 versi Mac
Perisian penyuntingan kod peringkat Tuhan (SublimeText3)

Topik panas
 1656
1656
 14
14
 1415
1415
 52
52
 1309
1309
 25
25
 1257
1257
 29
29
 1229
1229
 24
24
 Pengguna menghadapi gangguan yang jarang berlaku: Jam tangan pintar Samsung Watch tiba-tiba mengalami isu skrin putih
Apr 03, 2024 am 08:13 AM
Pengguna menghadapi gangguan yang jarang berlaku: Jam tangan pintar Samsung Watch tiba-tiba mengalami isu skrin putih
Apr 03, 2024 am 08:13 AM
Anda mungkin menghadapi masalah garis hijau yang muncul pada skrin telefon pintar anda Walaupun anda tidak pernah melihatnya, anda mesti melihat gambar berkaitan di Internet. Jadi, pernahkah anda menghadapi situasi di mana skrin jam tangan pintar bertukar menjadi putih? Pada 2 April, CNMO mendapat tahu daripada media asing bahawa seorang pengguna Reddit berkongsi gambar di platform sosial, menunjukkan skrin jam tangan pintar siri Samsung Watch bertukar menjadi putih. Pengguna menulis: "Saya sedang mengecas apabila saya pergi, dan apabila saya kembali, ia adalah seperti ini. Saya cuba untuk memulakan semula, tetapi skrin masih seperti ini semasa proses mulakan semula skrin jam tangan pintar Samsung Watch." Pengguna Reddit tidak menyatakan model khusus. Walau bagaimanapun, jika dilihat dari gambar, ia sepatutnya Samsung Watch5. Sebelum ini, seorang lagi pengguna Reddit turut melaporkan
 Bagaimana untuk berkongsi Quark Netdisk ke Baidu Netdisk?
Mar 14, 2024 pm 04:40 PM
Bagaimana untuk berkongsi Quark Netdisk ke Baidu Netdisk?
Mar 14, 2024 pm 04:40 PM
Quark Netdisk dan Baidu Netdisk adalah kedua-dua alat storan yang sangat mudah Ramai pengguna bertanya sama ada kedua-dua perisian ini boleh dikendalikan? Bagaimana untuk berkongsi Quark Netdisk ke Baidu Netdisk? Biarkan laman web ini memperkenalkan kepada pengguna secara terperinci cara menyimpan fail Quark Network Disk ke Baidu Network Disk. Cara menyimpan fail dari Cakera Rangkaian Quark ke Cakera Rangkaian Baidu Kaedah 1. Jika anda ingin tahu cara memindahkan fail dari Cakera Rangkaian Quark ke Cakera Rangkaian Baidu, mula-mula muat turun fail yang perlu disimpan pada Cakera Rangkaian Quark, dan kemudian buka klien Cakera Rangkaian Baidu , pilih folder tempat fail yang dimampatkan akan disimpan dan klik dua kali untuk membuka folder. 2. Selepas membuka folder, klik "Muat naik" di penjuru kiri sebelah atas tetingkap. 3. Cari fail termampat yang perlu dimuat naik pada komputer anda dan klik untuk memilihnya.
 Kajian Radiator Kyushu Fengshen Assassin 4S Gaya 'Assassin Master' yang disejukkan dengan udara
Mar 28, 2024 am 11:11 AM
Kajian Radiator Kyushu Fengshen Assassin 4S Gaya 'Assassin Master' yang disejukkan dengan udara
Mar 28, 2024 am 11:11 AM
Bercakap tentang ASSASSIN, saya percaya pemain pasti akan memikirkan pembunuh utama dalam "Assassin's Creed". casis domestik/bekalan kuasa/penyejukan yang terkenal Siri ASSASSIN radiator penyejuk udara utama daripada jenama perkakas DeepCool bertepatan antara satu sama lain. Baru-baru ini, produk terbaharu siri ini, ASSASSIN4S, telah dilancarkan "Assassin in Suit, Advanced" membawakan pengalaman penyejukan udara baharu kepada pemain maju. Penampilannya penuh dengan perincian. Radiator Assassin 4S menggunakan struktur menara berkembar + reka bentuk terbina dalam kipas tunggal warna untuk memenuhi warna yang berbeza
 Cara berkongsi Muzik Awan NetEase ke WeChat Moments_Tutorial untuk berkongsi Muzik Awan NetEase ke Momen WeChat
Mar 25, 2024 am 11:41 AM
Cara berkongsi Muzik Awan NetEase ke WeChat Moments_Tutorial untuk berkongsi Muzik Awan NetEase ke Momen WeChat
Mar 25, 2024 am 11:41 AM
1. Mula-mula, kami masukkan Muzik Awan NetEase, dan kemudian klik pada antara muka laman utama perisian untuk memasuki antara muka main balik lagu. 2. Kemudian dalam antara muka main balik lagu, cari butang fungsi perkongsian di bahagian atas sebelah kanan, seperti yang ditunjukkan dalam kotak merah dalam rajah di bawah, klik untuk memilih saluran perkongsian dalam saluran perkongsian, klik pilihan "Kongsi ke". bahagian bawah, dan kemudian pilih "WeChat Moments" yang pertama membolehkan anda berkongsi kandungan ke WeChat Moments.
 Memahami imej 4K HD dengan mudah! Model berbilang modal besar ini secara automatik menganalisis kandungan poster web, menjadikannya sangat mudah untuk pekerja.
Apr 23, 2024 am 08:04 AM
Memahami imej 4K HD dengan mudah! Model berbilang modal besar ini secara automatik menganalisis kandungan poster web, menjadikannya sangat mudah untuk pekerja.
Apr 23, 2024 am 08:04 AM
Model besar yang boleh menganalisis kandungan PDF, halaman web, poster dan carta Excel secara automatik tidak terlalu mudah untuk pekerja. Model InternLM-XComposer2-4KHD (disingkat IXC2-4KHD) yang dicadangkan oleh Shanghai AILab, Universiti China Hong Kong dan institusi penyelidikan lain menjadikan perkara ini menjadi kenyataan. Berbanding dengan model besar berbilang modal lain yang mempunyai had resolusi tidak lebih daripada 1500x1500, kerja ini meningkatkan imej input maksimum model besar berbilang mod kepada lebih resolusi 4K (3840x1600) dan menyokong sebarang nisbah aspek dan 336 piksel kepada 4K Perubahan resolusi dinamik. Tiga hari selepas dikeluarkan, model itu mengungguli senarai populariti model menjawab soalan visual HuggingFace. Mudah dikendalikan
 Cara berkongsi fail dengan rakan di Baidu Netdisk
Mar 25, 2024 pm 06:52 PM
Cara berkongsi fail dengan rakan di Baidu Netdisk
Mar 25, 2024 pm 06:52 PM
Baru-baru ini, klien Android Baidu Netdisk telah memperkenalkan versi baharu 8.0.0 Versi ini bukan sahaja membawa banyak perubahan, tetapi juga menambah banyak fungsi praktikal. Antaranya, yang paling menarik perhatian ialah peningkatan fungsi perkongsian folder. Kini, pengguna boleh dengan mudah menjemput rakan untuk menyertai dan berkongsi fail penting dalam kerja dan kehidupan, mencapai kerjasama dan perkongsian yang lebih mudah. Jadi bagaimana anda berkongsi fail yang anda perlukan untuk berkongsi dengan rakan-rakan anda Di bawah, editor laman web ini akan memberikan pengenalan terperinci kepada anda. 1) Buka Baidu Cloud APP, mula-mula klik untuk memilih folder yang berkaitan pada halaman utama, dan kemudian klik ikon [...] di penjuru kanan sebelah atas antara muka (seperti yang ditunjukkan di bawah) 2) Kemudian klik [+] masuk; lajur "Ahli Dikongsi" 】, dan akhirnya semak semua
 Kajian bekalan kuasa modul penuh Huntkey MX750P: 750W kekuatan platinum pekat
Mar 28, 2024 pm 03:20 PM
Kajian bekalan kuasa modul penuh Huntkey MX750P: 750W kekuatan platinum pekat
Mar 28, 2024 pm 03:20 PM
Dengan saiznya yang padat, platform ITX telah menarik ramai pemain yang mengejar keindahan terunggul dan unik Dengan peningkatan proses pembuatan dan kemajuan teknologi, kedua-dua kad grafik siri Core dan RTX40 generasi ke-14 Intel boleh menggunakan kekuatan mereka pada platform ITX, dan. pemain juga Terdapat keperluan yang lebih tinggi untuk bekalan kuasa SFX. Penggemar permainan Huntkey telah melancarkan bekalan kuasa siri MX baharu Dalam platform ITX yang memenuhi keperluan berprestasi tinggi, bekalan kuasa modul penuh MX750P mempunyai kuasa penarafan sehingga 750W dan telah lulus pensijilan tahap platinum 80PLUS. Di bawah kami bawakan penilaian bekalan kuasa ini. Bekalan kuasa modul penuh Huntkey MX750P menggunakan konsep reka bentuk yang ringkas dan bergaya Terdapat dua model hitam dan putih untuk dipilih oleh pemain kedua-duanya menggunakan rawatan permukaan matte dan mempunyai tekstur yang baik dengan fon perak kelabu dan merah.
 Seni cahaya dan bayangan yang indah pada musim bunga, Haqu H2 ialah pilihan yang menjimatkan kos
Apr 17, 2024 pm 05:07 PM
Seni cahaya dan bayangan yang indah pada musim bunga, Haqu H2 ialah pilihan yang menjimatkan kos
Apr 17, 2024 pm 05:07 PM
Dengan ketibaan musim bunga, segala-galanya pulih dan segala-galanya penuh dengan daya hidup dan kecergasan. Dalam musim yang indah ini, bagaimana untuk menambah sentuhan warna pada kehidupan rumah anda? Projektor Haqu H2, dengan reka bentuk yang indah dan keberkesanan kos yang tinggi, telah menjadi keindahan yang sangat diperlukan pada musim bunga ini. Projektor H2 ini padat tetapi bergaya. Sama ada diletakkan di atas kabinet TV di ruang tamu atau di sebelah meja sisi katil di dalam bilik tidur, ia boleh menjadi landskap yang indah. Badannya diperbuat daripada tekstur matte putih susu Reka bentuk ini bukan sahaja menjadikan projektor kelihatan lebih maju, tetapi juga meningkatkan keselesaan sentuhan. Bahan bertekstur kulit kuning air menambah sentuhan kemesraan dan keanggunan pada penampilan keseluruhan. Gabungan warna dan bahan ini bukan sahaja menepati trend estetik rumah moden, tetapi juga boleh diintegrasikan ke dalam




